Hier nochmal die Inhalte für K2 Skates Landingpage:
Vorhanden:
-Social Media
-Zubehör(Ausrüstung
-About/Links/Infos
-Schutzausstattung
-Kickboards
-Slideshow
-ICE Skates
-Product Highlight
- Video
- Shop
Nicht vorhanden:
- Lifestyle
- Beratung/Informationen
- Technik/Tipps
- How to
- Lifestyle
- Sicherheit
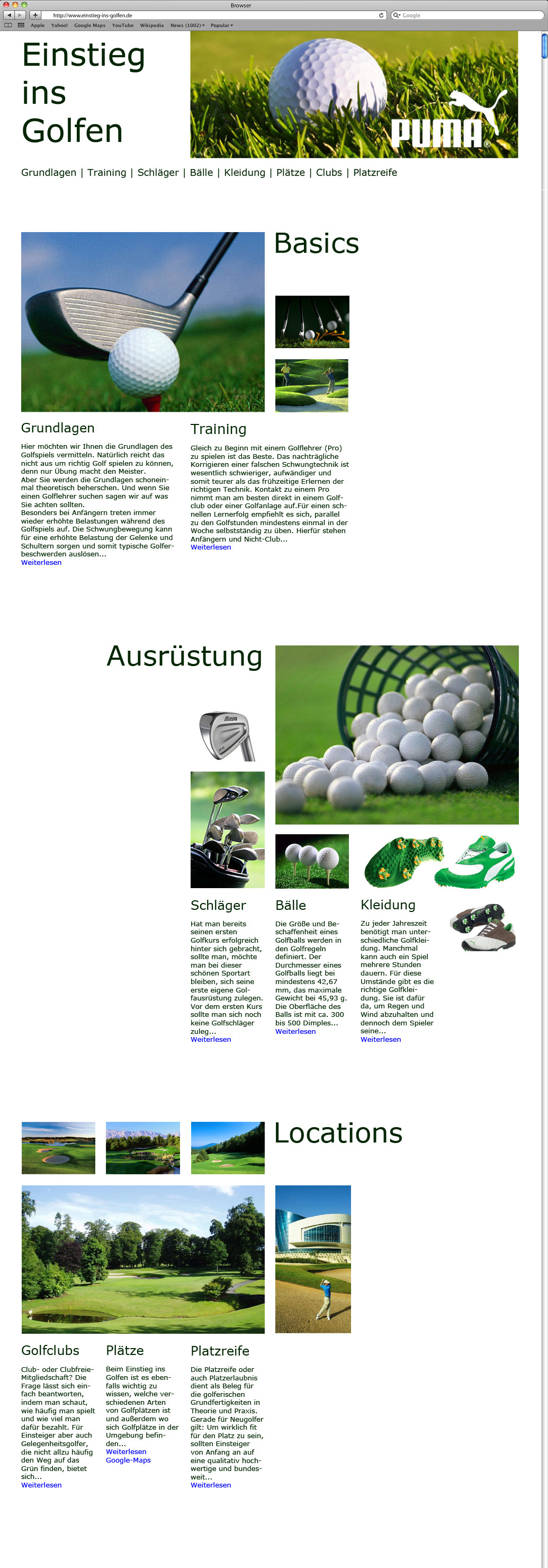
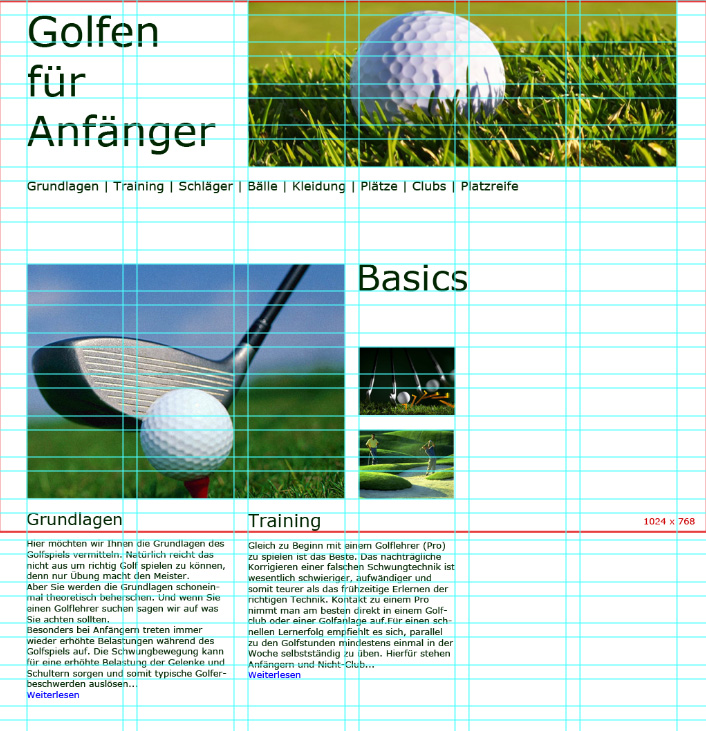
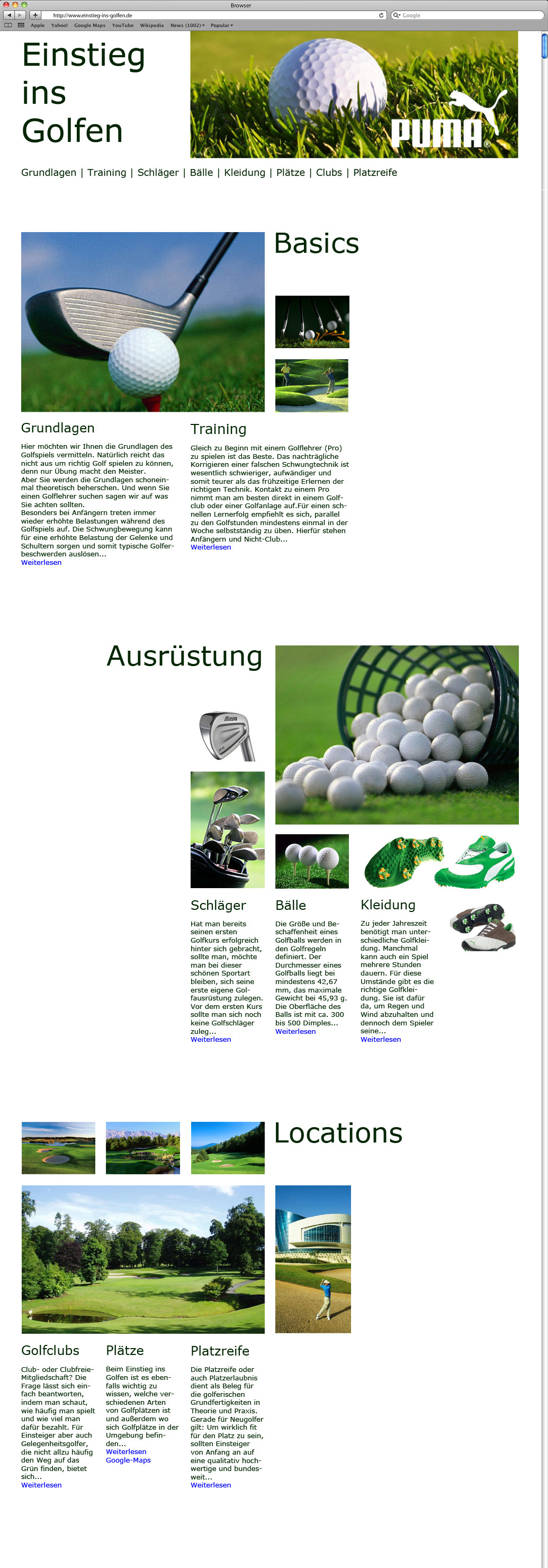
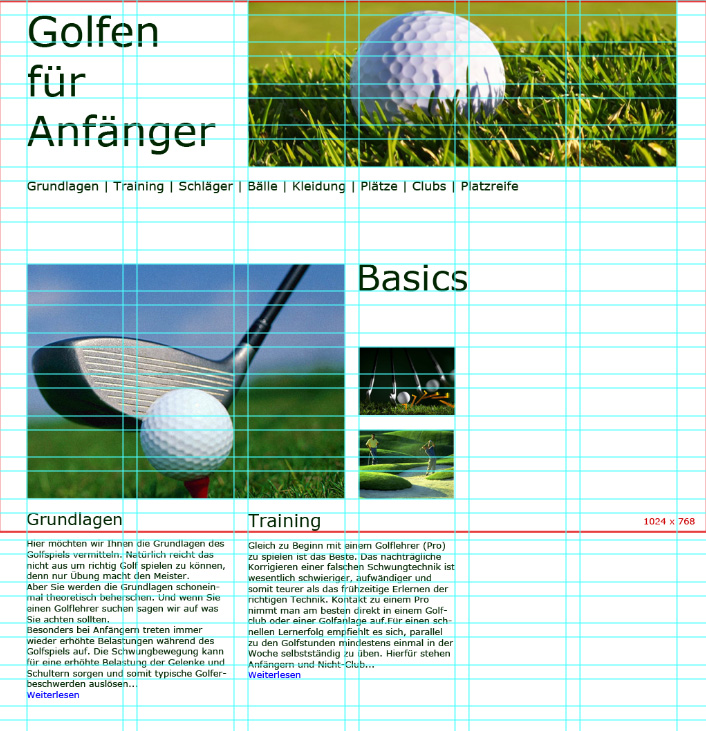
Bei den folgenden beiden Bildern handelt es sich um die finale Auswahl der Landingpage zum Thema “Einstieg ins Golfen” (mit und ohne Raster).

 1 mit Raster
1 mit Raster
Die Überarbeitungen betreffen zum einen die Textplatzierung (Texte näher an Überschriften gesetzt, vertikale Schriften durch horizontale ersetzt) und zum anderen die Platzierung unterschiedlicher Bildelemente (wenige große, blockartige Bilder wurden gegen viele kleine, freier angeordnete Bilder ersetzt). Des weiteren habe ich eine Navigationsleiste zur besseren Übersicht eingefügt und kleine Änderungen bezüglich des Abstands einzelner Themenblöcke vorgenommen.
Der Vollständigkeit wegen auch noch die beiden anderen Entwürfe, die ich zur letzten Vorlesung vorbereitet hatte:
Landingpage-Layout 2
Landingpage Layout 3
Dez 11, 2011
fabiansebastian
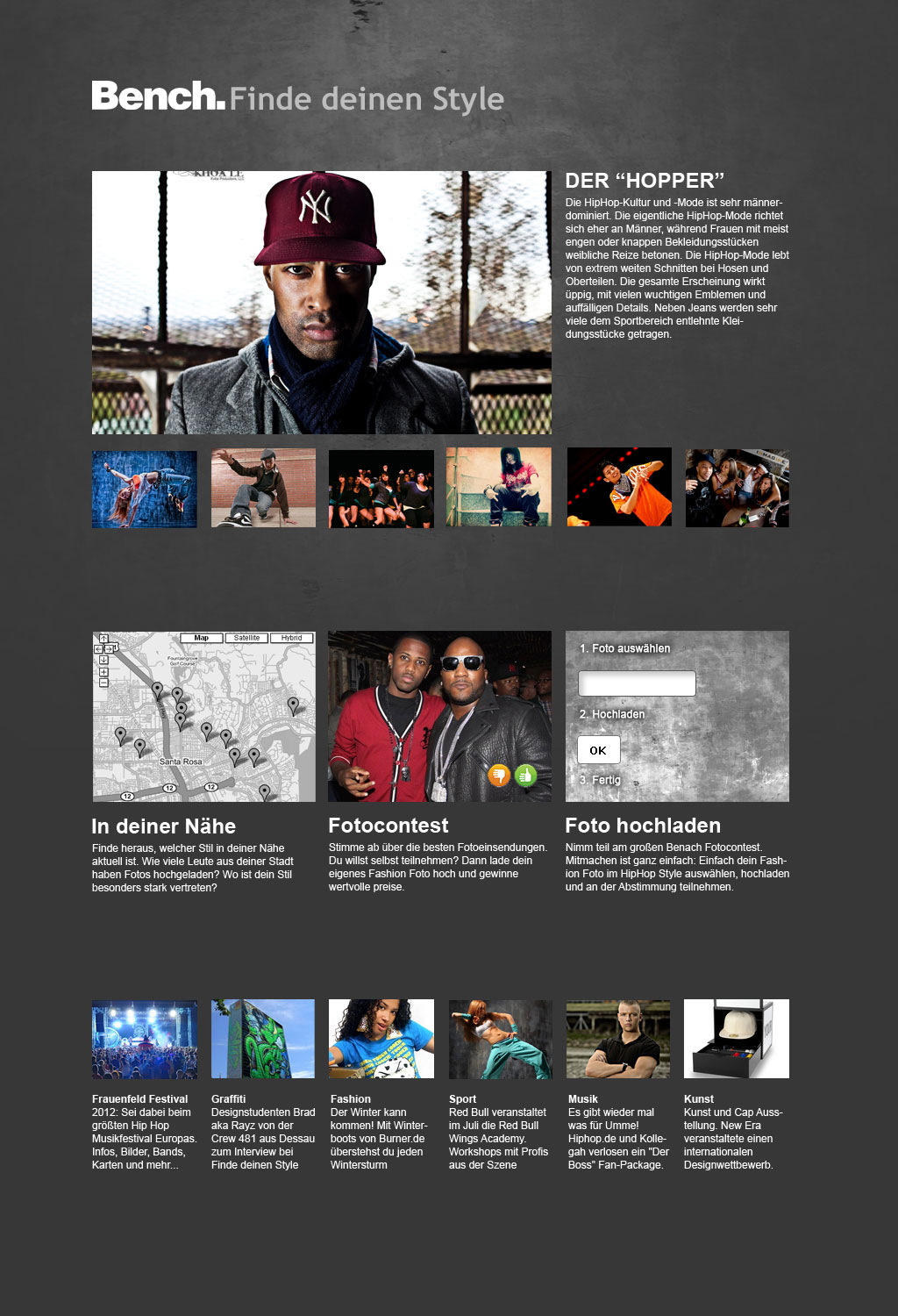
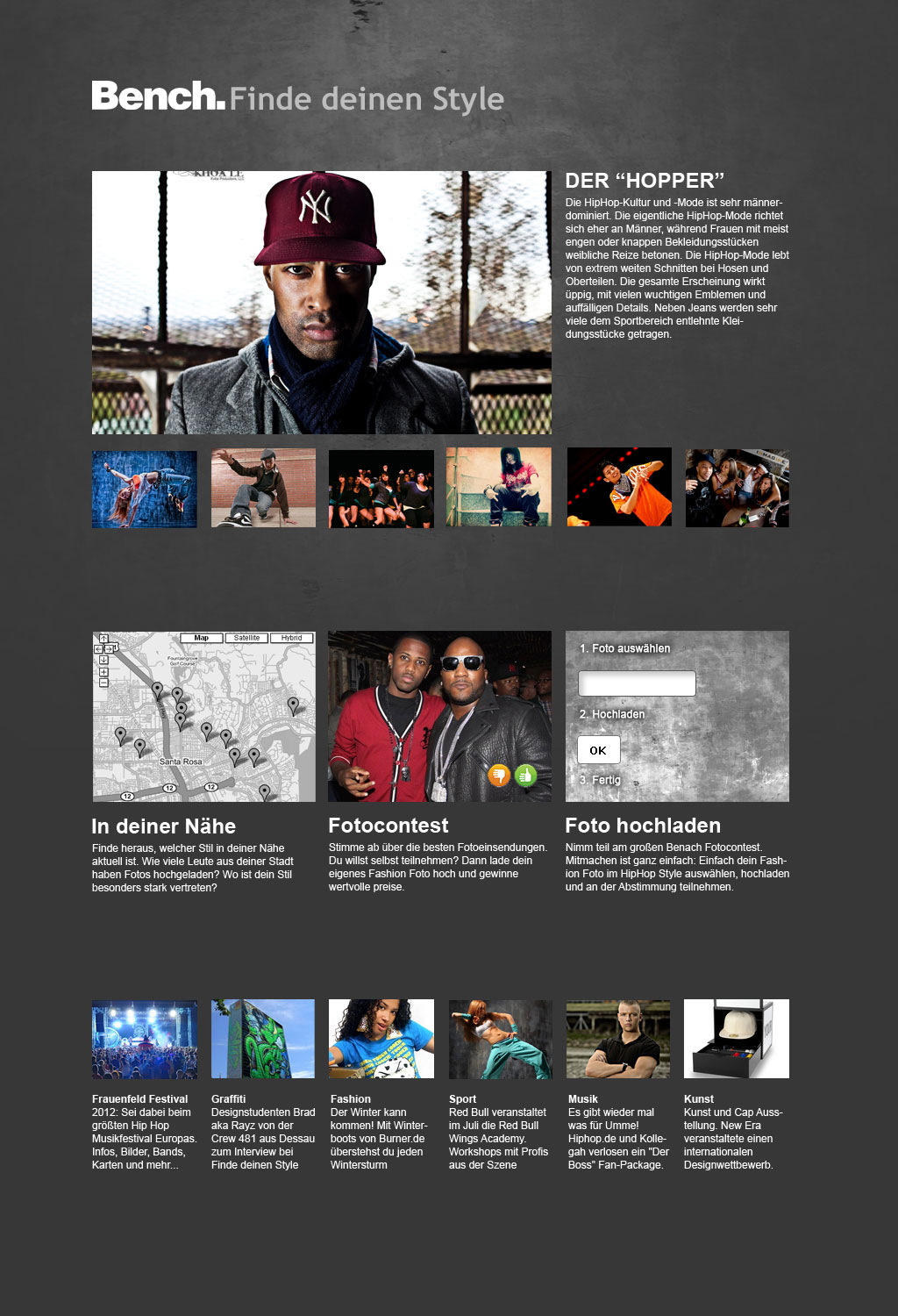
Das Neue Layout:
Nach der Präsentation der ersten Designs mithilfe des erstellten Rasters habe ich es nochmals weiter überarbeitet. Vor allem das problematische Layout der Überschriften mit der Linie sowie die zu kleinen und wenigen Bilder wurden verbessert. Auch befinden sich jetzt alle Elemente in den Bildern ebenfalls im Raster. Z.B. die Daumen-hoch-runter Buttons bei den Userbildern oder die Upload-Buttons nebenan.

Das Finale Layout |

Das Layout im Raster: |
Zum Vergleich: Die ersten (alten) Layoutentwürfe mit dem selben Raster
Hier ist die Problematik bei den Überschriften und Trennlinien gut zu erkennen. Den ersten Entwürfen fehlten genügend große Bilder, welche für eine Fashion-Seite notwendig sind. Auch das Logo der Marke Bench war auf der Seite nicht vertreten. Daher wurde das Layout nochmals komplett überarbeitet (s.o.).

Methode: Wireframes entwerfen
Aufgabe: Sie haben ein Layout mit Inhalten für eine Landingpage in ihrem Raster entwickelt. Für diese Landingpage haben Sie Bild- und Textinhalte ausgewählt, die Sie spannend auf der Seite plaziert haben. Jetzt dürfen Sie sich einen eigenen Inhalt ausdenken und dann auf ihre Landingpage bringen.
Sie kennen vielleicht Nike? Dann kennen Sie vielleicht auch den größten Laufclub der Welt?
Das Nike+ Programm bei Nike
Das Nike+ Programm bei Apple
iPhone App für Nike+ mit Screens
Versuchen Sie das crossmediale Konzept von Nike auf ihre Marke zu übertragen.
Jack Wolfskin +, Head + oder Asics +?
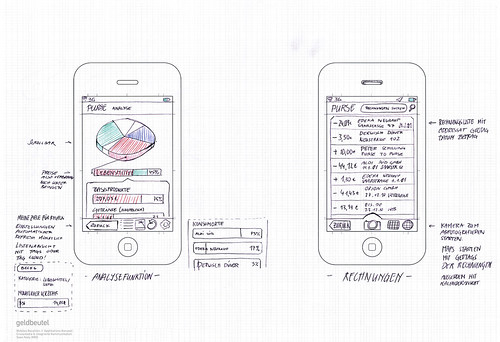
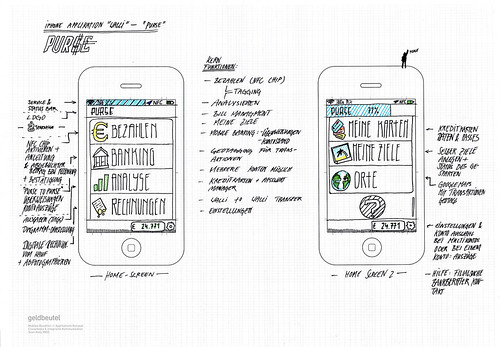
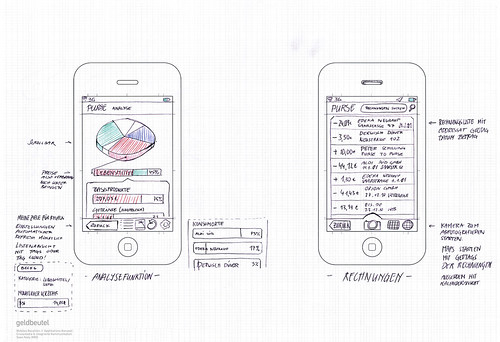
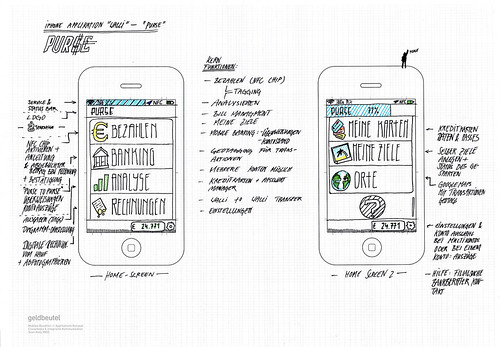
Das nächste Mal sollten Sie ihr Konzept in Form von drei Screens von ihrer iPhone App vorstellen, die Sie erst einmal im Groblayout (Wireframes) zeigen. Nutzen Sie gerne Softwaretools wie z.B. Balsamiq um das Konzept vorzustellen. Der Inhalt und die Funktionalität der App soll auch zu dem Gesamtthema der Landingpage passen.
Falls Sie wissen wollen wie das aussehen kann?
Entwürfe als Wireframes aus den letzten Kursen.
Viel Erfolg!



erstes Raster
Dieses Raster habe ich als erstes gebaut, jedoch haben sich bei der Anwendung, also beim Erstellen des Layouts einige Probleme ergeben.
Wie ihr bei meinen 3 Entwürfen sehen könnt:
1.Layout
2.Layout
3.Layout
…also habe ich ein neues Raster erstellt.
Das Grundlinienraster habe ich nun auf den Abstand von 16px erhöht und die Spalten zwischen den Units vergrößert. Damit der Abstand zwischen den Bildern groß genug ist.
Raster 2
Auf der Grundlage dieses Rasters habe ich nun ein neues Layout erstellt, welches nun hoffentlich den Anforderungen genügt.
Layout 4
hier noch mal ohne Raster
Gut, das ist alles was ich dazu sagen kann… 

 1 mit Raster
1 mit Raster