Aufgabe: Sie haben anhand einer Sportmarke ein Konzept für eine Landing page und eine mobile Applikation entworfen. Bitte alle 5 Aufgaben die erarbeitet worden sind digital abgeben und auf einem Plakat die beiden Entwürfe konzentriert vorstellen. In dem Text auf dem Plakat sollten sie den Entwurf klar und kurz beschreiben. Unterteilen Sie den Text in die Abschnitte Ziel, Konzept und Entwurf. Bildunterschriften bitte bei Bedarf bei den Bildern einsetzen. Abgabetermin ist der 1.3.2012. Die Vorlage des Plakates erhalten Sie per Email. Das Plakat bitte als PDF und in gedruckter Form abgeben.
Methode:
- Zeichen entwickeln
- Bedienungsablauf als Film
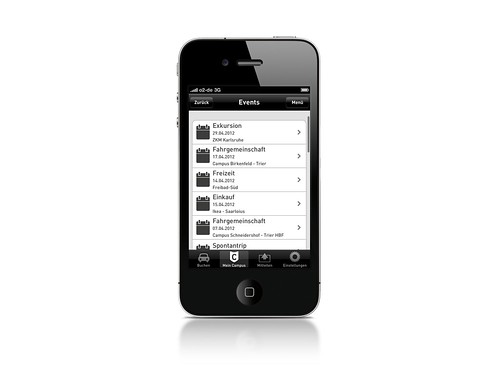
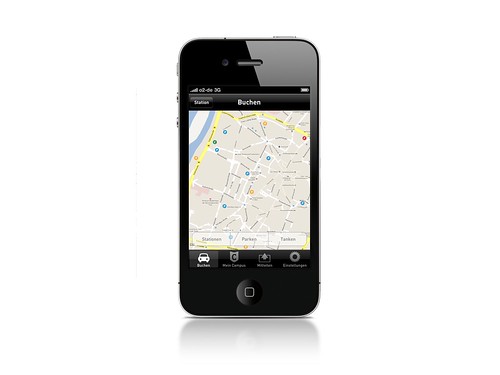
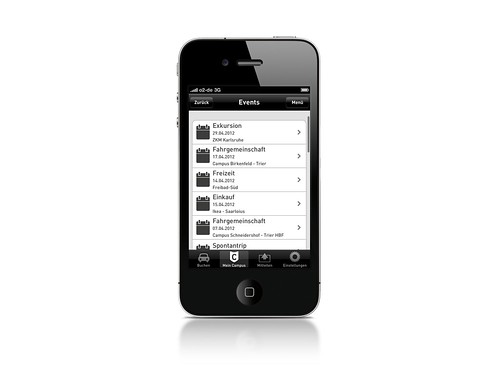
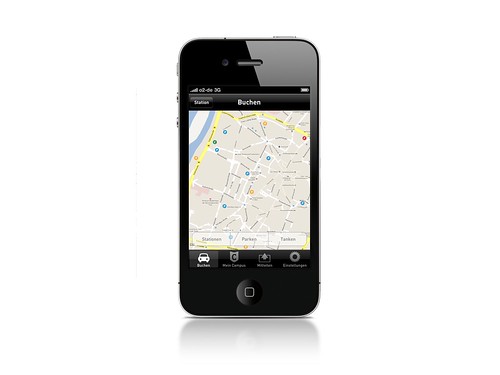
- Zeichen, Wireframes, finale Beispielscreens des Entwurfs Flinkster Campus aus einem Hauptskurs.
Aufgabe: Sie haben Wireframes (Skizzen) von Ihrer Idee entworfen. Jetzt geht es darum die Detailgestaltung für diese Screens zu erarbeiten. Dei Detailgestaltung beinhaltet folgendes: Raster entwickeln für die Bildschirmgrösse, Schrift festlegen, Zeichen entwickeln falls notwendig, Bedienungsablauf zeigen. Am Schluss sollten 3-5 ausgearbeitete Screens vorliegen.
Die technischen Daten des aktuellen iPhone können Sie hier nachlesen.
So könnte es nachher aussehen:




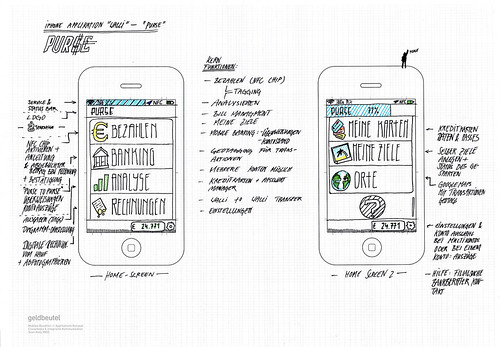
Methode: Wireframes entwerfen
Aufgabe: Sie haben ein Layout mit Inhalten für eine Landingpage in ihrem Raster entwickelt. Für diese Landingpage haben Sie Bild- und Textinhalte ausgewählt, die Sie spannend auf der Seite plaziert haben. Jetzt dürfen Sie sich einen eigenen Inhalt ausdenken und dann auf ihre Landingpage bringen.
Sie kennen vielleicht Nike? Dann kennen Sie vielleicht auch den größten Laufclub der Welt?
Das Nike+ Programm bei Nike
Das Nike+ Programm bei Apple
iPhone App für Nike+ mit Screens
Versuchen Sie das crossmediale Konzept von Nike auf ihre Marke zu übertragen.
Jack Wolfskin +, Head + oder Asics +?
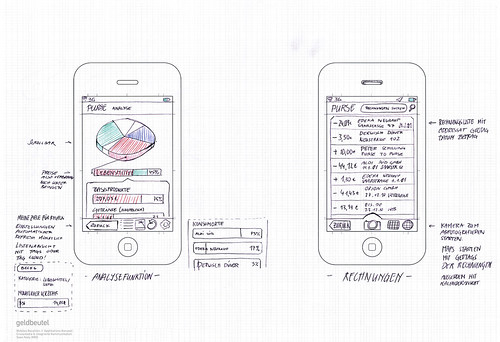
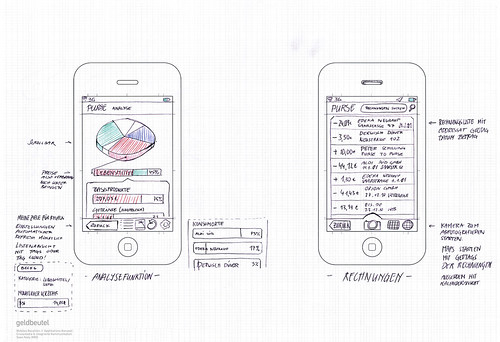
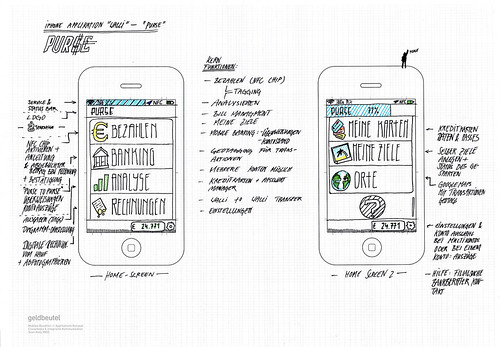
Das nächste Mal sollten Sie ihr Konzept in Form von drei Screens von ihrer iPhone App vorstellen, die Sie erst einmal im Groblayout (Wireframes) zeigen. Nutzen Sie gerne Softwaretools wie z.B. Balsamiq um das Konzept vorzustellen. Der Inhalt und die Funktionalität der App soll auch zu dem Gesamtthema der Landingpage passen.
Falls Sie wissen wollen wie das aussehen kann?
Entwürfe als Wireframes aus den letzten Kursen.
Viel Erfolg!



Methode:Gestaltungsraster erstellen und Schriften einsetzen.
Aufgabe:
Im ersten Schritt haben Sie ein Thema für eine Landingpage einer Marke ausgewählt und die Inhalte auf der Webseite der ausgewählten Marke zusammengetragen. Neue Inhalte die es nicht auf der Webseite zu ihrem Thema gibt, haben Sie zusammengetragen.
Im zweiten Schritt haben Sie ein Gestaltungsraster entwickelt, in dem Sie Bilder und Texte platzieren können. Grundlage dafür war eine Fläche von 1024 px auf ca. 3000/4000 px.
Im dritten Schritt prüfen Sie das Gestaltungsraster auf ihre Praxistauglichkeit. Wählen Sie Bild und Textinhalte (von der Webseite oder auch von Ihnen selbst erstellte Inhalte) aus und entwickeln Sie drei verschiedene Layouts. Stellen Sie diese in der Gruppe vor und begründen Sie, warum Sie diese drei Layouts erstellt haben. Finden Sie Bewertungskriterien und setzen Sie diese in ihrer Begründung ein.
Eindrücke und Informationen des Webfontdays in München.
PAGE Online – Das war der Webfontday.
2011.webfontday.de
Es kam die Frage auf, wie man eine Datei (PDF) hochladen und in einen Artikel einbinden kann. Folgender Film zeigt, wie es geht.
WordPress Tutorial: Datei als Download – YouTube.
Methode: Ein Raster ist ein Ordnungssystem. Es erlaubt Bild und Textelemente auf einer Fläche zu organisieren. Ein Raster sollte in gedruckten Medien, wie auch in digitalen Medien eingesetzt werden.
Informationen zum Thema: Raster entwickeln.
Aufgabe: Entwickeln Sie ein Gestaltungsraster für die Landingpage ihrer ausgewählten Sportmarke.
Methode: Die gesamte Gruppe versucht das gestellte Thema zu verstehen und so breit wie möglich zu diskutieren. Dafür werden Karten verwendet, auf denen ohne Bewertung alle Themen erfasst werden, die zum Thema gehören. Im nächsten Schritt werden große Themenblöcke geschaffen, die das Thema wieder überschaubar machen sollen.
Informationen zu: Nutzer, Markt und Kontext verstehen.
Aufgabe: Wählen Sie eine Sportmarke aus. Entwickeln Sie ein Thema für eine Landingpage. Beachten Sie, dass das Thema so interessant sein muss, dass ein Nutzer über Google oder Facebook ihre Themenseite (Landingpage) spannend finden wird. Der Nutzer sollte dort Inhalte finden, die ihn dazu bewegen auf der Webseite zu bleiben. Unterscheiden Sie zwischen den Inhalte, die es schon auf der Webseite gibt und neuen Inhalten, die Sie eventuell selbst erstellen müssen oder schon im Internet an Daten vorliegen.