Dez 31, 2011
sandypanacek
Bei der Vorstellung meiner Layouts gab es viel Kritik. Ich denke, ich kam mit dem Raster nicht gut klar, darum habe ich es noch einmal verändert.
Mein neues Raster. Maße: 1000 Pixel breit und 2960 Pixel hoch
Daraufhin hab ich 3 neue Layouts erstellt.
Meine neuen Jack Wolfskin Layouts.
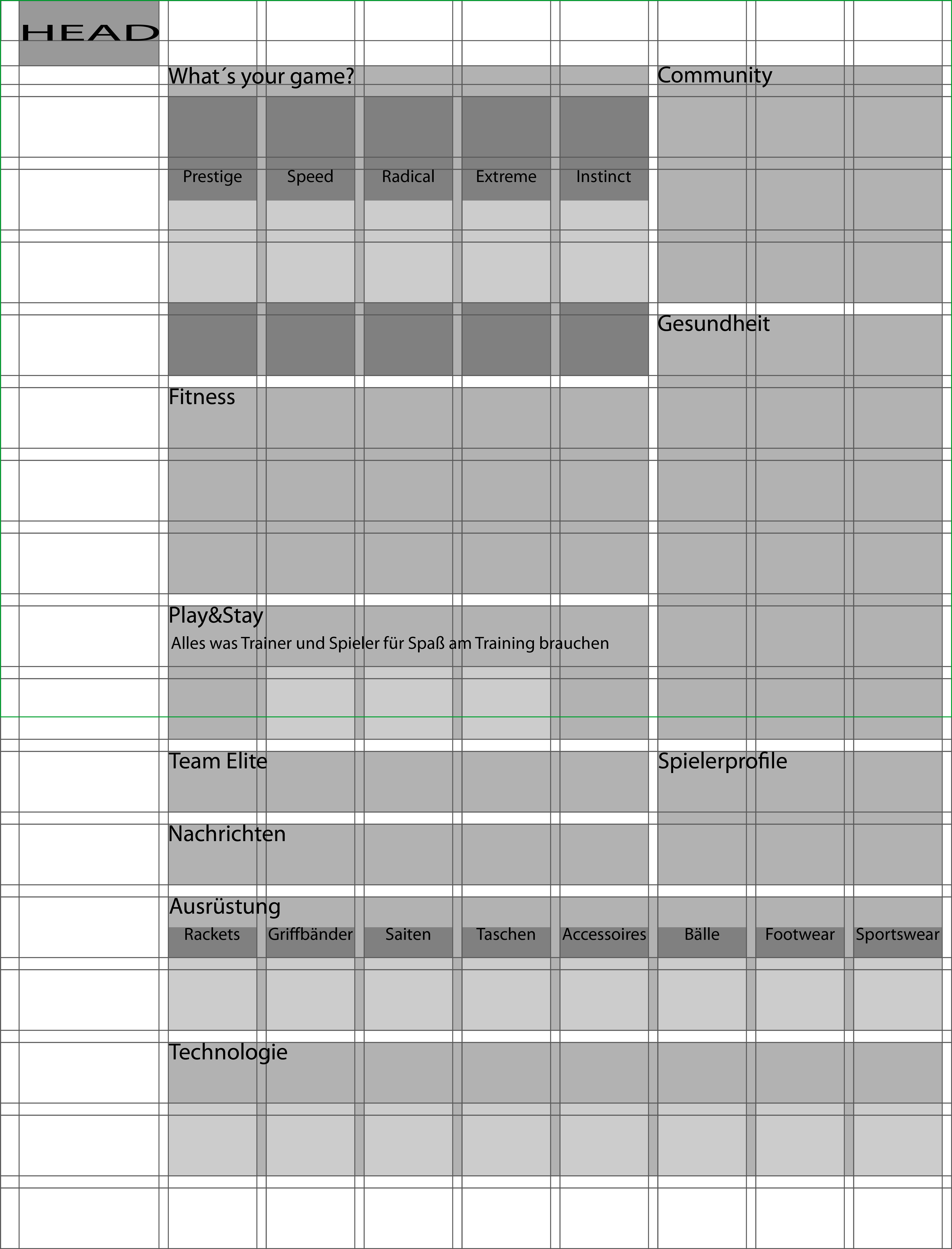
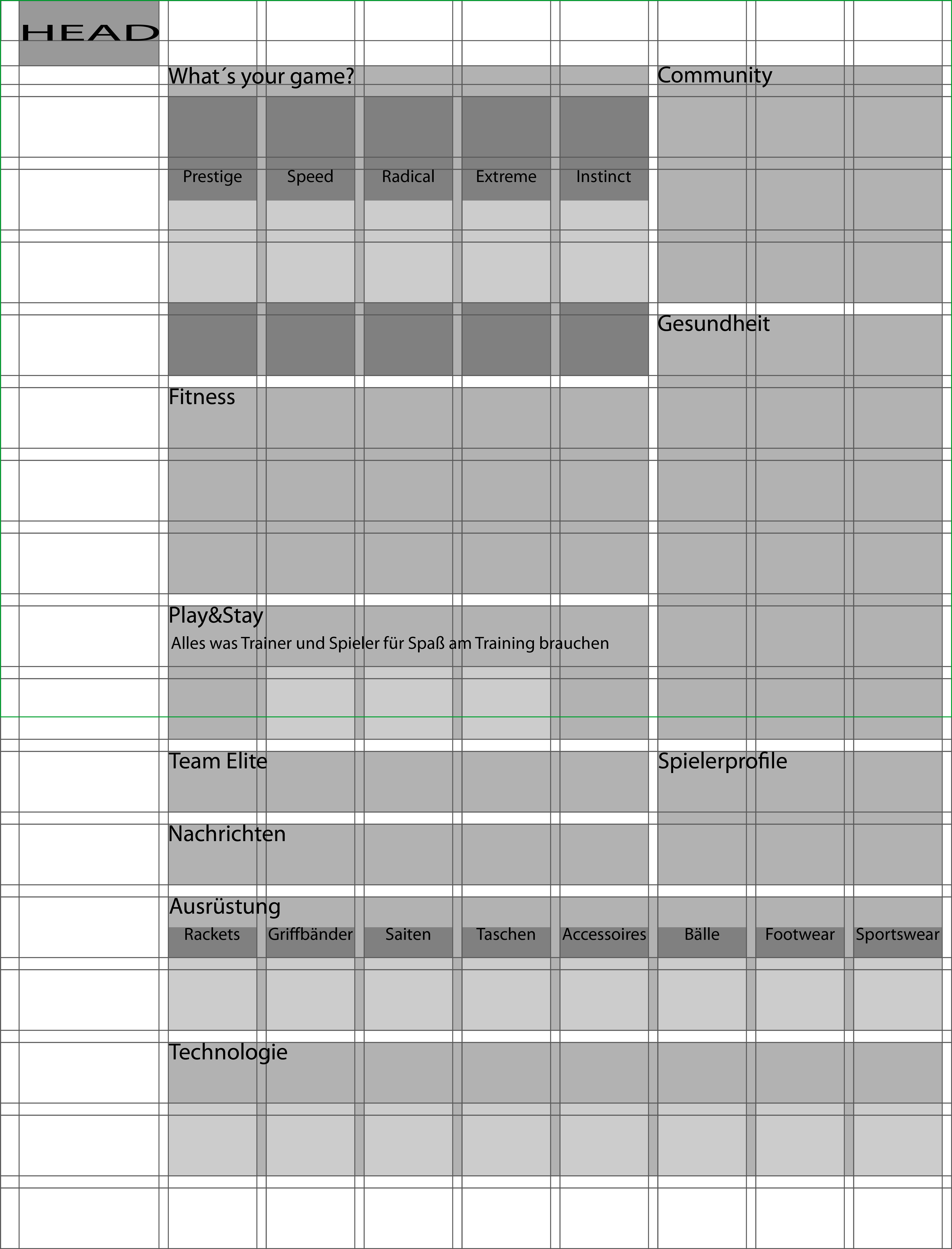
Das Raster der HEAD LandingPage

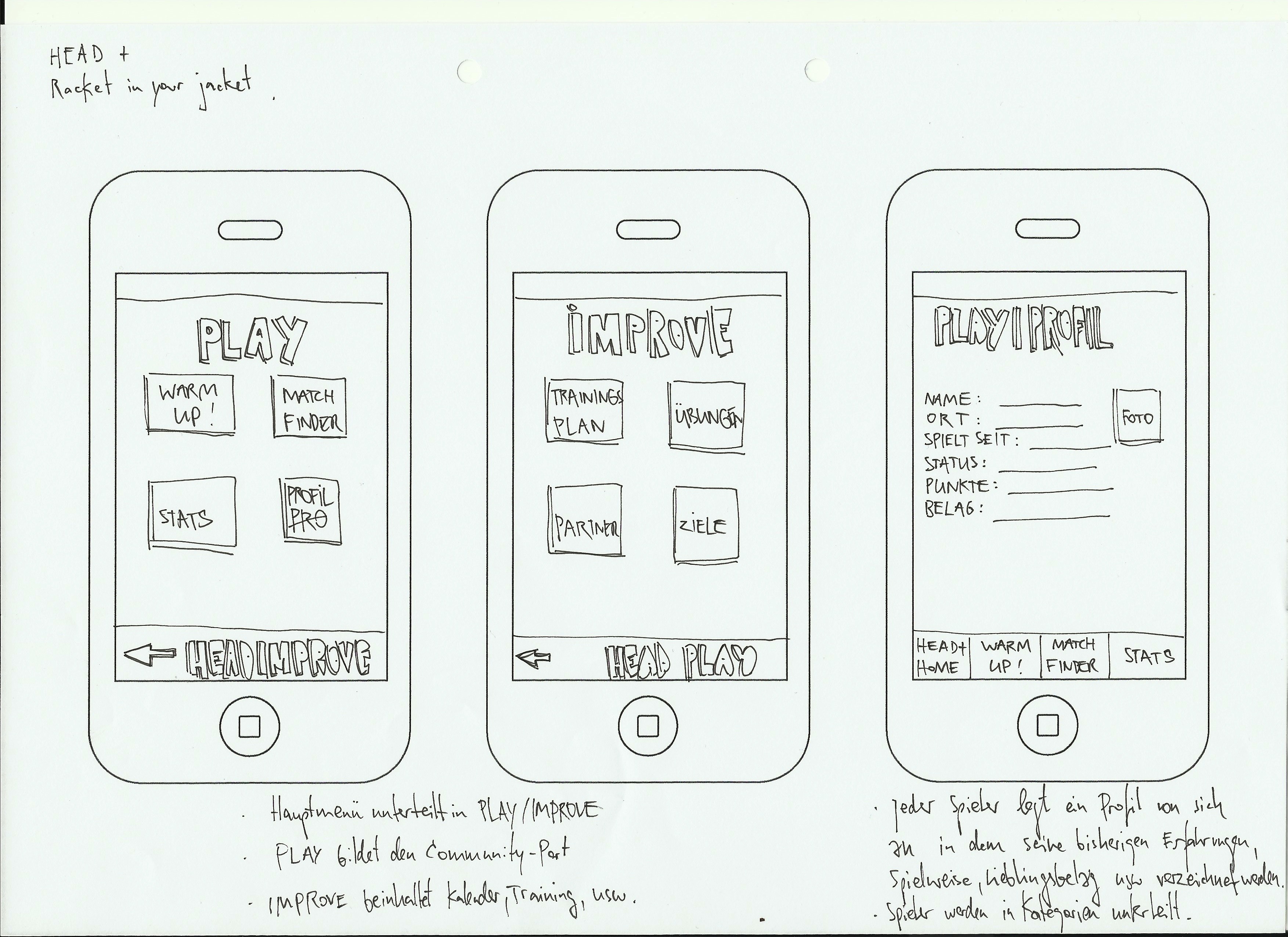
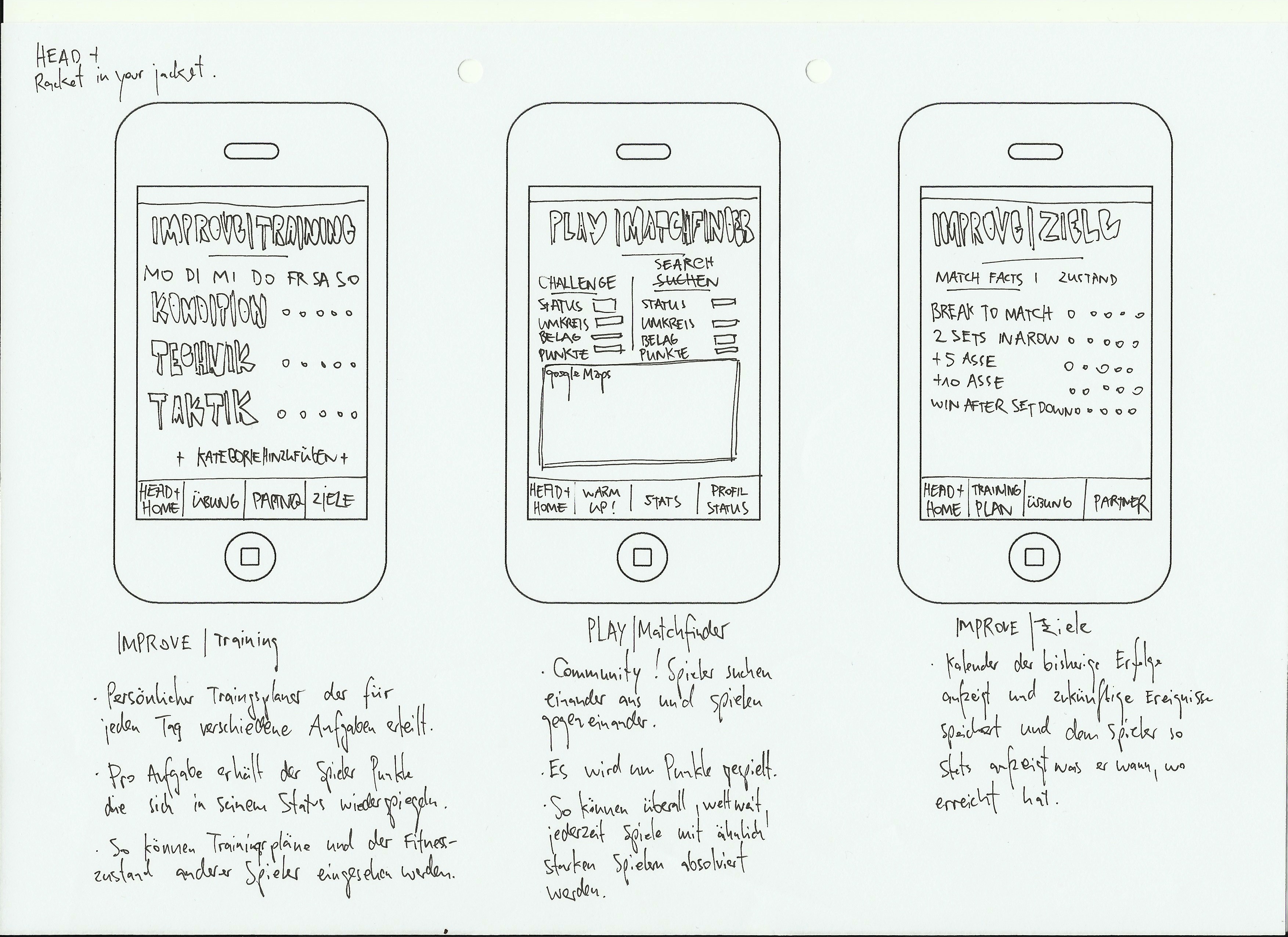
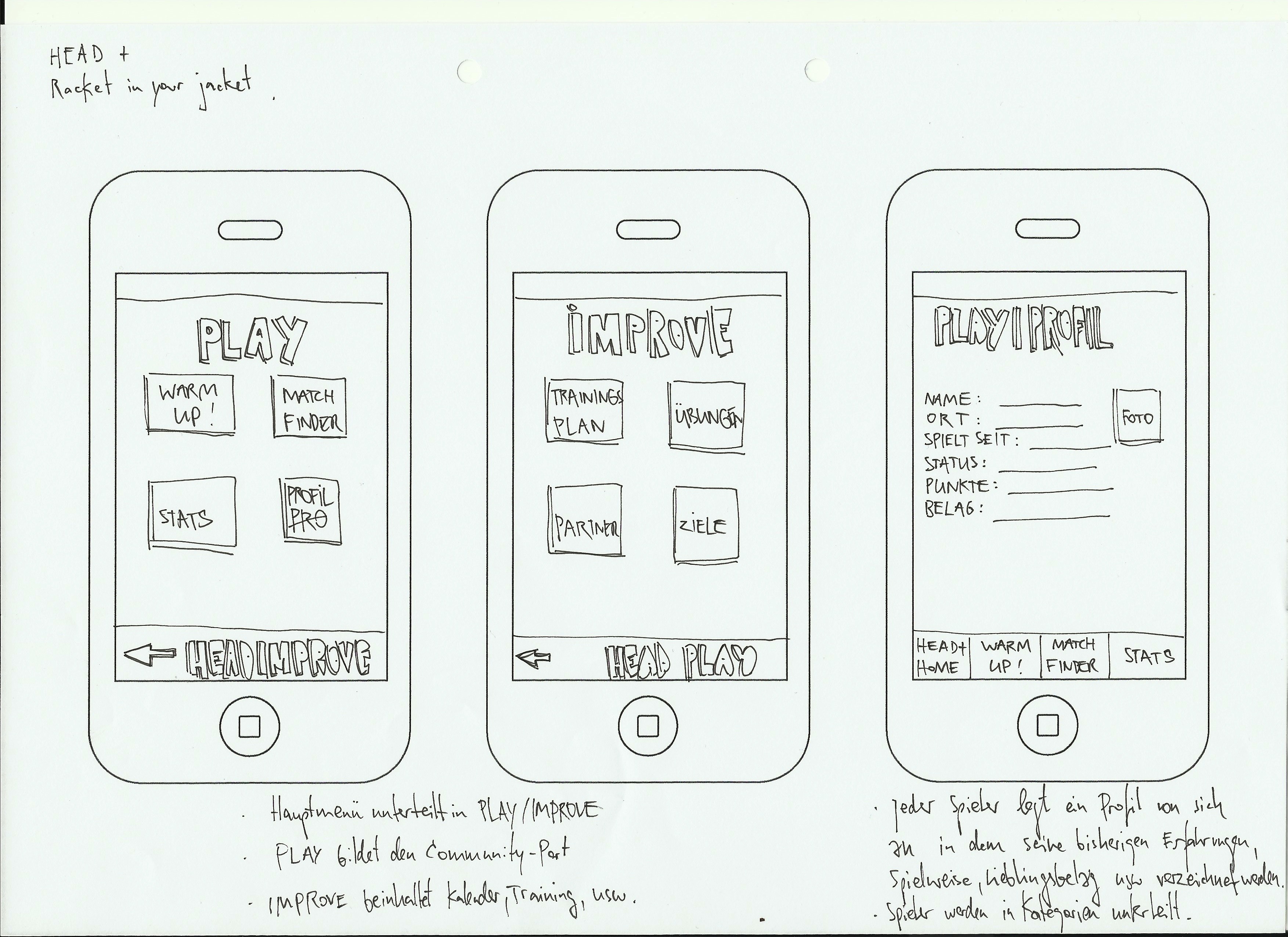
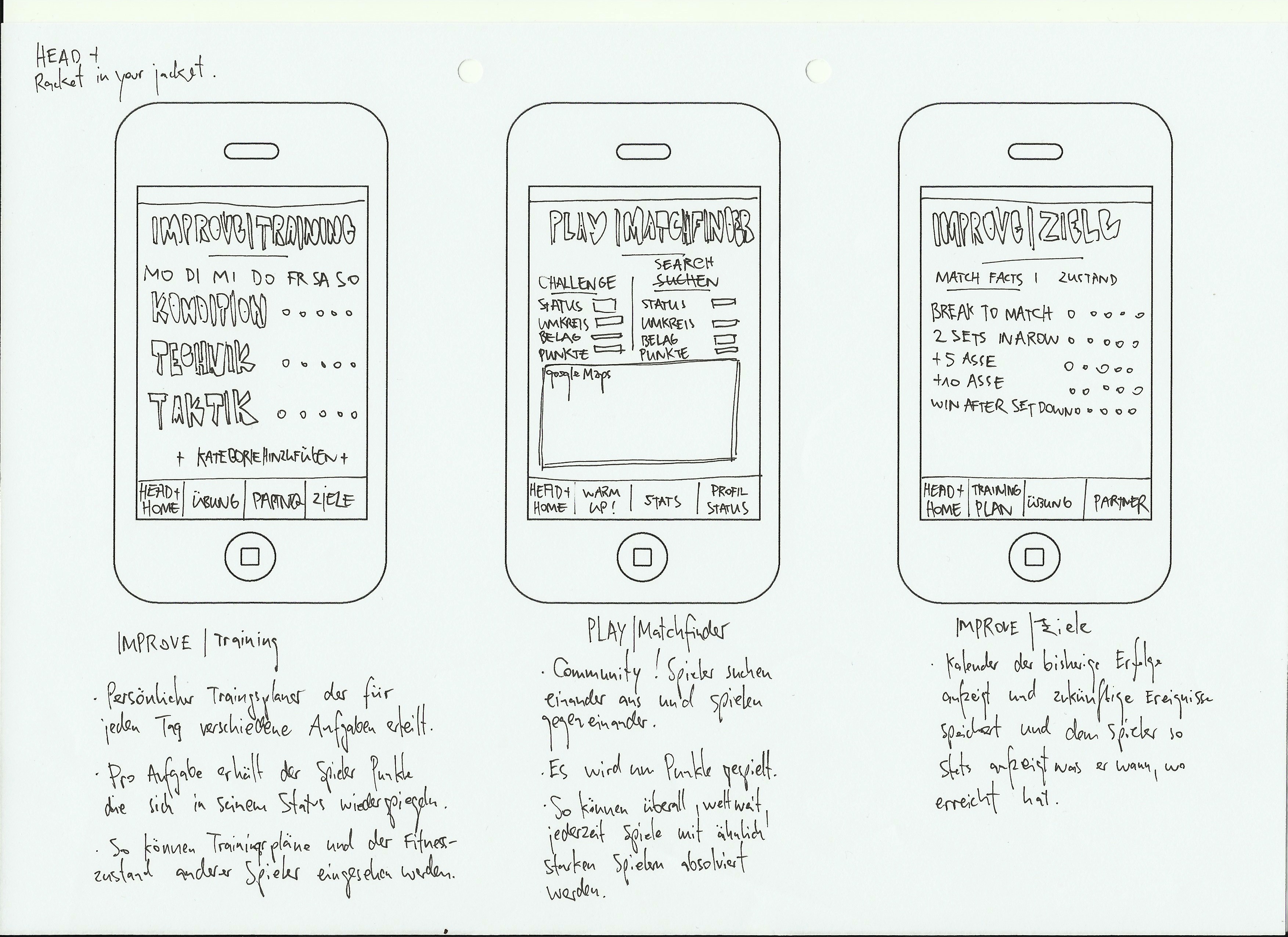
Hier meine Entwürfe der MockUps für HEAD+


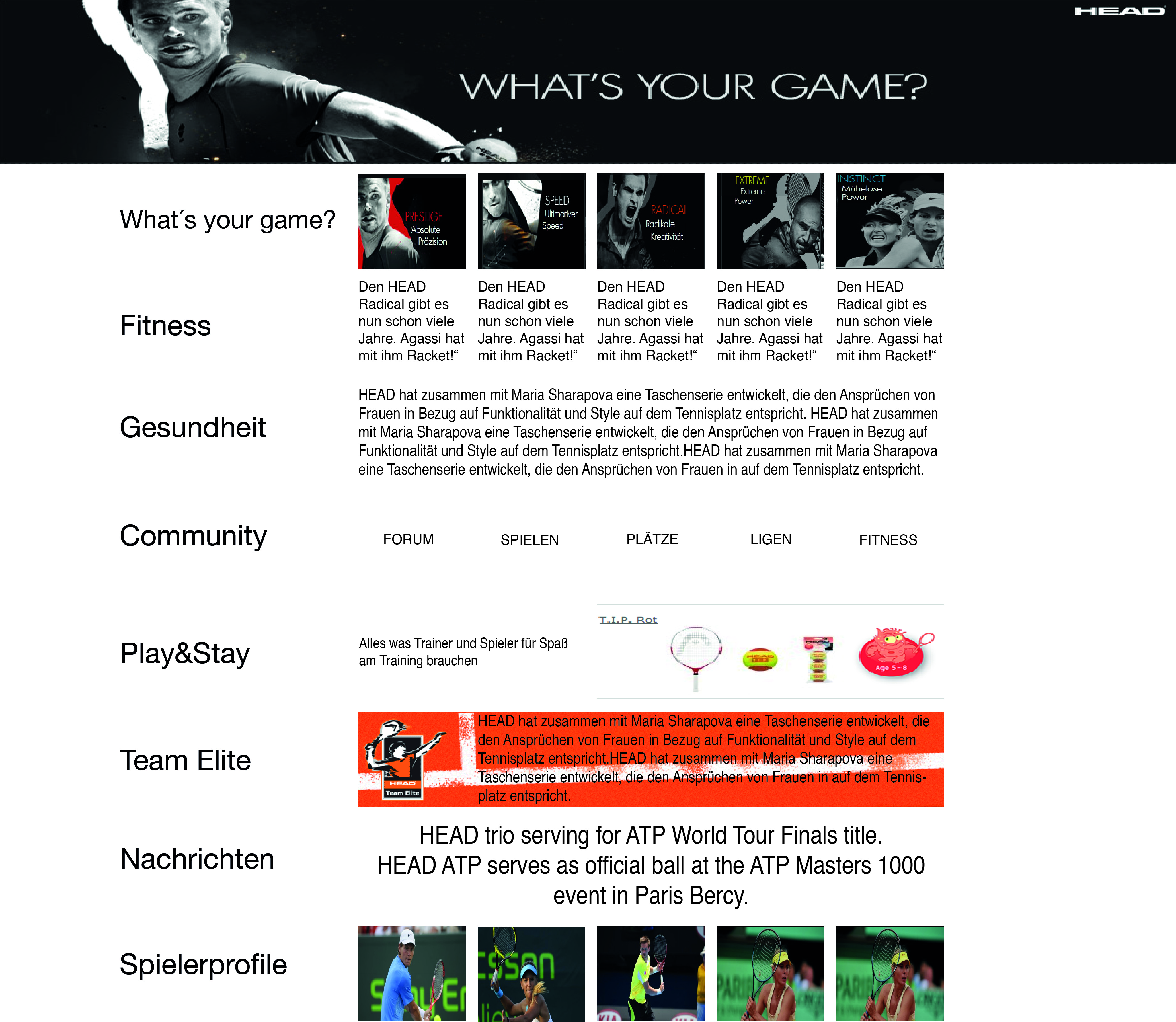
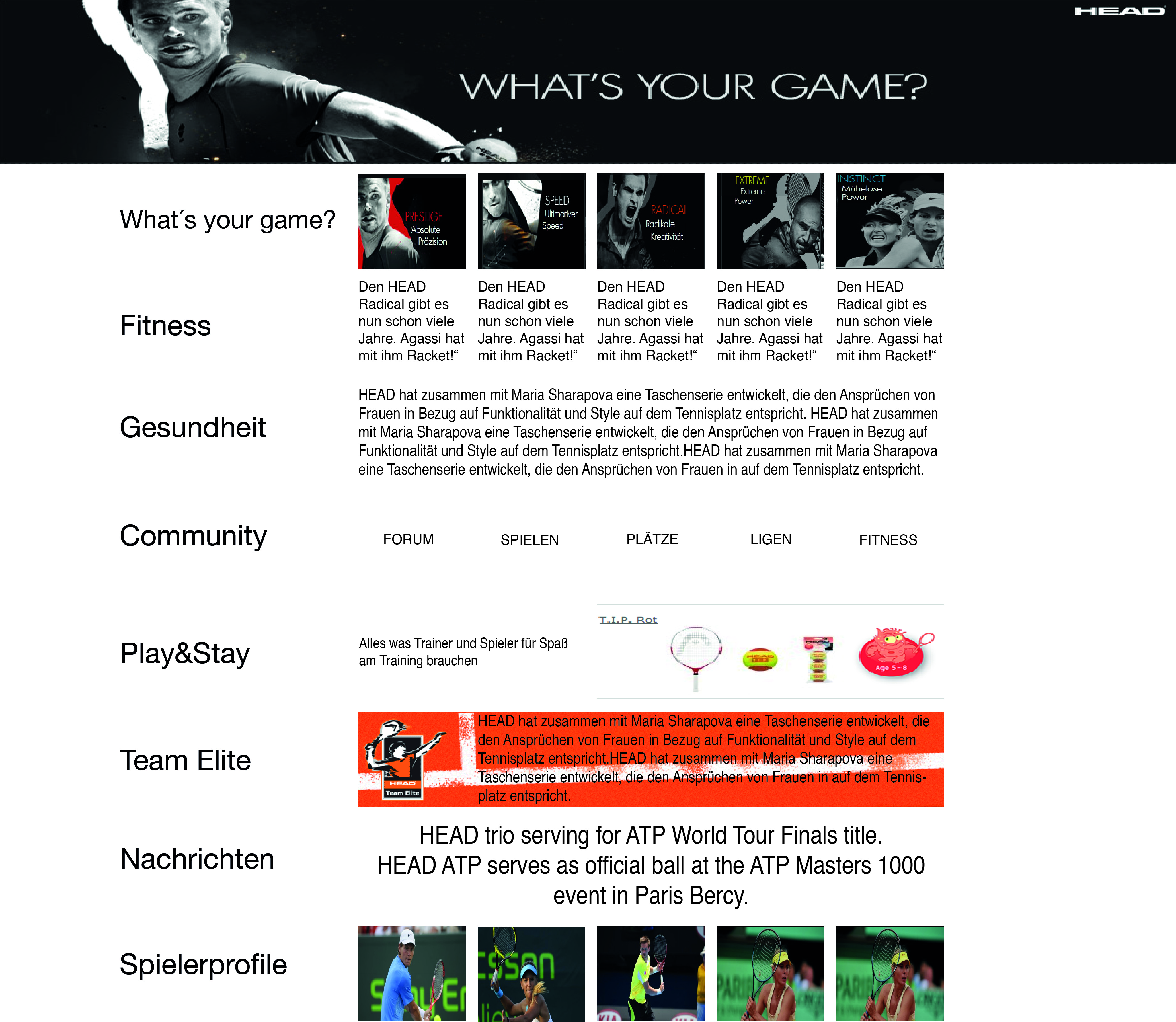
Hier das Layout zur LandingPage HEAD – Wie werde ich Tennisprofi?

Dez 21, 2011
michaelschneller
Hier meine 3 Layouts zum Raster
Dies ist eine App zur Funktionserweiterung der Landing Page “Jack Wolfskin-ice climbing”.
Es ist ein Wanderungsplaner, der Übersicht über die Route, die bereits zurückgelegte Strecke, den allgemeinen Charakter der Strecke mit aktuellem Standort und Pausenübersicht+Empfehlungen geben soll. Desweiteren ist ein “save me” Button entlten, sollte man einen Unfall gehabt haben oder nicht mehr dazu in der Lage ist, die Strecke körperlich fortzuführen. Es wird dabei sofort eine Nachricht mit aktuellem Standort an den nächsten Bergrettungsdienst gesandt.
Auf der Hauptseite kann man in grober Übersicht sehen, wie viele Pausen man schon gemacht hat und wie lange diese gedauert haben- per Klick wird der damalige Standort angezeigt. Außerdem eine Miniansicht der Route, in der der bereits bewältigte Weg mitverfolgt wird und ein Erfolgsbutton der in Prozent denzurückgelegten Weg anzeigt. Sowie der bereits erwähnte “saveme”-Button.
Klickt man auf die Route, wird diese in groß angezeigt mit zoomfunktion, damit man spezielle Orte und Eigenschaften der Route suchen kann, inklusive Standort anzeige und Wegverfolgung.
Beim klicken auf den Text neben den Pausen wird eine Graphic angezeigt die den Schwierigkeitsgrad der Route darstellt mit Standor und Empfehlung, wann die nächste Pause am besten erfolgn sollte.
Somit soll diese App helfen, den Überblick über seine Wanderroute zu bewahren und sie mit der best möglichen Effizienz zu bewältigen.
Wander-App
Smartphone App
Ich habe versucht die Idee der landing page für die Firma Protec mit scribbles darzustellen. Hierbei hat man Zugriff auf sein Profil, Videos der Profisportler, Termine für Events und Videos der Community, welche kommentiert und bewertet werden können.
Layout 1
Layout 2
Layout 3
Ich habe einige Elemente der Original Protec Landing page in mein Raster eingefügt und jeweils einen Mediaplayer mit Videos der Profisportler hinzugefügt. Schließlich habe ich die Elemente verschieden arrangiert, einige Elemente weggelassen oder hinzugefügt.