Bei meiner App soll es um eine mobile Anwendung zur Selbstverteidigung gehen.
Die Menüseite zeigt die Hauptfunktionen, einfach,schnell und funktional …
Menü
Im Übungsmodus sollen kurz die häufigsten und effektivsten “Griffe”/”Schritte” dargestellt werden. Damit man sich die Übungen ins Gedächtnis ruft.
Übungsmodus
Die Standortfunktion ermittelt via GPRS den Standort und warnt gegebenenfalls, wenn die Gegend als unsicher eingeschätzt werden sollte. Dies wird zum Beispiel, durch schon gemeldete Überfälle, oder ähnliches ermittelt.
Standort
Weiterhin gibt es einen integrierten Notfallbutton, der automatisch die GPRS Daten an die nächste Polizeistation übermittelt.
Notruf
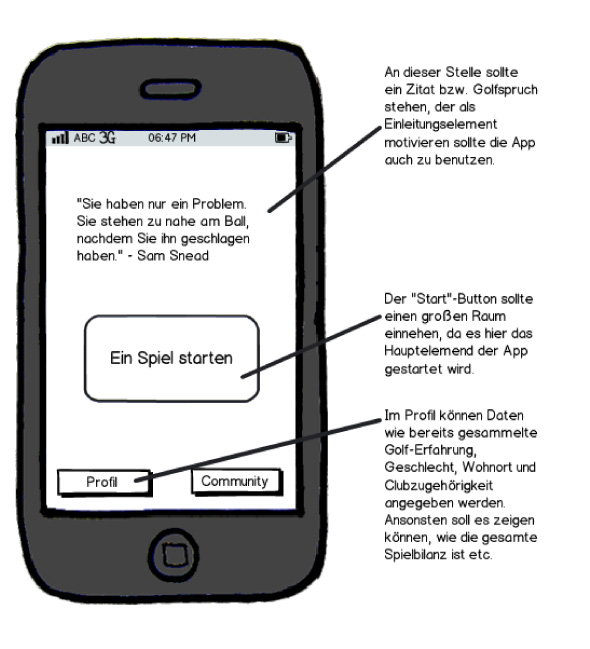
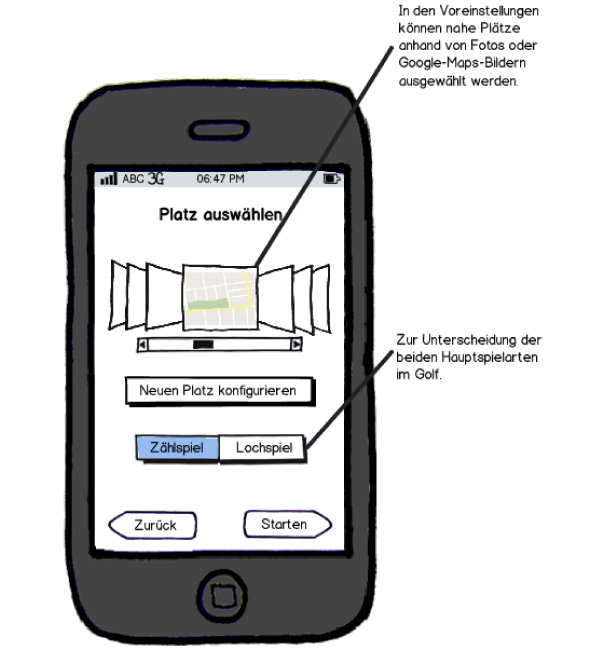
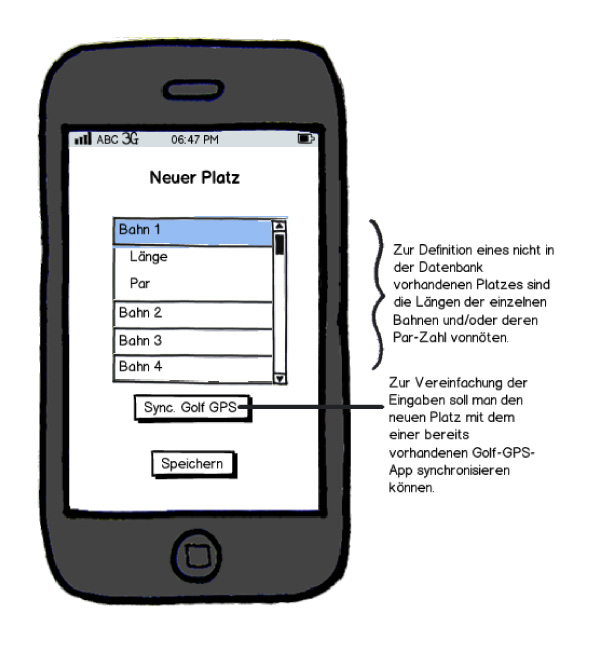
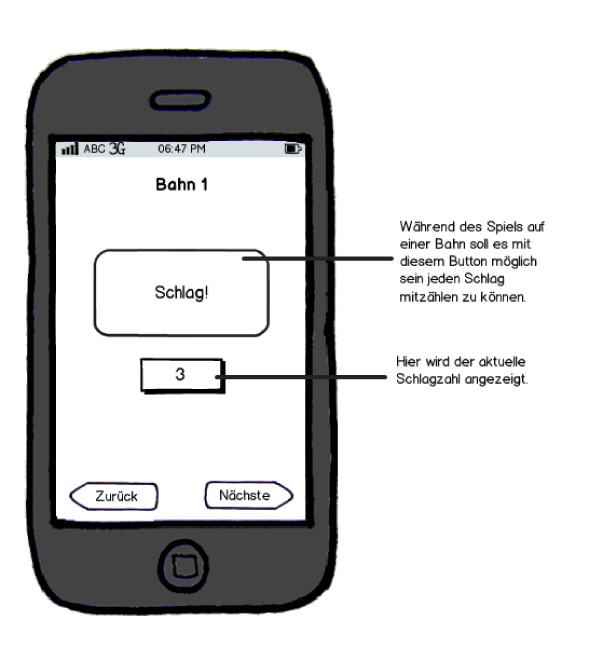
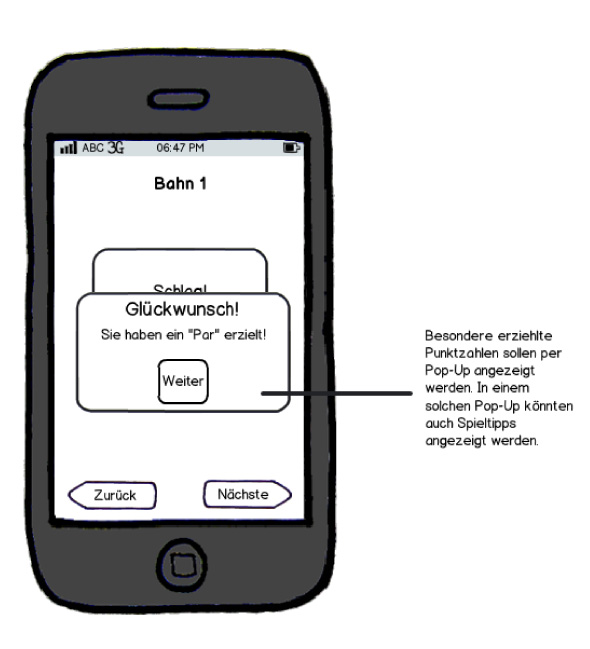
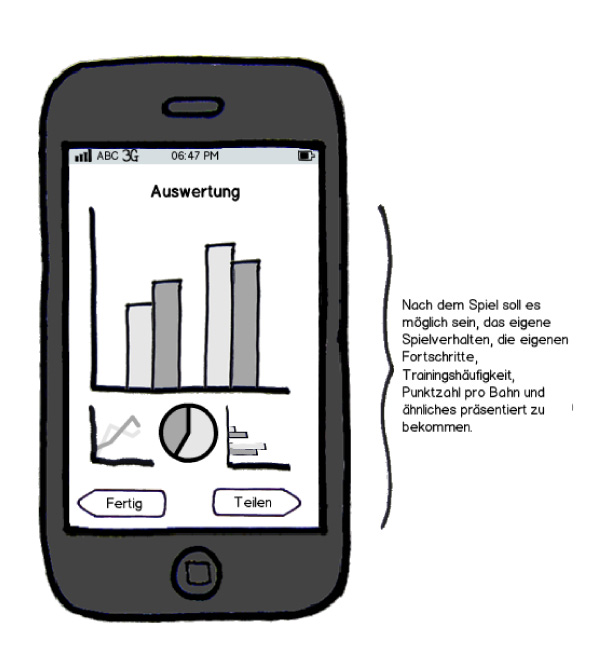
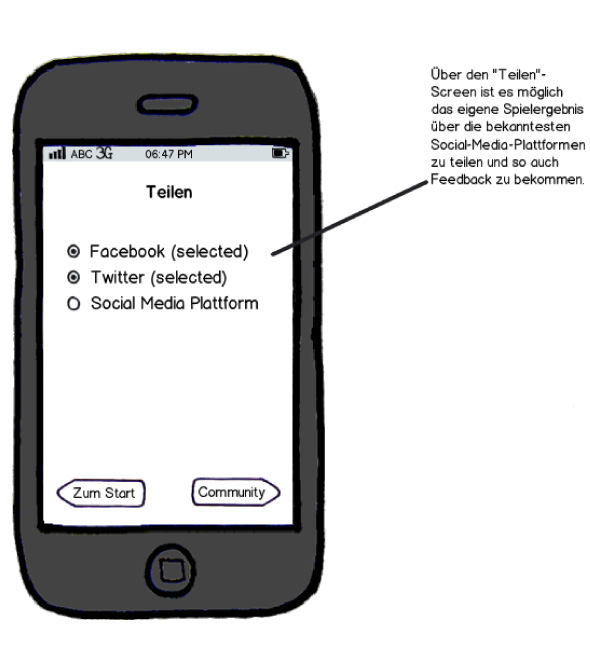
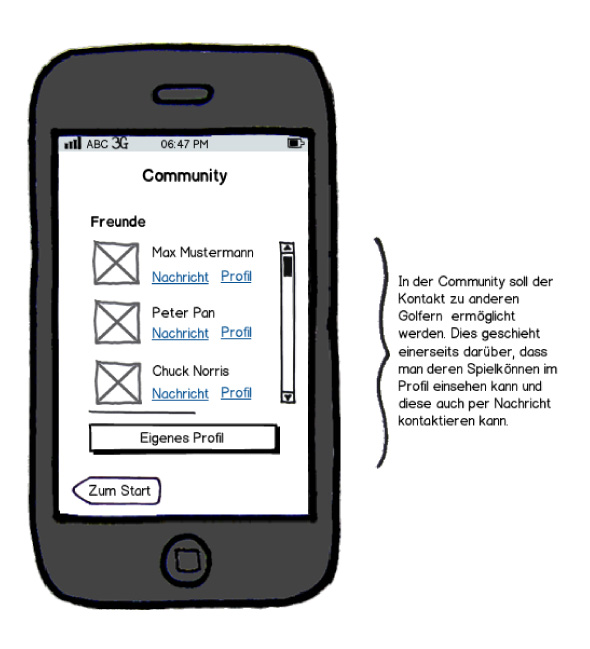
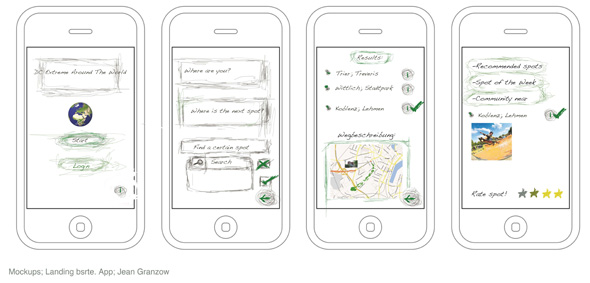
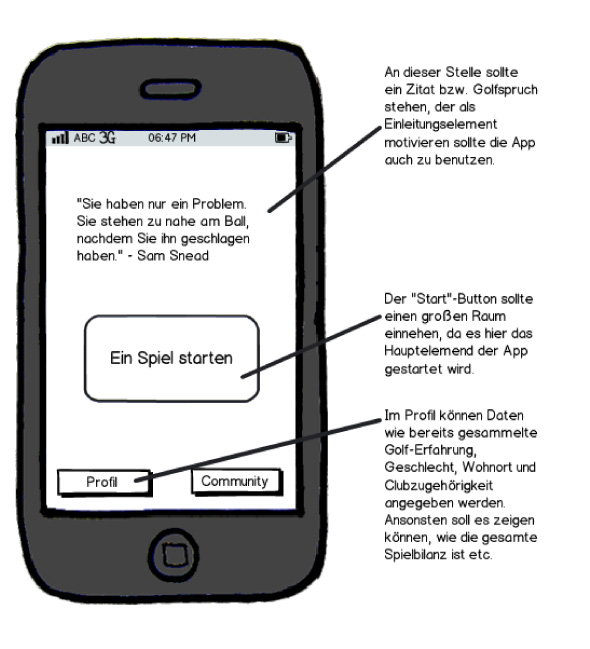
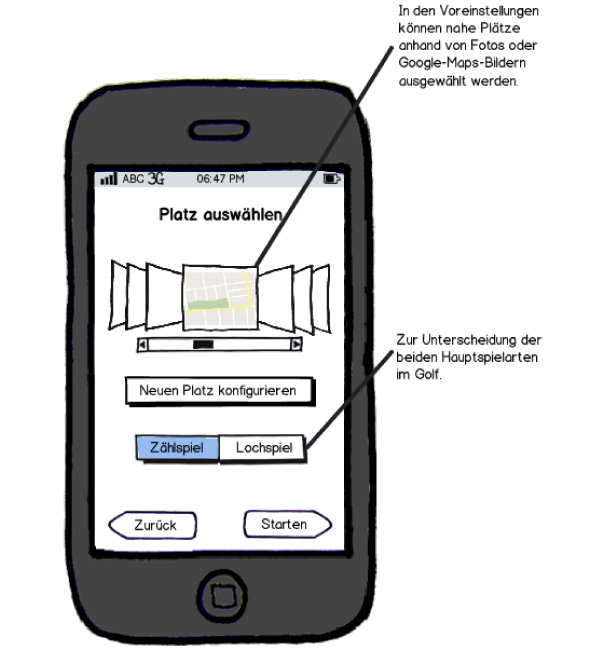
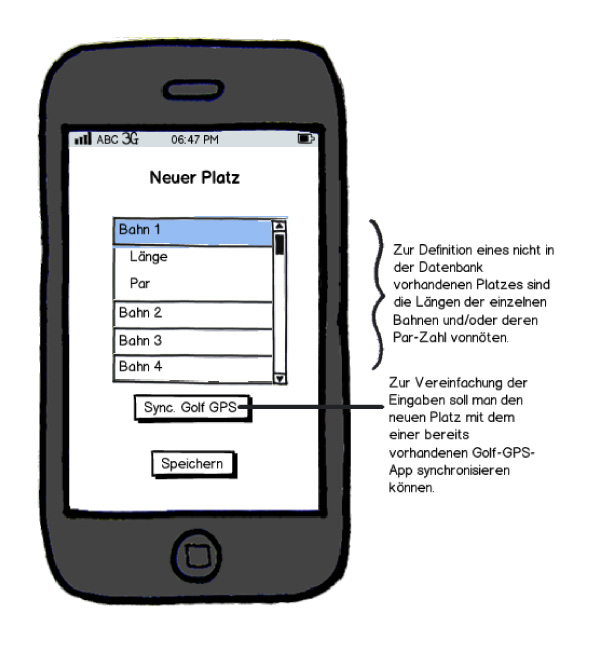
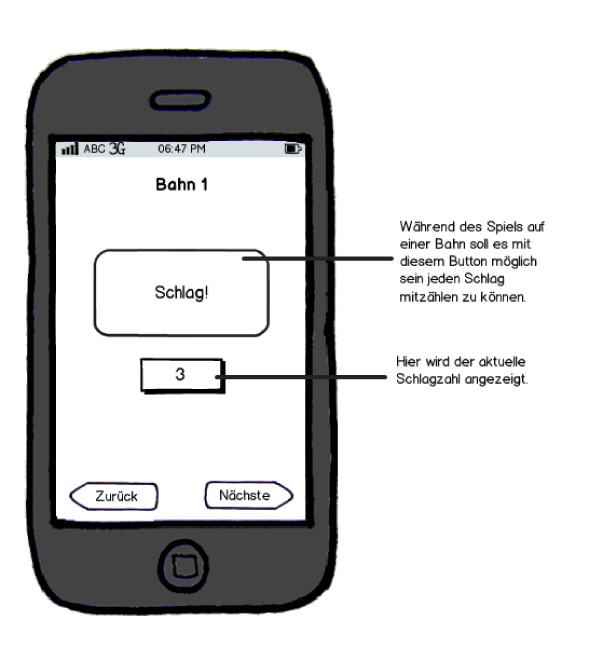
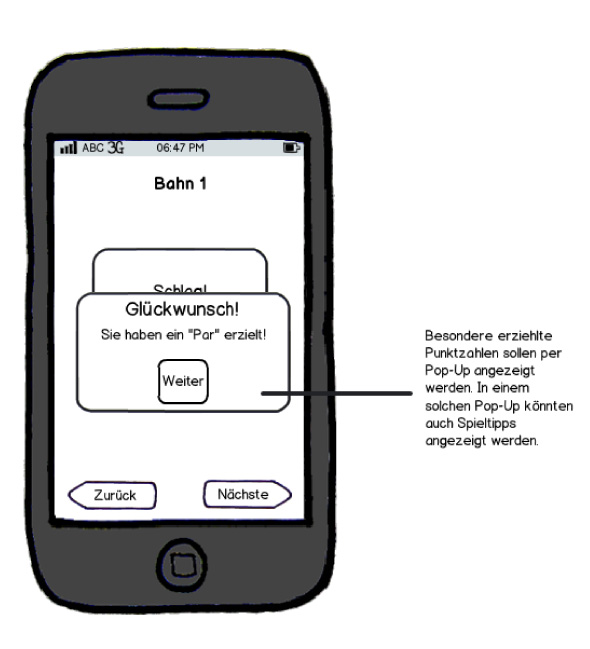
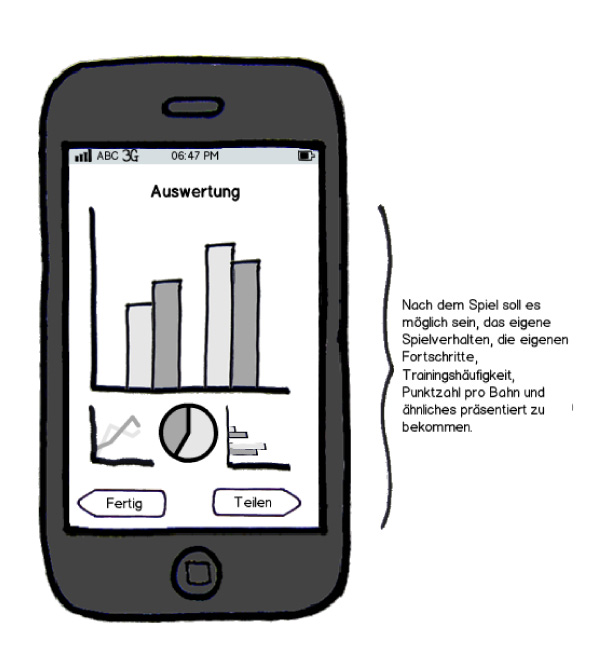
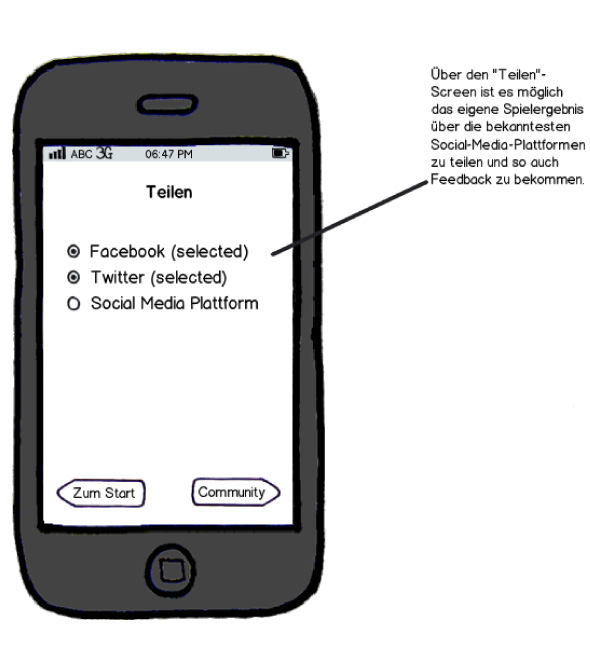
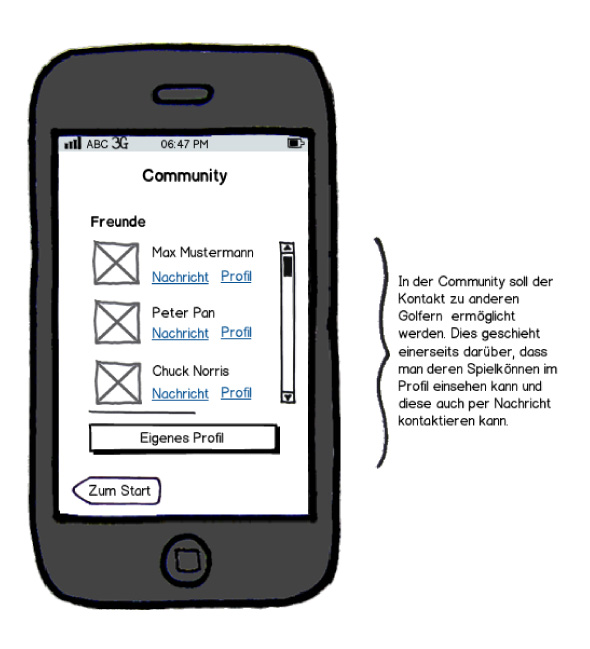
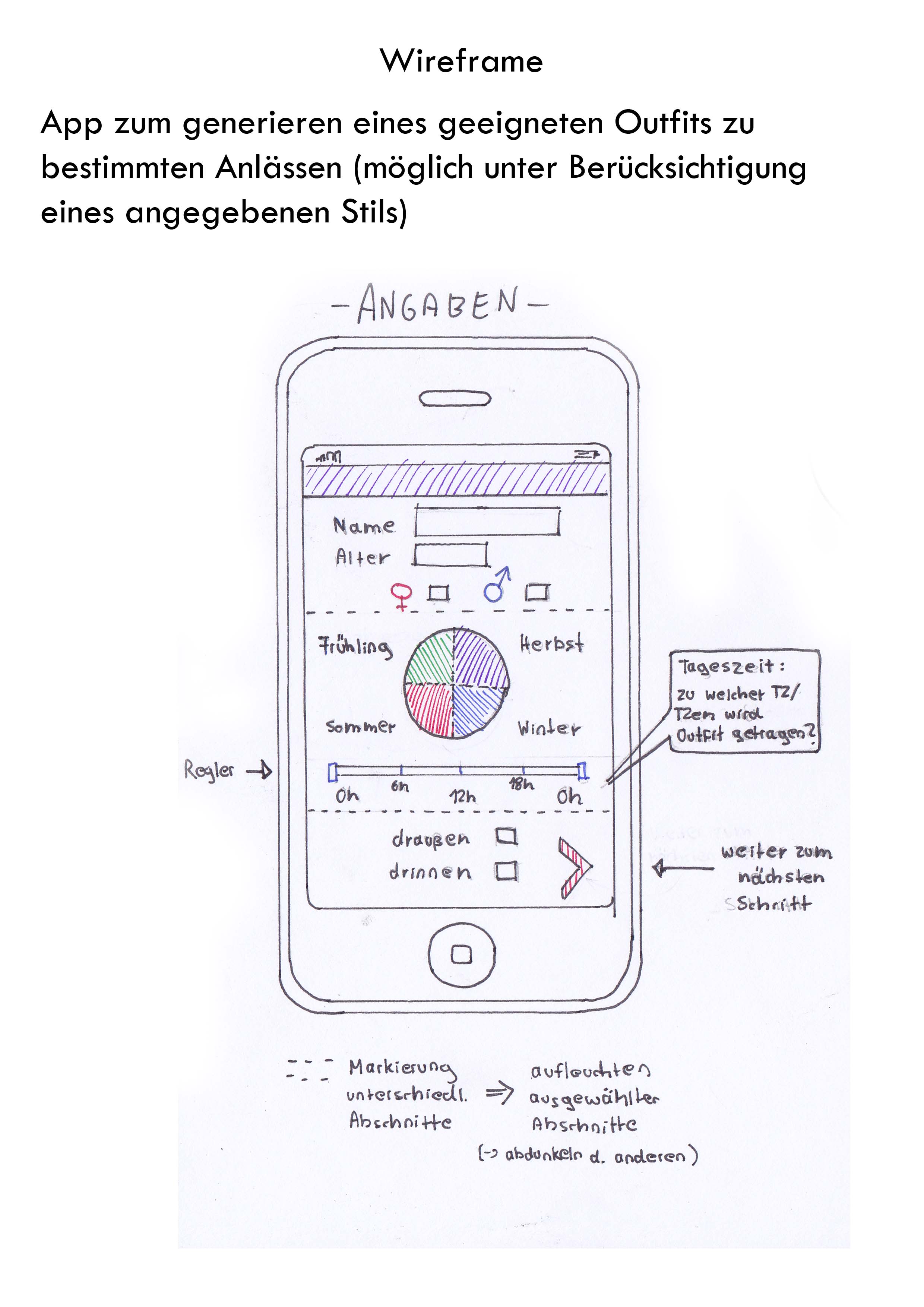
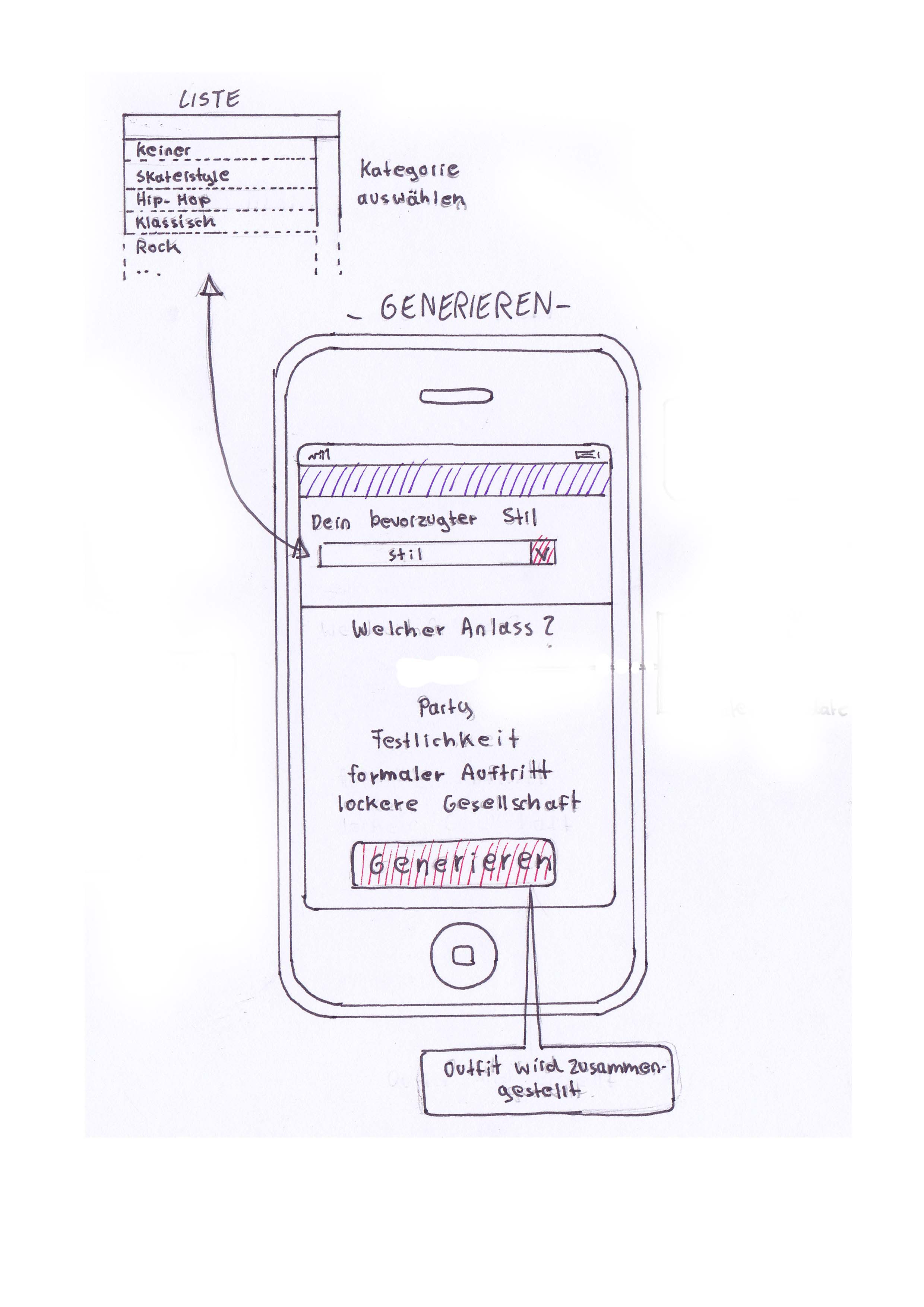
Die App zu dem gleichen Thema wie die Landingpage “Einstieg ins Golfen” soll grundsätzlich eine Erleichterung während des Spielablaufs sein und somit Anfänger beim Training unterstützen. Sie gliedert sich in den Bereich “Spielen” (Screen 1-6) und “Community” (Screen 7-8). Im Bereich Spielen liegt der eigentliche Kern der App, der Bereich Community soll unterstützend und vernetzend zwischen einzelnen Usern wirken.








Dez 18, 2011
jeanmariegranzow

Wireframes als PDF
Dez 18, 2011
tobiaszimmer
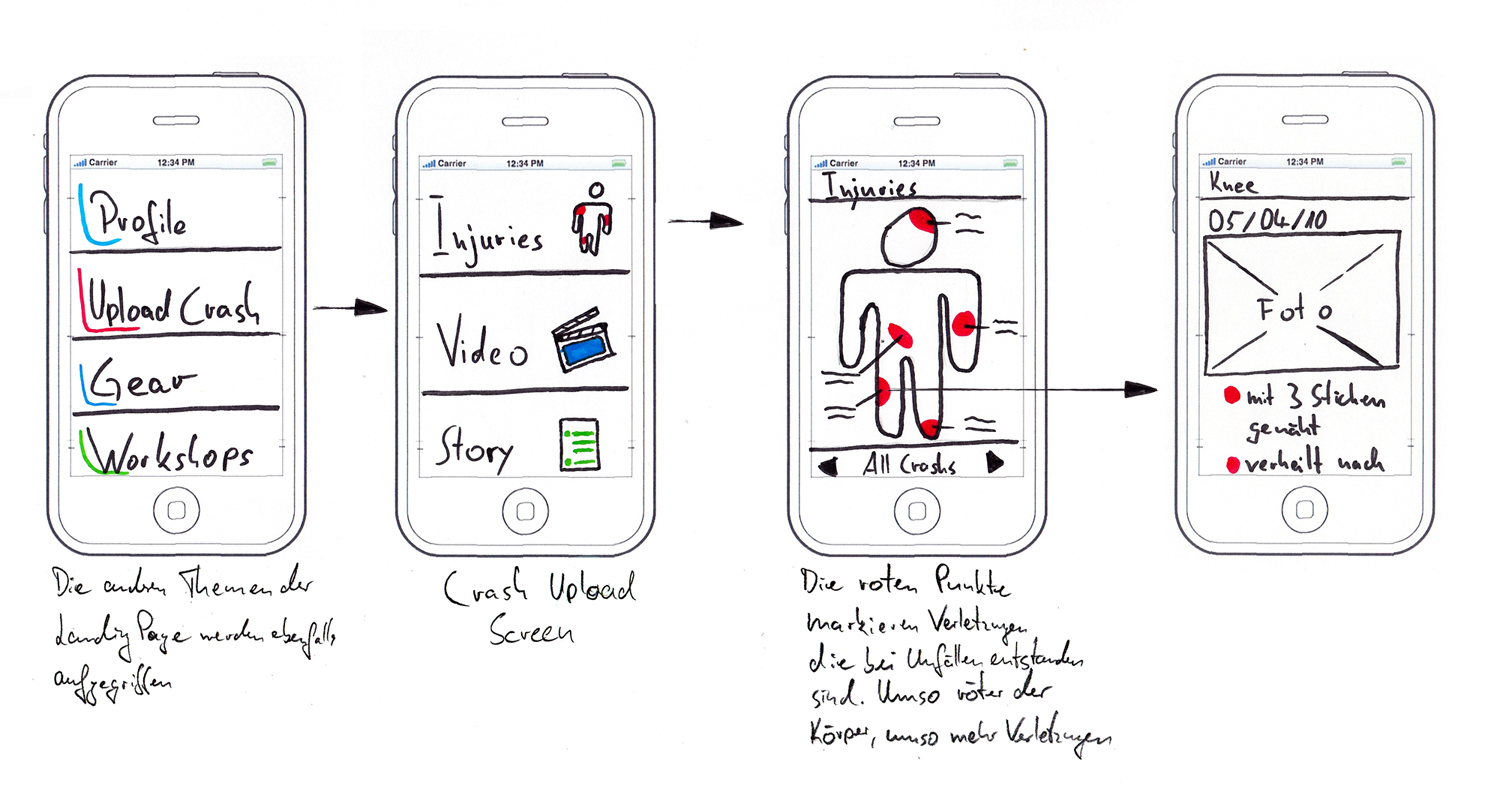
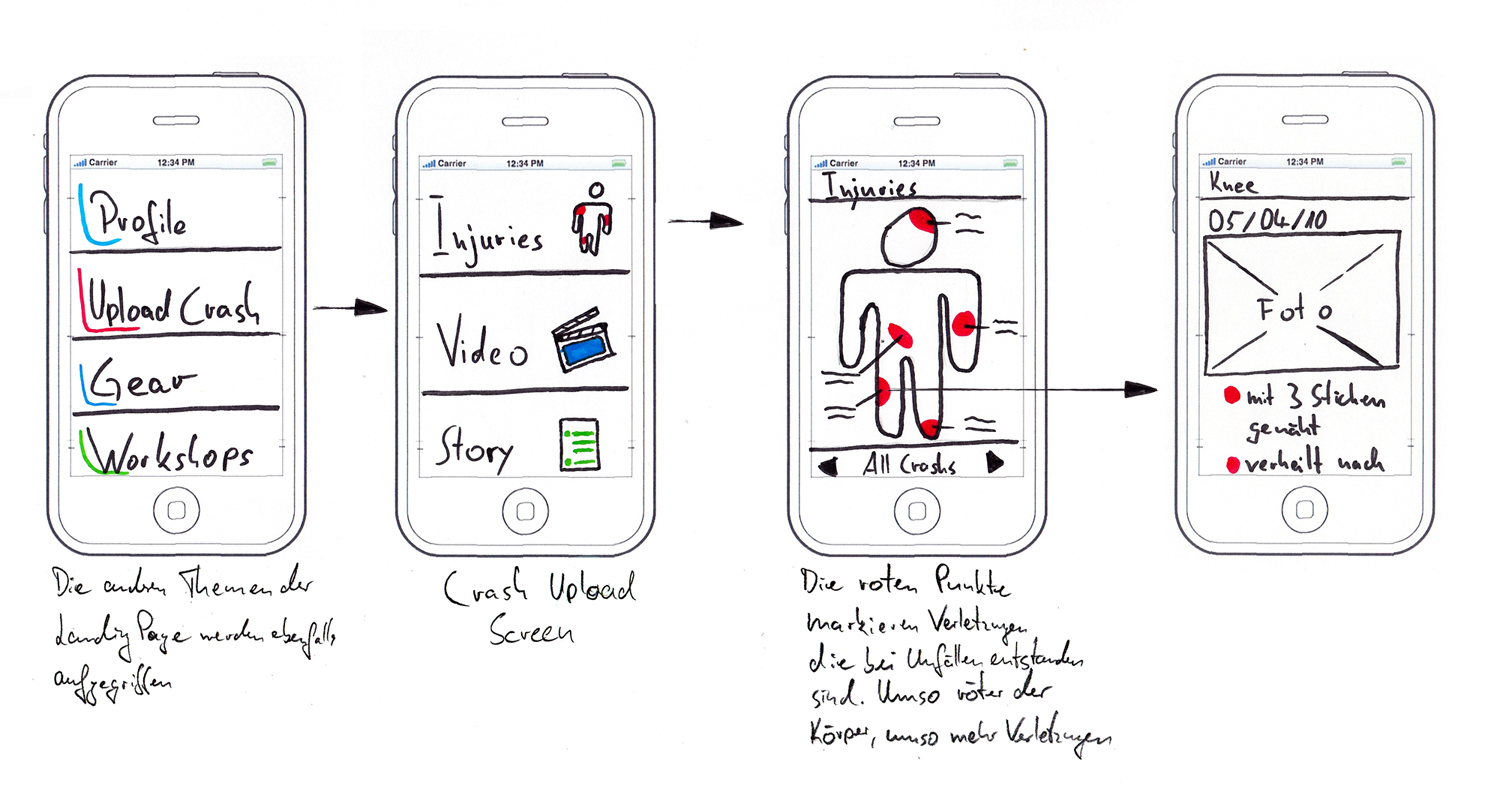
Meine App greift das Crash Thema unserer Landingpage auf, und ermöglicht es dem User seine Crash hochzuladen. Er kann ein Video und eine Beschreibung hochladen, sowie die Verletzungne die er beim Unfall erlitten hat. Hierzu gibt es eine Silouhette auf welcher er die verletzten stellen rot markieren kann. Bei einem Klick auf diese wird weitergeleitet zu einem Bild und einer Beschreibung der Verletzung. Die Silouhette lässt sich für einzelne Unfälle sowie auch für alle Unfälle auf einmal anzeigen. Umso röter die Silouhette wird, umso mehr “Trophäen” hat der Benutzer gesammelt. Evtl könnte man verschiedene Verletzungen als Achievement honorieren.
Der User hat in der Community die Möglichkeit die Verletzungen seiner Freunde anzusehen.

Konzept:
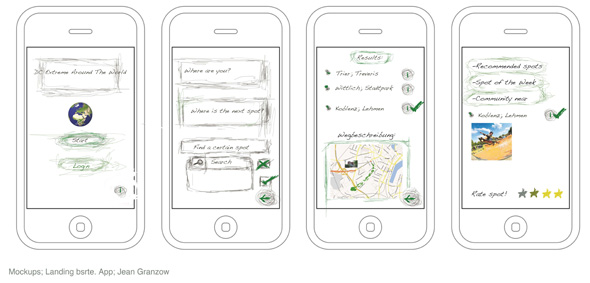
Die Applikation stellt eine erweiterte Funktion der Landingpage zu dem Thema “Patagonia – Winterspass und Umweltschutz” dar.
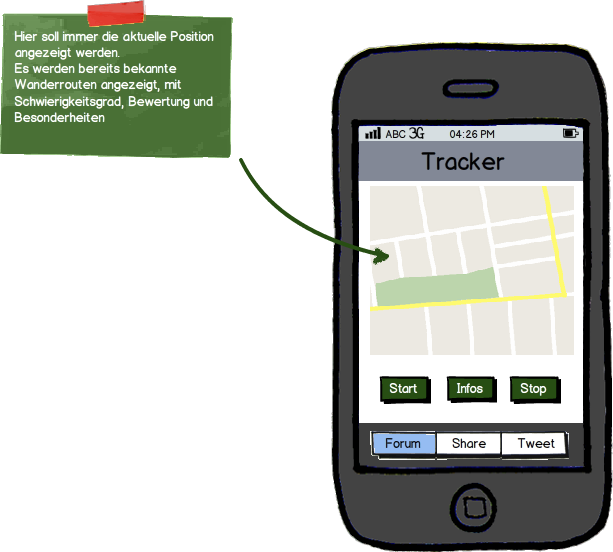
Die gesamte App dient zum erschließen neuer Wanderwege und/oder zur Optimierung dieser aufgrund von schon gegebnen Informationen anderen User. Es werden nicht nur Werte und Daten gesammelt und ausgewertet, es soll auch zu gleichen Teilen den User dazu anregen, mehr auf seine Umgebung zu achten, beziehungsweise seine Umgebung überhaupt wahrzunehmen.
Über das Hauptmenü des “Umweltcamps” kann man die verschiedenen Funktionen aufrufen, sowie einem Forum beitreten, um Ideen und Werte auszutauschen oder seine Ergebnisse/Erkenntnisse zu teilen.
Die “Tracker”-Funktion sucht nach bereits vorhandenen Routen und errechnet alle nennenswerten Informationen zu dieser Strecke. Gleichzeitig kann man manuell markante Merkmale der Route eingeben, um so eine perfekte Auskunft zu erstellen.
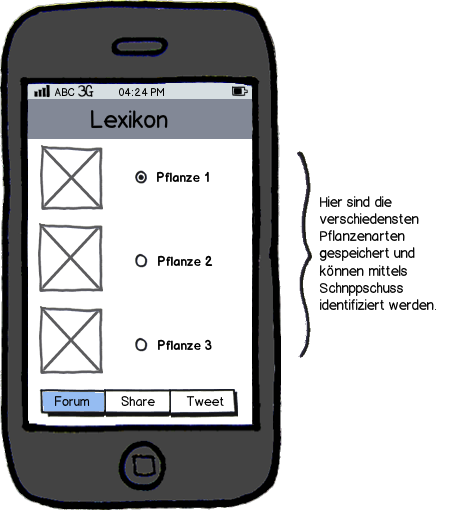
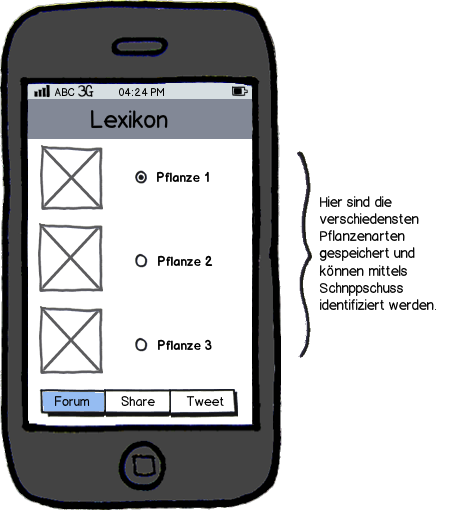
Das “Lexikon” zeigt mittels Schnappschusses Daten zu Pflanzen, Tieren und Landschaften an. Klassifiziert diese und stellt, wenn erwünscht, Informationen zu Herkunft, Ausbreitung und Seltenheit zur Verfügung.
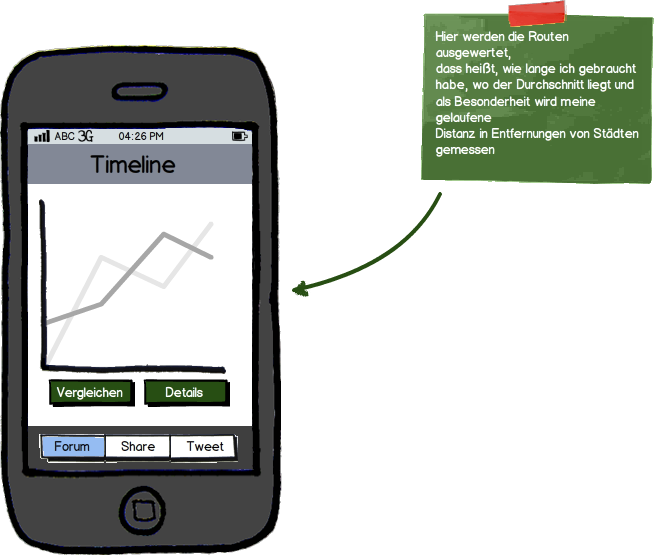
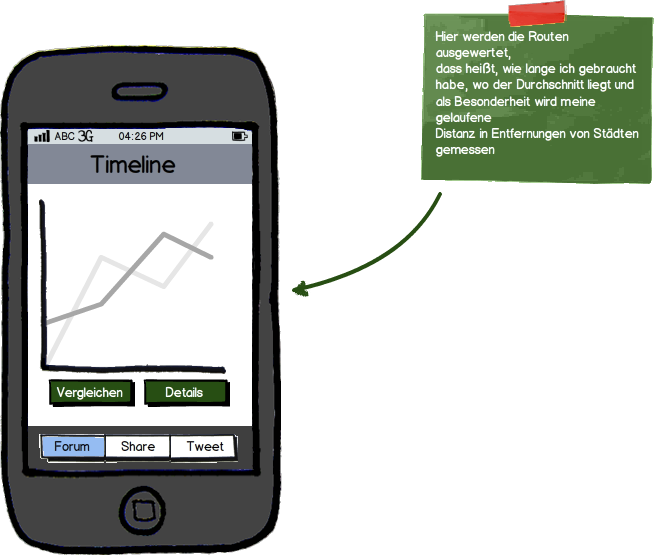
Die “Timeline” ist eine Funktion mit der alle gesammelten Daten visuell und Datiert abgerufen werden können.
Unter “Einstellungen” trifft man alle Vorentscheidungen und kann persönliche Daten hinterlassen.
Anmerkung: Bilder können zur besseren Einsicht angeklickt werden.




Dez 18, 2011
fabiansebastian
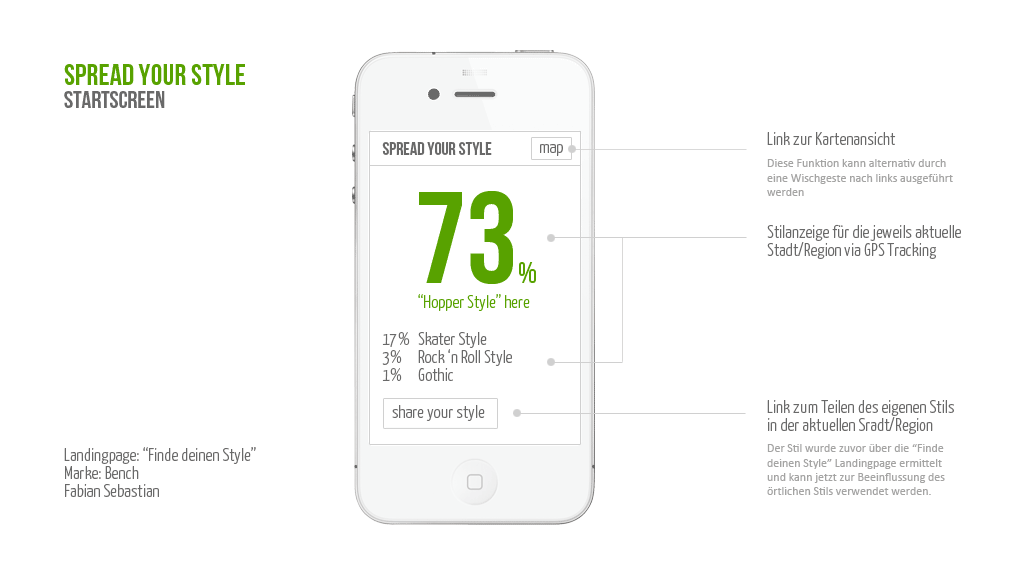
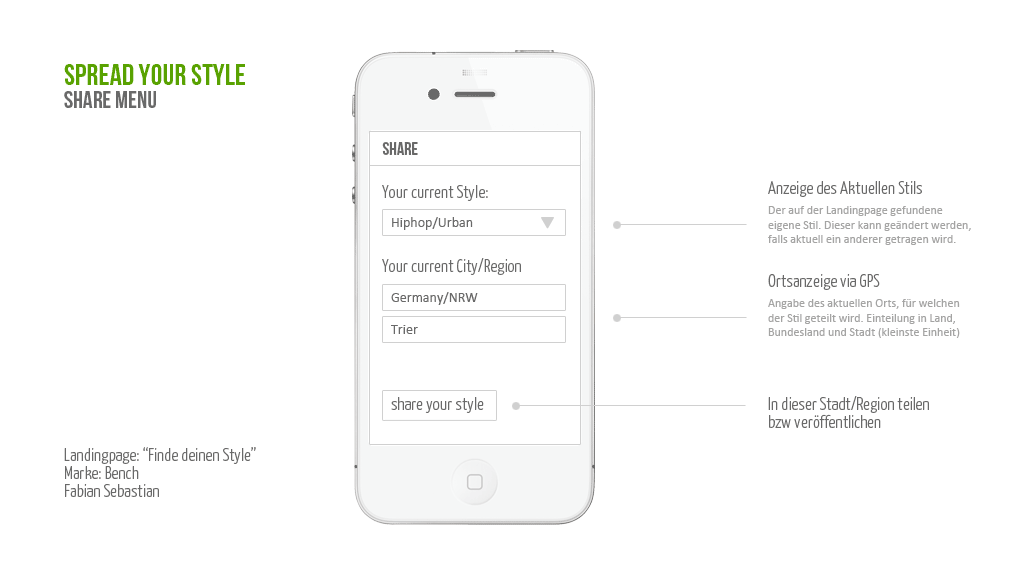
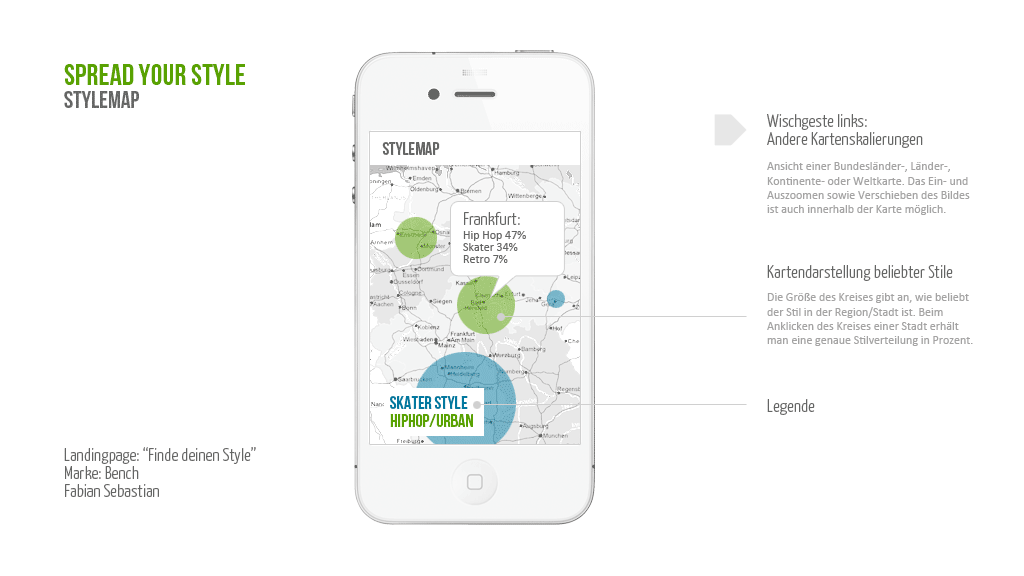
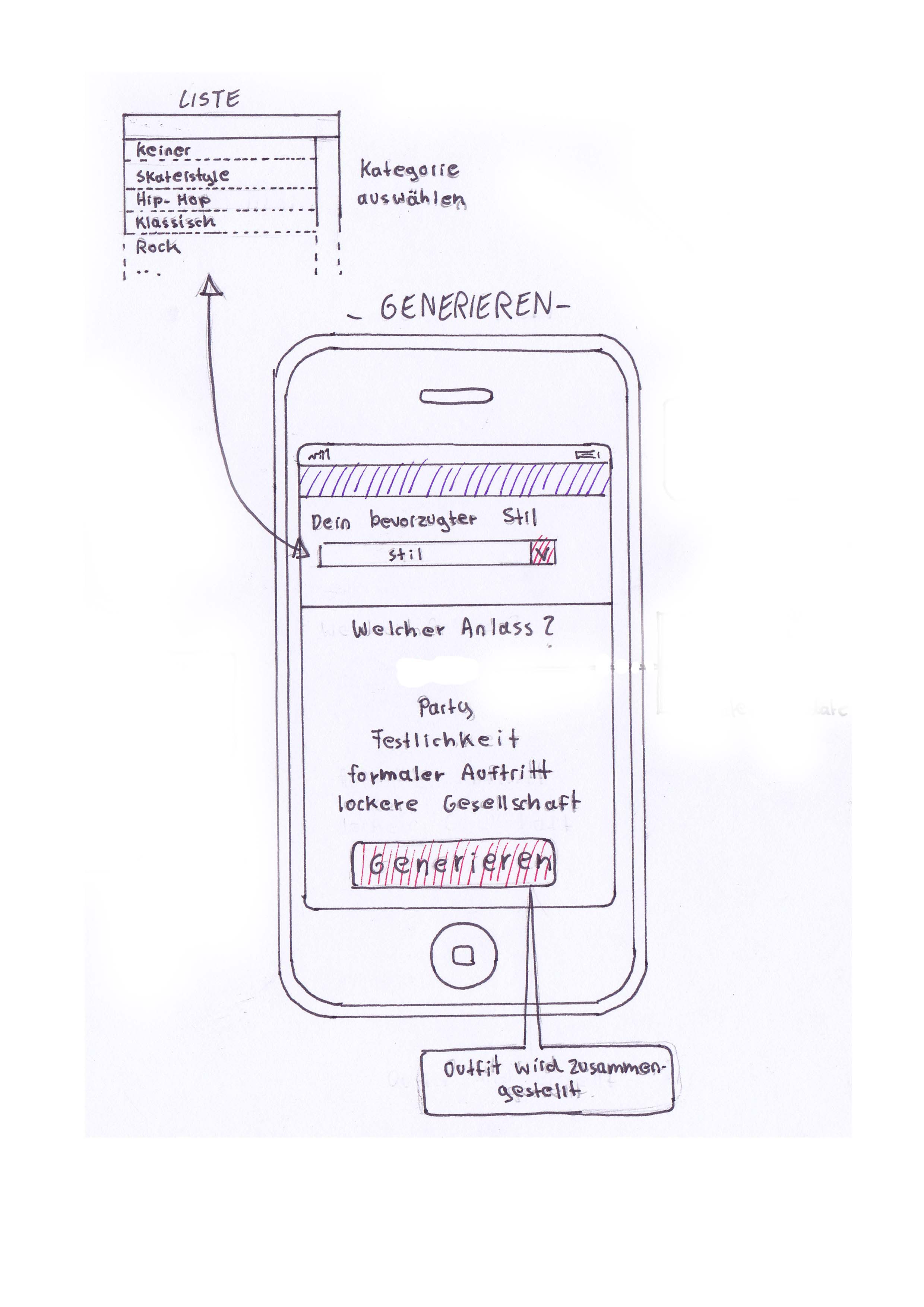
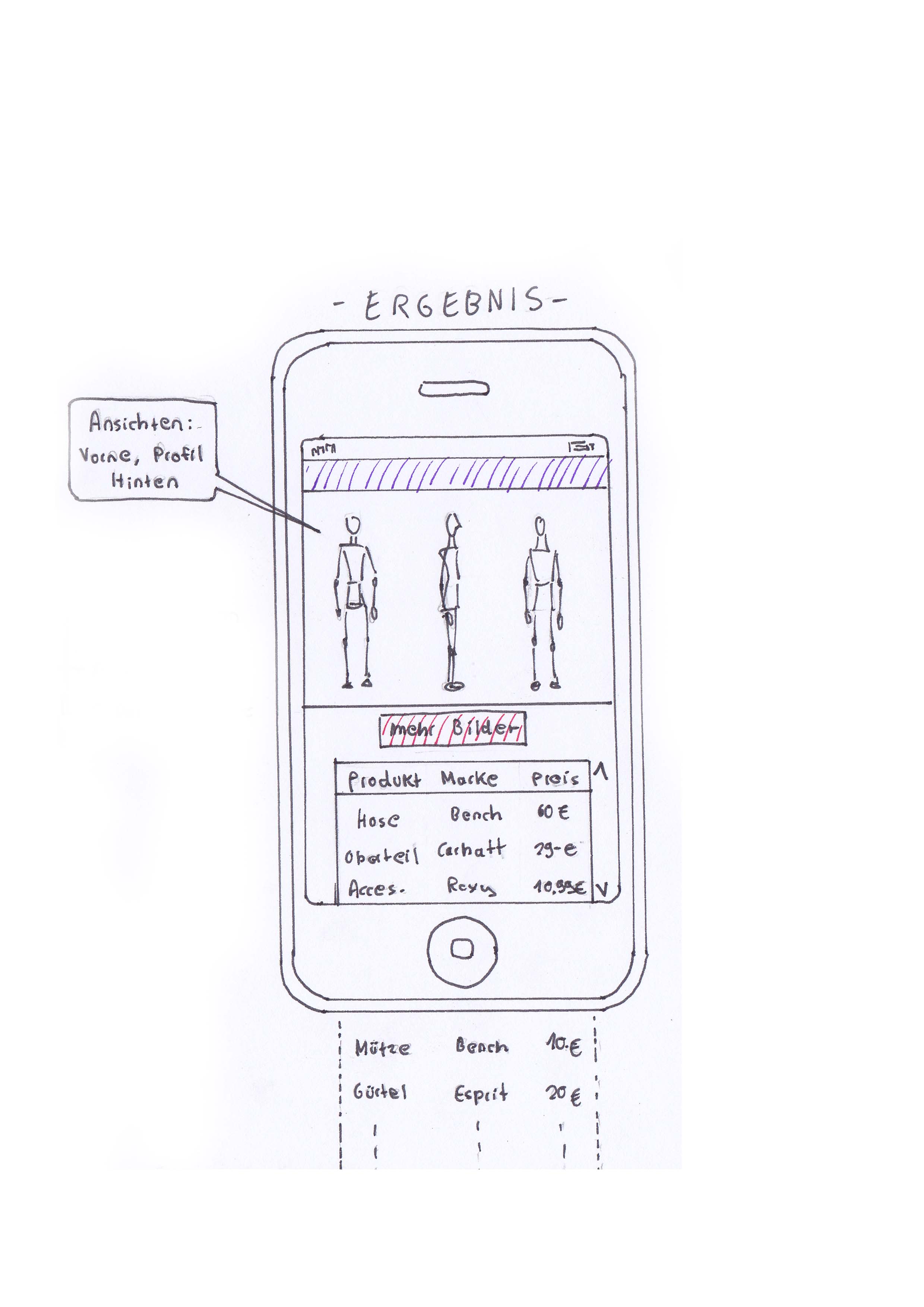
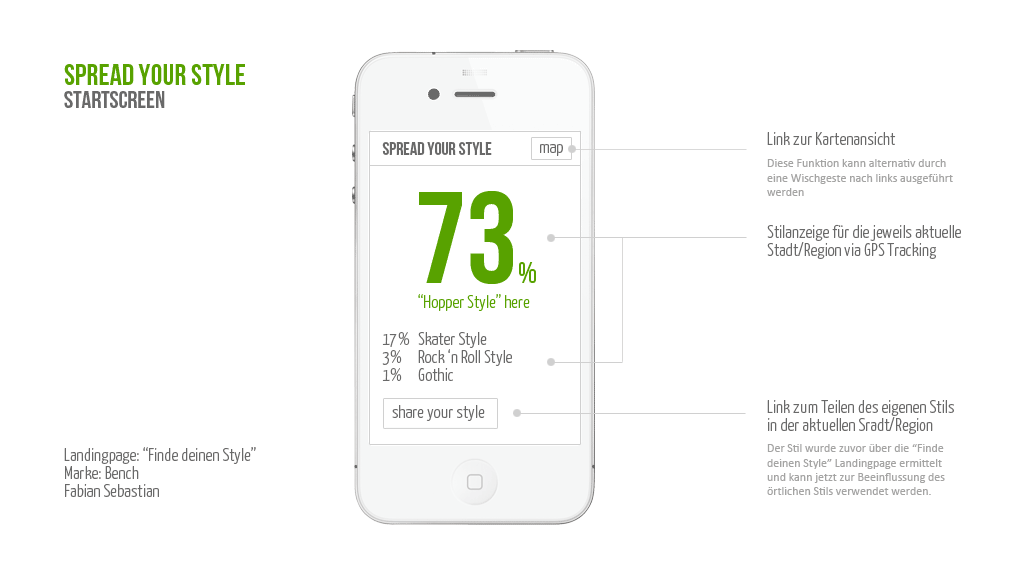
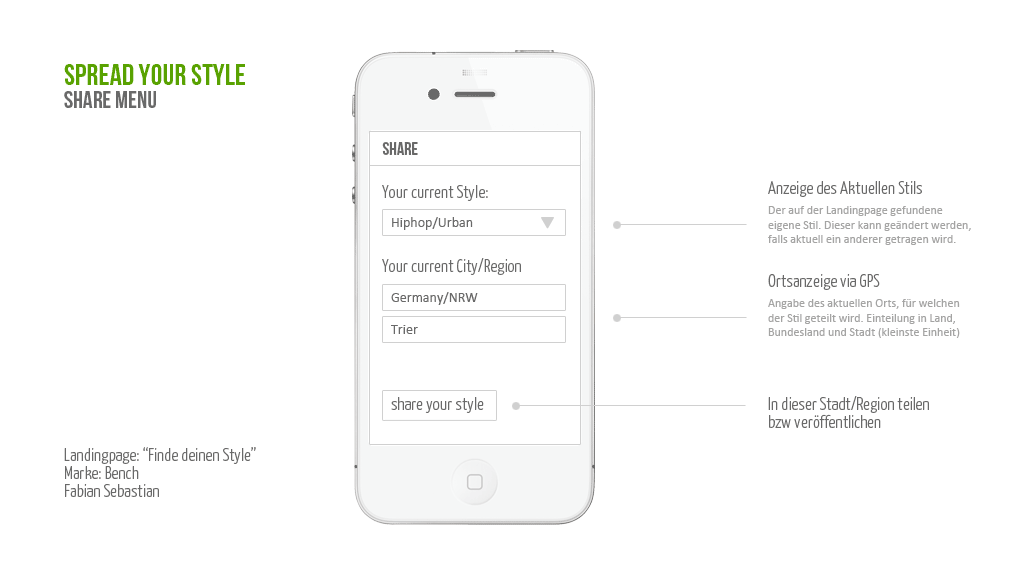
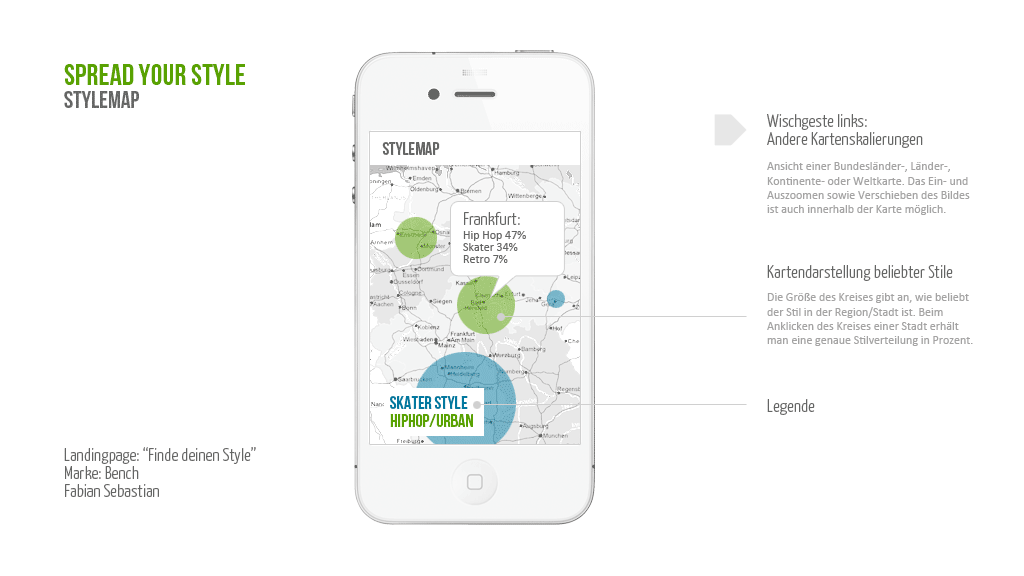
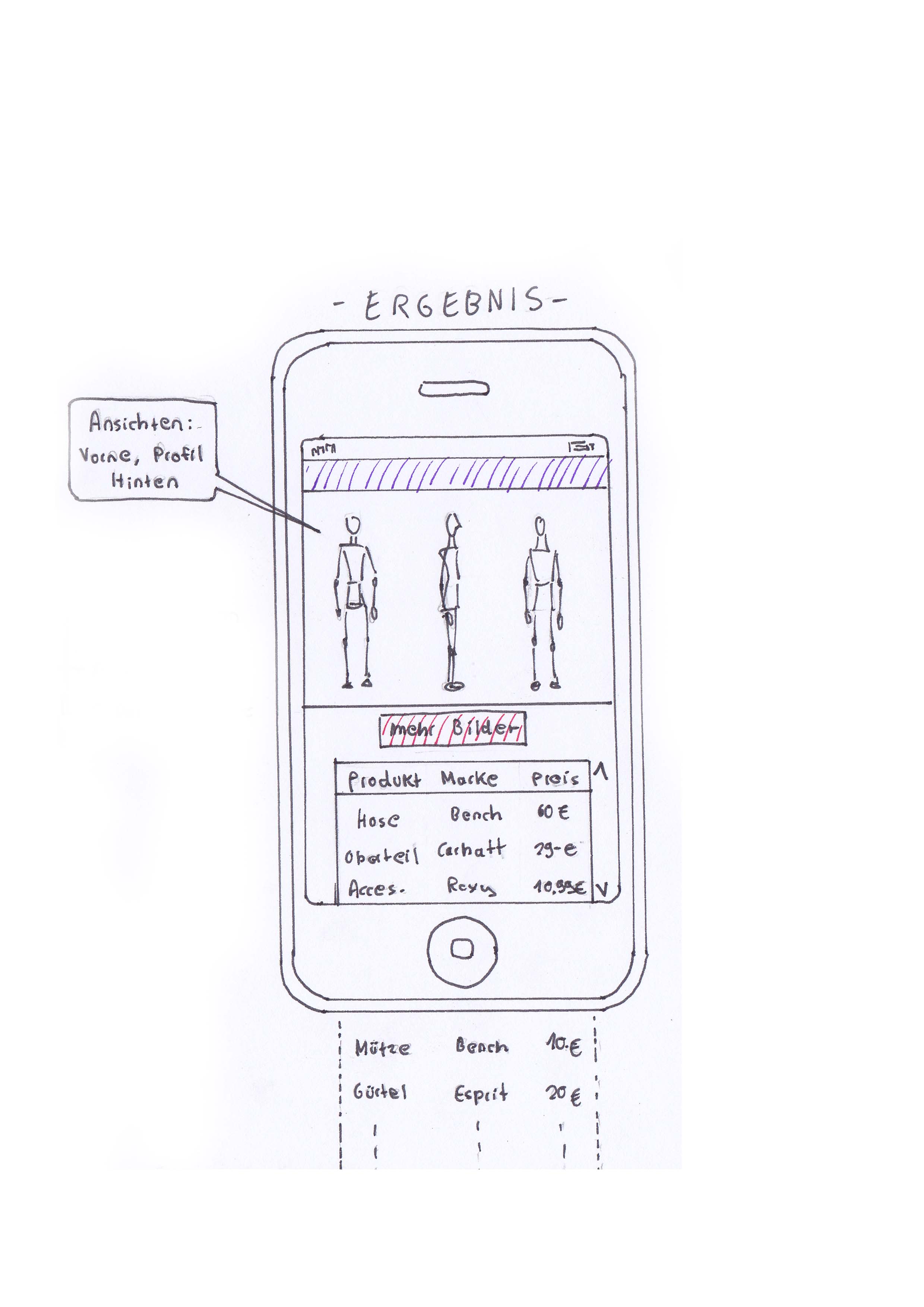
Während die Bench Landingpage unter dem Motto “Finde deinen Stil” stand, heißt es bei der App “Spread your Style” – also verbreite/teile deinen Stil. Die Funktionsweise: Nachdem man seinen Stil auf der Landingpage oder deren mobilen Version (in der App) gefunden hat, kann man seinen Stil an verschiedenen Orten teilen. Dadurch kann man sehen, wo welcher Stil aktuell ist und es entsteht eine Art “Rennen” um den beliebtesten Kleidungsstil in einer Stadt/Region/Bundesland/Land/Kontinent.
Die überarbeiteten Mockups der App:
Bereits teilweise ausgearbeitet (Schriften/Visualisierungen).
Zum vergrößern Bilder anklicken.



Zum Vergleich:
Erste grobe Mockups der App aus der Vorlesung
Anbindung der App an die Landingpage:
Wie auf der dem Bild der Bench Landingpage zu sehen ist, ist dort eine Karte vorhanden. Die Stildaten dieser Karte basieren auf den in der App geteilten Daten. Anders herum ist der Stil, welcher in der App als “eigene Stil” gekennzeichnet ist, das Ergebnis aus dem Stilfinder der Landingpage.



Konzept
Hier folgt noch eine Beschreibung von dem Konzept.
Dez 17, 2011
nilshoffmann
http://sport.crossmedia-integrierte-kommunikation.de/files/2011/12/AppMockup.jpg
Dez 15, 2011
adriandamerow
Hier die Wireframes für das App für Pro-Tec.
Es geht darum die sicheresten Skating Locations in der Umgebung zu finden, selbst Bewertungen abzugeben und unsichere Locations zu markieren.

Die Umgebung wird auf einer Straßenkarte angezeigt und die Skateparks und andere Orte zum Skaten, die sich in der Nähe befinden, werden angezeigt.
Wird einer der Orte angewählt, öffnet sich ein Fenster, in dem eine Bewertung steht. Der Benutzer hat nun selbst die Möglichkeit eine Bewertung für den Ort abzugeben.
Im unteren Menü kann man auch die Dangerous Spots anschalten. Die Dangerous Spots also die Orte, an denen man nicht skaten sollte, werden in einer anderen farbe als die Safe Spots angezeigt.
Wieder kann man die Bewertung einsehen und selbst bewerten. Zudem wird das Kommentar vom Benutzer angezeigt, der den Dangerous Spot entdeckt hat.
Ganz oben im Menü lässt sich der angegebene Ort durch Texteingabe ändern.
Der unterste Button lässt den Benutzer den momentanen Ort als Dangerous Spot markieren und ein Kommentar schreiben.