Feb 29, 2012 nadjasimon 0
Artikel im Zeitraum Februar / 2012
Feb 28, 2012 hansboehme 0
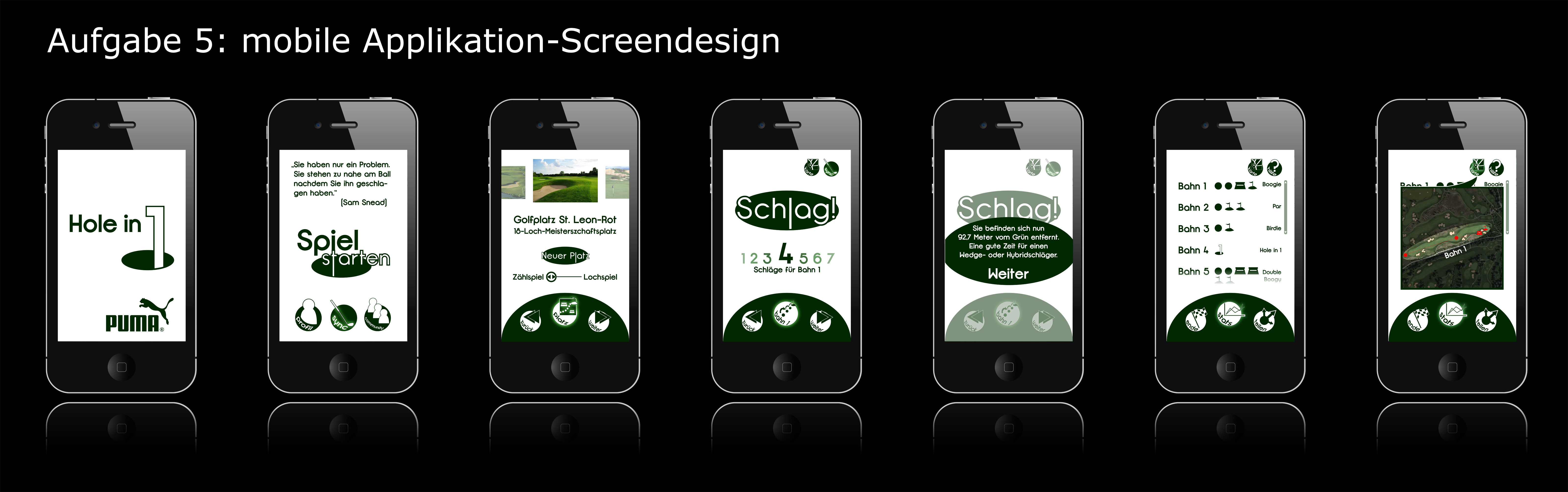
Aufgabe 5: “Hole in 1″ – mobile Applikation

Die iPhone-App “Hole in 1″ soll den Spieler unterstützend auf dem Golfplatz begleiten.

Der Startbildschirm soll mit einem wechselnden “Golfzitat” zum Benutzen der App motivieren. Dem Anwender steht es hier nun offen, ob er sein Profil sehen will, etwas in der Community posten will, oder mit dem Hauptteil der App – dem spielbezogenen Teil – beginnen möchte. In diesem fall kann eine Synchronisation mit dem Golfschläger hergestellt werden.

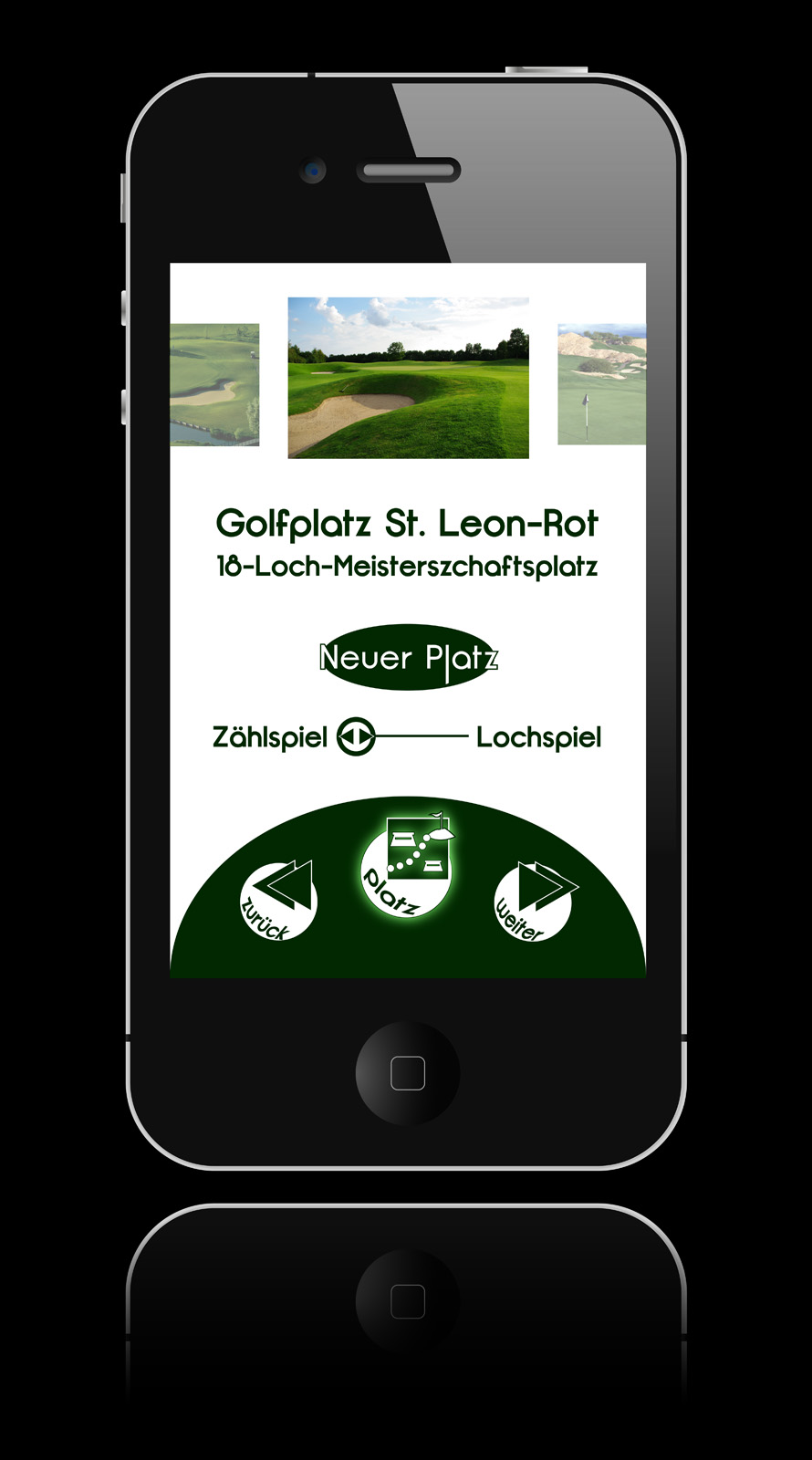
Bei der Platzwahl sollen dem Nutzer sämtliche Golfplätze in seiner Nähe aufgezeigt werden, er soll aber auch die Mögleichkeit haben einen eigenen Platz zu tracken, sowie zwischen Zähl- und Lochspiel unterscheiden können.

Während des Spiels kann sowohl manuell als auch automatisch mitgezählt werden. Durch die Buttons oben kann der Spieler jederzeit auf der Karte sehen, wo er sich befindet und kann die Synchro mit seinem Schläger an bzw. ausschalten.

Koordinaten- und situationsbezogene Tipps sollen dem Spieler als eine perfekt an das Spiel angepasste Hilfe aufgezeigt werden.

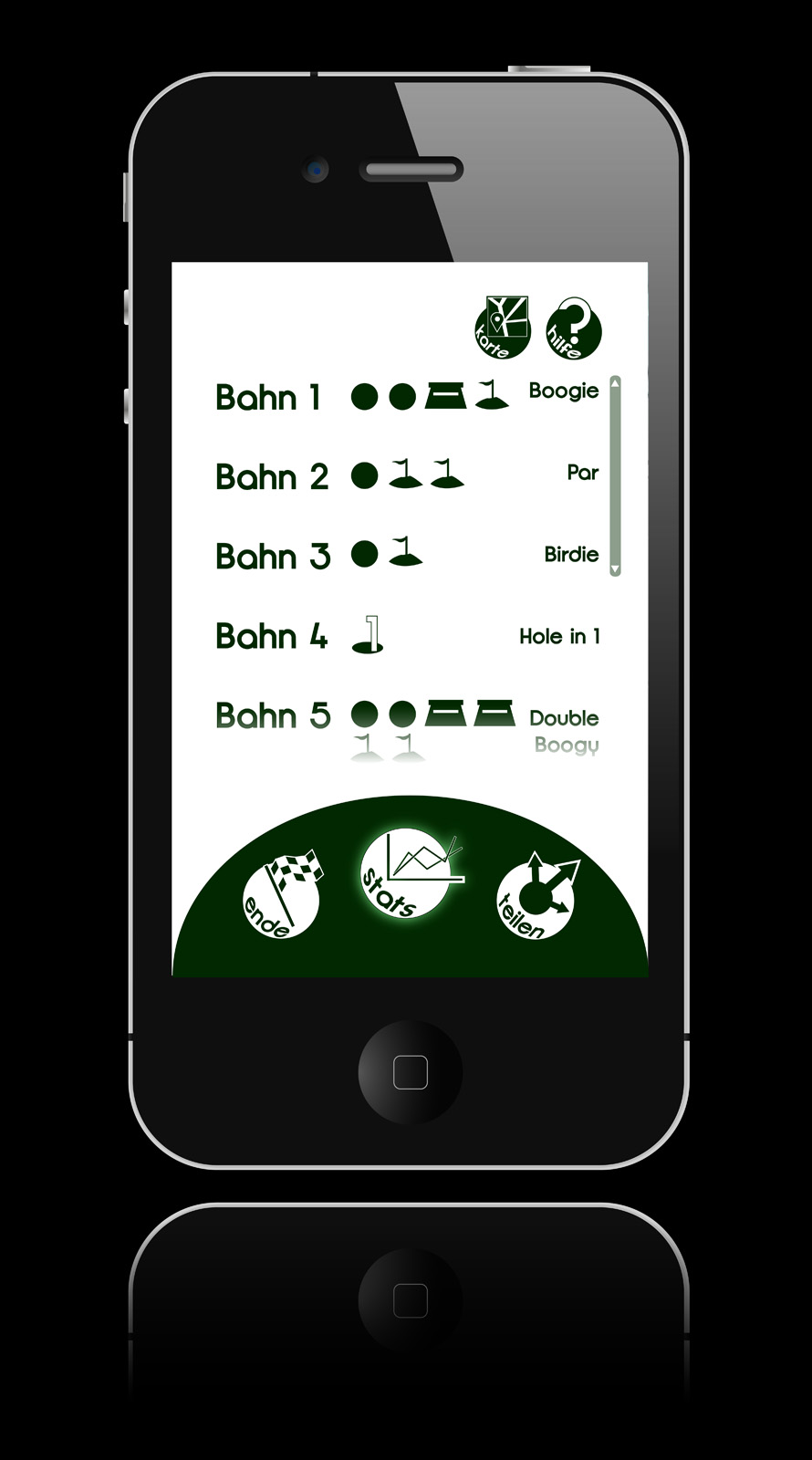
Die Auswertung des Spiels kann über Diagramme aus Piktogrammen (erklärt werden diese beim Fragezeichen oben rechts – die Piktogramme sind: normaler Schlag, Schlag aus dem Bunker heraus, Schlag vom Grün, Hole in 1)…

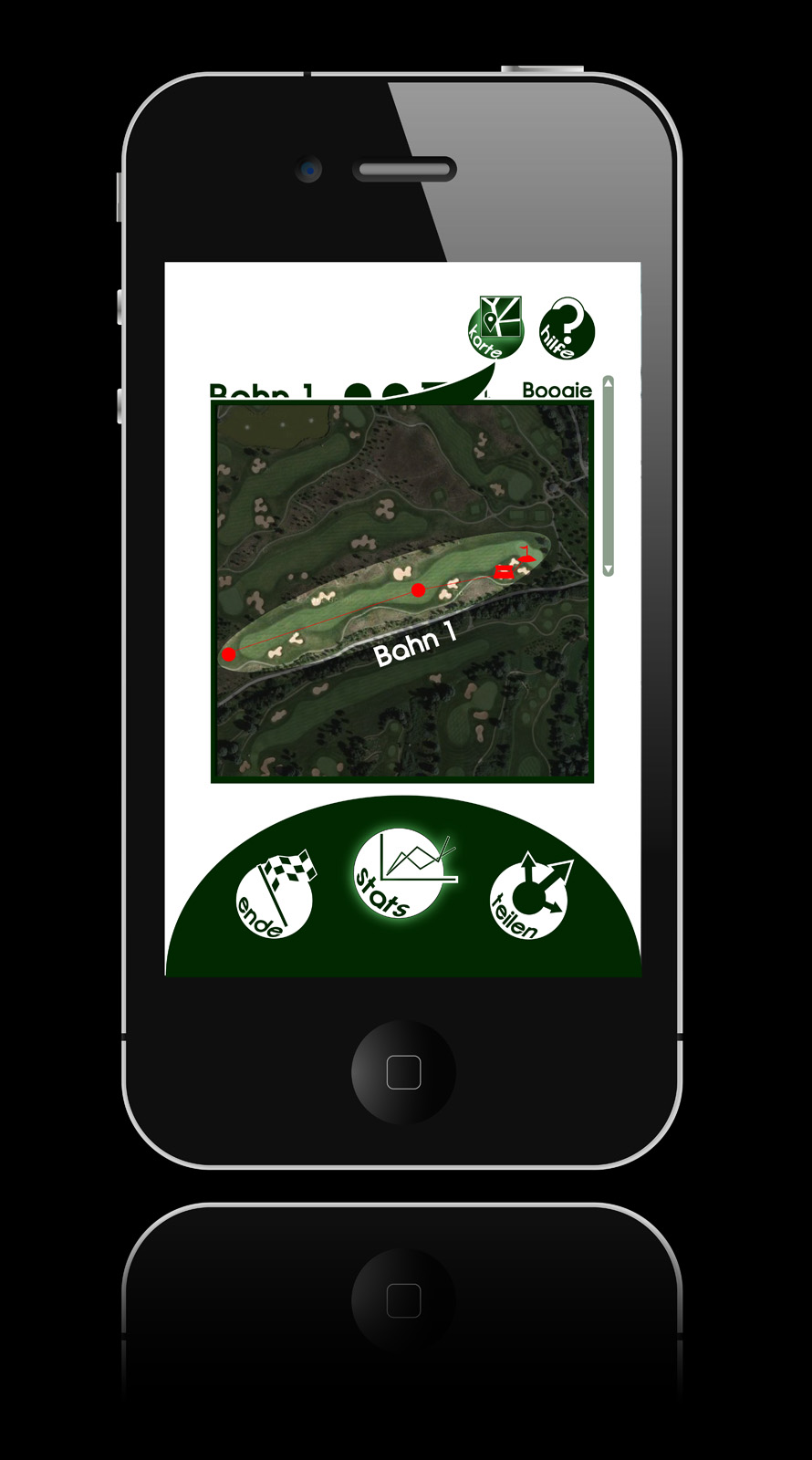
… oder die Piktogramme direkt mit zugehörigen Koordinaten auf einer Karte.

Feb 26, 2012 joeleiner 0
App K2
Hier dann noch der letzte Teil der Aufgabe mit dem finalen Design der App:
Feb 16, 2012 maikebaro 0
“Patagonia Umweltcamp”
Fertige Screens der App “Patagonia Umweltcamp”
Diese App richtet sich an alle Freunde der Natur und des Wandersports. Auf nützliche und zugleich spielerische Art und Weise macht sie einem die Natur ein Stück verständlicher und ermöglicht tiefe Einblicke in die Welt der Pflanzen und Tiere.
Startbildschirm:

“Tracker” Menü:
Von hier aus gelangt man zu verschiedenen Optionen wie einer Übersichtskarte der Wanderroute, einem Verlauf der letzten Routen, zu den Routenoptionen und zum Routenplaner.
![]()
“Tracker”:
Hier sieht man, dank der Kamerafunktion des Mobilephones den nächsten Routenabschnitt, den es zu bewältigen gilt. Hier wird die Umgebung Detailgetreu wiedergegeben und der Weg markiert. Informationen zu verschiedenen Pflanzen und Bäumen erhält man durch antippen der “Blätter”.
![]()
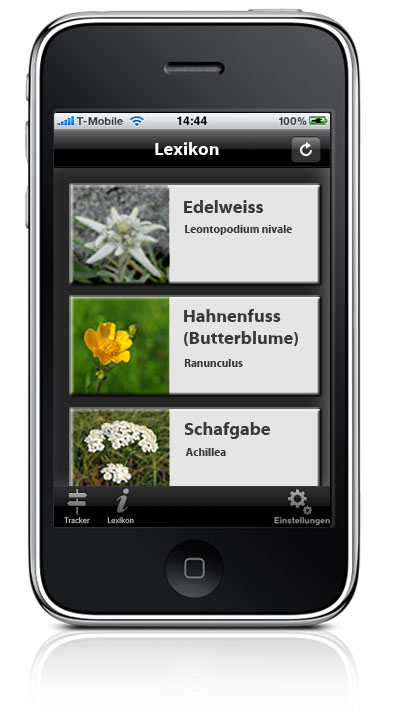
Lexikon:
Das Lexikon weiß alles über die Natur! Möchte man Informationen zu Flora und Fauna auf seiner Route, einfach ein Foto des Objektes der Begierde machen und das Lexikon zeigt alle interessanten Informationen dazu auf.

Feb 16, 2012 irisdregnat 0
Beispielscreens
Der Mock-up Entwurf wurde ausgearbeitet und dabei auch überarbeitet/perfektioniert.
Startseite
Link – Isolation
Link – Funktionsweise
Link – Wetter
Schneebeispiel
Feb 16, 2012 irisdregnat 0
Landingpage
Landingpage Gonso
Die Aufgabe wurde anfänglich fehl verstanden.
Das Konzept konzentrierte sich auf die Sportmarke Gonso und erweiterte das Sortiment um Sicherheitsausrüstungen.
Diese Idee wurde nach Zugewinnung eines weiteren Gruppenmitgliedes verworfen.
Das neue Konzept befasst sich mit der Marke ROXY und dem Thema Isolation.
Übersicht von Christina Reuter
Feb 16, 2012 irisdregnat 0
Layouts Roxy
Die Layouts entsprechen auch dem ROXY Design, damit der Zusammenhang schnell klar wird.
Feb 15, 2012 niklaszorell 0
Beispielscreens der App “Pro Planer”
Thema: “Wie werde ich Tennisprofi” mit HEAD
Die Anwendung “Pro Plan” wendet sich direkt an Personen die Tennisprofi werden wollen. Sie dient zur Übersicht und Erinnerung für alle Termine die mit dem Sport in Verbindung stehen. Außerdem bietet sie durch einen übersichtlichen Statistiken -Teil zusätzlichen Ansporn.
Auf der Startseite werden in kürze anstehende Termine angezeigt, zusammen mit einer kurzen Beschreibung. Von hier aus kann man entweder durch drücken auf “Stats” zu den Statistiken gelangen oder durch drücken auf einen der Wochentage oder “Calendar” rechts unten im Bild zum ausführlichen Kalender gelangen.
In dem Kalender sind nochmals alle Termine durch kleine Symbole gekennzeichnet. Durch drücken auf einen Monatstag kann man schnell einen neuen Termin mit einem der zwei Symbole eintragen. Jede Woche schlägt die Anwendung zusätzlich noch eine Aufgabe vor, die dem Nutzer hilft gesünder und fitter zu werden.
In den Statistiken gibt der Benutzer an, ob er die im Kalender vermerkten Spiele gewonnen oder verloren hat. Die Angaben werden dann gespeichert und übersichtlich dargestellt um bei kommenden Spielen zu motivieren.