
Tennisarm by HEAD Mobile App for Blackberry (interaktive PDF)
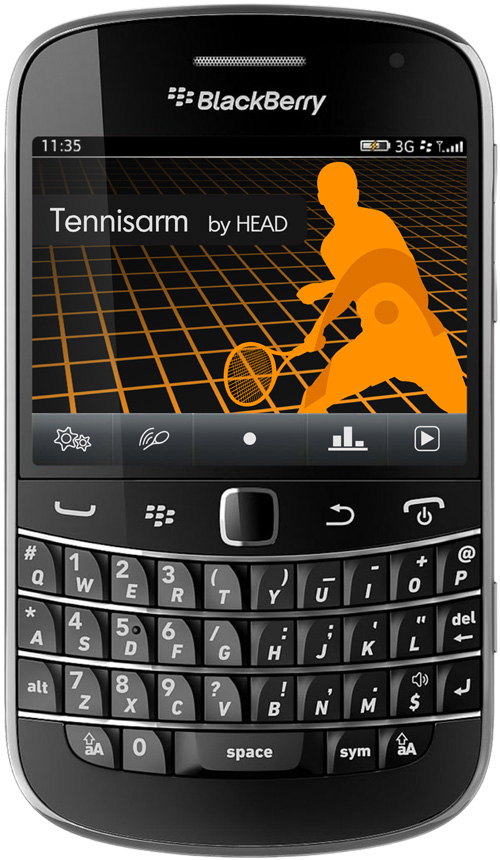
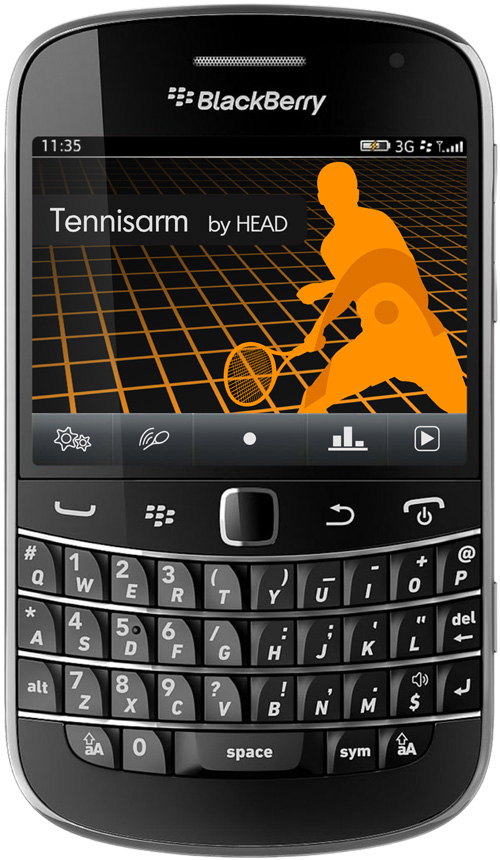
Für die finale Umsetzung der mobilen Anwendung zum Thema “Wie werde ich Tennisprofi?” habe ich mich für das Blackberry Bold 9900 statt dem iPhone entschieden, da ich selbst eines besitze und somit auch ein Eigeninteresse für eine solche Anwendung darauf verfolge. Zudem ist das Blackberry technisch zu allem in der Lage was auch das iPhone kann und es besitzt bereits von vornherein einen Bildschirm im Breitbildformat, muss also beim Betrachten von Videos nicht mehr zusätzlich gedreht werden.
Bevor ich mit dem Layout der Anwendung beginnen konnte, habe ich mich zunächst informiert, was es bei Blackberry-Apps zu beachten gibt, welche Größe die Schaltflächen haben müssen, ihre Anordnung weitere Richtlinien, denn die App darf nicht nur über Touch bedienbar sein, sondern muss auch mit dem Trackpad unter dem Bildschirm verwendbar sein.
Mit diesem Hintergrundwissen konnte ich mit der Umsetzung der Idee beginnen.

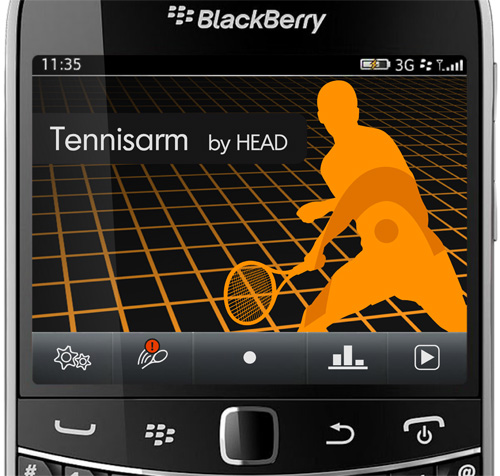
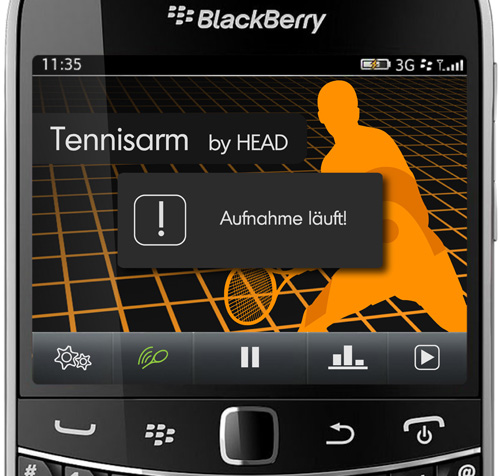
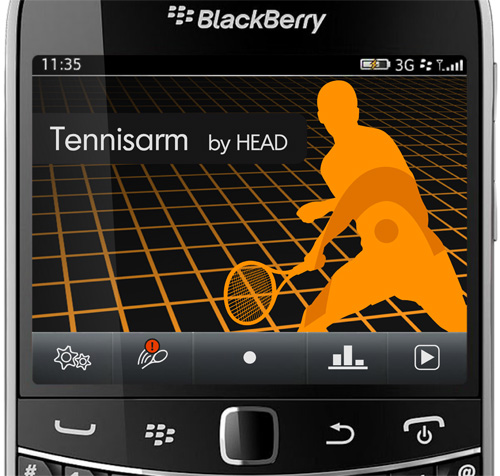
Wie bereits in dem Mockup muss die Anwendung zuerst mit dem Tennisschläger über Bluetooth oder Funk verbunden werden. Der aktuelle Status dieser Verbindung ist am Icon der Schaltfläche(Zweite von links) zu erkennen. Ist diese grün, so ist alles in Ordnung und es kann weiter fortgefahren werden, befindet sich jedoch ein kreisrundes rotes Symbol mit Ausrufezeichen darüber, so muss die Verbindung durch Betätigen der gleichen Schaltfläche und eventuell eines Knopfes am Tennisschläger, noch geschaffen werden.
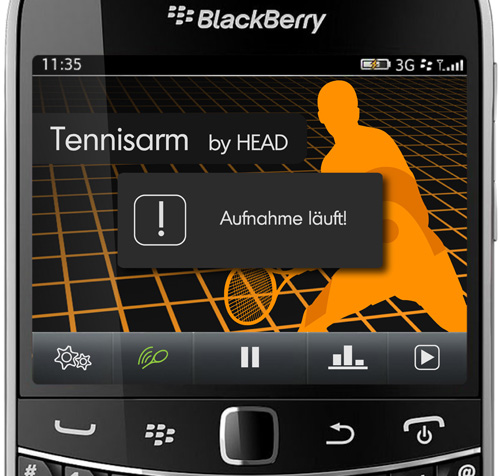
Steht die Verbindung, so kann das Aufzeichnen der Schlägerbewegungen durch betätigen der mittleren Schaltfläche beginnen.
 Während der Aufnahme werden alle Bewegungen des Schlägers erfasst und aufgezeichnet. Die erfassten Bewegungsdaten werden mit denen aus einem Katalog an solchen Aktionen verglichen und ausgewertet. Die Bewegungen aus dem Katalog entsprechen den Idealbewegungen, daher wird beim Vergleich die Abweichung davon bestimmt und bewertet.
Während der Aufnahme werden alle Bewegungen des Schlägers erfasst und aufgezeichnet. Die erfassten Bewegungsdaten werden mit denen aus einem Katalog an solchen Aktionen verglichen und ausgewertet. Die Bewegungen aus dem Katalog entsprechen den Idealbewegungen, daher wird beim Vergleich die Abweichung davon bestimmt und bewertet.

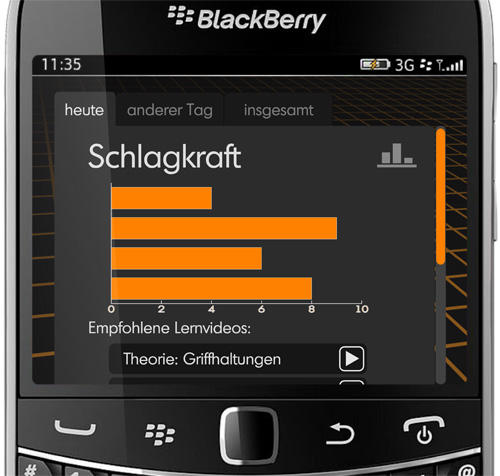
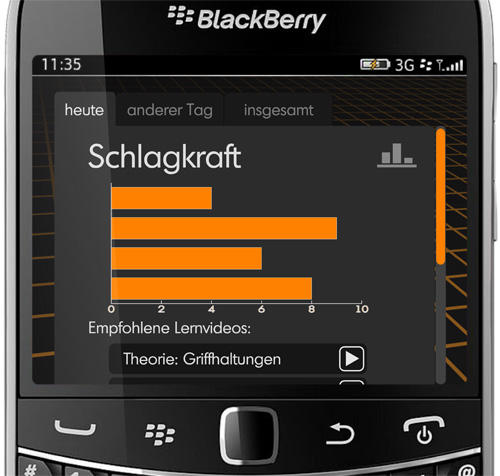
Nach Beenden der Aufnahem gelangt man automatisch zum Statistikbereich der Anwendung. Man kann diesen Bereich auch erreichen in dem man die entsprechende Schaltfläche des Startbildschirms betätigt(Zweite von rechts).
Der Statistikbereich stellt die Auswertung der Bewegungen zu den Idealbewegungen grafisch dar. Man hat hierbei die Möglichkeit die Resultate mit denen eines anderen Tages direkt zu vergleichen, um seine Verbesserung oder Verschlechterung in den verschiedenen aufgelisteten Disziplinen selbst zu sehen.
Unter den Statistiken schlägt die App dem Anwender Lernvideos vor, um seine Defizite in diesem Sport direkt anzugehen.

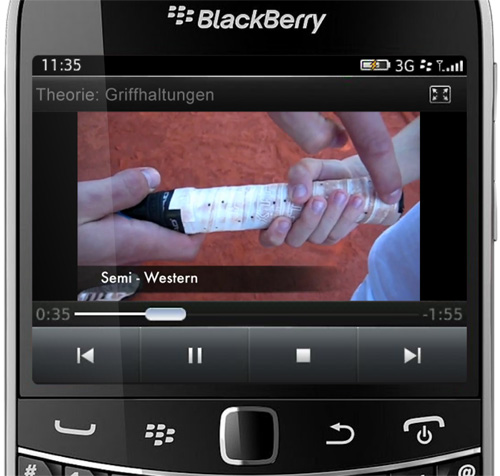
Zu den Videos gelangt man nicht nur über das Statistikfenster sondern auch über die anwendungsinterne Videoauflistung. Eine Schaltfläche hierfür befindet sich auf dem Startbildschirm ganz rechts.
Die Videoauflistung beherbergt alle verfügbaren Videos, unterteilt in drei Schwierigkeitsstufen: Beginner, Fortgeschrittene und Profis.
Die Statistik empfiehlt dem Anwender stets nur Videos entsprechend seines Könnens, im Videobereich dagegen kann er alle Videos die für ihn von Interesse sind jederzeit aufrufen.
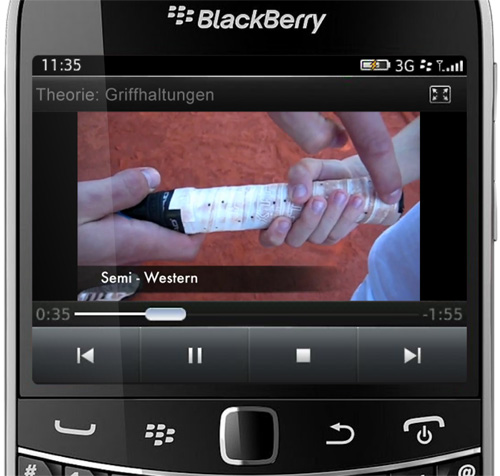
Die Videos werden in diesem Bereich mit einer Einleitung kurz erklärt. Über eine Schaltfläche gelangt man dann direkt zum Video oder über eine weitere Schaltfläche (i) zur Theorie in schriftlicher Form und sonstigen Informationen zum Thema.

Der Videobildschirm entspricht dem Standard des Blackberry-Systems. In dieser Anwendung dient er vor allem der schnellen und unkomplizierten Informationsaufnahme, da alles wissenswerte bildlich vorgeführt wird.
Die verwendete Tennisspieler-Vektorgrafik im Hintergrund des Startscreens stammt von hier, der Videoausschnitt im Videobereich stammt von hier und das Beispielbild für das zweite Video von hier.
Das Blackberry-Template sowie die Infografiken am oberen Bildschirmrand und das UI im Videoplayer sind Eigentum von Research In Motion Limited.
Das HEAD-Logo auf dem Startscreen ist Eigentum von HEAD.
Alle weiteren auf den Screens zu sehenden Grafiken sind selbst entworfen.












 Während der Aufnahme werden alle Bewegungen des Schlägers erfasst und aufgezeichnet. Die erfassten Bewegungsdaten werden mit denen aus einem Katalog an solchen Aktionen verglichen und ausgewertet. Die Bewegungen aus dem Katalog entsprechen den Idealbewegungen, daher wird beim Vergleich die Abweichung davon bestimmt und bewertet.
Während der Aufnahme werden alle Bewegungen des Schlägers erfasst und aufgezeichnet. Die erfassten Bewegungsdaten werden mit denen aus einem Katalog an solchen Aktionen verglichen und ausgewertet. Die Bewegungen aus dem Katalog entsprechen den Idealbewegungen, daher wird beim Vergleich die Abweichung davon bestimmt und bewertet.