Dez 16, 2011 michaelschneller 1
Dez 15, 2011 adriandamerow 0
App Wireframes: Pro-Tec Safe-Skating
Hier die Wireframes für das App für Pro-Tec.
Es geht darum die sicheresten Skating Locations in der Umgebung zu finden, selbst Bewertungen abzugeben und unsichere Locations zu markieren.

Die Umgebung wird auf einer Straßenkarte angezeigt und die Skateparks und andere Orte zum Skaten, die sich in der Nähe befinden, werden angezeigt.
Wird einer der Orte angewählt, öffnet sich ein Fenster, in dem eine Bewertung steht. Der Benutzer hat nun selbst die Möglichkeit eine Bewertung für den Ort abzugeben.
Im unteren Menü kann man auch die Dangerous Spots anschalten. Die Dangerous Spots also die Orte, an denen man nicht skaten sollte, werden in einer anderen farbe als die Safe Spots angezeigt.
Wieder kann man die Bewertung einsehen und selbst bewerten. Zudem wird das Kommentar vom Benutzer angezeigt, der den Dangerous Spot entdeckt hat.
Ganz oben im Menü lässt sich der angegebene Ort durch Texteingabe ändern.
Der unterste Button lässt den Benutzer den momentanen Ort als Dangerous Spot markieren und ein Kommentar schreiben.
Dez 15, 2011 adriandamerow 0
Layouts Pro-Tec
Dez 15, 2011 marvinwilhelm 0
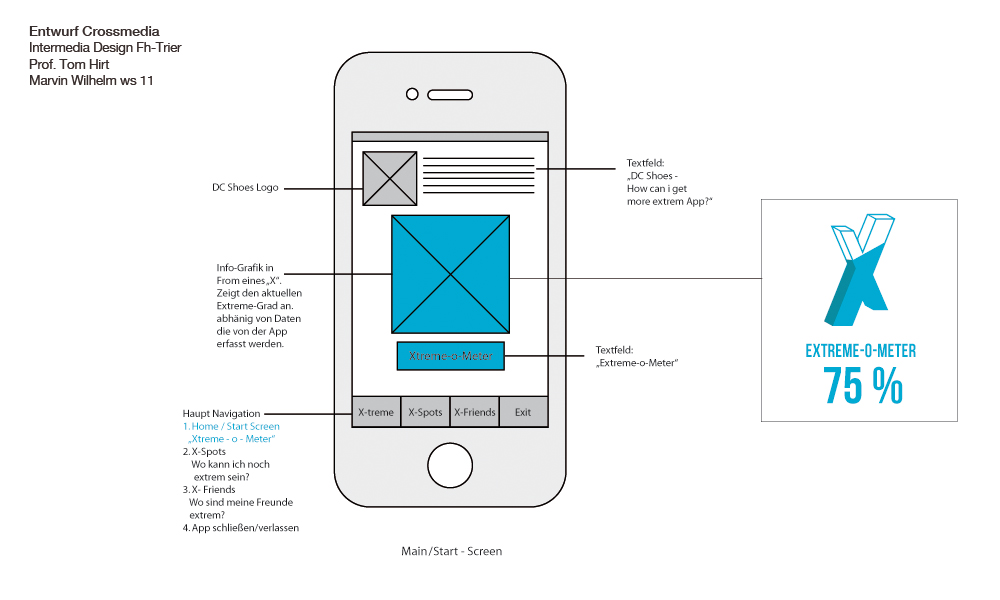
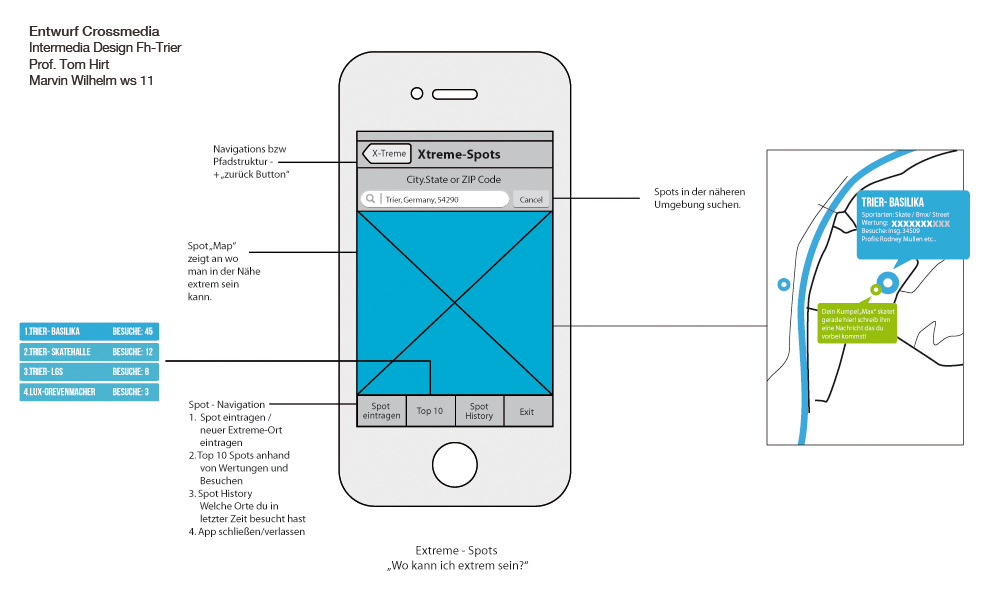
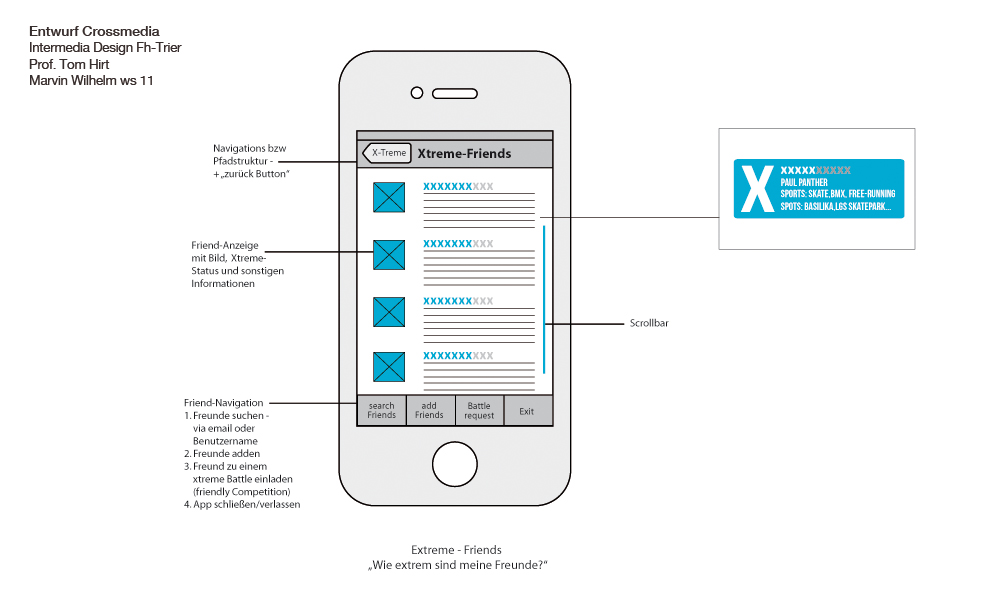
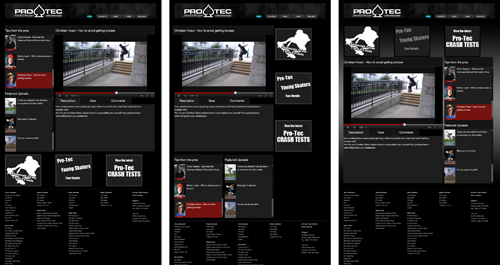
DC Shoes Wireframes
Konzept:
Die Applikation funktioniert über Eingaben des Users und schließt an das Thema der Landing-page an (“wie werde ich extremer?”)
Der Startbildschirm stellt einen “Extreme-o-Meter” da, der anzeigt wie extrem der User zurzeit ist. (Die Anzeige ist abhänig von verschiedenen Faktoren: beispielsweise: + Wie oft hat der User extremen Orte besucht / + Wie extrem sind diese Orte / +Welche Extrem-Sportarten hat der User betrieben und wie lange etc.. – Diese Faktoren werden anschließend in einem Punktesystem wiedergespiegelt und visualisiert.
Die beiden weiteren Screens zeigen die Benutzeroberflächen in denen der User agieren kann, beispielsweise eine Spot-Map in der Spots in der näheren Umgebung angezeigt werden, wo aktuell Freunde des User extrem sind,wie diese Spots bewertet sind etc..
Anmerkung: Ich hoffe die Bilder sind groß genug – eine pdf in großer Auflösung wird folgen.



Dez 15, 2011 dimitardimitrov 0
Aufgabe 3 – Bench – Dimitar
Da mir mein erstes Raster nicht so gefallen hat/es mMn zu kompliziert und kleinlich war, habe ich ein neues erstellt, zu den Landing Pages erhoffe ich mir Morgen noch rückmeldung, da ich letztes mal nicht awesend sein konnte.
Dez 14, 2011 joeleiner 0
K2 Joe Grid Layouts
Hier noch das Grid von letzter Vorlesung.
Das endgültige Grid sieht allerdings leicht anders aus, da ich es nochmal überarbeitet hab.
Dez 14, 2011 joeleiner 0
K2 Skates
Hier nochmal die Inhalte für K2 Skates Landingpage:
Vorhanden:
-Social Media
-Zubehör(Ausrüstung
-About/Links/Infos
-Schutzausstattung
-Kickboards
-Slideshow
-ICE Skates
-Product Highlight
- Video
- Shop
Nicht vorhanden:
- Lifestyle
- Beratung/Informationen
- Technik/Tipps
- How to
- Lifestyle
- Sicherheit
Dez 13, 2011 hansboehme 0
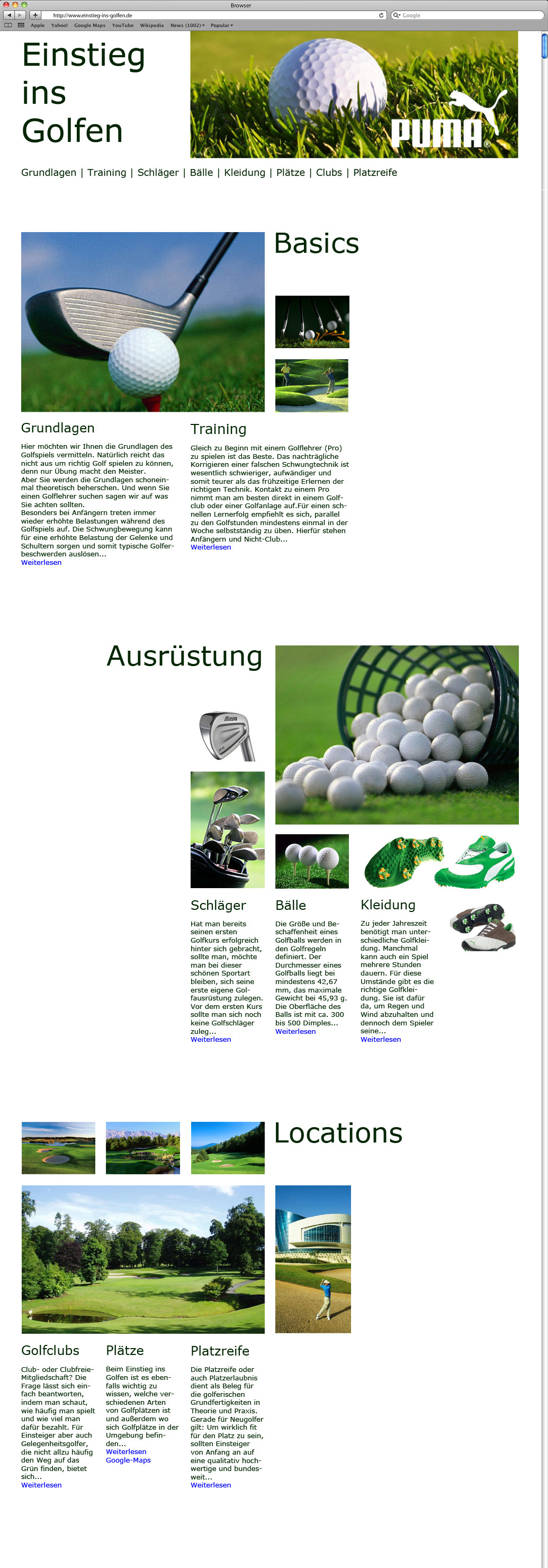
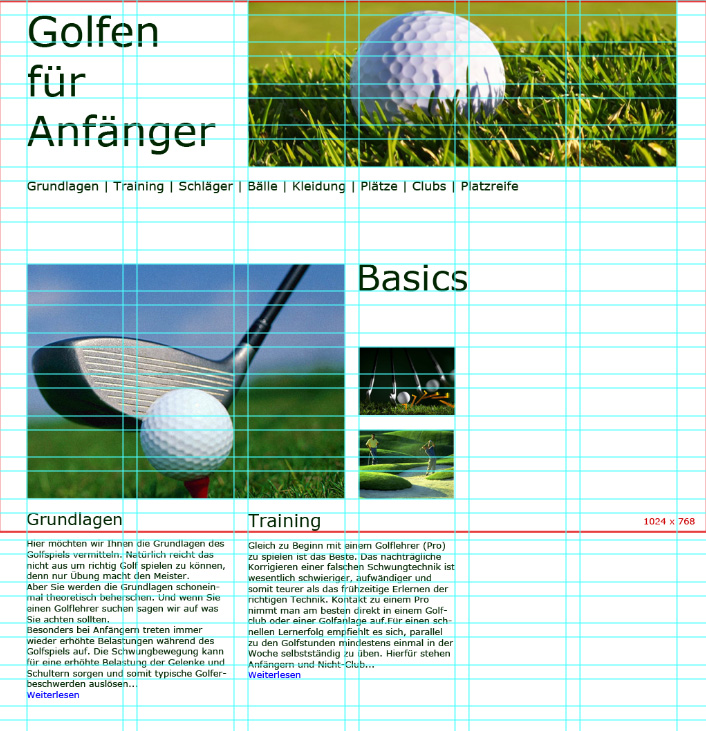
Aufgabe 3: Layout für Landingpage “Einstieg ins Golfen”
Bei den folgenden beiden Bildern handelt es sich um die finale Auswahl der Landingpage zum Thema “Einstieg ins Golfen” (mit und ohne Raster).

Die Überarbeitungen betreffen zum einen die Textplatzierung (Texte näher an Überschriften gesetzt, vertikale Schriften durch horizontale ersetzt) und zum anderen die Platzierung unterschiedlicher Bildelemente (wenige große, blockartige Bilder wurden gegen viele kleine, freier angeordnete Bilder ersetzt). Des weiteren habe ich eine Navigationsleiste zur besseren Übersicht eingefügt und kleine Änderungen bezüglich des Abstands einzelner Themenblöcke vorgenommen.
Der Vollständigkeit wegen auch noch die beiden anderen Entwürfe, die ich zur letzten Vorlesung vorbereitet hatte:
Dez 11, 2011 fabiansebastian Kommentare deaktiviert
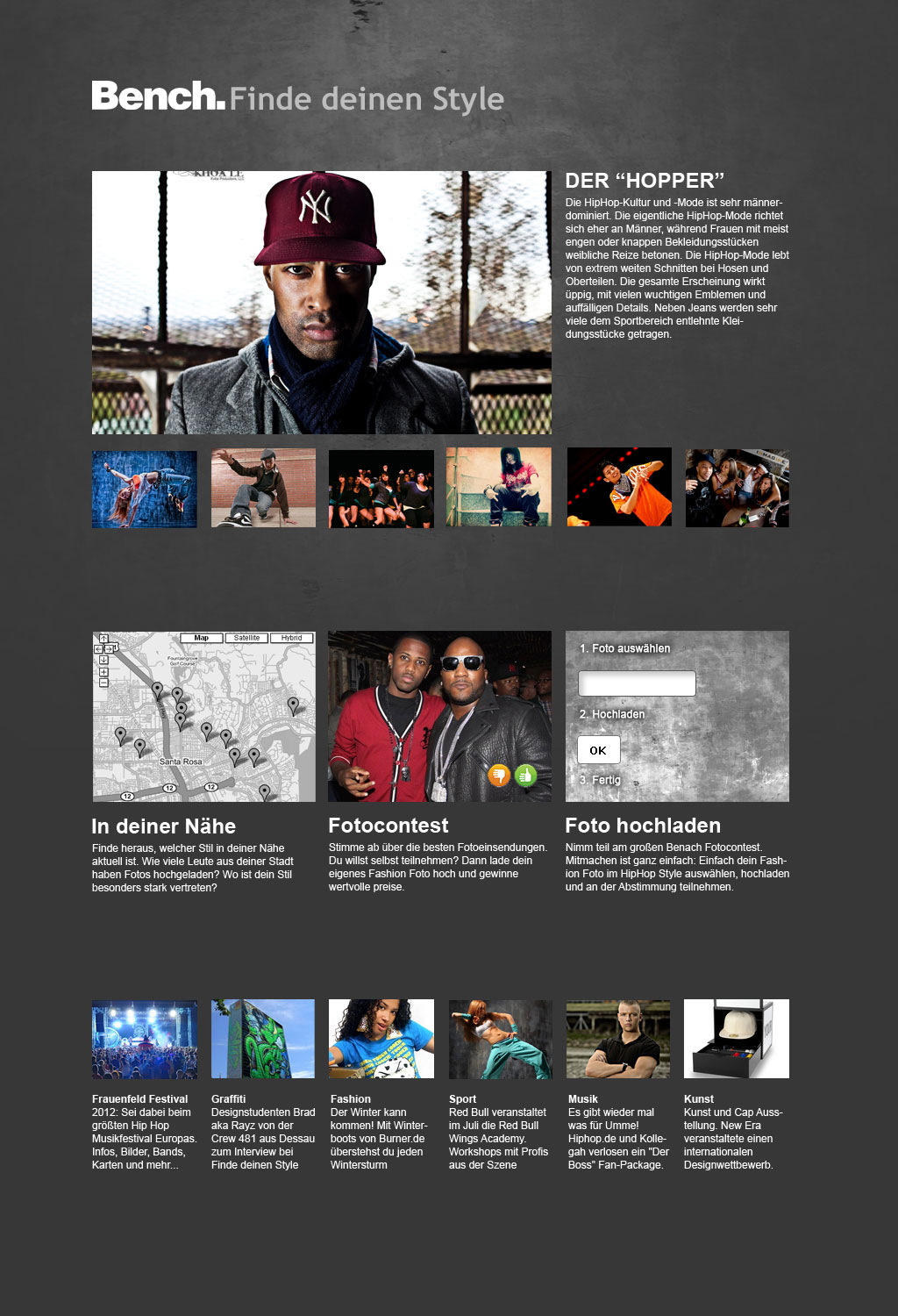
Aufgabe 3 – Rasterüberarbeitung – Bench
Das Neue Layout:
Nach der Präsentation der ersten Designs mithilfe des erstellten Rasters habe ich es nochmals weiter überarbeitet. Vor allem das problematische Layout der Überschriften mit der Linie sowie die zu kleinen und wenigen Bilder wurden verbessert. Auch befinden sich jetzt alle Elemente in den Bildern ebenfalls im Raster. Z.B. die Daumen-hoch-runter Buttons bei den Userbildern oder die Upload-Buttons nebenan.
 Das Finale Layout |
 Das Layout im Raster: |
Zum Vergleich: Die ersten (alten) Layoutentwürfe mit dem selben Raster
Hier ist die Problematik bei den Überschriften und Trennlinien gut zu erkennen. Den ersten Entwürfen fehlten genügend große Bilder, welche für eine Fashion-Seite notwendig sind. Auch das Logo der Marke Bench war auf der Seite nicht vertreten. Daher wurde das Layout nochmals komplett überarbeitet (s.o.).


 1 mit Raster
1 mit Raster