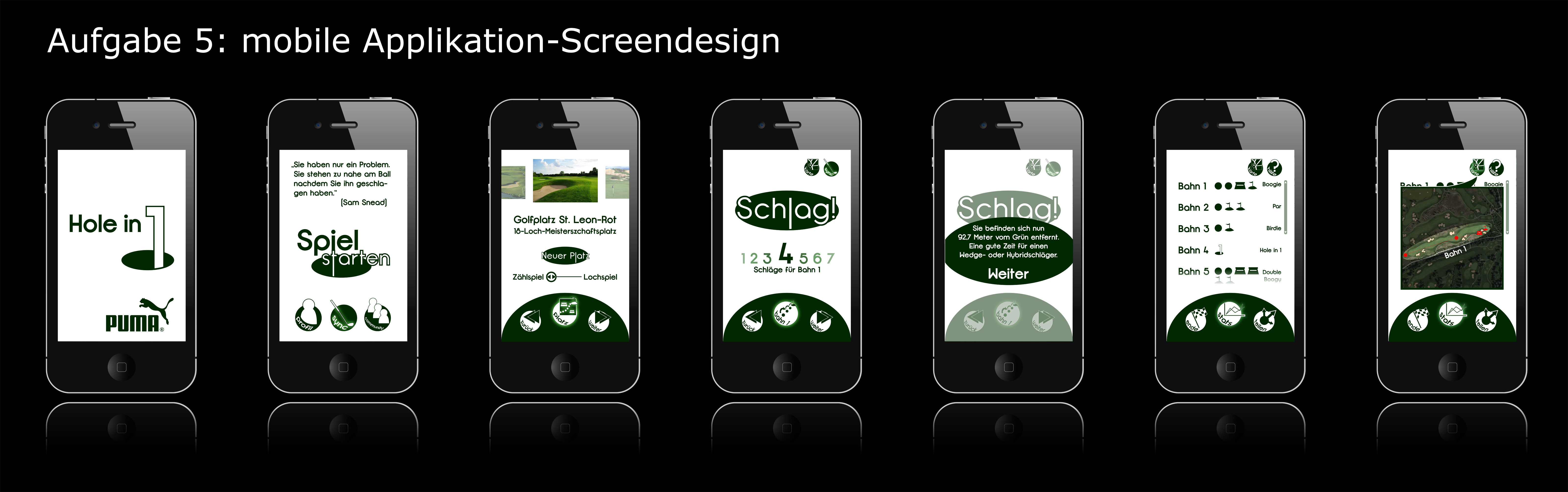
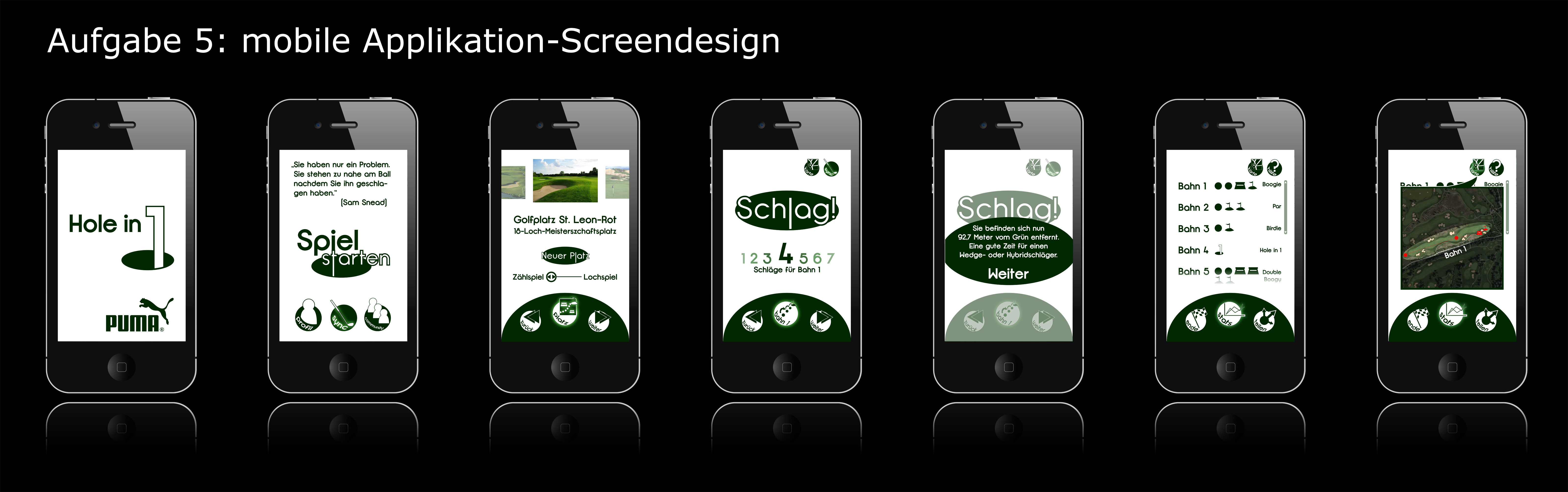
Die iPhone-App “Hole in 1″ soll den Spieler unterstützend auf dem Golfplatz begleiten.

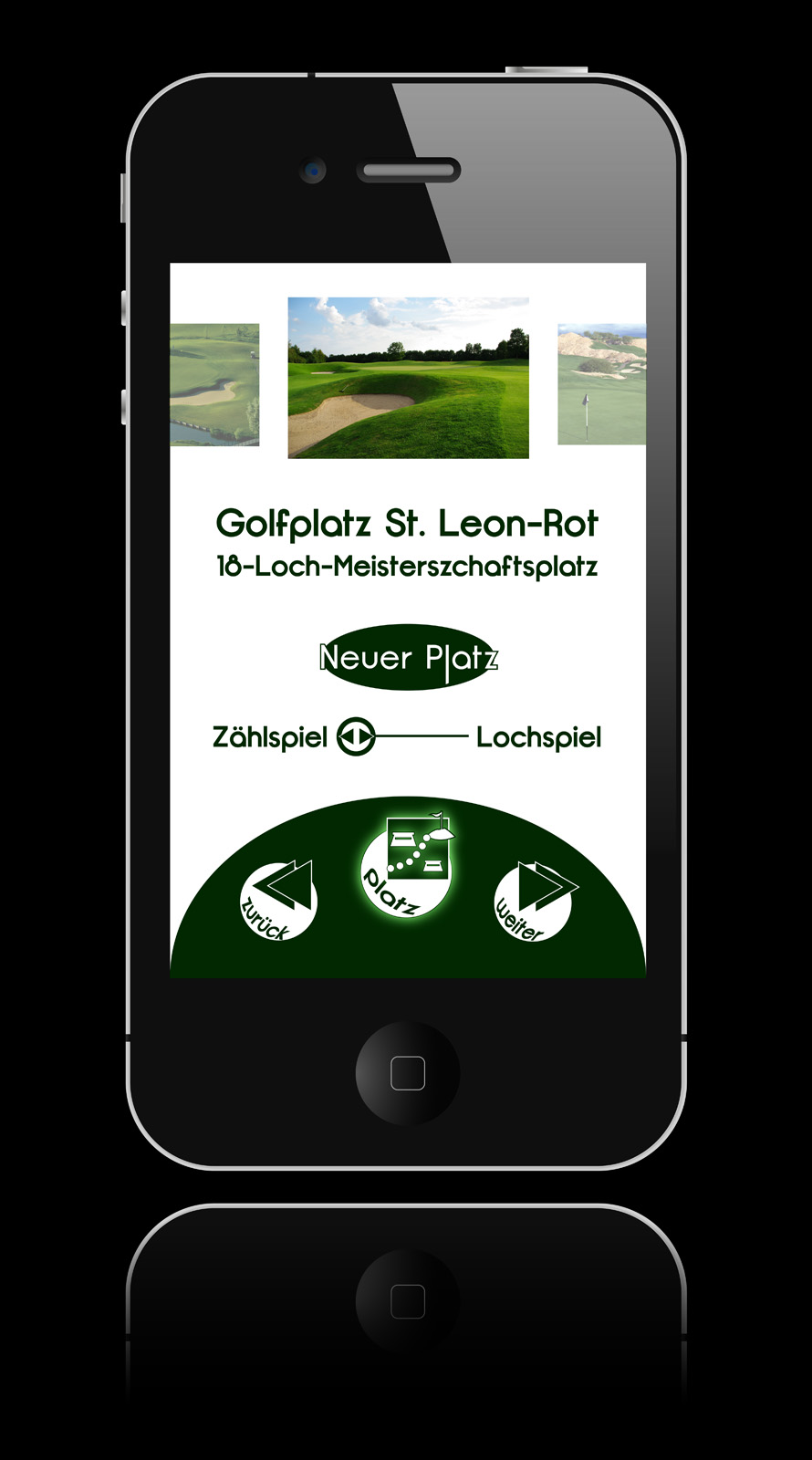
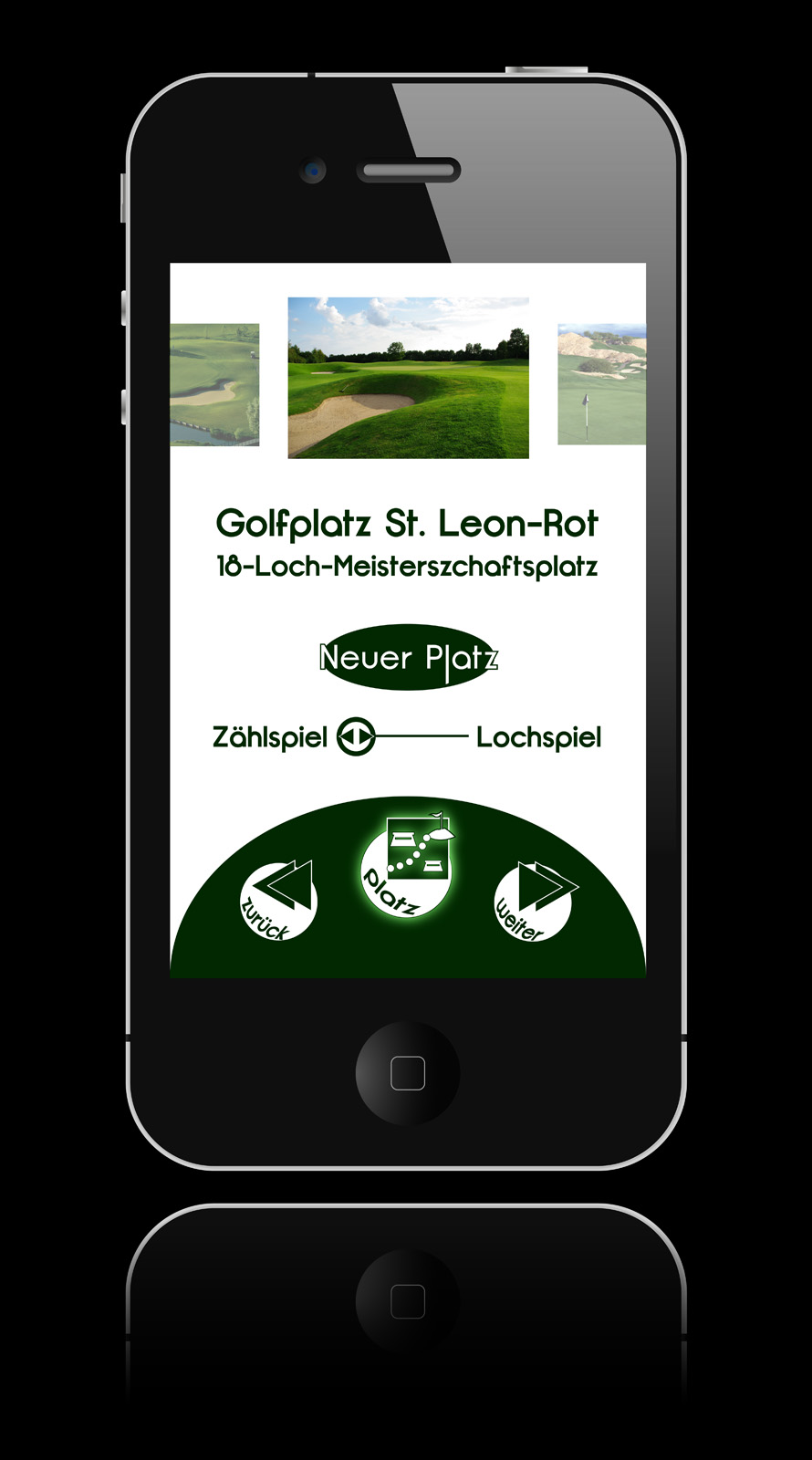
Der Startbildschirm soll mit einem wechselnden “Golfzitat” zum Benutzen der App motivieren. Dem Anwender steht es hier nun offen, ob er sein Profil sehen will, etwas in der Community posten will, oder mit dem Hauptteil der App – dem spielbezogenen Teil – beginnen möchte. In diesem fall kann eine Synchronisation mit dem Golfschläger hergestellt werden.

Bei der Platzwahl sollen dem Nutzer sämtliche Golfplätze in seiner Nähe aufgezeigt werden, er soll aber auch die Mögleichkeit haben einen eigenen Platz zu tracken, sowie zwischen Zähl- und Lochspiel unterscheiden können.

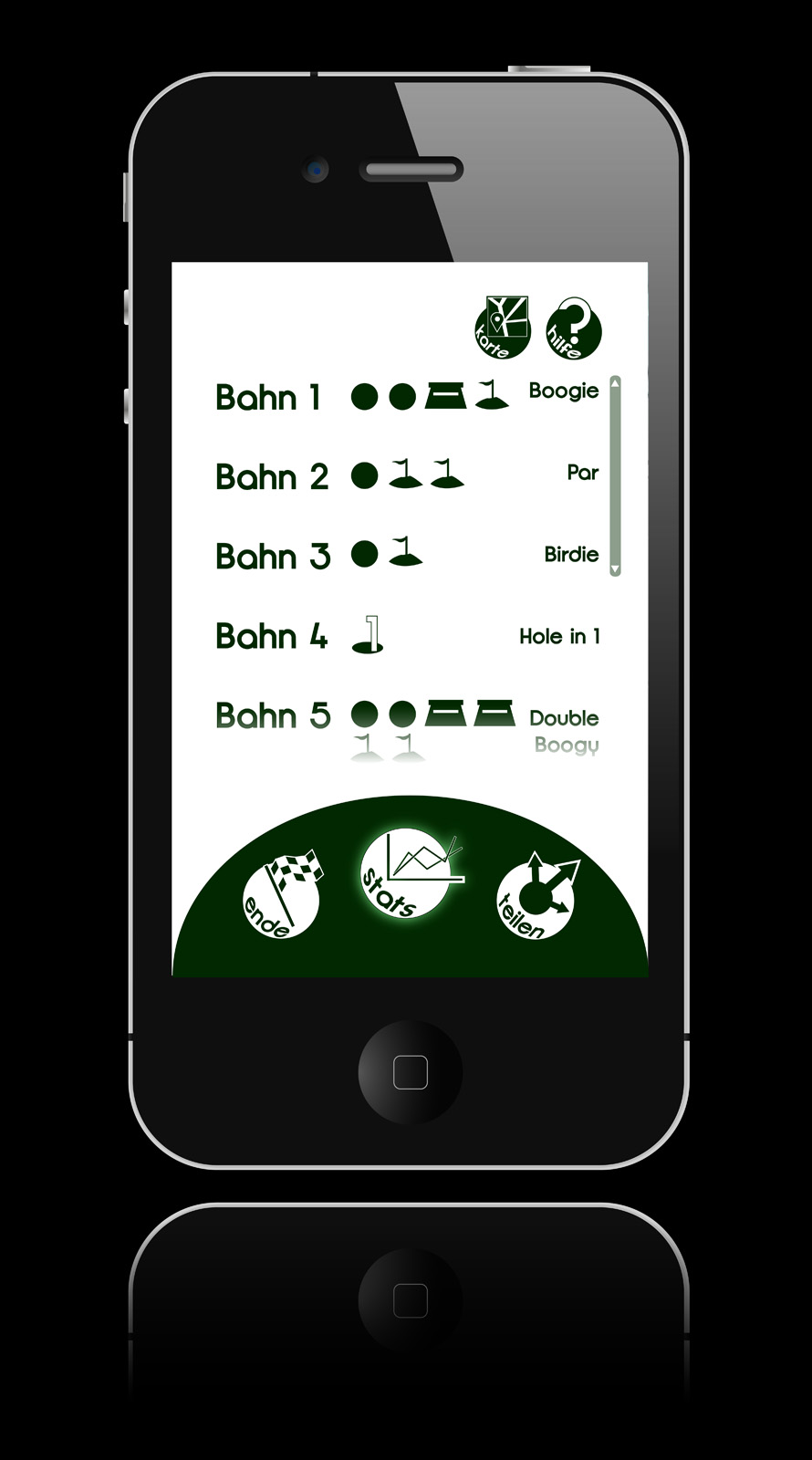
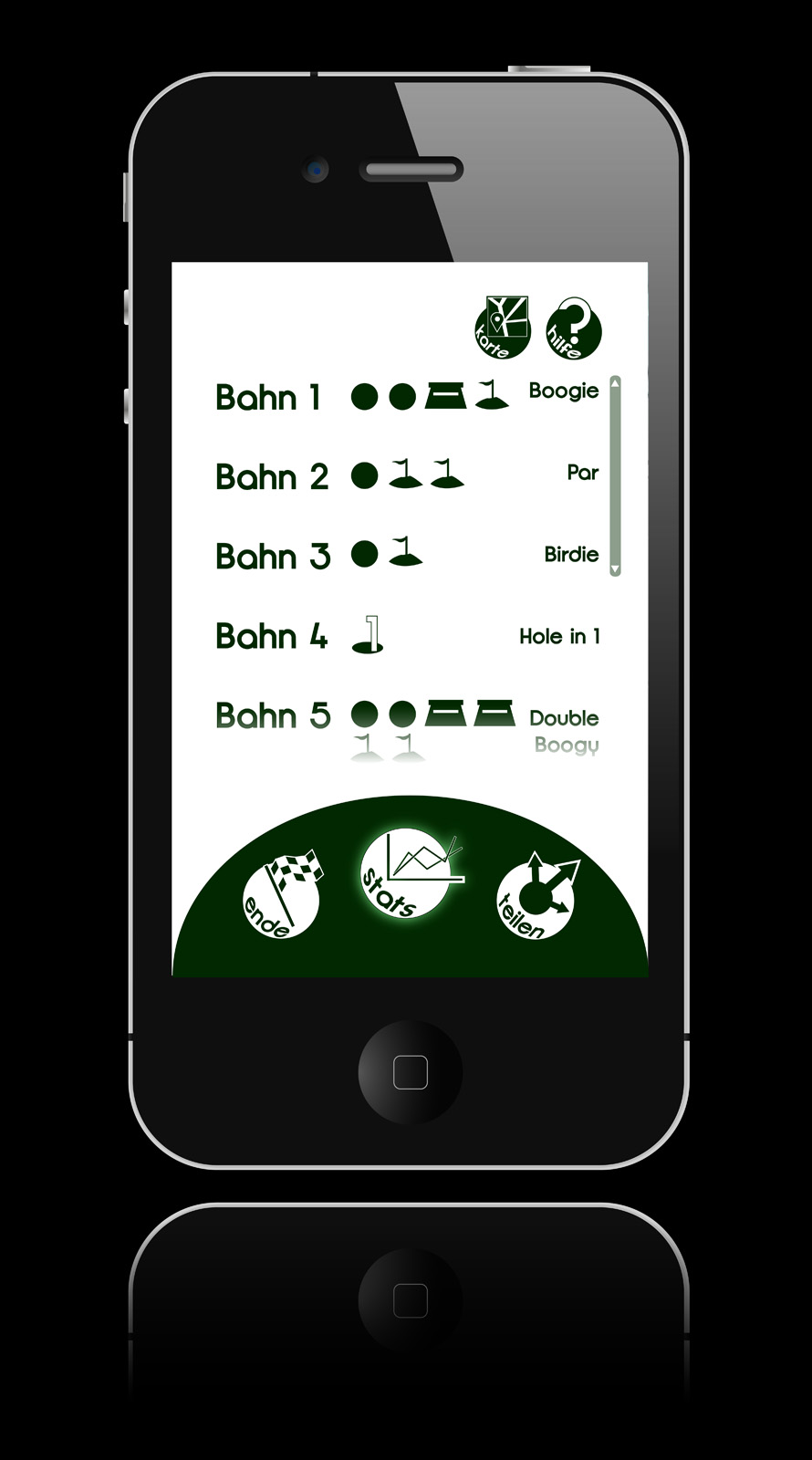
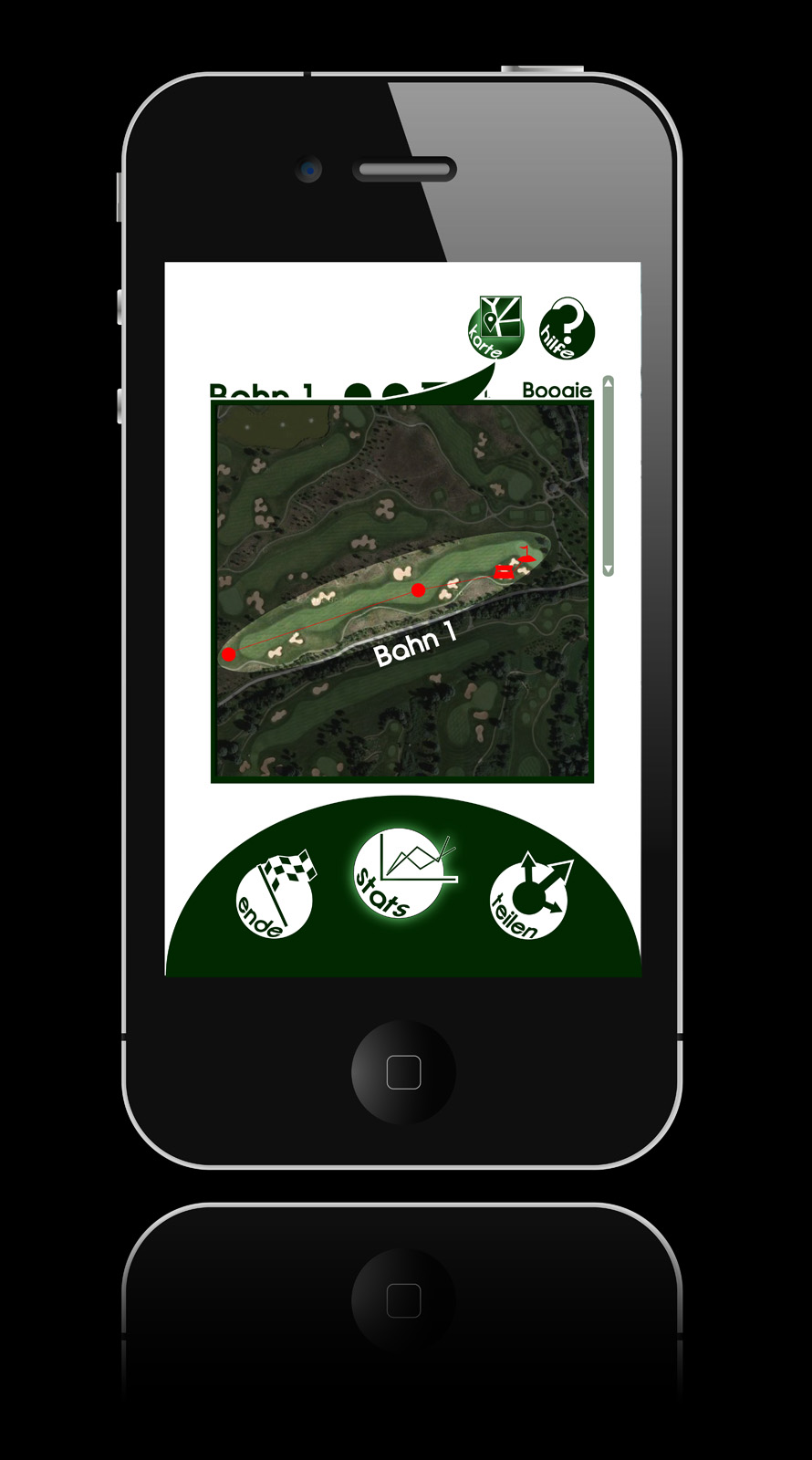
Während des Spiels kann sowohl manuell als auch automatisch mitgezählt werden. Durch die Buttons oben kann der Spieler jederzeit auf der Karte sehen, wo er sich befindet und kann die Synchro mit seinem Schläger an bzw. ausschalten.

Koordinaten- und situationsbezogene Tipps sollen dem Spieler als eine perfekt an das Spiel angepasste Hilfe aufgezeigt werden.

Die Auswertung des Spiels kann über Diagramme aus Piktogrammen (erklärt werden diese beim Fragezeichen oben rechts – die Piktogramme sind: normaler Schlag, Schlag aus dem Bunker heraus, Schlag vom Grün, Hole in 1)…

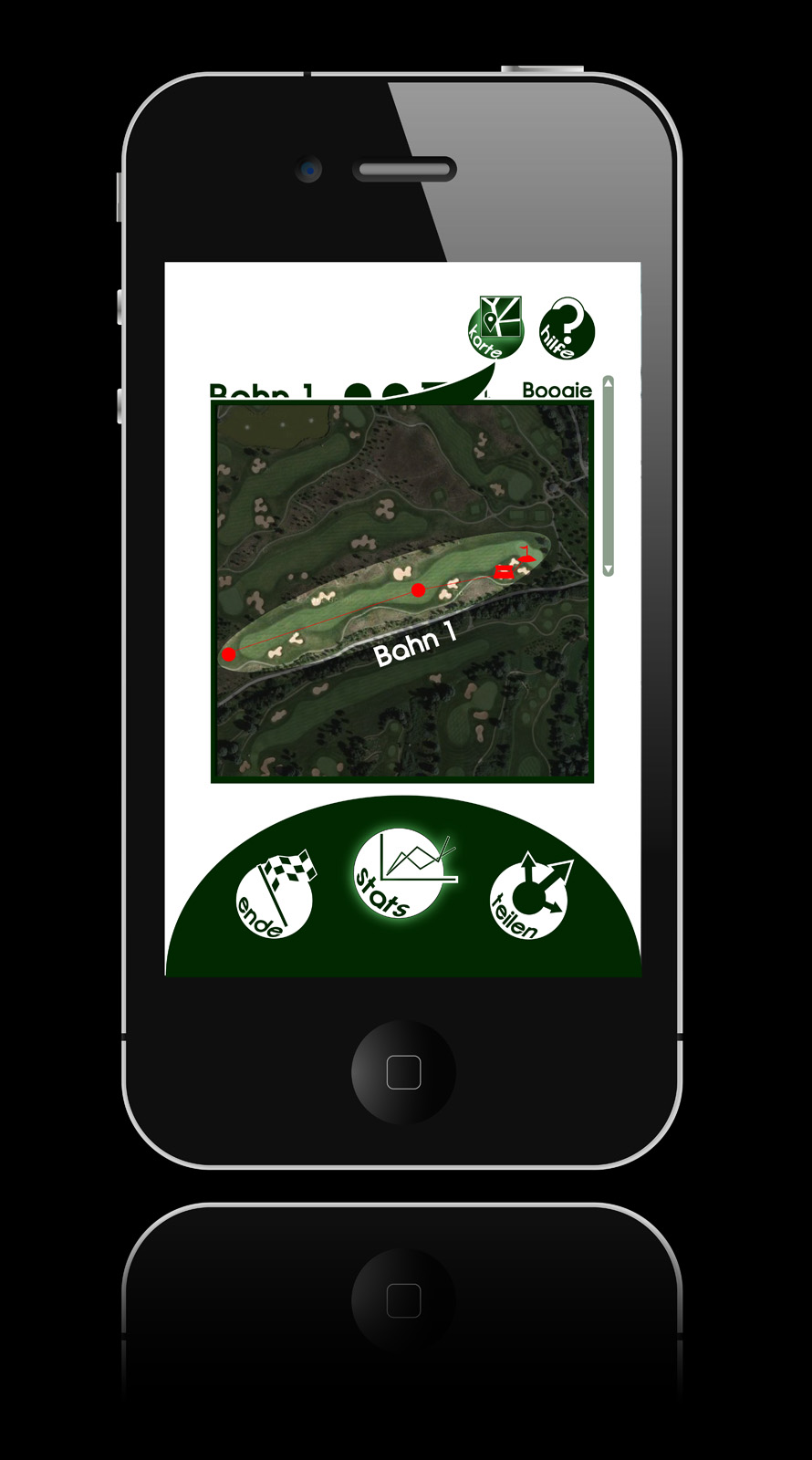
… oder die Piktogramme direkt mit zugehörigen Koordinaten auf einer Karte.


Mockup
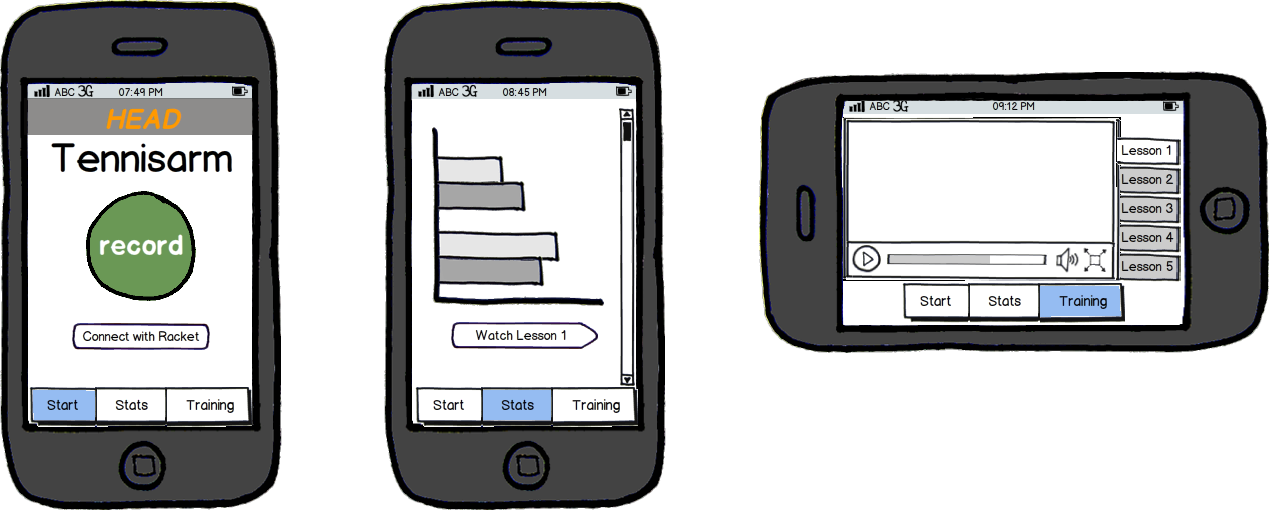
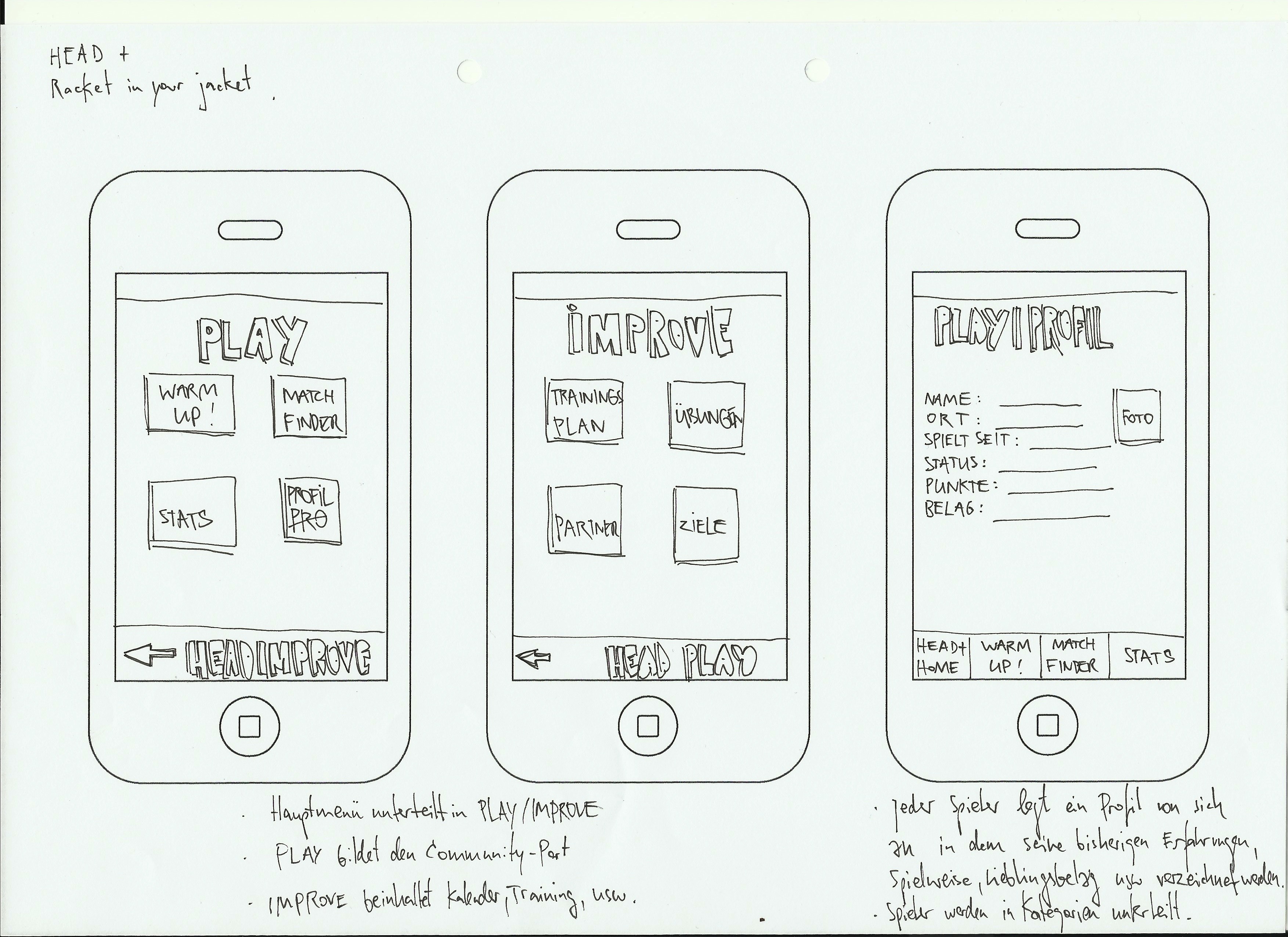
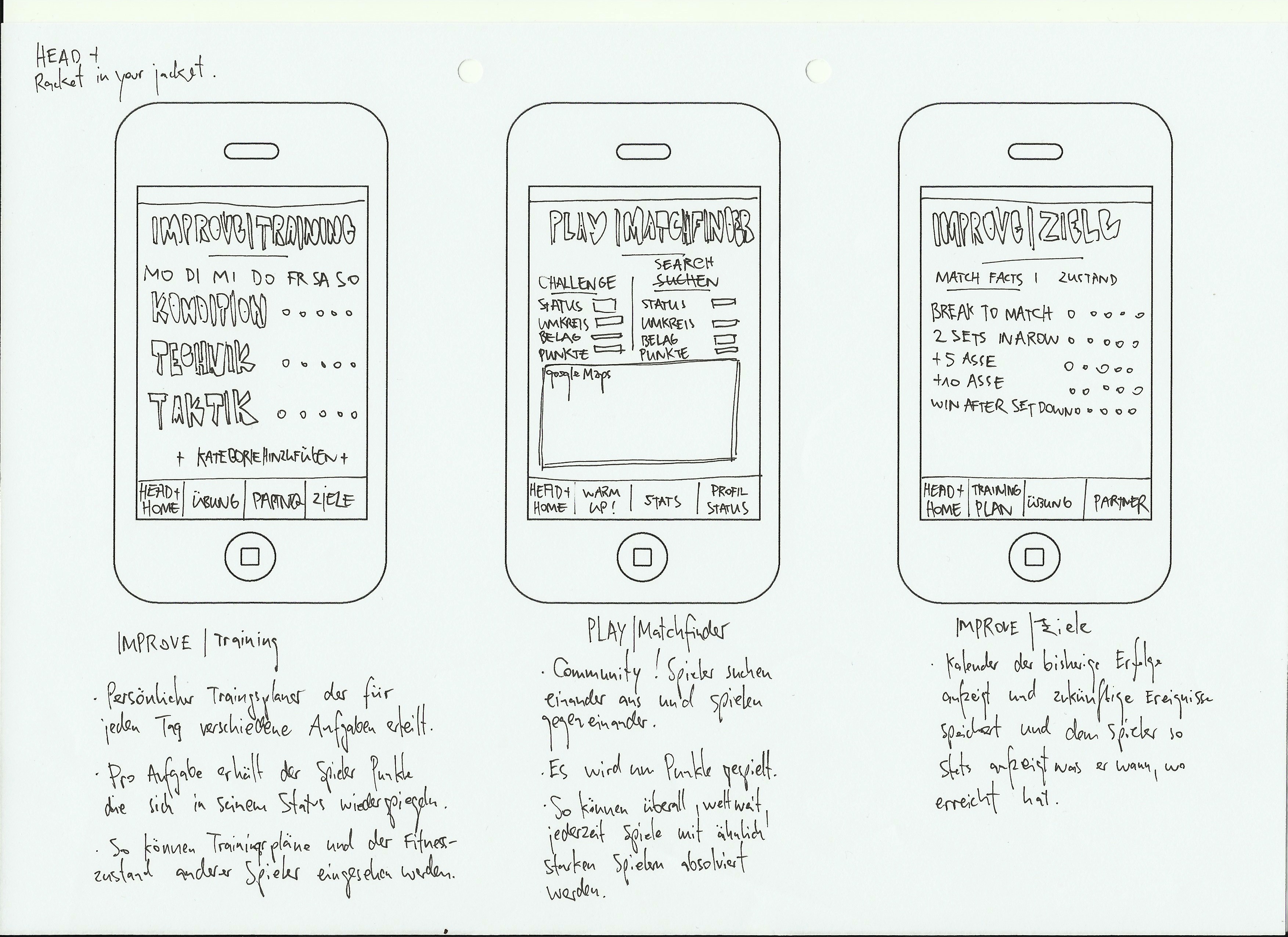
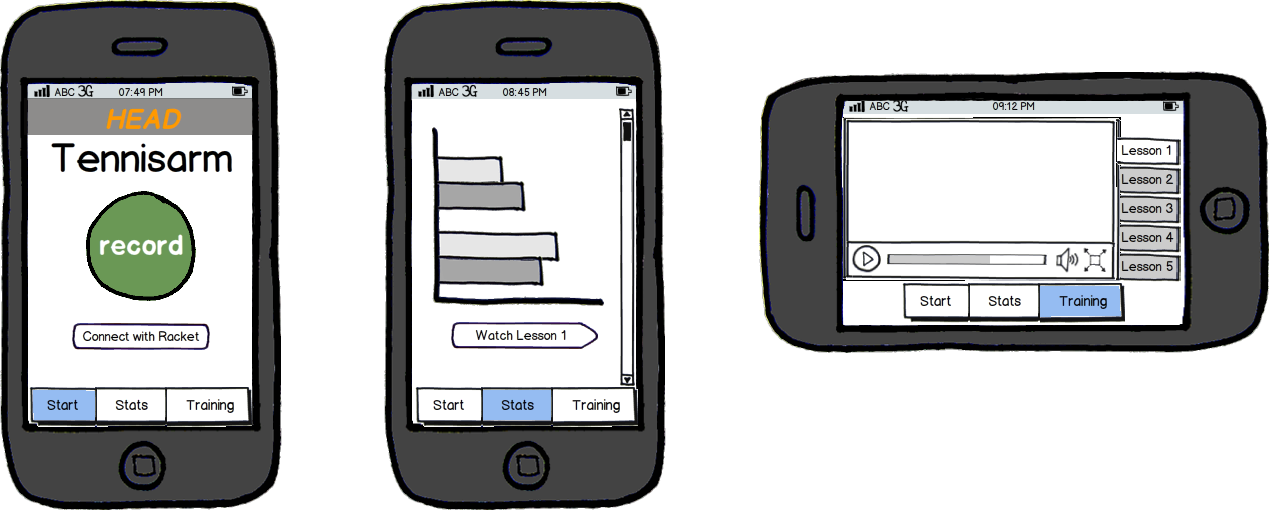
Stellt man sich vor, HEAD würde das Ziel verfolgen seine Webseitenbesucher zu Tennisprofis auszubilden, so ist in der modernen Zeit der Gedanke nicht fern, dieses Vorhaben mit einer Anwendung für das Mobiltelefon zu unterstützen.
Doch wie kann ein Programm jemandem effektiv etwas beibringen?
Ich habe mir gedacht, dass diese Anwendung in der Lage sein müsste das Verhalten des Spielers zu erfassen, auszuwerten und danach mit Lehrvideos Tipps zum besser werden geben.
Diese Anwendung könnte sich beim Start mit einem vorbereiteten Tennisschläger über Funk oder Bluetooth verbinden(bei Problemen auch über eine Schaltfläche auf dem Display).
Nach betätigen einer speziellen Schaltfläche auf dem Display(“record”) würde sie jede Bewegung des Schlägers aufzeichnen und einer entsprechenden Bewegung aus dem Tennissport zuweisen. Die Abweichung von der idealen Bewegung wertet sie dann aus und gibt sie in statistischer Form wieder. Aufbauend auf dieser Auswertung, weiß die Anwendung, wie der Spieler seine Bewegung optimieren kann und berät ihn dann mit den oben erwähnten Lehrvideos in seinem Training.
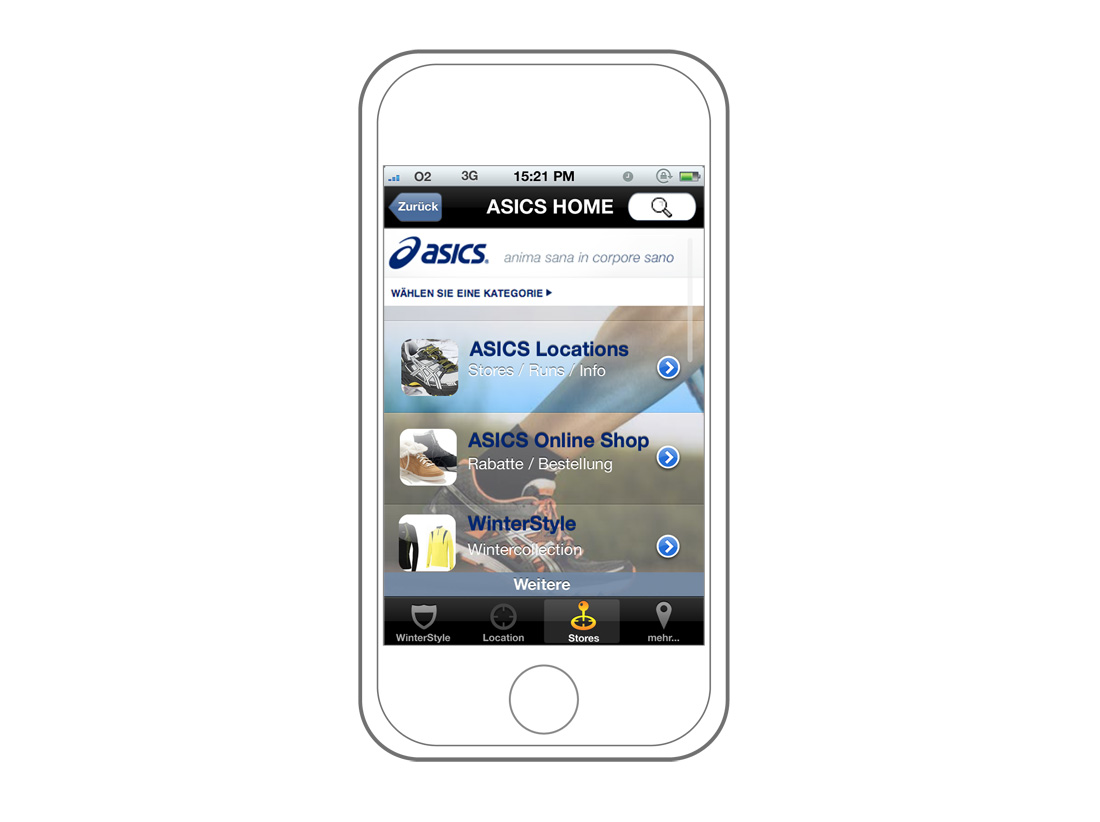
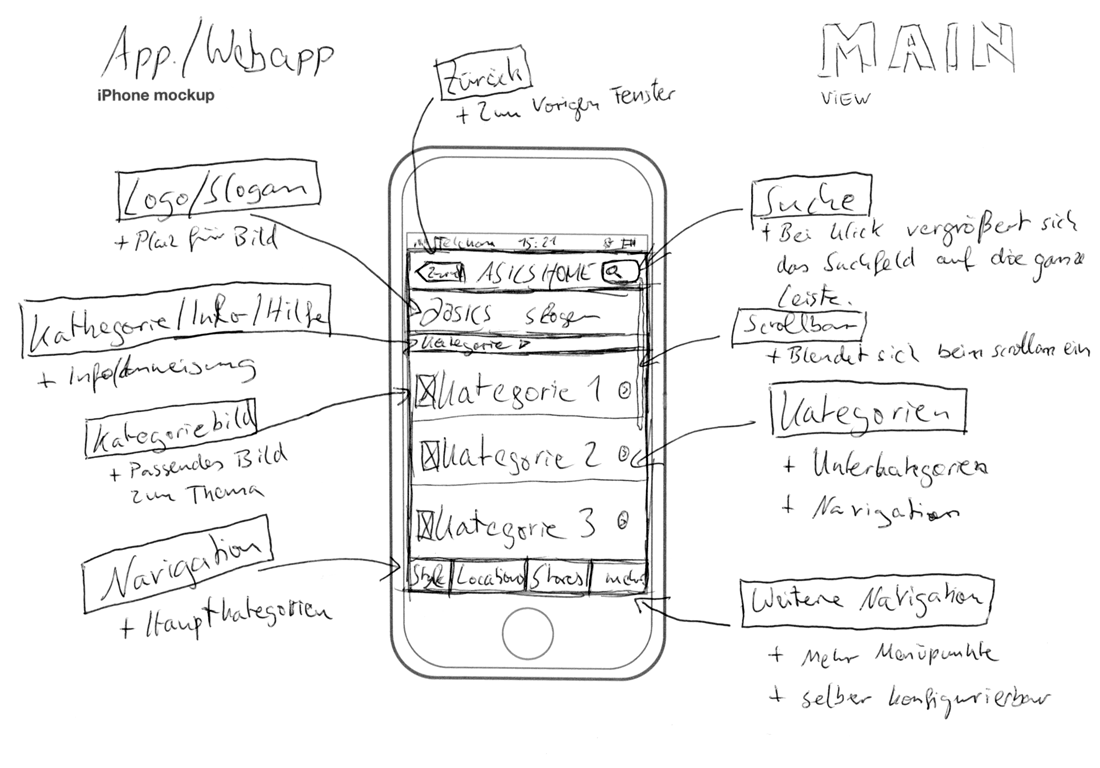
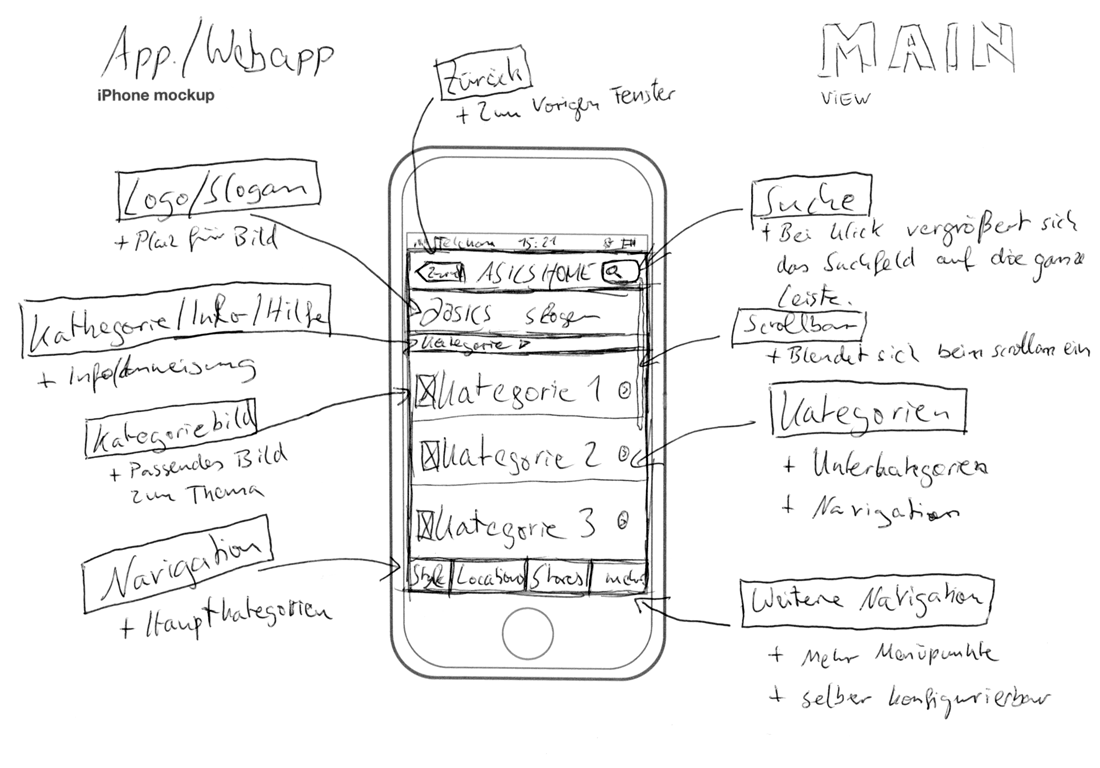
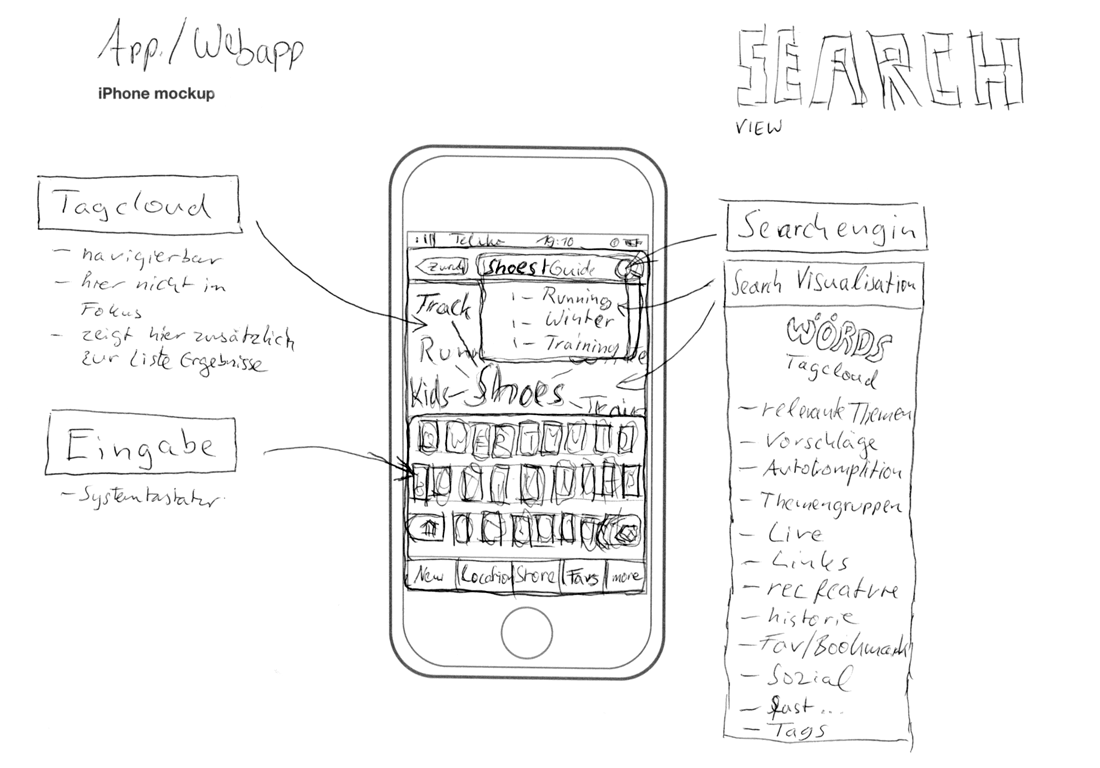
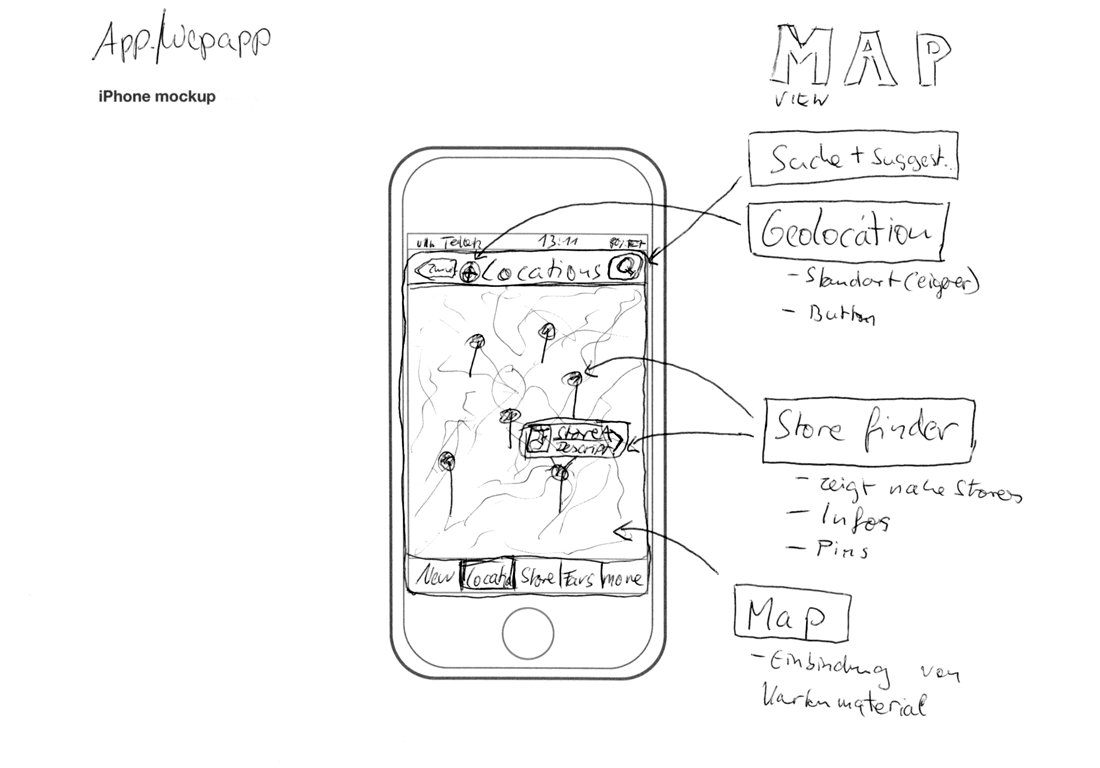
Viewpoints der Asics App./Webapp. Die Mockups dienen als erste Visualisierung der geplanten features.

Auswahl zwischen normaler Webseite und mobiler Seite

Startseite (globale Landingpage) der App.

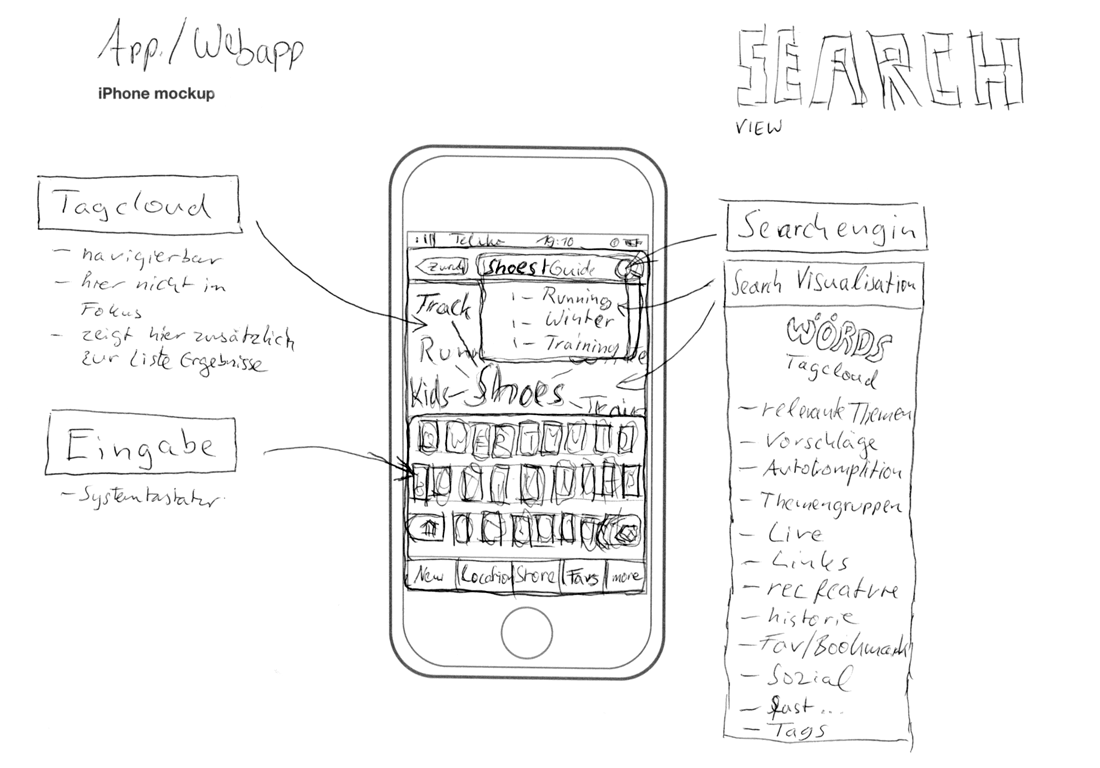
Suche der App. mit Vorschlägen und Visualisierung der Suchergebnisse

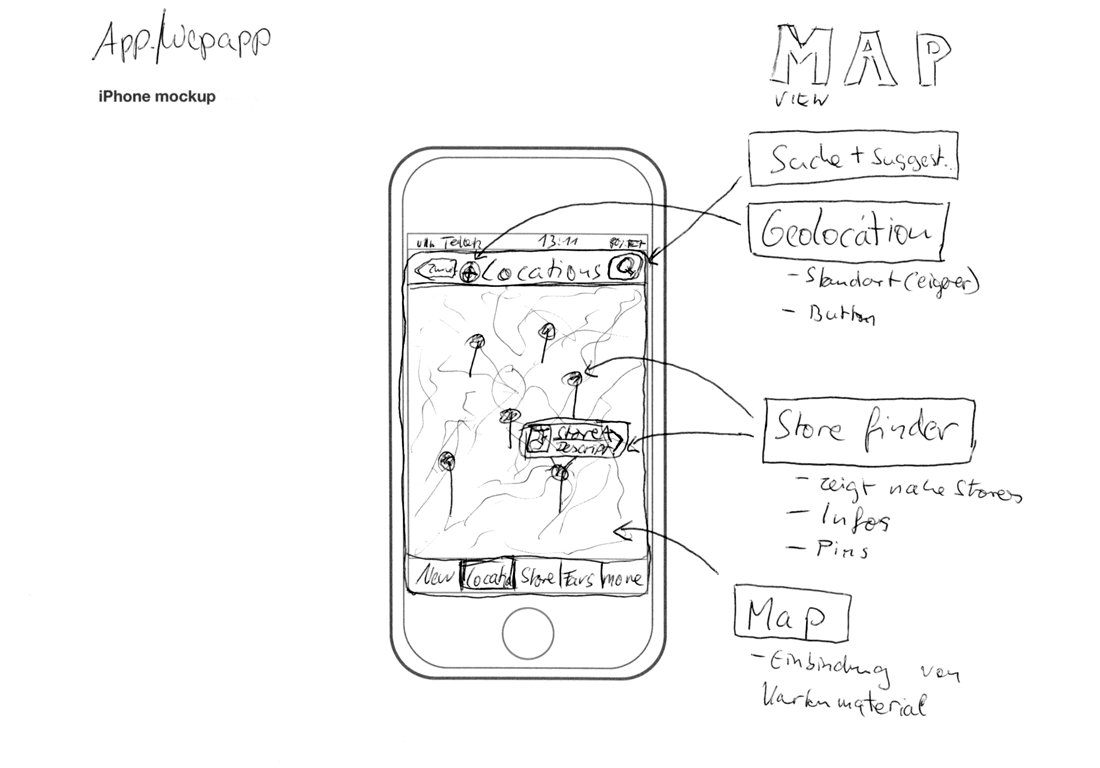
Kartenansicht. Welche Stores sind in der nähe?
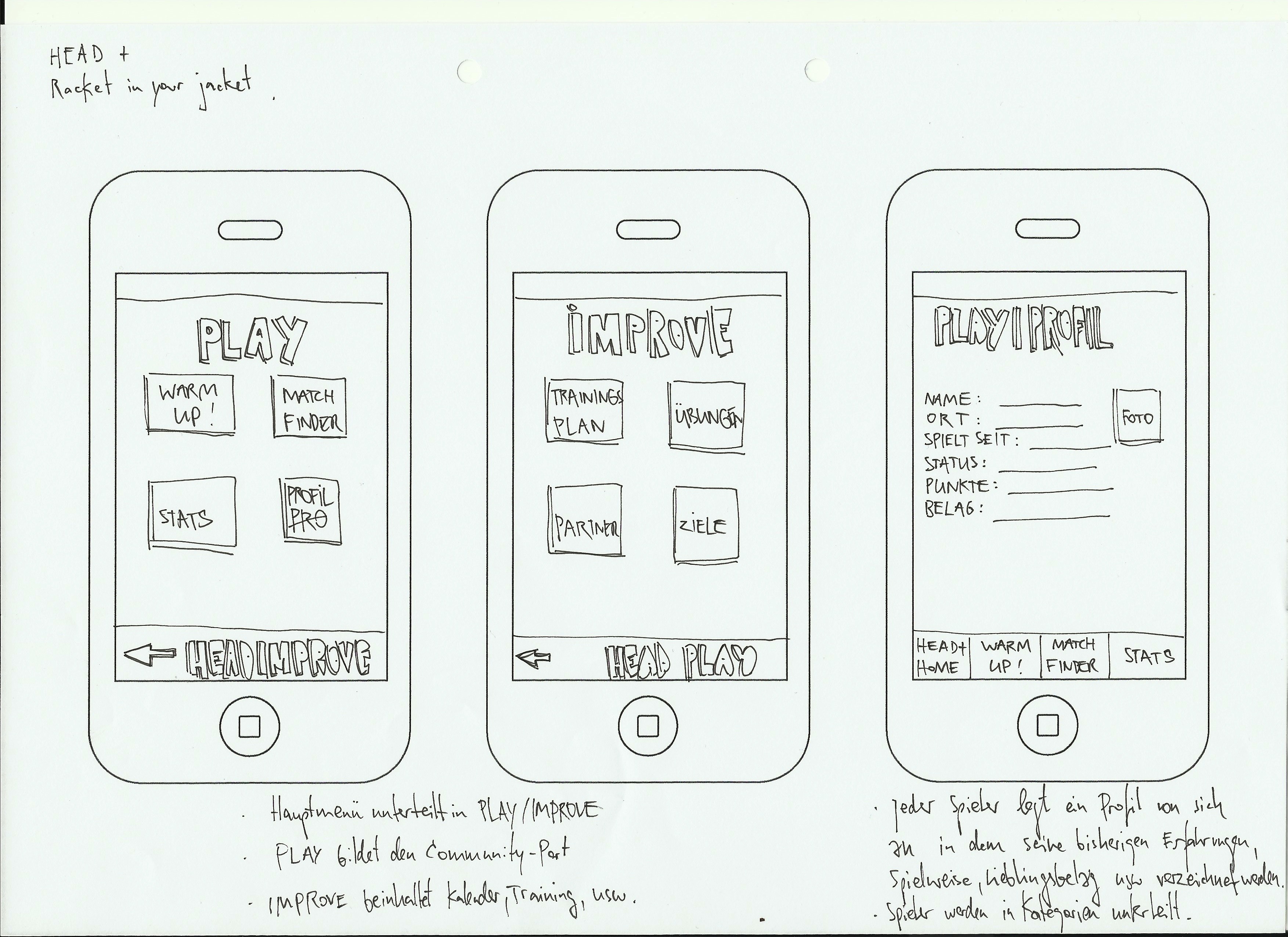
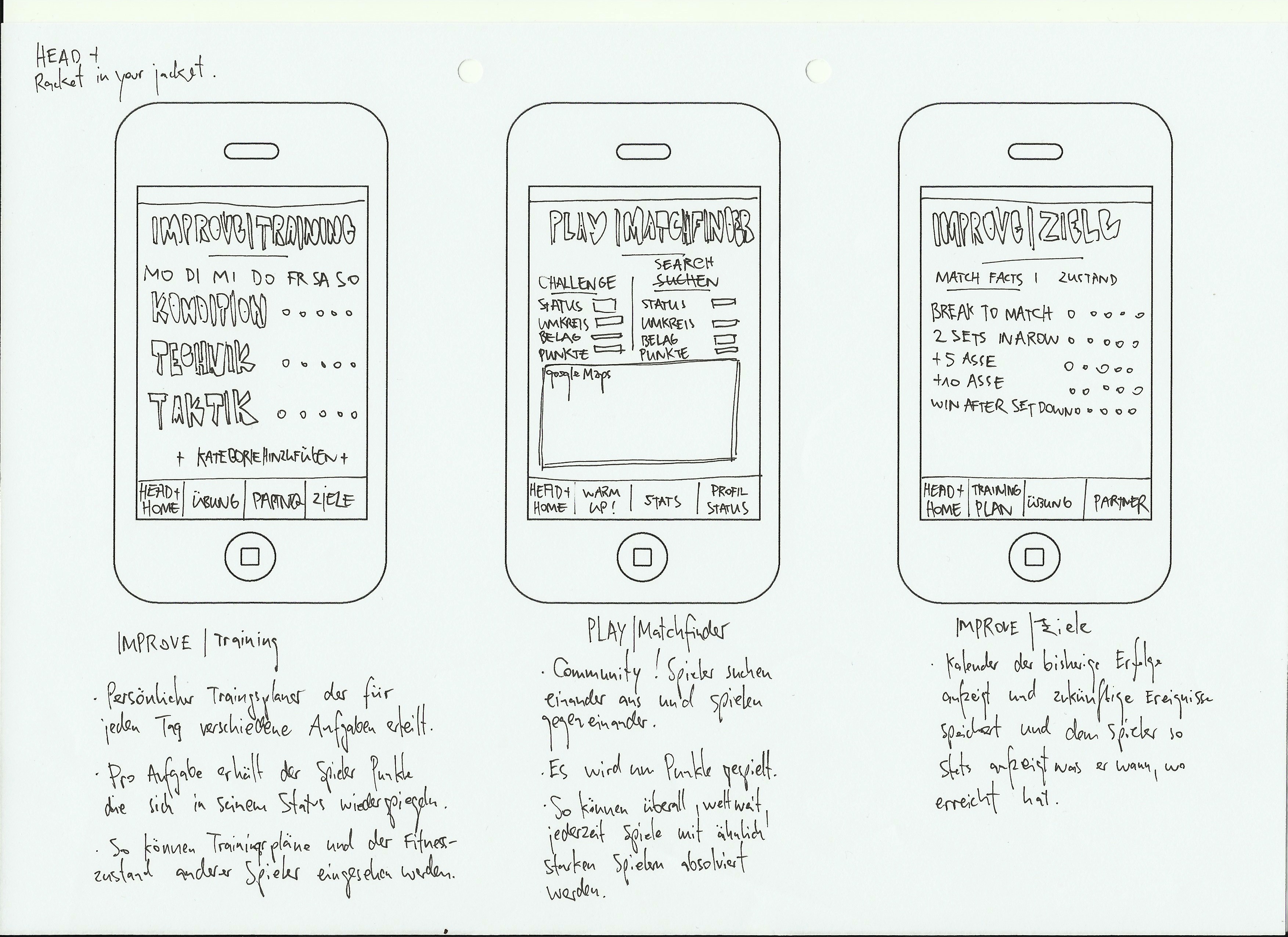
Hier meine Entwürfe der MockUps für HEAD+