Jan 13, 2012
fabiansebastian
Zusätzlich zu den bereits geposteten Designs habe ich eine weitere dunkle Designvariation der App gestaltet. Diese hatte ich in der Vorlesung leider nicht dabei gehabt, hier im Blog möchte ich das Layout einmal nachliefern:

Das original weiße Design (unten) bietet viel Spielraum für Variationen und auf einen bestimmten Kleidungsstil angepasste Designvariationen. Das dunkle Layout (oben) könnte eine dieser Designvariationen darstellen.

Dez 18, 2011
fabiansebastian
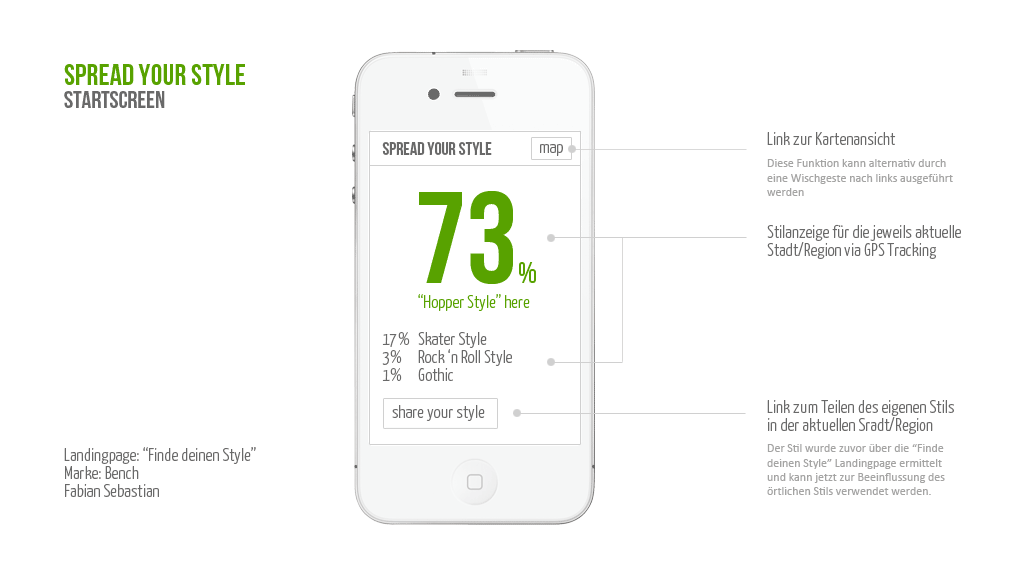
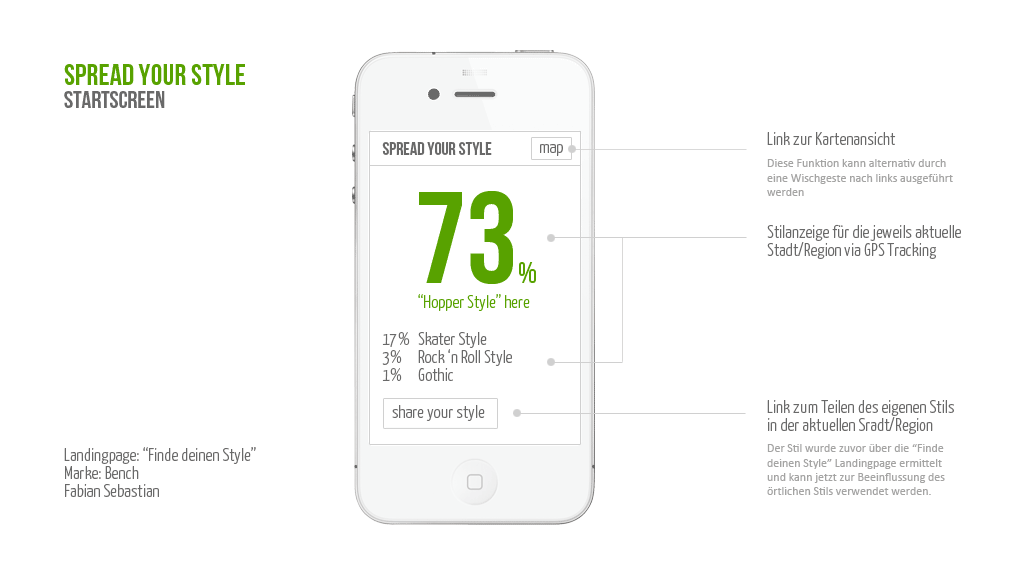
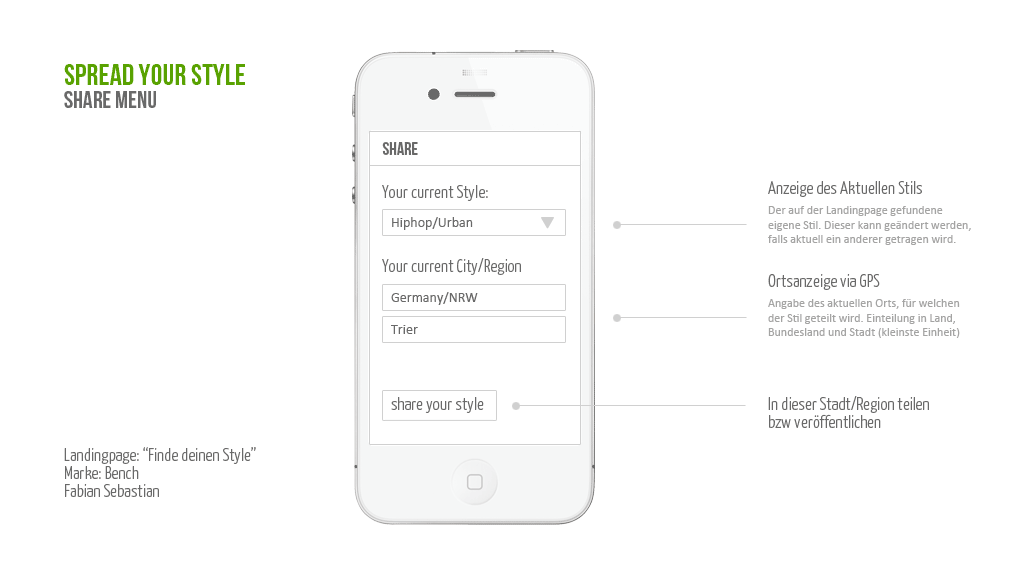
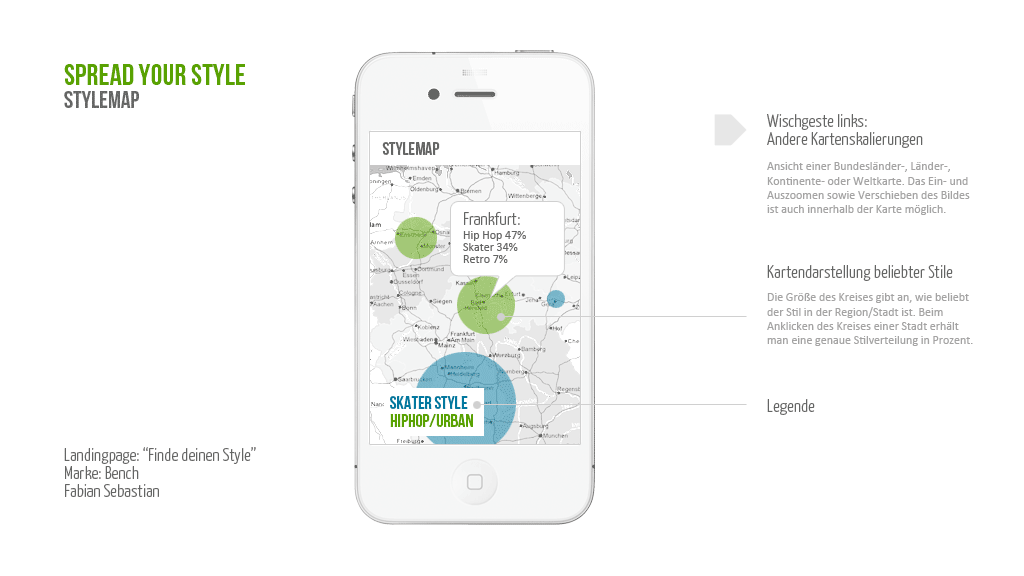
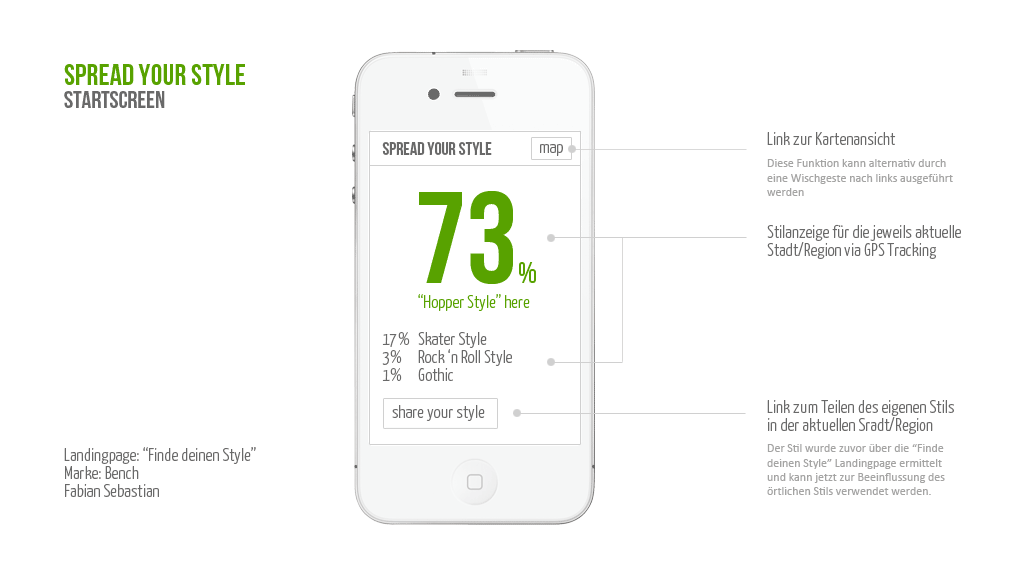
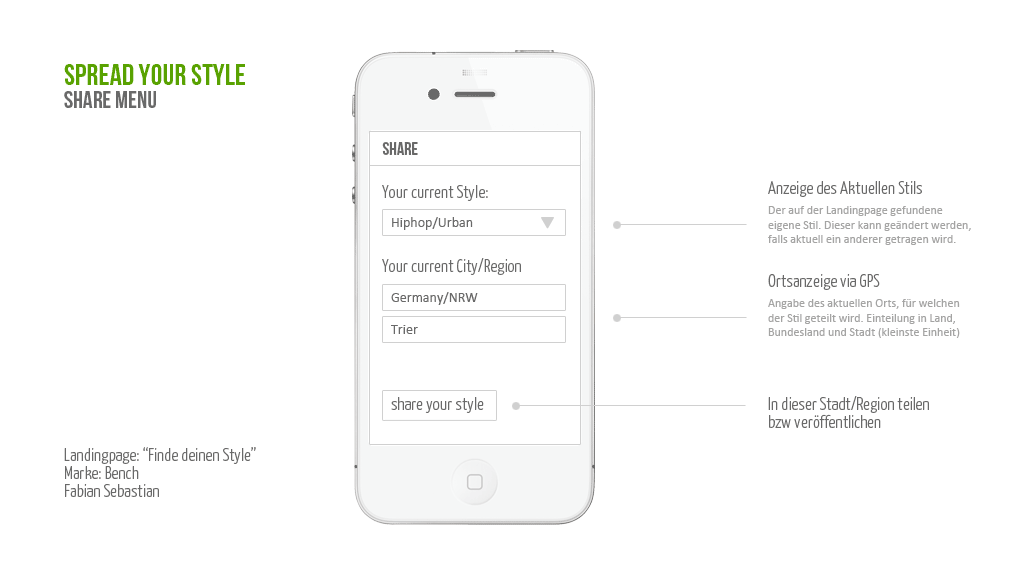
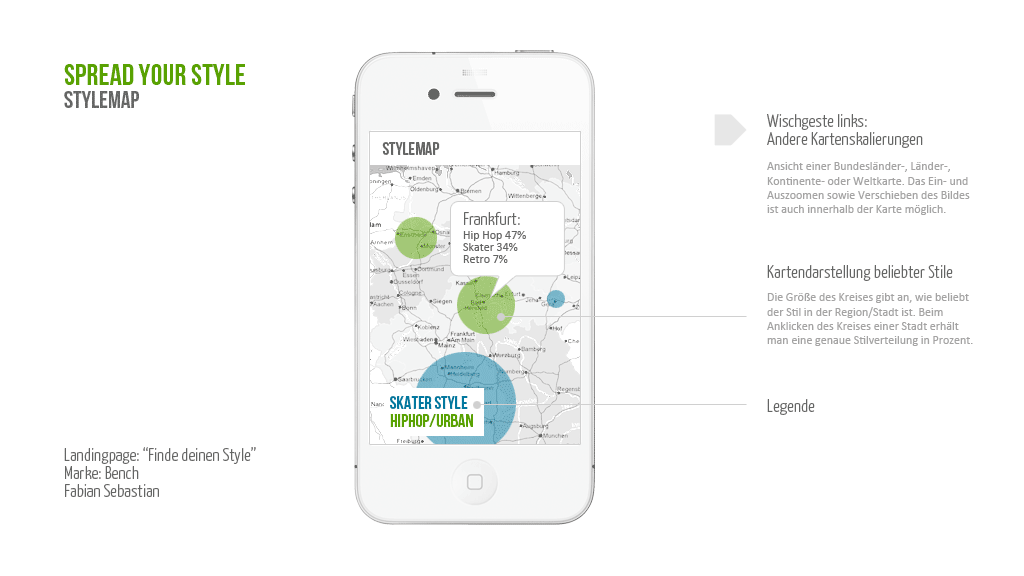
Während die Bench Landingpage unter dem Motto “Finde deinen Stil” stand, heißt es bei der App “Spread your Style” – also verbreite/teile deinen Stil. Die Funktionsweise: Nachdem man seinen Stil auf der Landingpage oder deren mobilen Version (in der App) gefunden hat, kann man seinen Stil an verschiedenen Orten teilen. Dadurch kann man sehen, wo welcher Stil aktuell ist und es entsteht eine Art “Rennen” um den beliebtesten Kleidungsstil in einer Stadt/Region/Bundesland/Land/Kontinent.
Die überarbeiteten Mockups der App:
Bereits teilweise ausgearbeitet (Schriften/Visualisierungen).
Zum vergrößern Bilder anklicken.



Zum Vergleich:
Erste grobe Mockups der App aus der Vorlesung
Anbindung der App an die Landingpage:
Wie auf der dem Bild der Bench Landingpage zu sehen ist, ist dort eine Karte vorhanden. Die Stildaten dieser Karte basieren auf den in der App geteilten Daten. Anders herum ist der Stil, welcher in der App als “eigene Stil” gekennzeichnet ist, das Ergebnis aus dem Stilfinder der Landingpage.
Dez 11, 2011
fabiansebastian
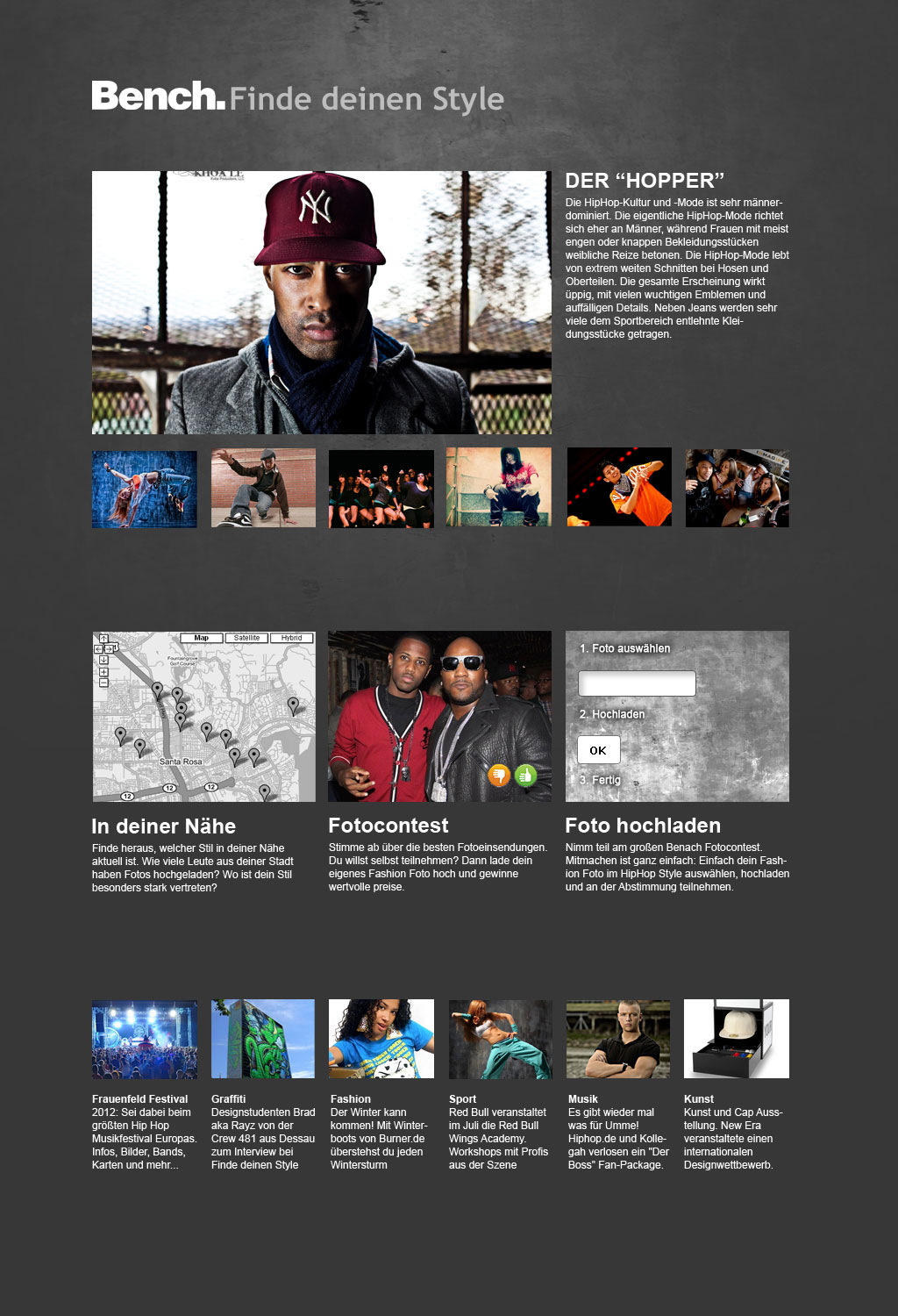
Das Neue Layout:
Nach der Präsentation der ersten Designs mithilfe des erstellten Rasters habe ich es nochmals weiter überarbeitet. Vor allem das problematische Layout der Überschriften mit der Linie sowie die zu kleinen und wenigen Bilder wurden verbessert. Auch befinden sich jetzt alle Elemente in den Bildern ebenfalls im Raster. Z.B. die Daumen-hoch-runter Buttons bei den Userbildern oder die Upload-Buttons nebenan.

Das Finale Layout |

Das Layout im Raster: |
Zum Vergleich: Die ersten (alten) Layoutentwürfe mit dem selben Raster
Hier ist die Problematik bei den Überschriften und Trennlinien gut zu erkennen. Den ersten Entwürfen fehlten genügend große Bilder, welche für eine Fashion-Seite notwendig sind. Auch das Logo der Marke Bench war auf der Seite nicht vertreten. Daher wurde das Layout nochmals komplett überarbeitet (s.o.).

Nov 28, 2011
fabiansebastian
Für die Gestaltung der Landingpage habe ich nach seitenweise Rechnungen und Überlegungen folgendes Raster als Grundlage gewählt:
![[GRID]](http://sport.crossmedia-integrierte-kommunikation.de/files/2011/11/grid2-notes-v2.jpg)
Grid – Bild zum Vergrößern anklicken
Das kleinste Bildelement entspricht dem 4:3 Bildschirm-/Fotoformat mit 120×90 Pixeln. Die Schriftgröße liegt bei 12 Pixeln, der Zeilenabstand bei 15 Pixeln. Daher wurden 15 Pixel als Grundlage für das Raster verwendet. Alle Elemente sind ein Vielfaches der 15 Pixel, der Zeilen- sowie Spaltenabstand betragen genau 15 Pixel. Insgesamt kommt die Seite auf eine Breite von 795 Pixeln und ist damit auch auf der kleinsten Bildschirmauflösung mit einer Breite von 1024 Pixeln noch darstellbar und behält auch dort einen akzeptablen Randbereich.
Nov 28, 2011
fabiansebastian
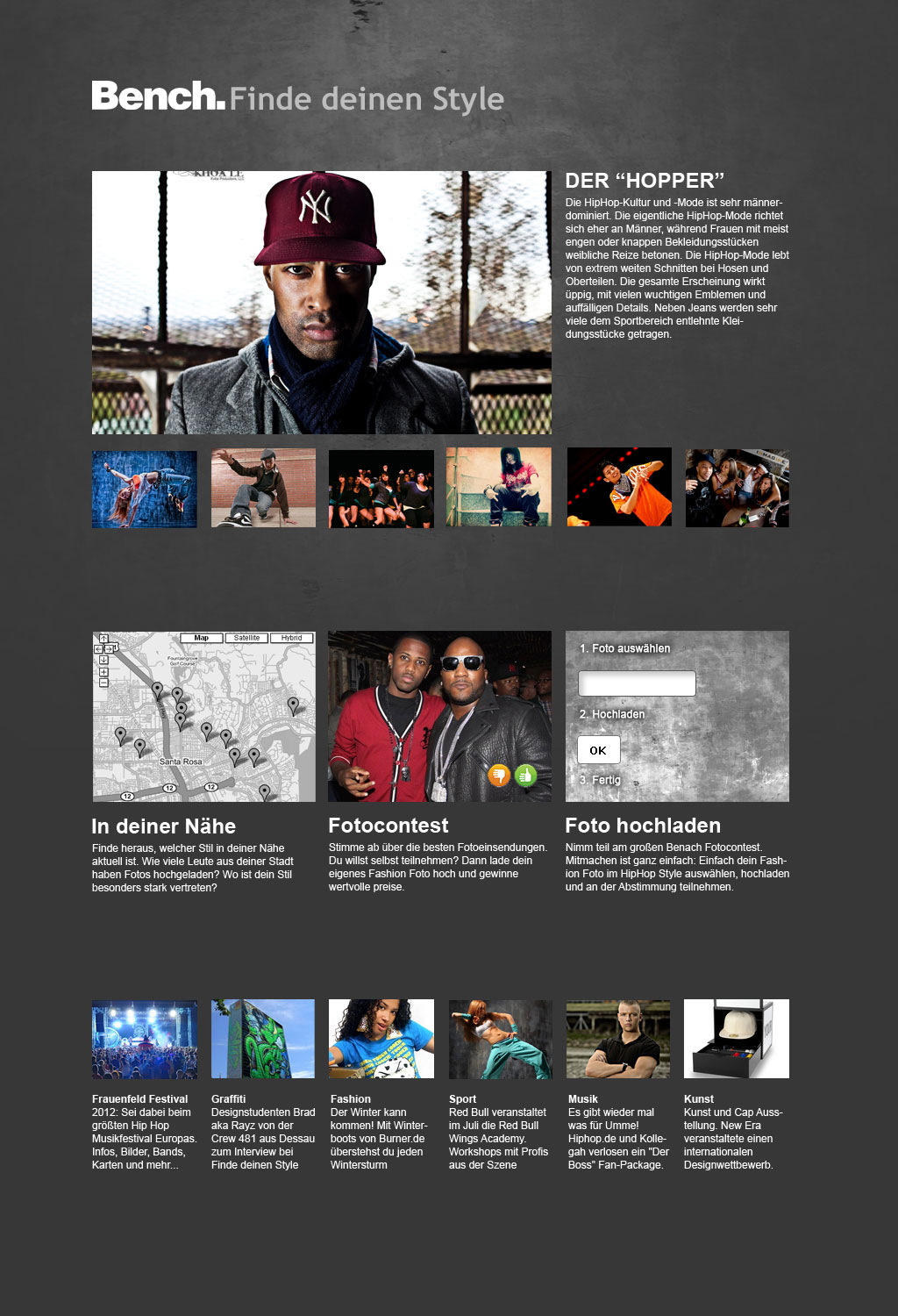
Für die Gestaltung einer Landingpage wurde die Sport- und Fashionmarke Bench (www.bench.co.uk/) ausgewählt. Als Thema für diese Landingpage haben wir uns auf den “Finde deinen Style” Stilfinder geeinigt. Dieser besteht aus Grundsätzlich zwei Komponenten:
a.: Der Startscreen, auf welchem der User verschiedene Outfits bewerten kann und nach einer bestimmten Menge an Bewertungen “seinen Stil” – den laut Ergebnissen passenden Kleidungsstil – findet. Er wird dann auf die eigentliche Landingpage zu seinem speziellen Stil weitergeleitet
b.: Die eigentliche Landingpage: Hier werden Informationen, Bilder, Videos, News, Community, Beratung und Events auf einer einzigen Page für jeden Stil zusammengefasst. Geplant sind u.a. folgende Seitenelemente
Interaktiver Teil/Community:
- User-Bilder: Die Möglichkeit eigene Bilder hochzuladen und die Bilder andere Leute dieses Fashion-Stils zu betrachten und zu kommentieren.
- User-Karte: Zeigt die Aktivitäten der User aus verschiedenen Regionen. So kann man zum Beispiel sehen in welchen Städten der eigene Stil besonders verbreitet ist.
- Eventkalender: Zeigt alle anstehenden Veranstaltungen rund um den Stil in der Nähe
Informeller Teil:
- Bilder (Slideshow): Was interessiert beim Fashion-Style am meisten? Die Fotos. Diese werden in einer Slideshow auf der Landingpage gezeigt.
- Informationen: Ein Überblick über den Stil sowie einige vertiefenden Informationen
- News: Neuigkeiten aus der Szene







![[GRID]](http://sport.crossmedia-integrierte-kommunikation.de/files/2011/11/grid2-notes-v2.jpg)