Dez 18, 2011
sandypanacek
Wir (Natascha, Nadja, Sandy) haben in der Gruppe Inhalte gesammlt und gewichtet.
Unser großes Thema lautet “Extremsport Iceclimbing” bzw. “Was ist/ was brauche ich zum Iceclimbing”
Bis auf die Produkte (Bekleidung) hat die Homepage keine Informationen zu dem Thema.
Hier unsere – - -> Contentsammlung
Gewichtet wurde sozusagen “von oben nach unten”. D. h., dass die wichtigeren Inhalte auf der höheren Ebene angeordnet sind, die wenig wichtigen (z.B. Link zur Community von eisklettern.de) unten.
Dez 17, 2011
nilshoffmann
http://sport.crossmedia-integrierte-kommunikation.de/files/2011/12/AppMockup.jpg
Dez 15, 2011
adriandamerow
Hier die Wireframes für das App für Pro-Tec.
Es geht darum die sicheresten Skating Locations in der Umgebung zu finden, selbst Bewertungen abzugeben und unsichere Locations zu markieren.

Die Umgebung wird auf einer Straßenkarte angezeigt und die Skateparks und andere Orte zum Skaten, die sich in der Nähe befinden, werden angezeigt.
Wird einer der Orte angewählt, öffnet sich ein Fenster, in dem eine Bewertung steht. Der Benutzer hat nun selbst die Möglichkeit eine Bewertung für den Ort abzugeben.
Im unteren Menü kann man auch die Dangerous Spots anschalten. Die Dangerous Spots also die Orte, an denen man nicht skaten sollte, werden in einer anderen farbe als die Safe Spots angezeigt.
Wieder kann man die Bewertung einsehen und selbst bewerten. Zudem wird das Kommentar vom Benutzer angezeigt, der den Dangerous Spot entdeckt hat.
Ganz oben im Menü lässt sich der angegebene Ort durch Texteingabe ändern.
Der unterste Button lässt den Benutzer den momentanen Ort als Dangerous Spot markieren und ein Kommentar schreiben.
Dez 15, 2011
adriandamerow
Hier die 3 Layouts, die ich für die Landing Page für Pro-Tec entworfen habe.
Ich habe versucht sie dem Stil der Seite anzupassen.

Dez 15, 2011
marvinwilhelm
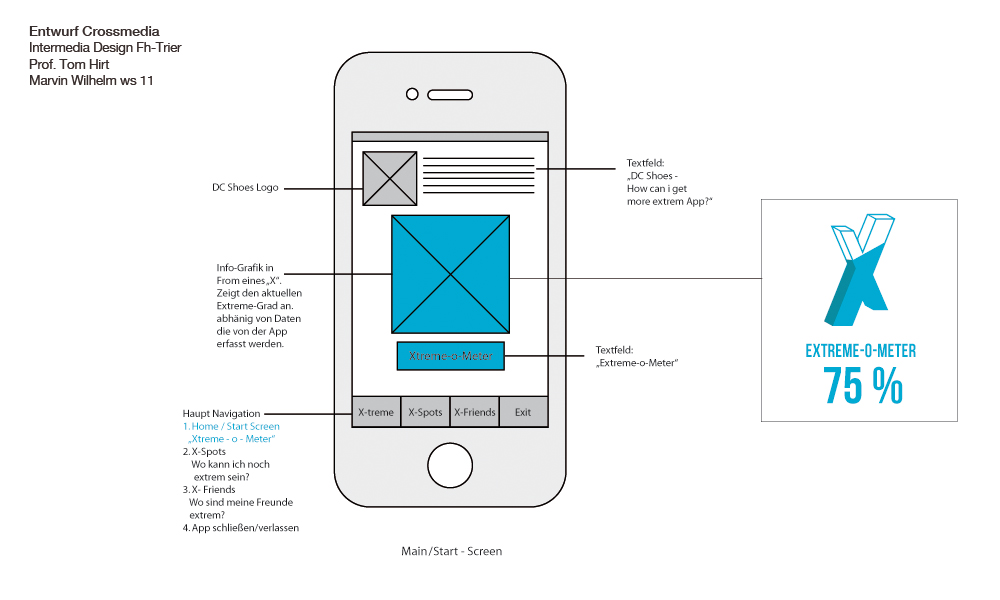
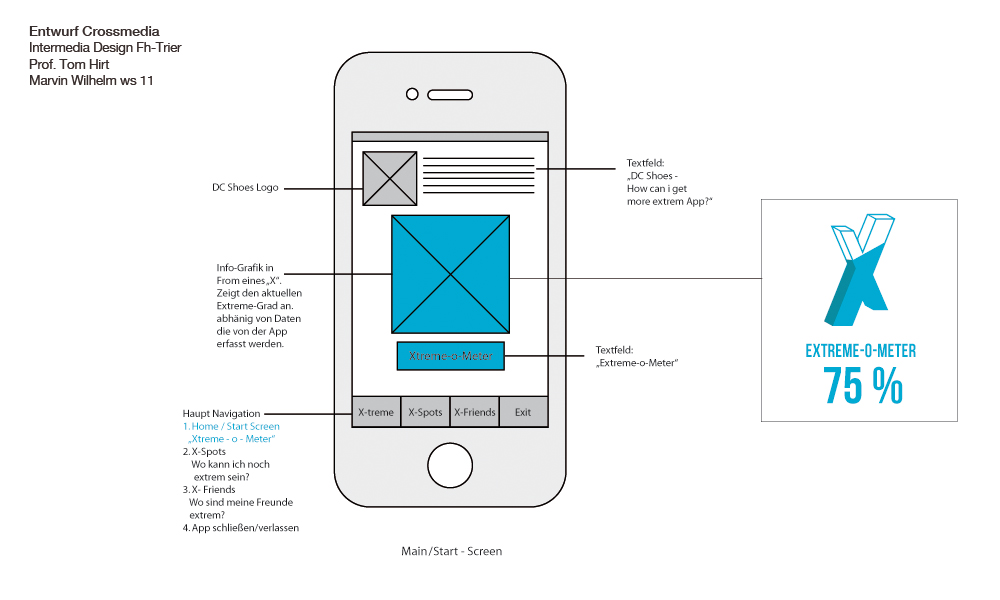
Konzept:
Die Applikation funktioniert über Eingaben des Users und schließt an das Thema der Landing-page an (“wie werde ich extremer?”)
Der Startbildschirm stellt einen “Extreme-o-Meter” da, der anzeigt wie extrem der User zurzeit ist. (Die Anzeige ist abhänig von verschiedenen Faktoren: beispielsweise: + Wie oft hat der User extremen Orte besucht / + Wie extrem sind diese Orte / +Welche Extrem-Sportarten hat der User betrieben und wie lange etc.. – Diese Faktoren werden anschließend in einem Punktesystem wiedergespiegelt und visualisiert.
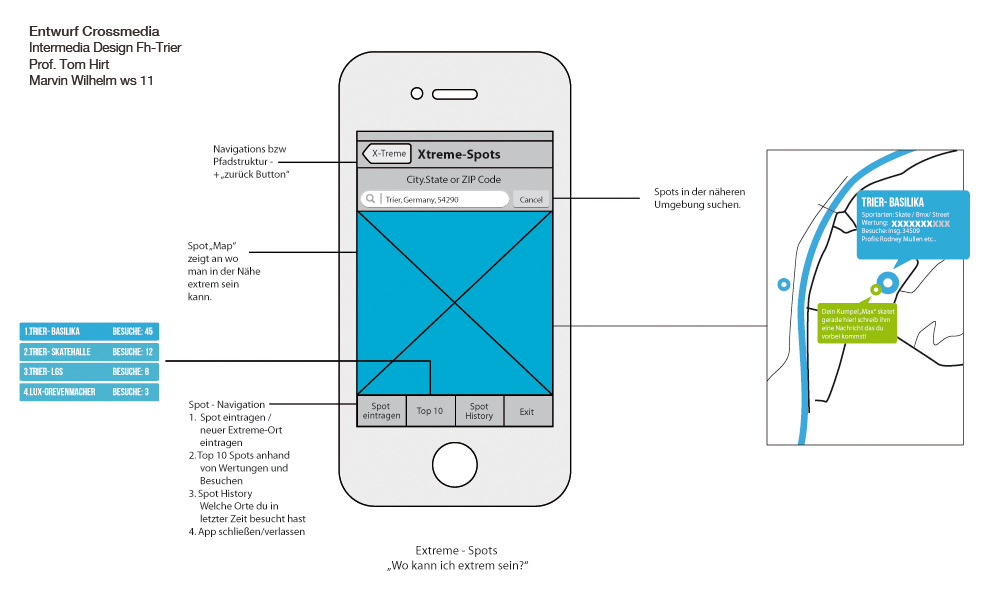
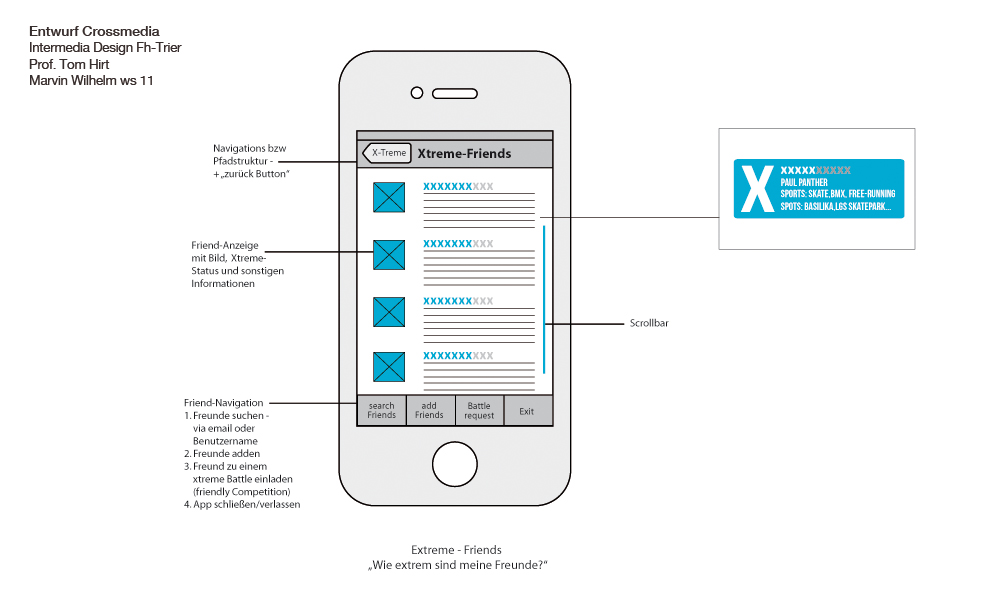
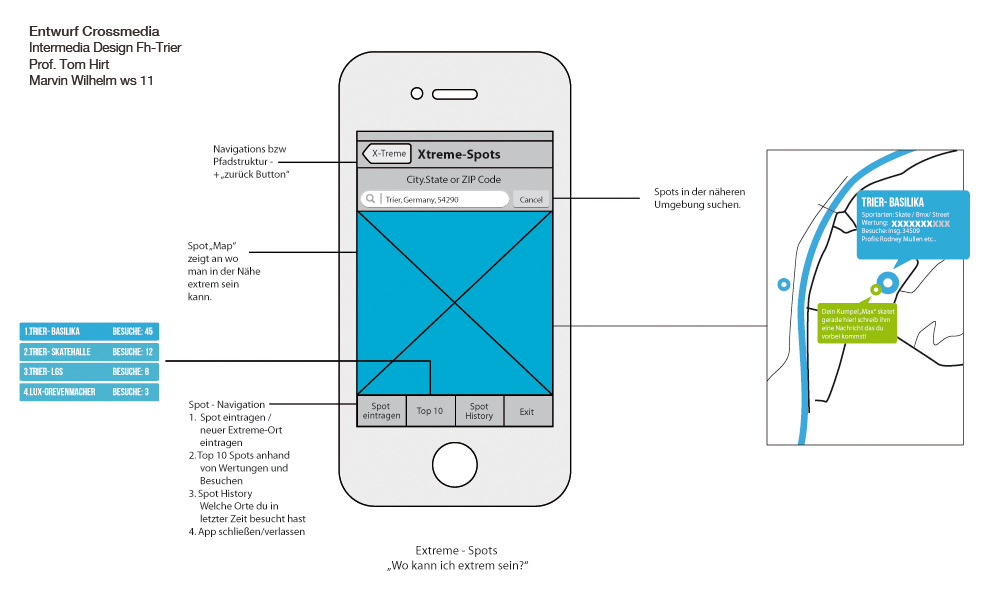
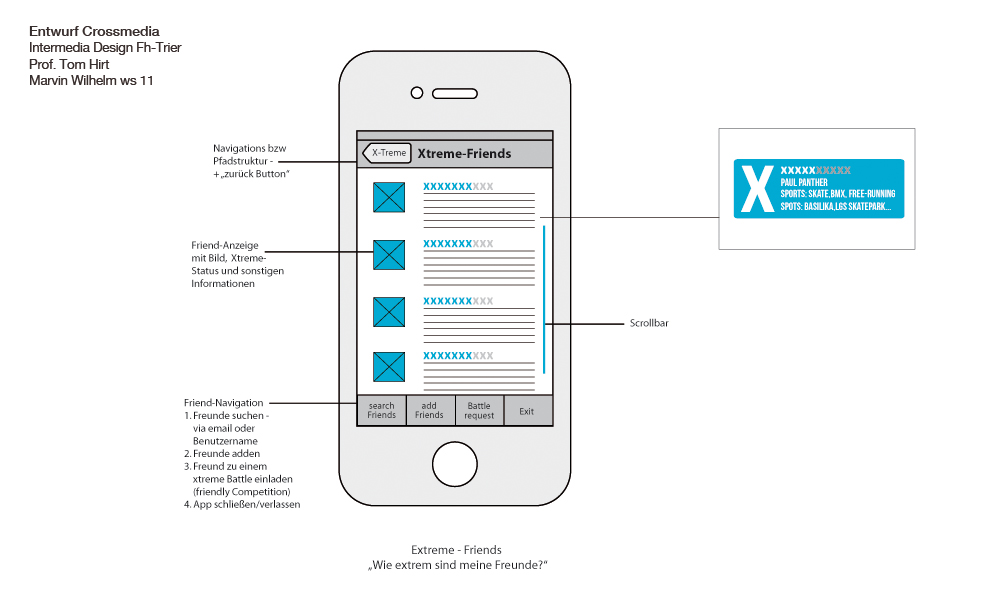
Die beiden weiteren Screens zeigen die Benutzeroberflächen in denen der User agieren kann, beispielsweise eine Spot-Map in der Spots in der näheren Umgebung angezeigt werden, wo aktuell Freunde des User extrem sind,wie diese Spots bewertet sind etc..
Anmerkung: Ich hoffe die Bilder sind groß genug – eine pdf in großer Auflösung wird folgen.



Dez 15, 2011
dimitardimitrov
Da mir mein erstes Raster nicht so gefallen hat/es mMn zu kompliziert und kleinlich war, habe ich ein neues erstellt, zu den Landing Pages erhoffe ich mir Morgen noch rückmeldung, da ich letztes mal nicht awesend sein konnte.
Das neue Raster
Landing Pages
Hier noch das Grid von letzter Vorlesung.
Das endgültige Grid sieht allerdings leicht anders aus, da ich es nochmal überarbeitet hab.
K2 Skates Joe