Dez 20, 2011 christinaerlacher 0
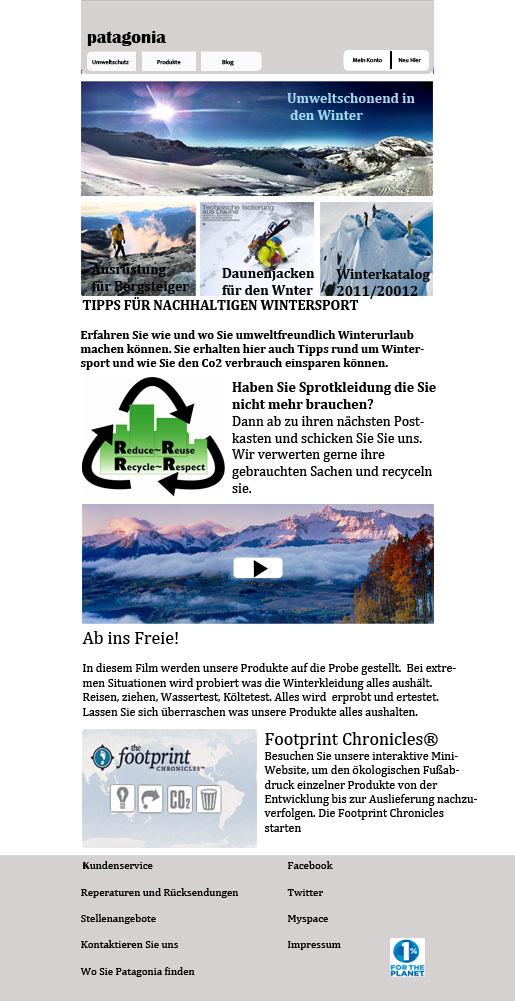
Landingpage Layout Patagonia1

Dez 18, 2011 jonastsigos 0
Füllung der geordnete Bereiche mit Inhalt:
In diesem Arbeitsschritt wurde aus dem erstellen Gestaltungsraster eine passende Aufteilung gewählt. Diese Aufteilung gliedert die Themen nach Wichtigkeit und Aktualität. Im folgenden Schritt wurde die Einteilung mit Inhalten gefüllt.
Inhalt der Landingpage:
- Fit durch den Winter
- Winter 2012 Collection
- Asics Winter Lauf 2012
- Finde die passende Bekleidung
- Online Store
Dez 18, 2011 tobiaszimmer 0
Auf unserer Landingpage werden Interviews mit Sportlern über ihre Crashs gezeigt. Hauptsächlich durch Videos. Das eingebettete Video steht in jedem Layout im Vordergrund. In den drei LAyouts habe ich verschieden Anordnungen der Crash/Sportler Auswahl sowie der Videobeschreibung ausprobiert. Im dritten Layout steht an erster Stelle ein Text, zur Einführung in die Seite.
Eine digitale Version folgt.
Dez 16, 2011 michaelschneller 1
Dez 15, 2011 adriandamerow 0
Dez 15, 2011 dimitardimitrov 0
Da mir mein erstes Raster nicht so gefallen hat/es mMn zu kompliziert und kleinlich war, habe ich ein neues erstellt, zu den Landing Pages erhoffe ich mir Morgen noch rückmeldung, da ich letztes mal nicht awesend sein konnte.
Dez 14, 2011 joeleiner 0
Hier noch das Grid von letzter Vorlesung.
Das endgültige Grid sieht allerdings leicht anders aus, da ich es nochmal überarbeitet hab.
Dez 13, 2011 hansboehme 0
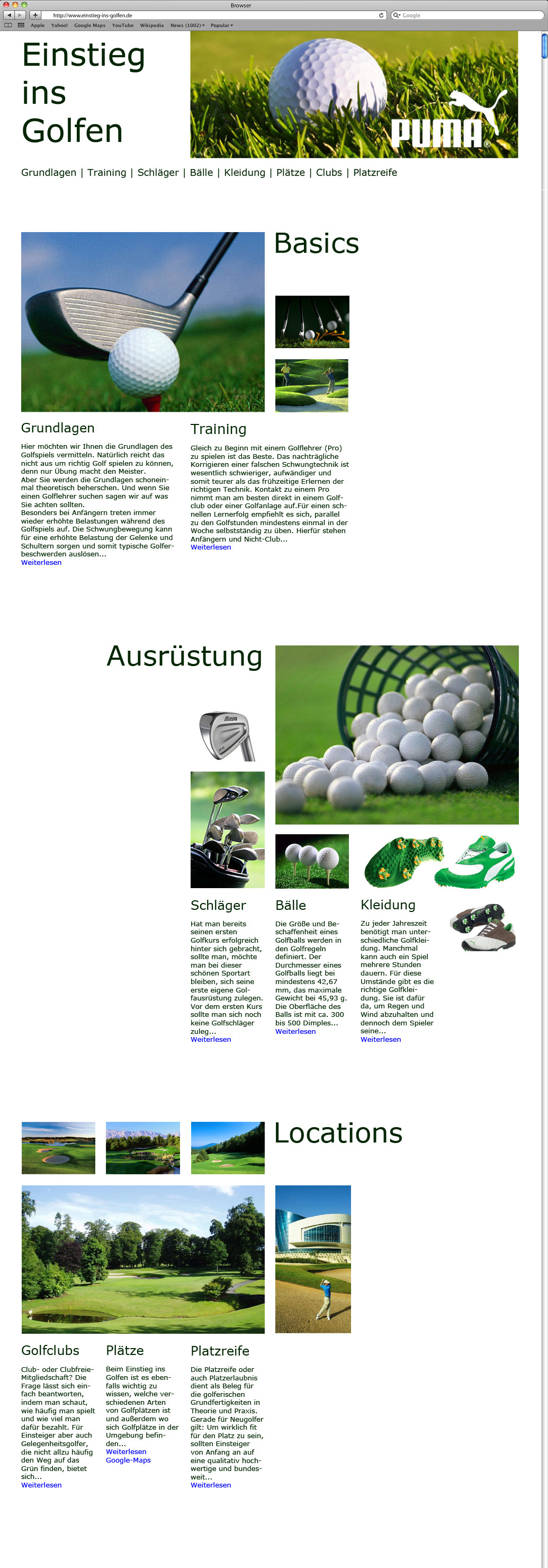
Bei den folgenden beiden Bildern handelt es sich um die finale Auswahl der Landingpage zum Thema “Einstieg ins Golfen” (mit und ohne Raster).

Die Überarbeitungen betreffen zum einen die Textplatzierung (Texte näher an Überschriften gesetzt, vertikale Schriften durch horizontale ersetzt) und zum anderen die Platzierung unterschiedlicher Bildelemente (wenige große, blockartige Bilder wurden gegen viele kleine, freier angeordnete Bilder ersetzt). Des weiteren habe ich eine Navigationsleiste zur besseren Übersicht eingefügt und kleine Änderungen bezüglich des Abstands einzelner Themenblöcke vorgenommen.
Der Vollständigkeit wegen auch noch die beiden anderen Entwürfe, die ich zur letzten Vorlesung vorbereitet hatte:
Dez 11, 2011 fabiansebastian Kommentare deaktiviert
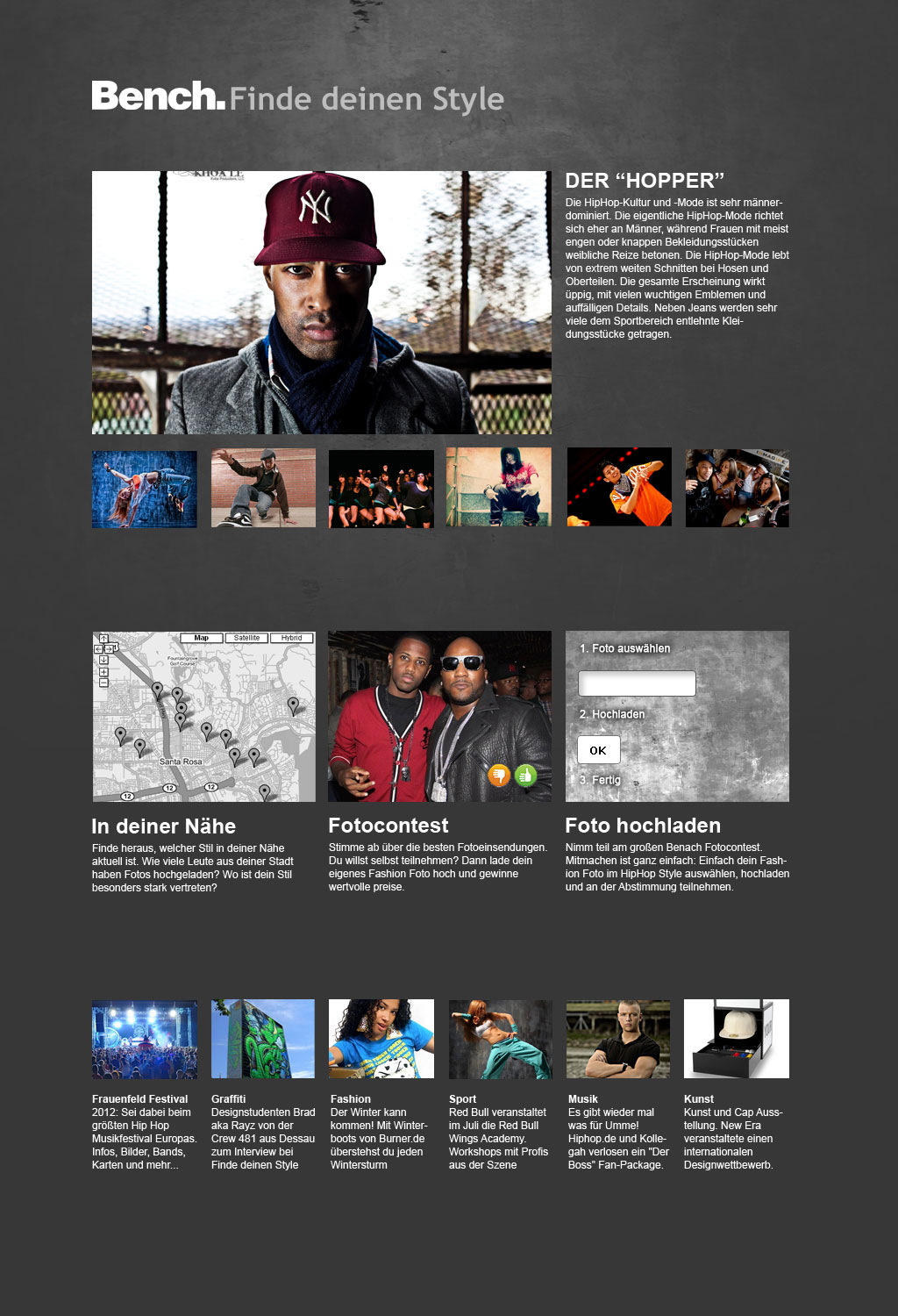
Das Neue Layout:
Nach der Präsentation der ersten Designs mithilfe des erstellten Rasters habe ich es nochmals weiter überarbeitet. Vor allem das problematische Layout der Überschriften mit der Linie sowie die zu kleinen und wenigen Bilder wurden verbessert. Auch befinden sich jetzt alle Elemente in den Bildern ebenfalls im Raster. Z.B. die Daumen-hoch-runter Buttons bei den Userbildern oder die Upload-Buttons nebenan.
 Das Finale Layout |
 Das Layout im Raster: |
Zum Vergleich: Die ersten (alten) Layoutentwürfe mit dem selben Raster
Hier ist die Problematik bei den Überschriften und Trennlinien gut zu erkennen. Den ersten Entwürfen fehlten genügend große Bilder, welche für eine Fashion-Seite notwendig sind. Auch das Logo der Marke Bench war auf der Seite nicht vertreten. Daher wurde das Layout nochmals komplett überarbeitet (s.o.).