Feb 9, 2012 johannkarlin 0
4. Aufgabe: iPhone App als Wireframes

Stellt man sich vor, HEAD würde das Ziel verfolgen seine Webseitenbesucher zu Tennisprofis auszubilden, so ist in der modernen Zeit der Gedanke nicht fern, dieses Vorhaben mit einer Anwendung für das Mobiltelefon zu unterstützen.
Doch wie kann ein Programm jemandem effektiv etwas beibringen?
Ich habe mir gedacht, dass diese Anwendung in der Lage sein müsste das Verhalten des Spielers zu erfassen, auszuwerten und danach mit Lehrvideos Tipps zum besser werden geben.
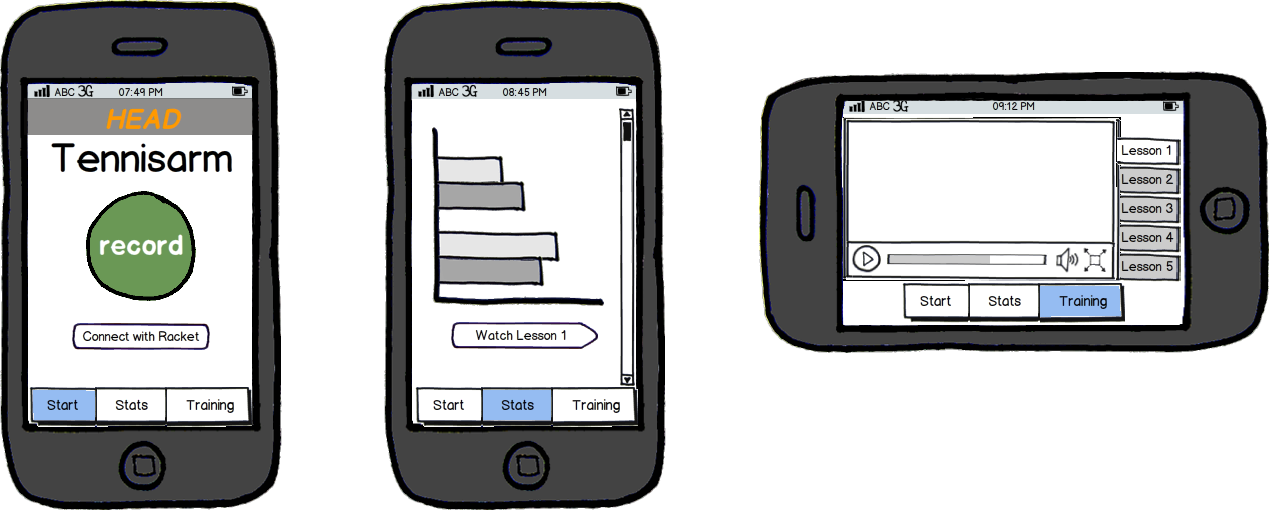
Diese Anwendung könnte sich beim Start mit einem vorbereiteten Tennisschläger über Funk oder Bluetooth verbinden(bei Problemen auch über eine Schaltfläche auf dem Display).
Nach betätigen einer speziellen Schaltfläche auf dem Display(“record”) würde sie jede Bewegung des Schlägers aufzeichnen und einer entsprechenden Bewegung aus dem Tennissport zuweisen. Die Abweichung von der idealen Bewegung wertet sie dann aus und gibt sie in statistischer Form wieder. Aufbauend auf dieser Auswertung, weiß die Anwendung, wie der Spieler seine Bewegung optimieren kann und berät ihn dann mit den oben erwähnten Lehrvideos in seinem Training.