Jan 4, 2012 jonastsigos 0
Artikel der Kategorie 04 Aufgabe: iPhone App als Wireframes
Jan 4, 2012 jonastsigos 0
4. Aufgabe: iPhone Wireframes (asics.com)
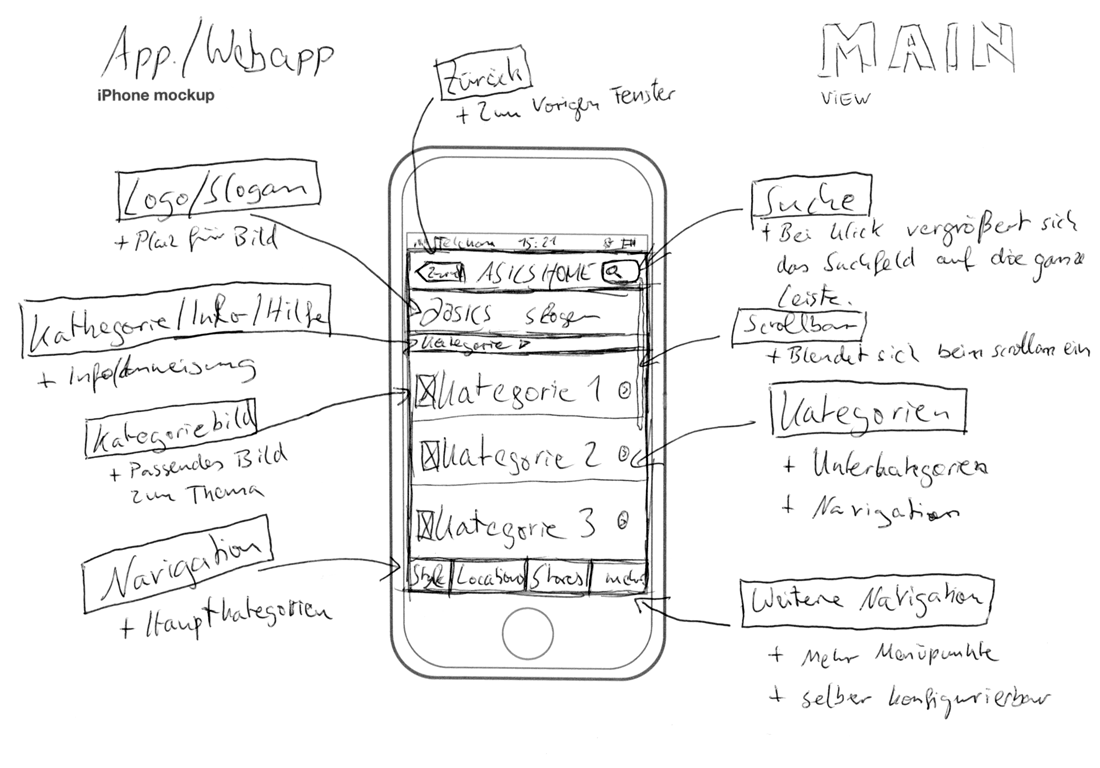
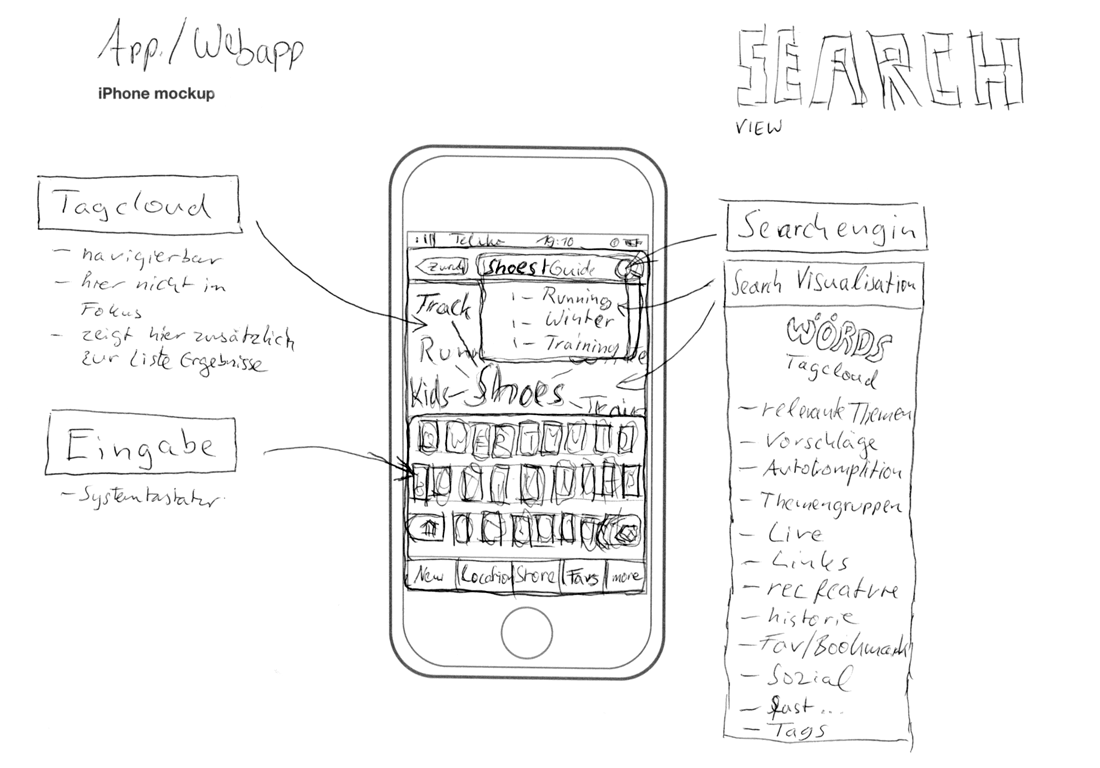
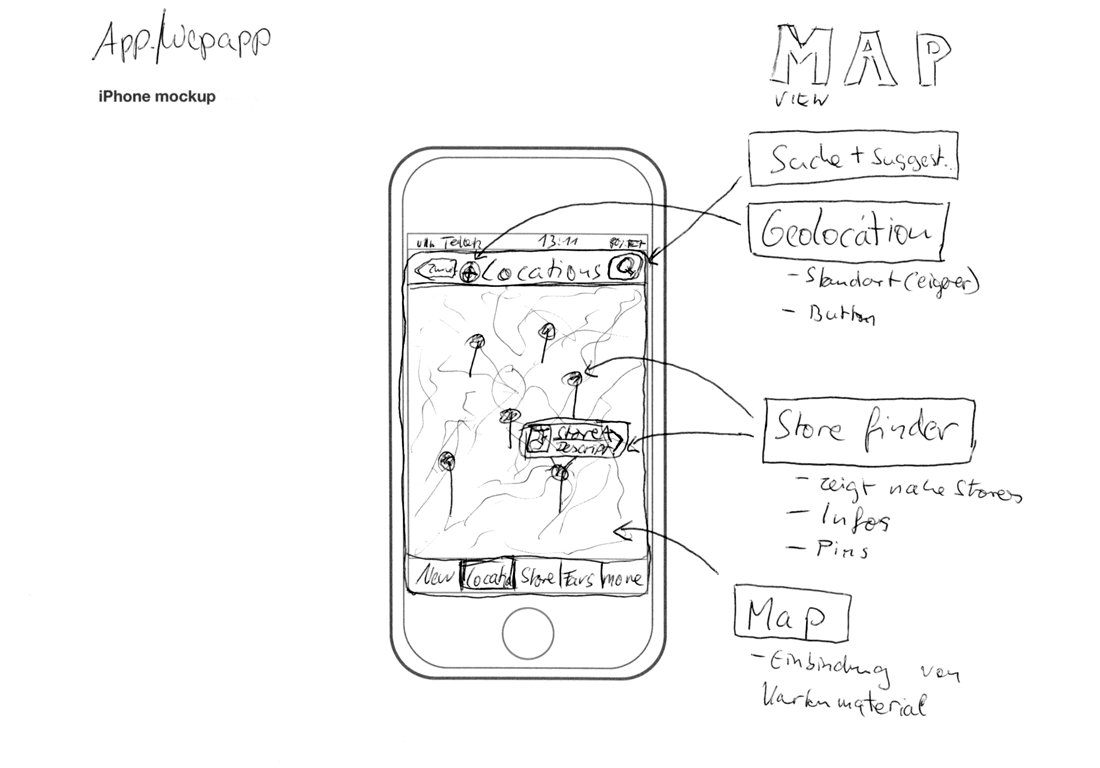
Viewpoints der Asics App./Webapp. Die Mockups dienen als erste Visualisierung der geplanten features.
Jan 1, 2012 sandypanacek 0
04 Aufgabe: iPhone App als Wireframes
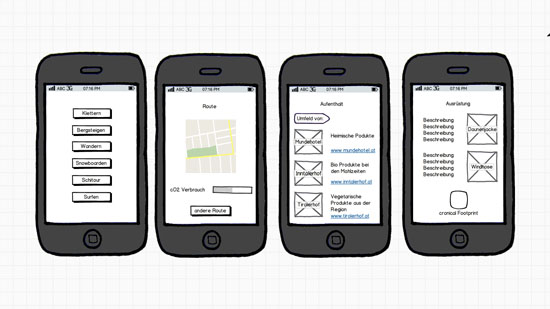
Angelehnt an das Jack Wolfskin betreffende Thema “Extremsport Iceclimbing”, beschäftigt sich meine App mit der Planung und Vorbereitung einer Iceclimbing-Tour. Besonders effektiv wird es, wenn man den Austausch mit anderen Nutzern sucht und so mit Gleichgesinnten zusammen auf tour gehen oder sich beraten lassen kann. Die App ist ideal geeignet um eine für sich passende Route zu finden bzw. selbst zu erstellen und einen Überblick über die Planung und Vorbereitung zu behalten. Besonders für Einsteiger, aber auch für Fortgeschrittene ansprechend.
Meine App – Mockups.
Dez 21, 2011 nadjasimon 0
App zur landing page
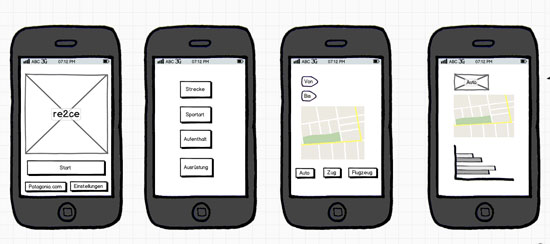
Dies ist eine App zur Funktionserweiterung der Landing Page “Jack Wolfskin-ice climbing”.
Es ist ein Wanderungsplaner, der Übersicht über die Route, die bereits zurückgelegte Strecke, den allgemeinen Charakter der Strecke mit aktuellem Standort und Pausenübersicht+Empfehlungen geben soll. Desweiteren ist ein “save me” Button entlten, sollte man einen Unfall gehabt haben oder nicht mehr dazu in der Lage ist, die Strecke körperlich fortzuführen. Es wird dabei sofort eine Nachricht mit aktuellem Standort an den nächsten Bergrettungsdienst gesandt.
Auf der Hauptseite kann man in grober Übersicht sehen, wie viele Pausen man schon gemacht hat und wie lange diese gedauert haben- per Klick wird der damalige Standort angezeigt. Außerdem eine Miniansicht der Route, in der der bereits bewältigte Weg mitverfolgt wird und ein Erfolgsbutton der in Prozent denzurückgelegten Weg anzeigt. Sowie der bereits erwähnte “saveme”-Button.
Klickt man auf die Route, wird diese in groß angezeigt mit zoomfunktion, damit man spezielle Orte und Eigenschaften der Route suchen kann, inklusive Standort anzeige und Wegverfolgung.
Beim klicken auf den Text neben den Pausen wird eine Graphic angezeigt die den Schwierigkeitsgrad der Route darstellt mit Standor und Empfehlung, wann die nächste Pause am besten erfolgn sollte.
Somit soll diese App helfen, den Überblick über seine Wanderroute zu bewahren und sie mit der best möglichen Effizienz zu bewältigen.
Dez 20, 2011 timoblume 0
Smartphone App Protec
Ich habe versucht die Idee der landing page für die Firma Protec mit scribbles darzustellen. Hierbei hat man Zugriff auf sein Profil, Videos der Profisportler, Termine für Events und Videos der Community, welche kommentiert und bewertet werden können.