Füllung der geordnete Bereiche mit Inhalt:
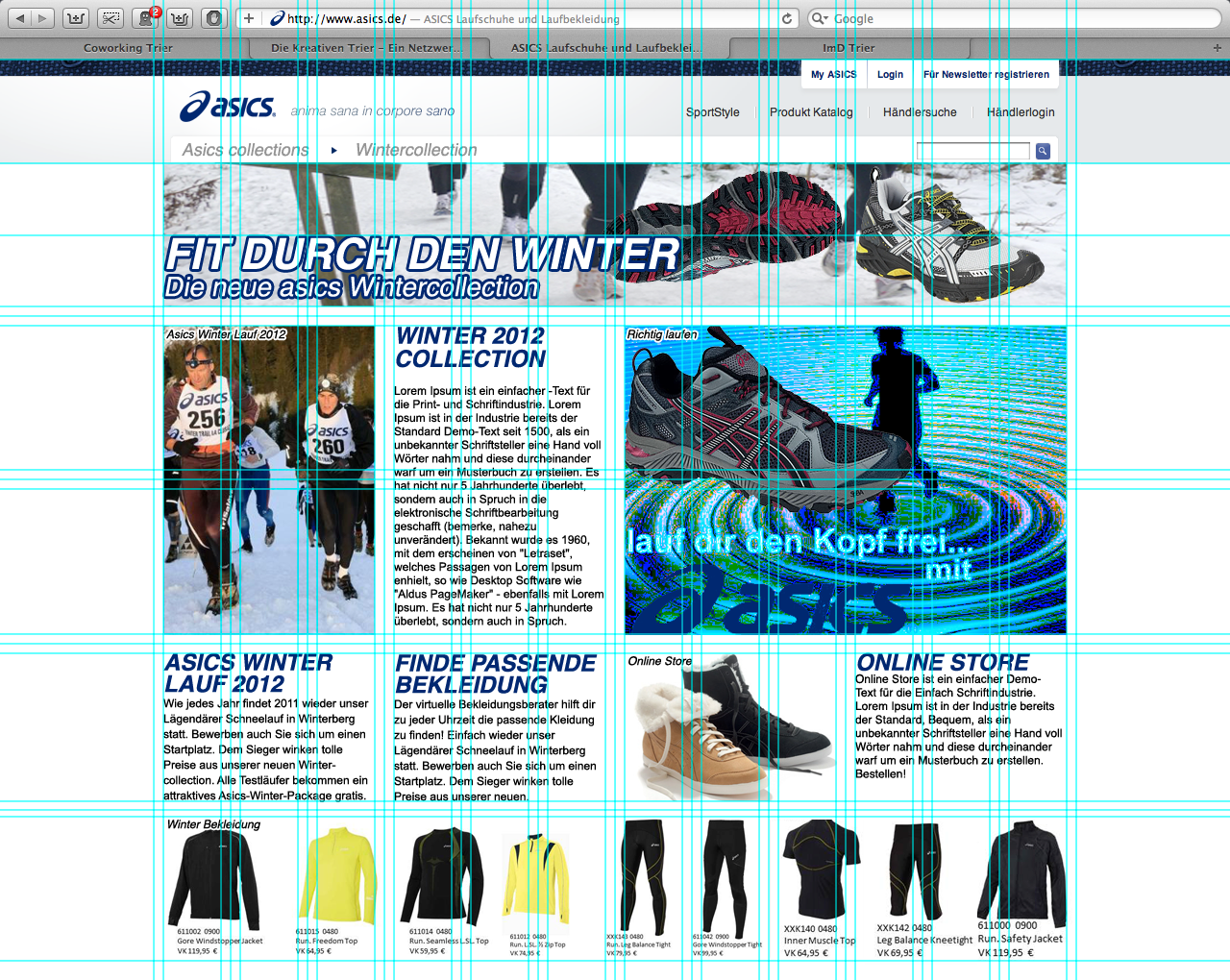
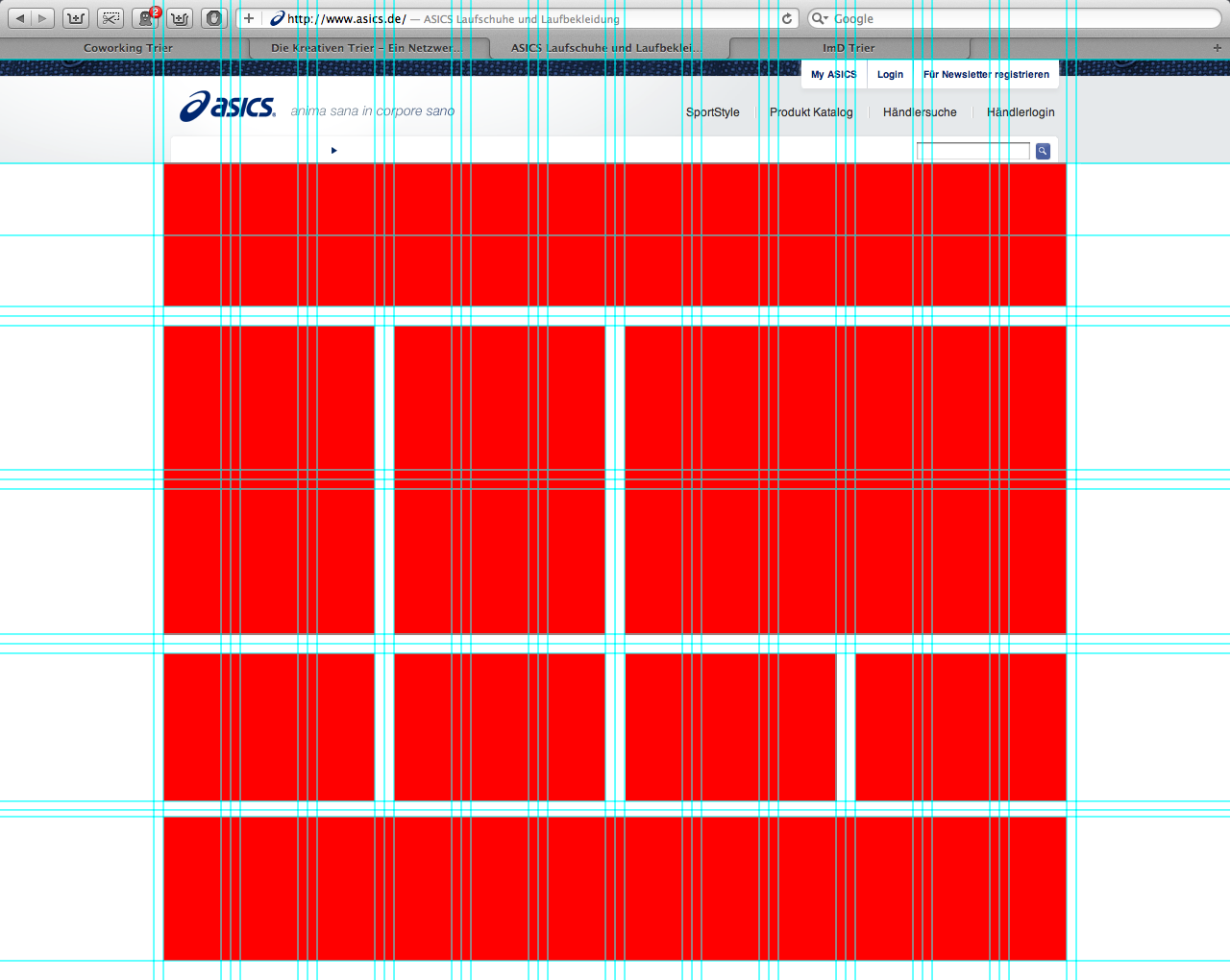
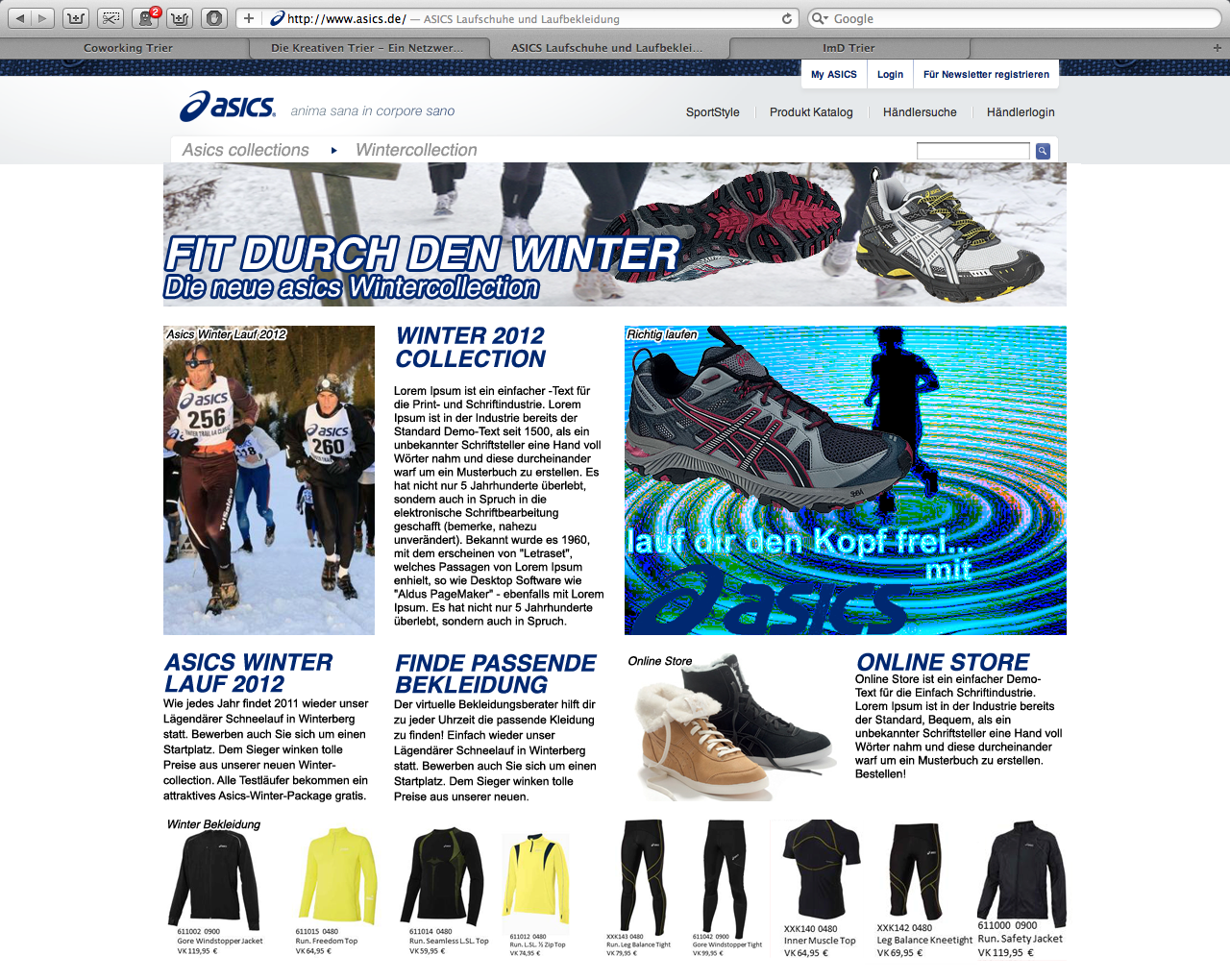
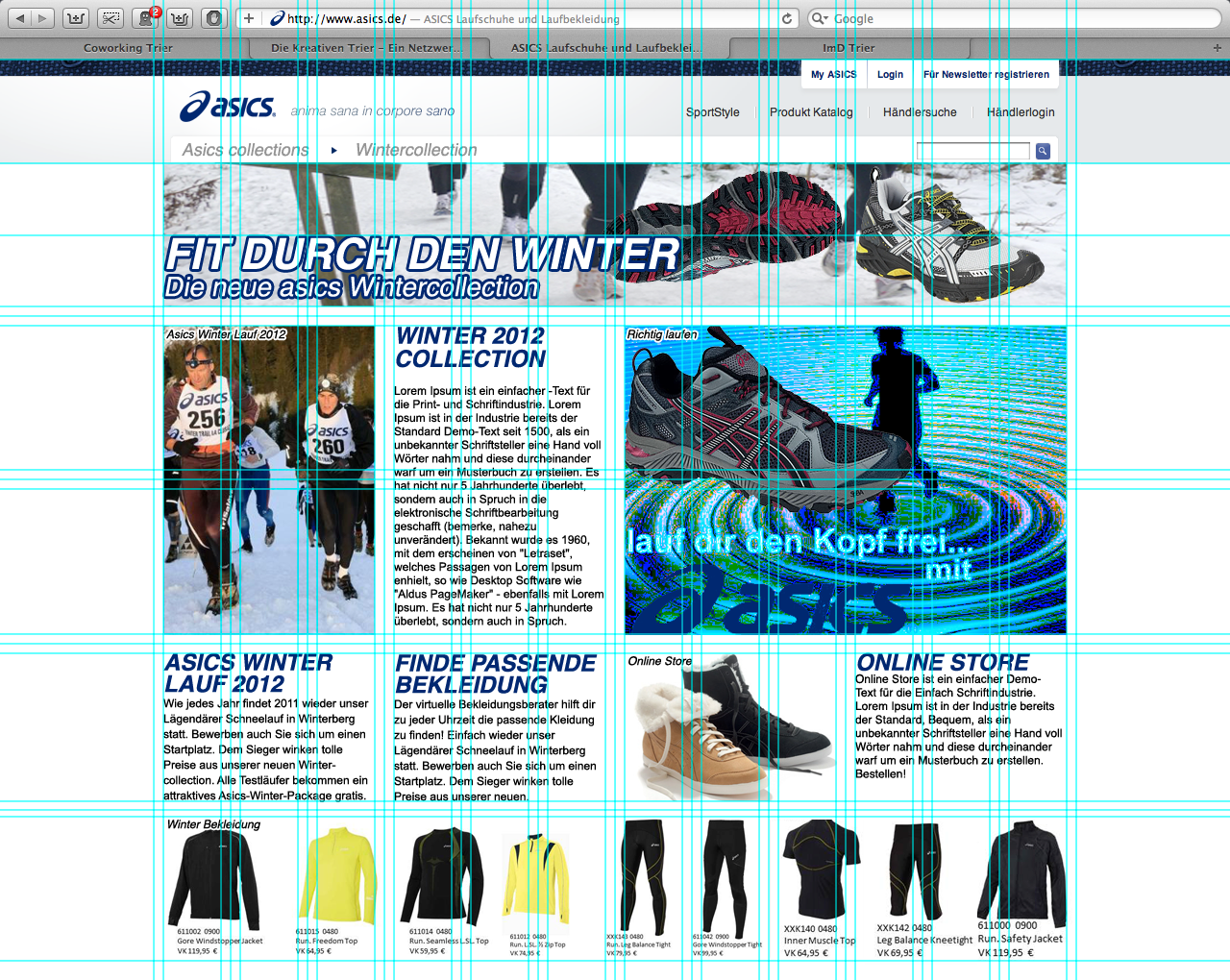
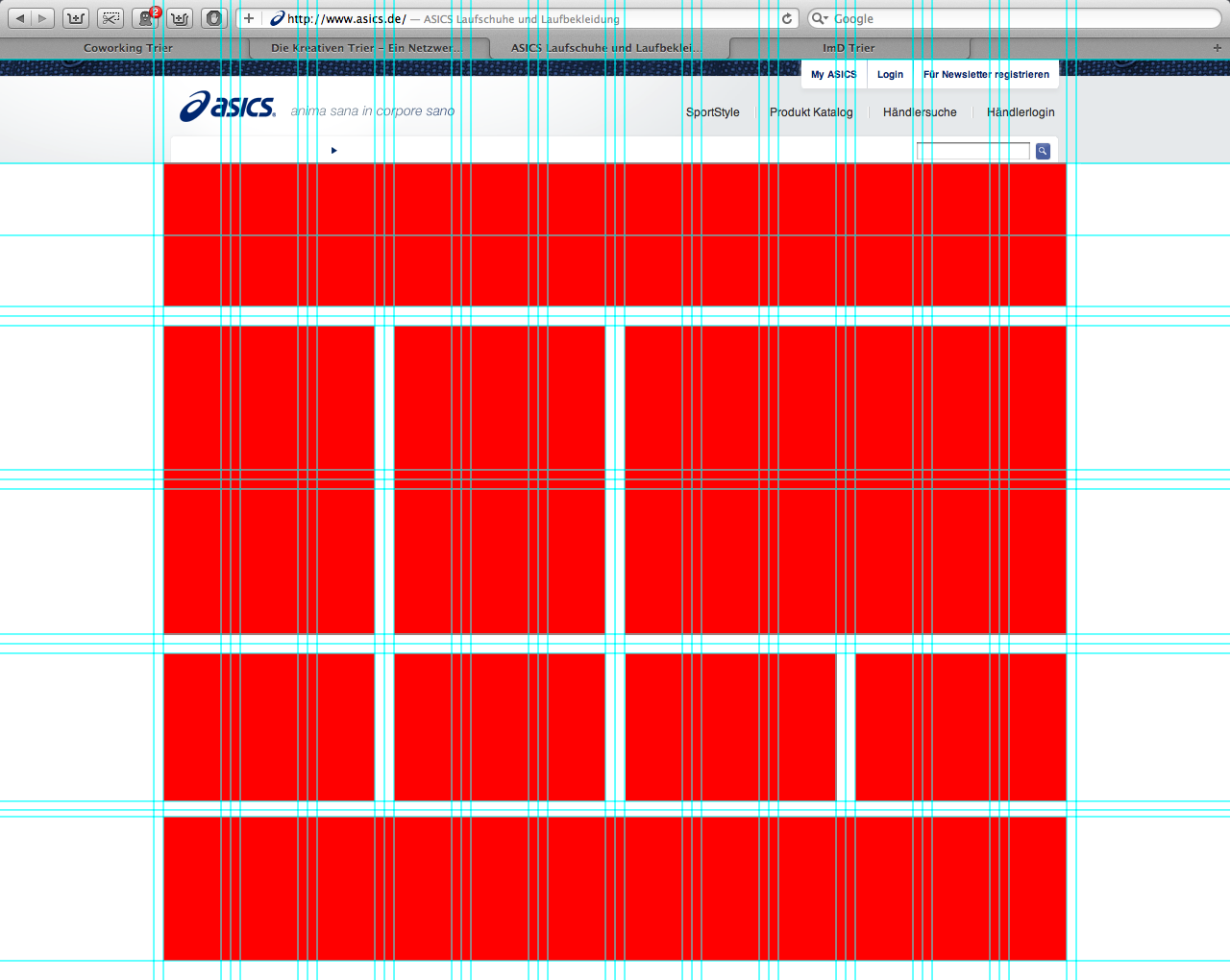
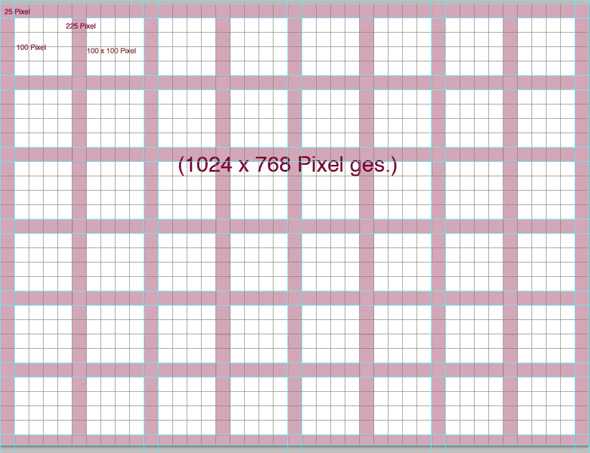
In diesem Arbeitsschritt wurde aus dem erstellen Gestaltungsraster eine passende Aufteilung gewählt. Diese Aufteilung gliedert die Themen nach Wichtigkeit und Aktualität. Im folgenden Schritt wurde die Einteilung mit Inhalten gefüllt.



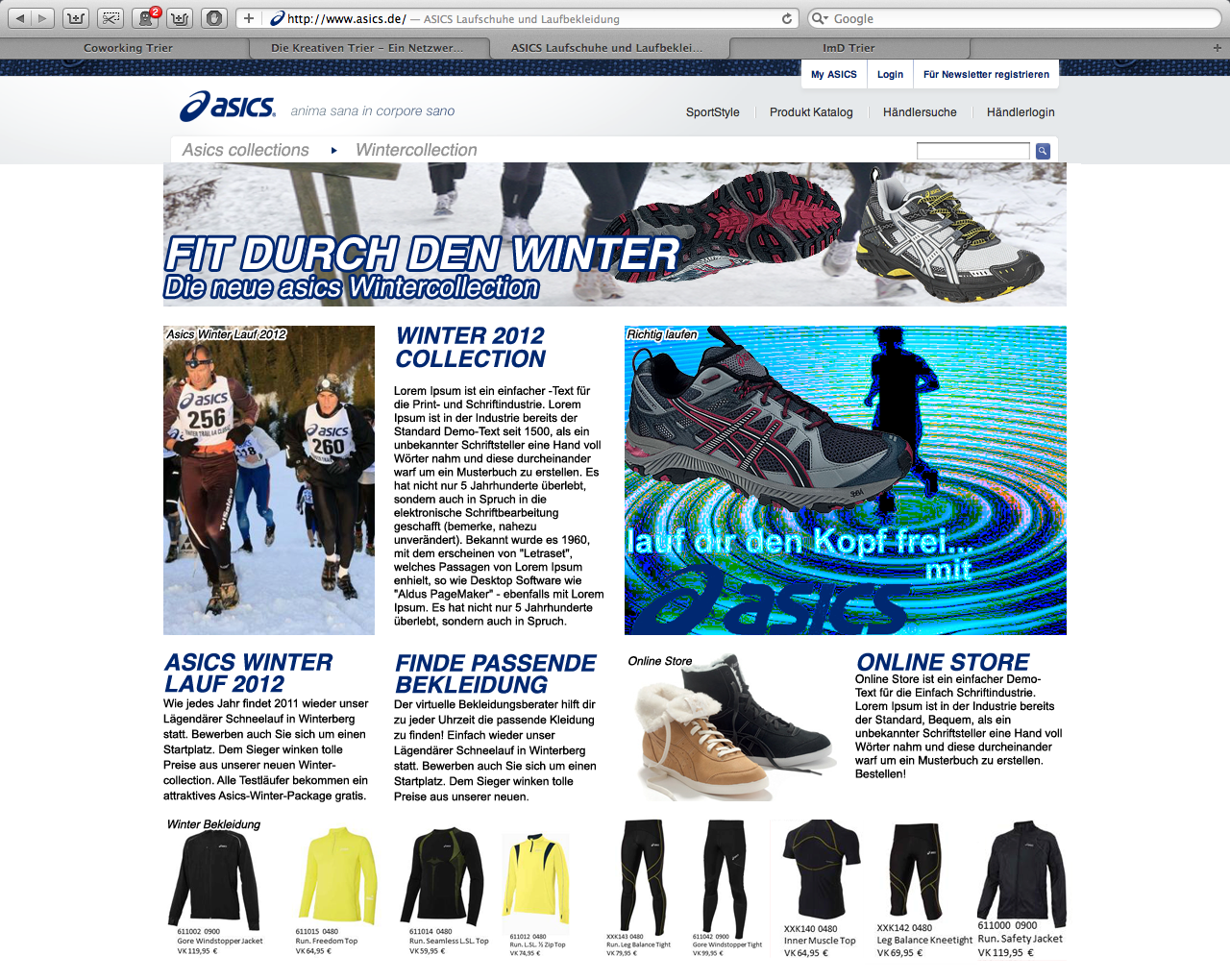
Inhalt der Landingpage:
- Fit durch den Winter
- Winter 2012 Collection
- Asics Winter Lauf 2012
- Finde die passende Bekleidung
- Online Store
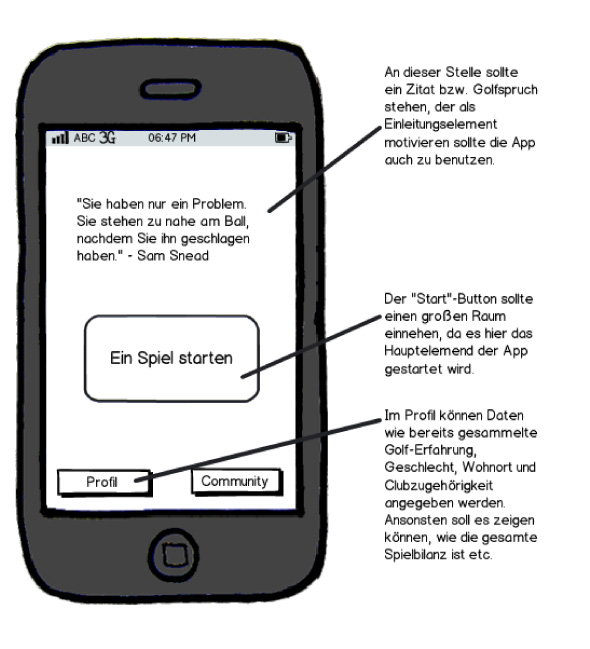
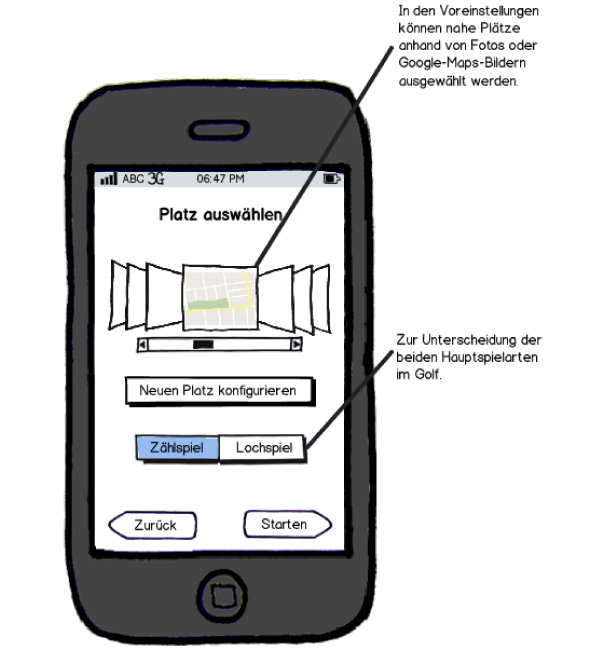
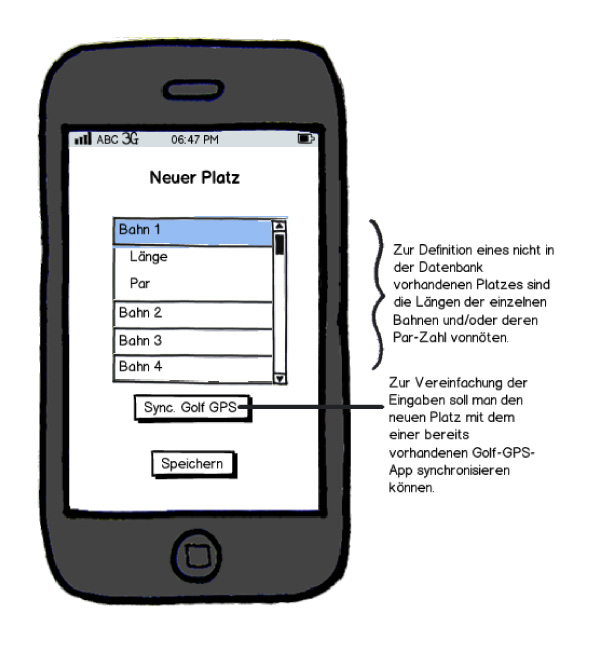
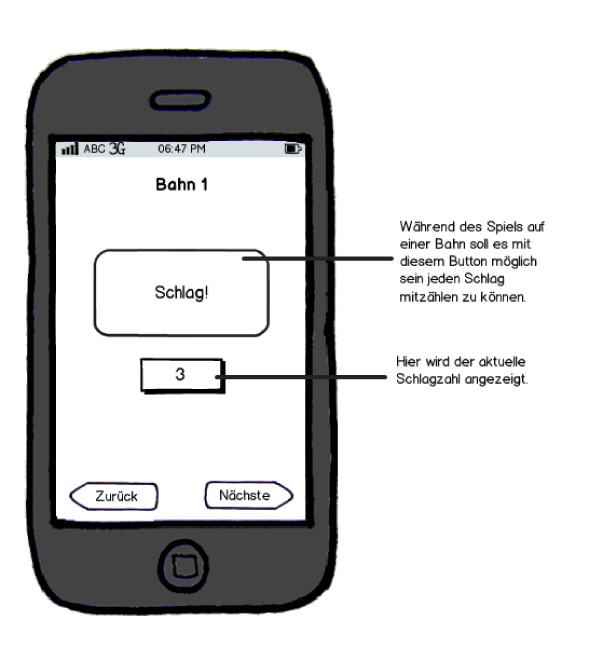
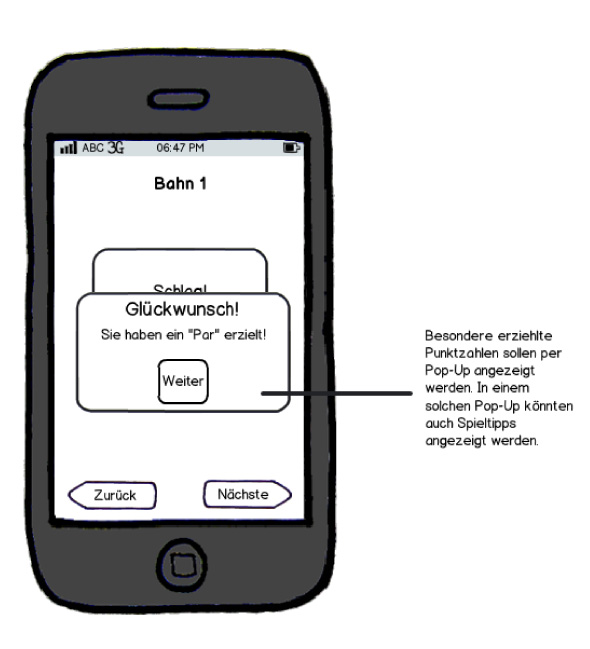
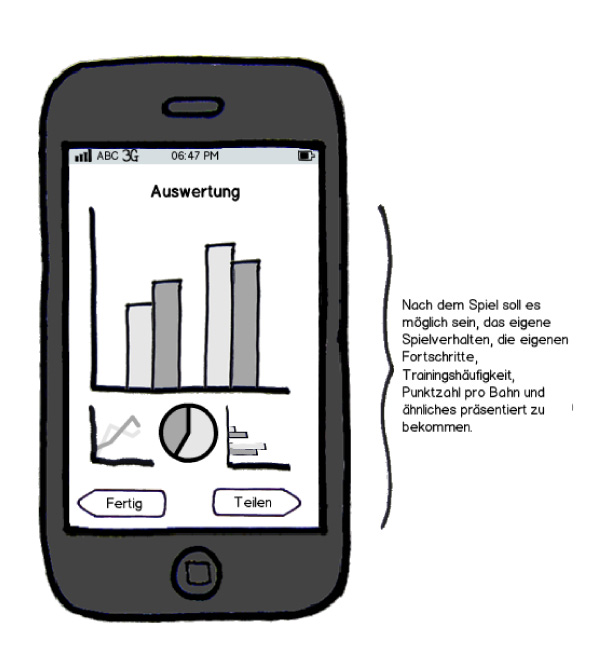
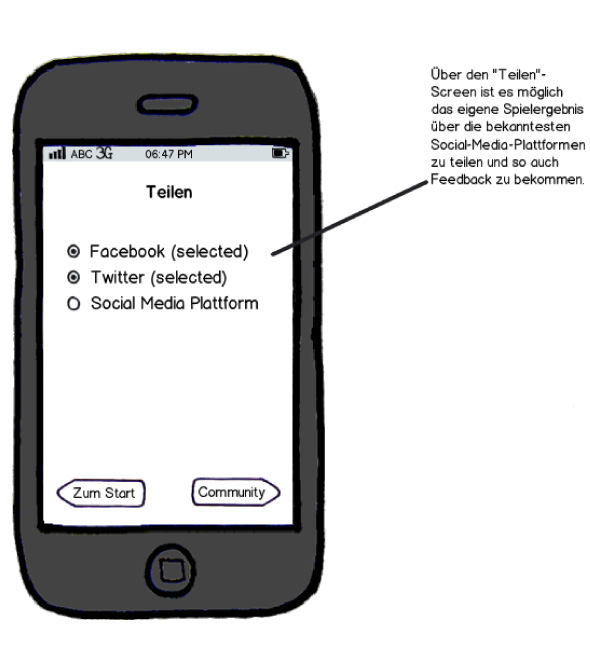
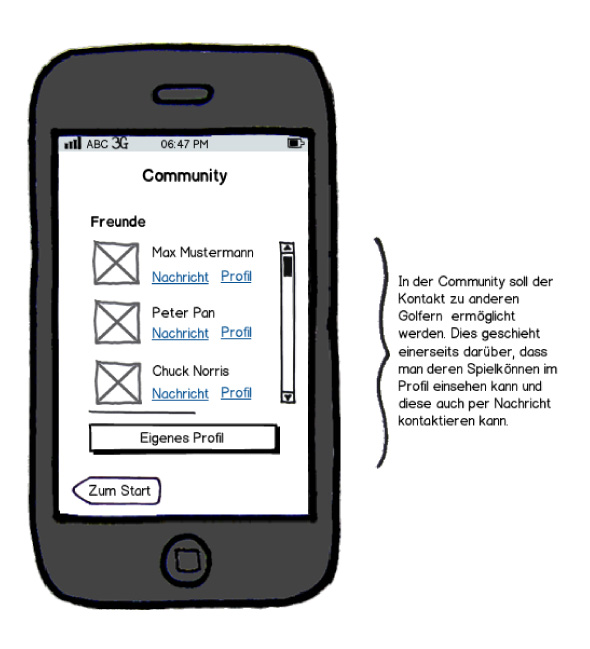
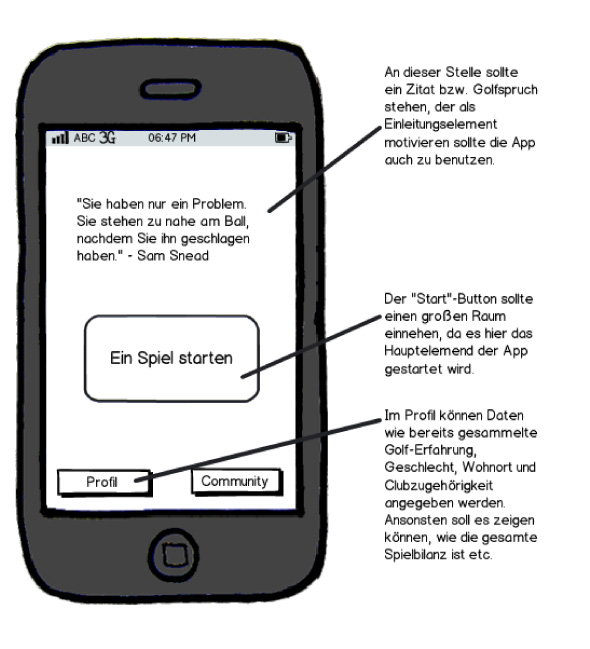
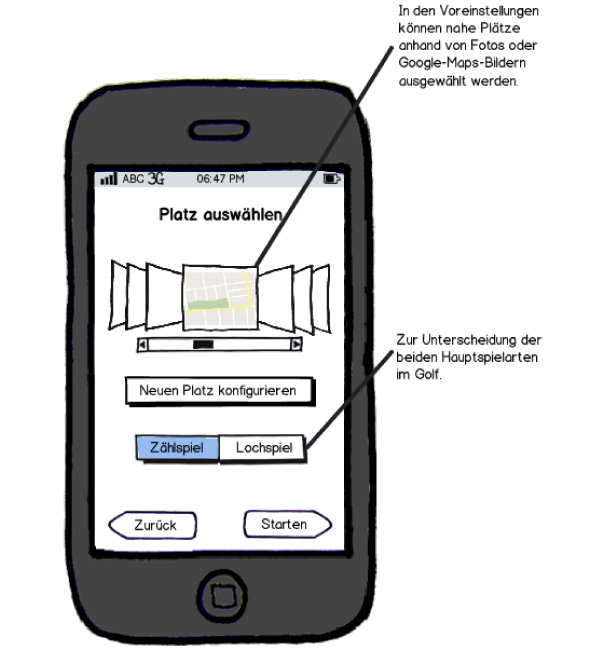
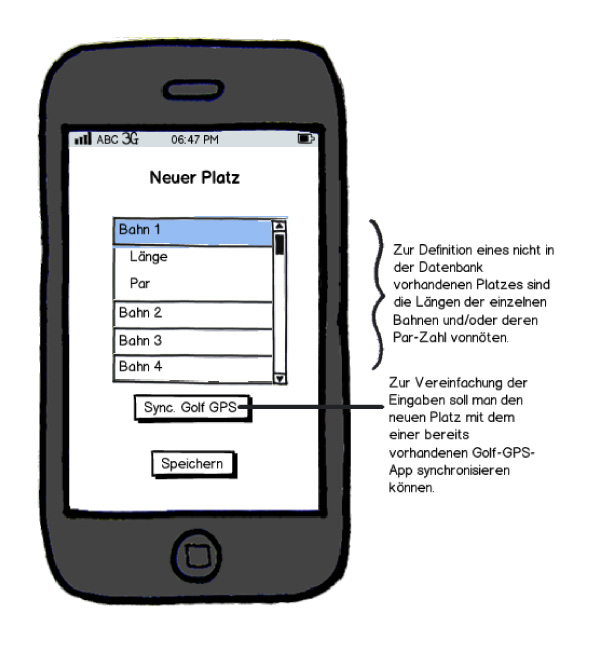
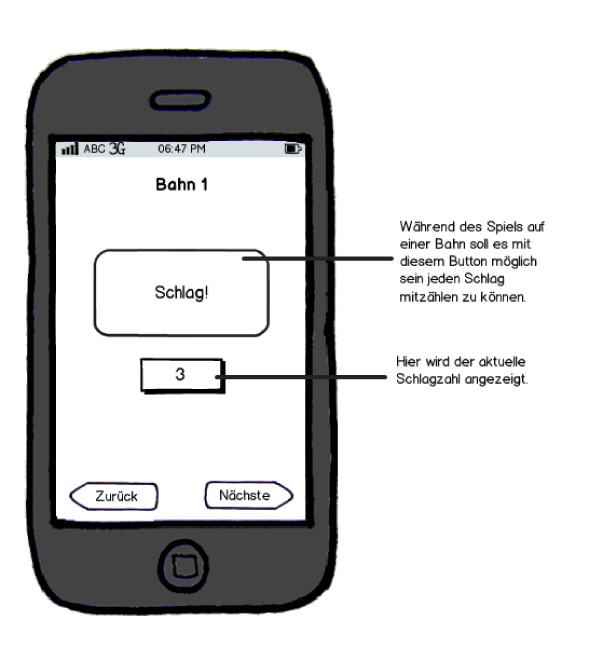
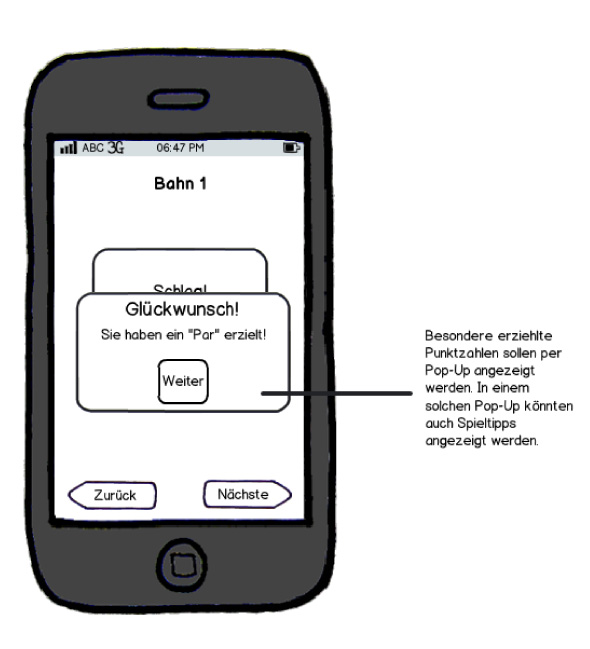
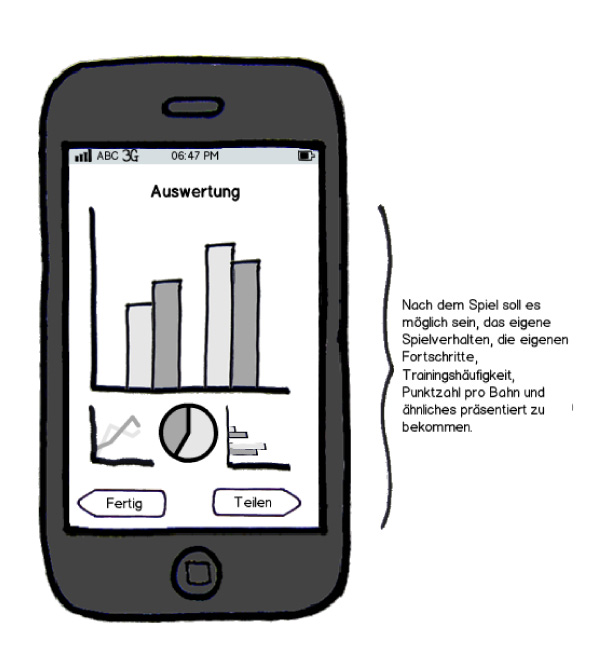
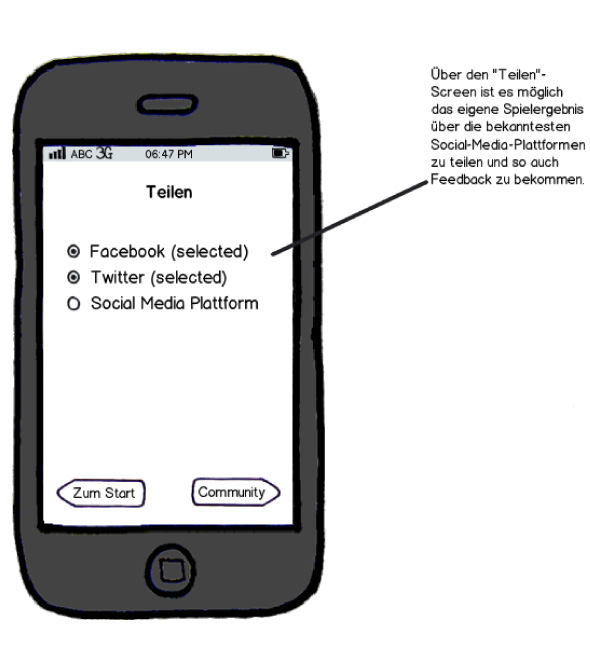
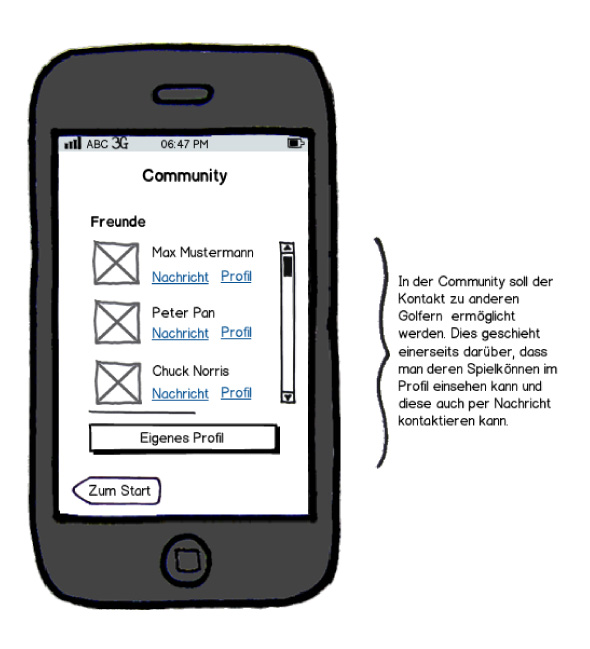
Die App zu dem gleichen Thema wie die Landingpage “Einstieg ins Golfen” soll grundsätzlich eine Erleichterung während des Spielablaufs sein und somit Anfänger beim Training unterstützen. Sie gliedert sich in den Bereich “Spielen” (Screen 1-6) und “Community” (Screen 7-8). Im Bereich Spielen liegt der eigentliche Kern der App, der Bereich Community soll unterstützend und vernetzend zwischen einzelnen Usern wirken.








Dez 18, 2011
jeanmariegranzow

Wireframes als PDF
Dez 18, 2011
tobiaszimmer
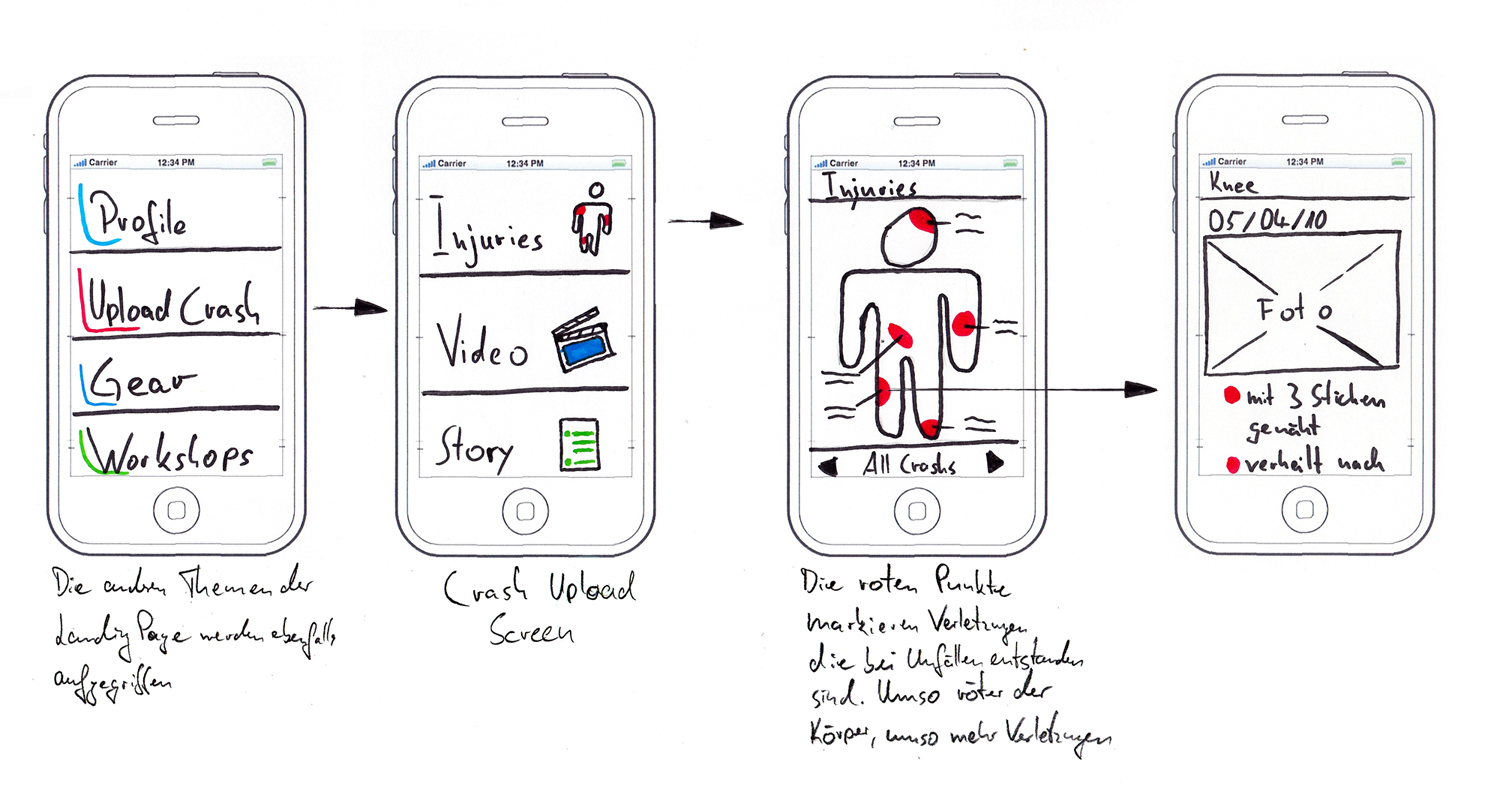
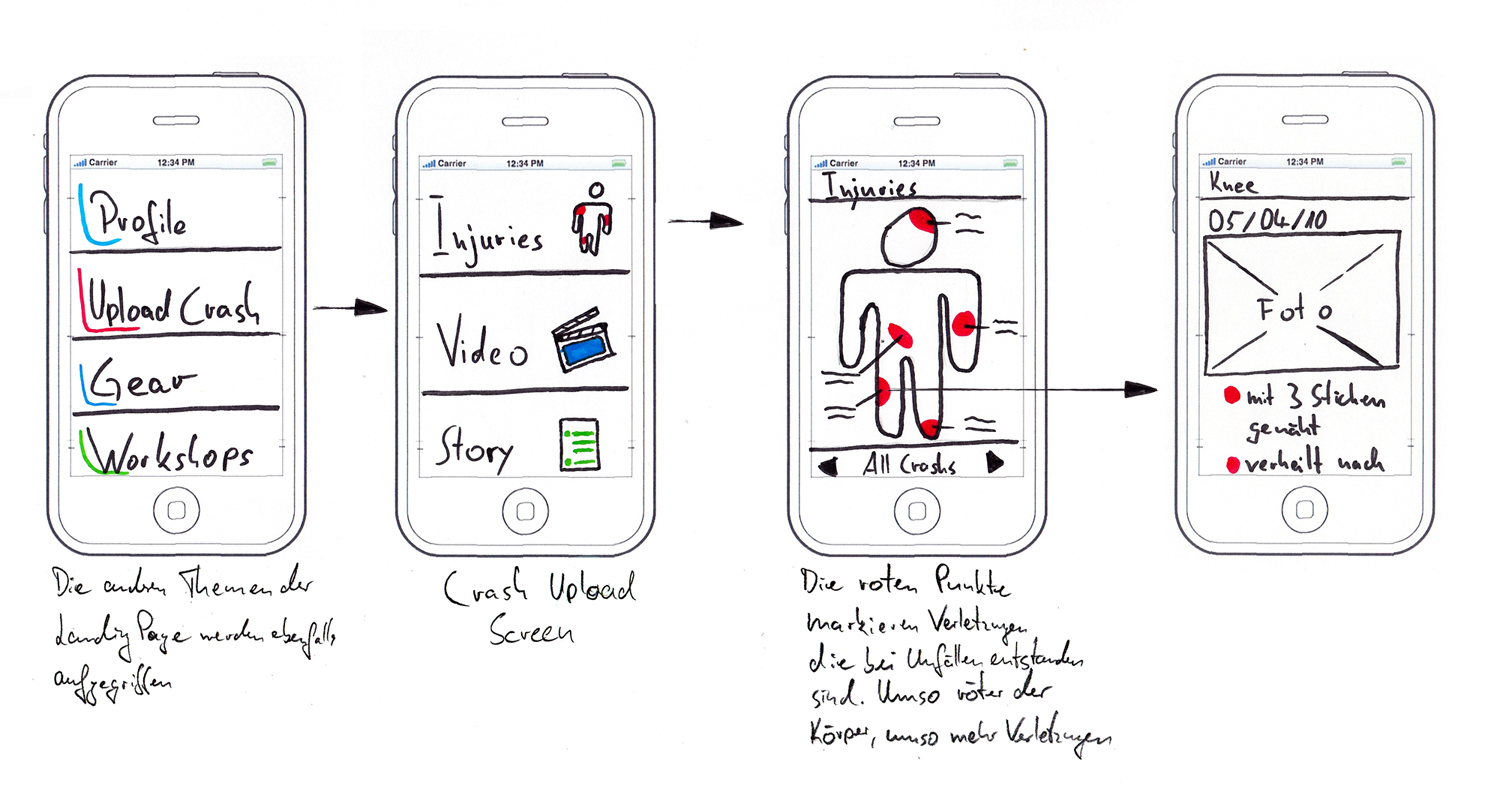
Meine App greift das Crash Thema unserer Landingpage auf, und ermöglicht es dem User seine Crash hochzuladen. Er kann ein Video und eine Beschreibung hochladen, sowie die Verletzungne die er beim Unfall erlitten hat. Hierzu gibt es eine Silouhette auf welcher er die verletzten stellen rot markieren kann. Bei einem Klick auf diese wird weitergeleitet zu einem Bild und einer Beschreibung der Verletzung. Die Silouhette lässt sich für einzelne Unfälle sowie auch für alle Unfälle auf einmal anzeigen. Umso röter die Silouhette wird, umso mehr “Trophäen” hat der Benutzer gesammelt. Evtl könnte man verschiedene Verletzungen als Achievement honorieren.
Der User hat in der Community die Möglichkeit die Verletzungen seiner Freunde anzusehen.

Dez 18, 2011
tobiaszimmer
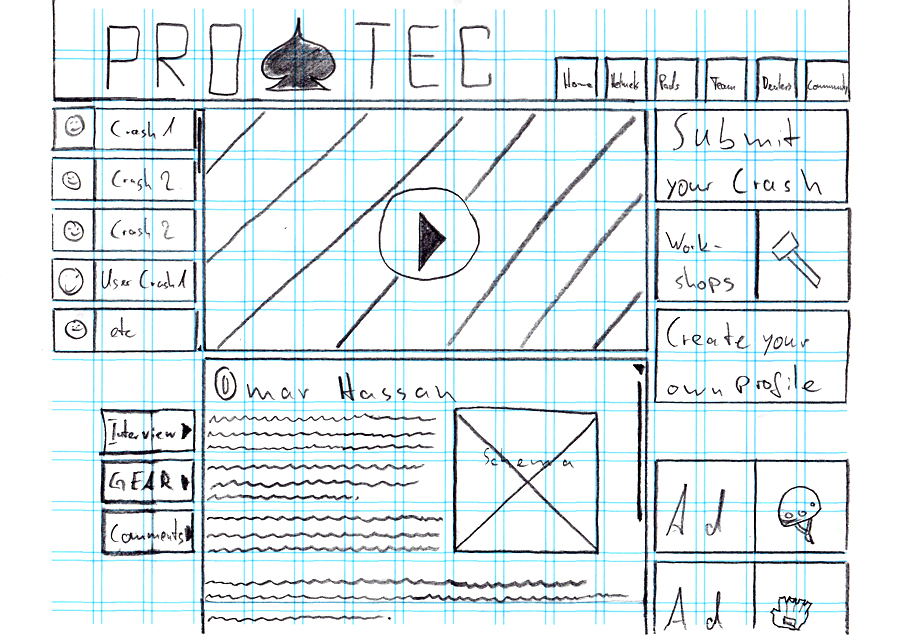
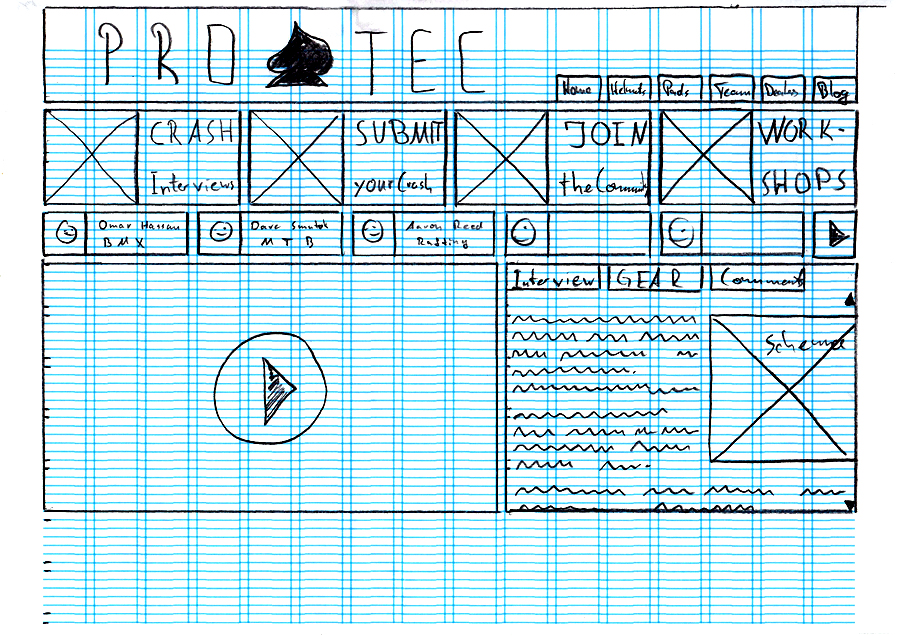
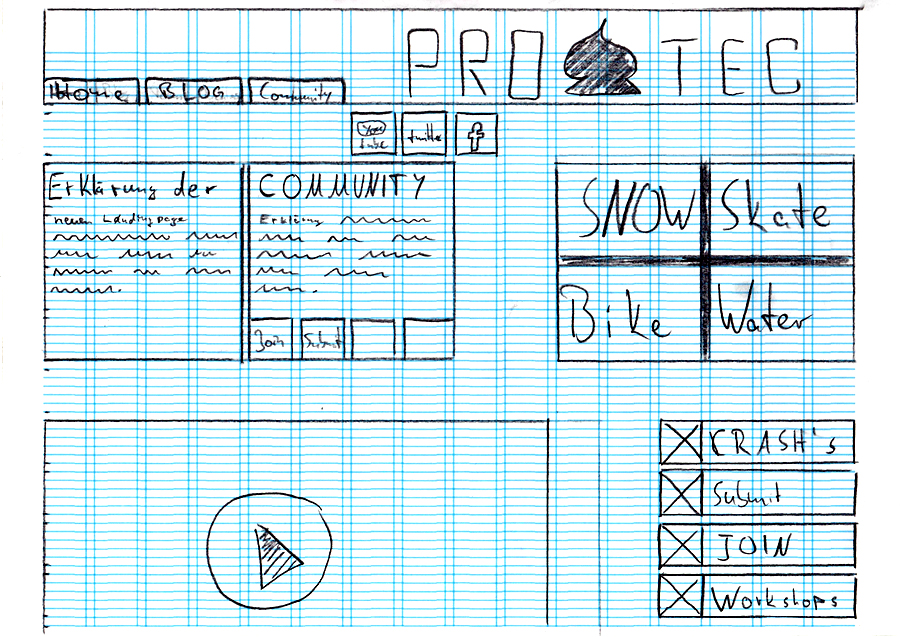
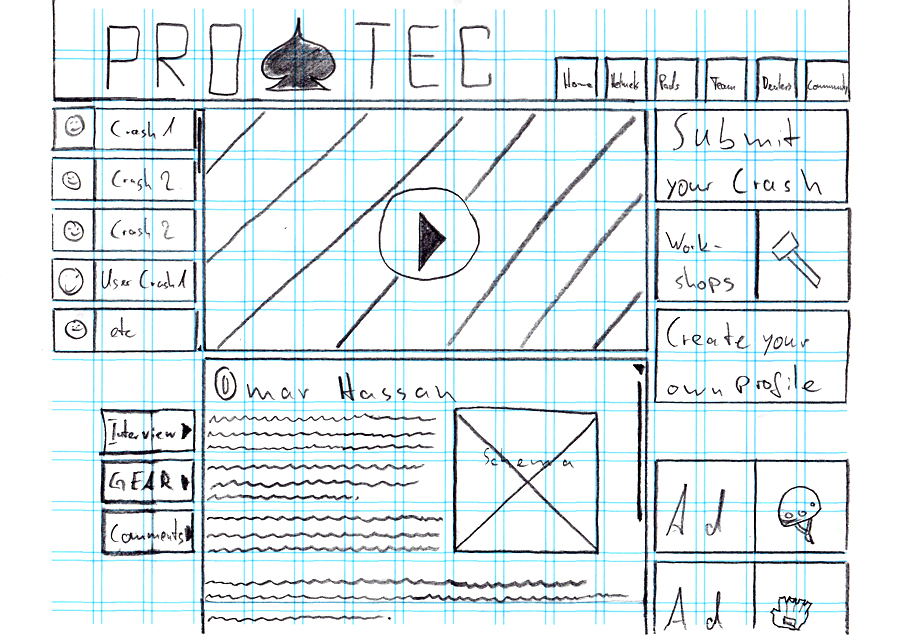
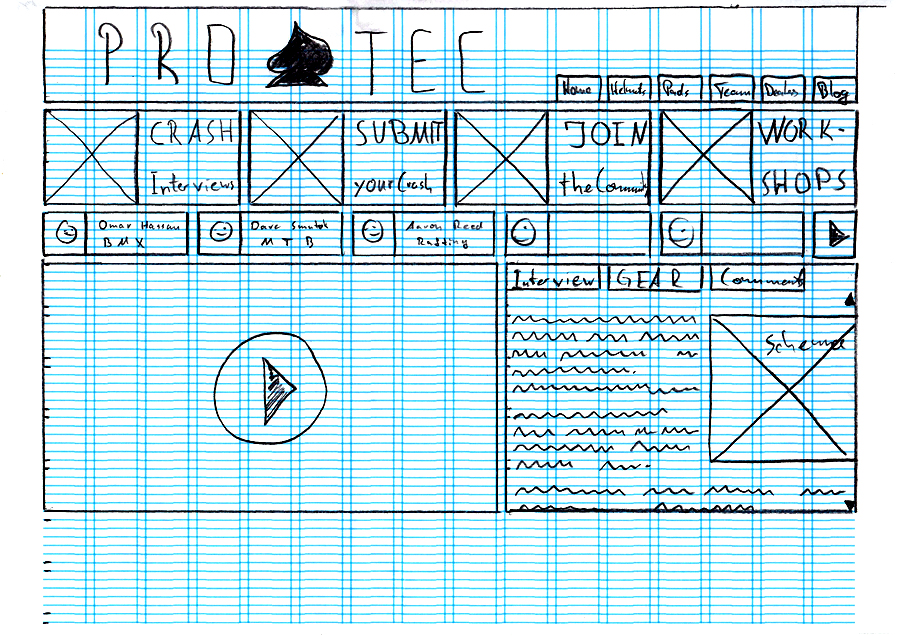
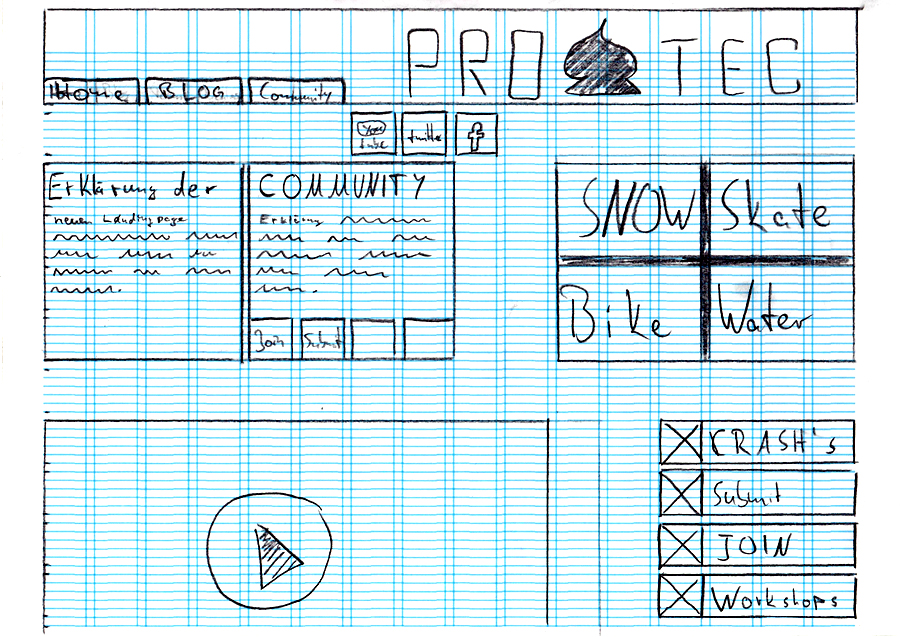
Auf unserer Landingpage werden Interviews mit Sportlern über ihre Crashs gezeigt. Hauptsächlich durch Videos. Das eingebettete Video steht in jedem Layout im Vordergrund. In den drei LAyouts habe ich verschieden Anordnungen der Crash/Sportler Auswahl sowie der Videobeschreibung ausprobiert. Im dritten Layout steht an erster Stelle ein Text, zur Einführung in die Seite.



Eine digitale Version folgt.
Konzept:
Die Applikation stellt eine erweiterte Funktion der Landingpage zu dem Thema “Patagonia – Winterspass und Umweltschutz” dar.
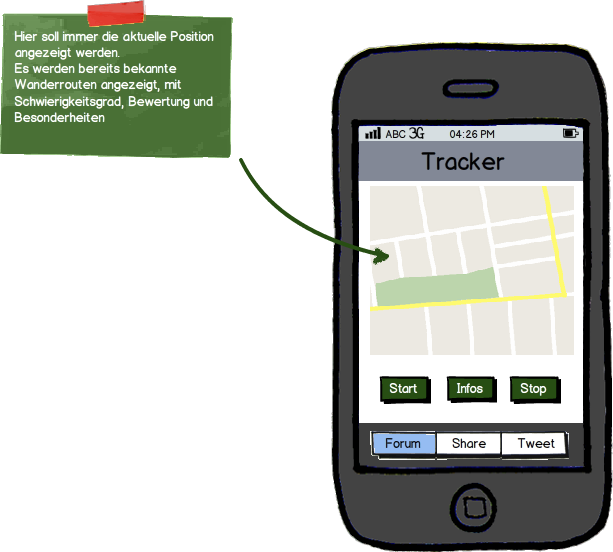
Die gesamte App dient zum erschließen neuer Wanderwege und/oder zur Optimierung dieser aufgrund von schon gegebnen Informationen anderen User. Es werden nicht nur Werte und Daten gesammelt und ausgewertet, es soll auch zu gleichen Teilen den User dazu anregen, mehr auf seine Umgebung zu achten, beziehungsweise seine Umgebung überhaupt wahrzunehmen.
Über das Hauptmenü des “Umweltcamps” kann man die verschiedenen Funktionen aufrufen, sowie einem Forum beitreten, um Ideen und Werte auszutauschen oder seine Ergebnisse/Erkenntnisse zu teilen.
Die “Tracker”-Funktion sucht nach bereits vorhandenen Routen und errechnet alle nennenswerten Informationen zu dieser Strecke. Gleichzeitig kann man manuell markante Merkmale der Route eingeben, um so eine perfekte Auskunft zu erstellen.
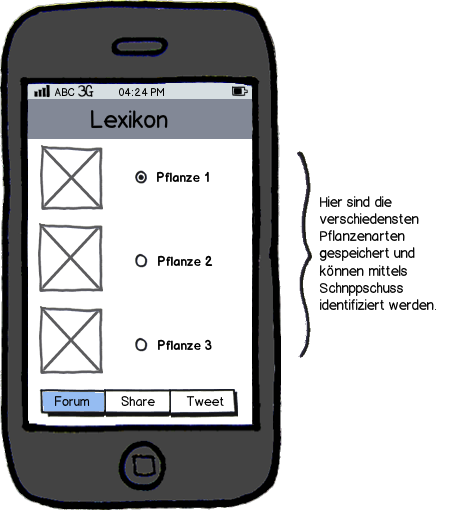
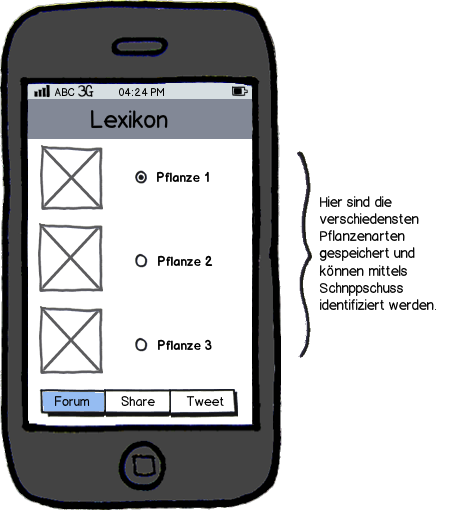
Das “Lexikon” zeigt mittels Schnappschusses Daten zu Pflanzen, Tieren und Landschaften an. Klassifiziert diese und stellt, wenn erwünscht, Informationen zu Herkunft, Ausbreitung und Seltenheit zur Verfügung.
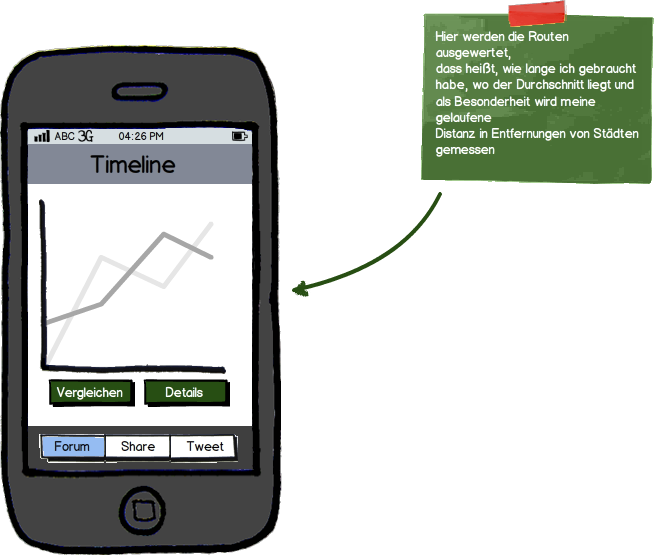
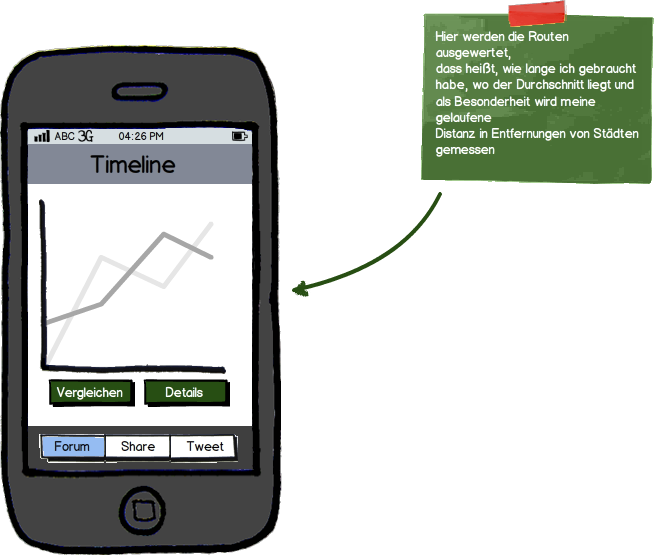
Die “Timeline” ist eine Funktion mit der alle gesammelten Daten visuell und Datiert abgerufen werden können.
Unter “Einstellungen” trifft man alle Vorentscheidungen und kann persönliche Daten hinterlassen.
Anmerkung: Bilder können zur besseren Einsicht angeklickt werden.




Dez 18, 2011
fabiansebastian
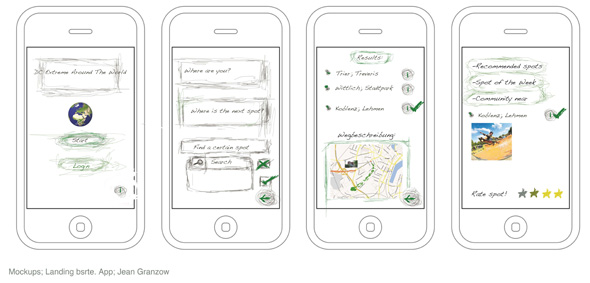
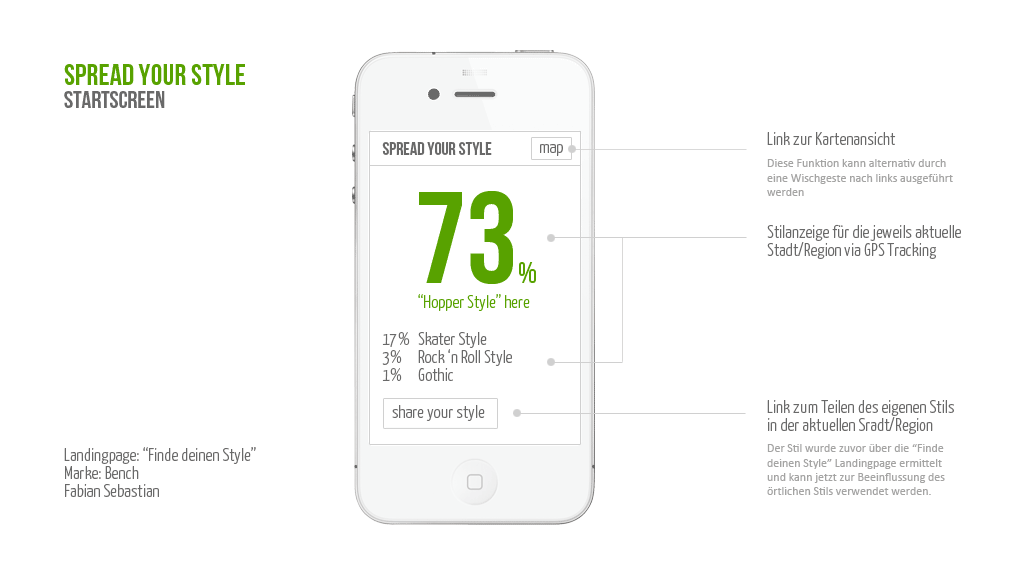
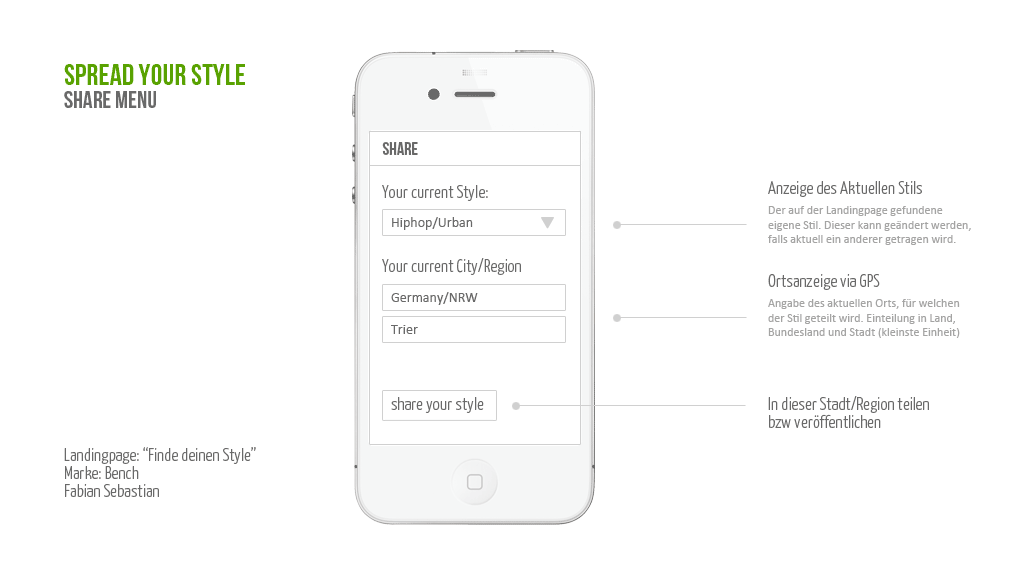
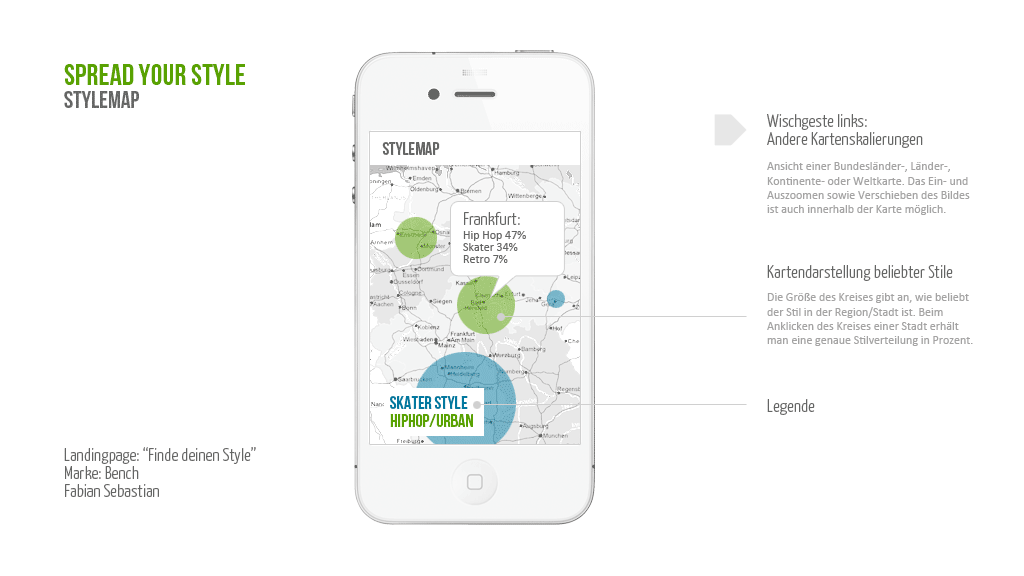
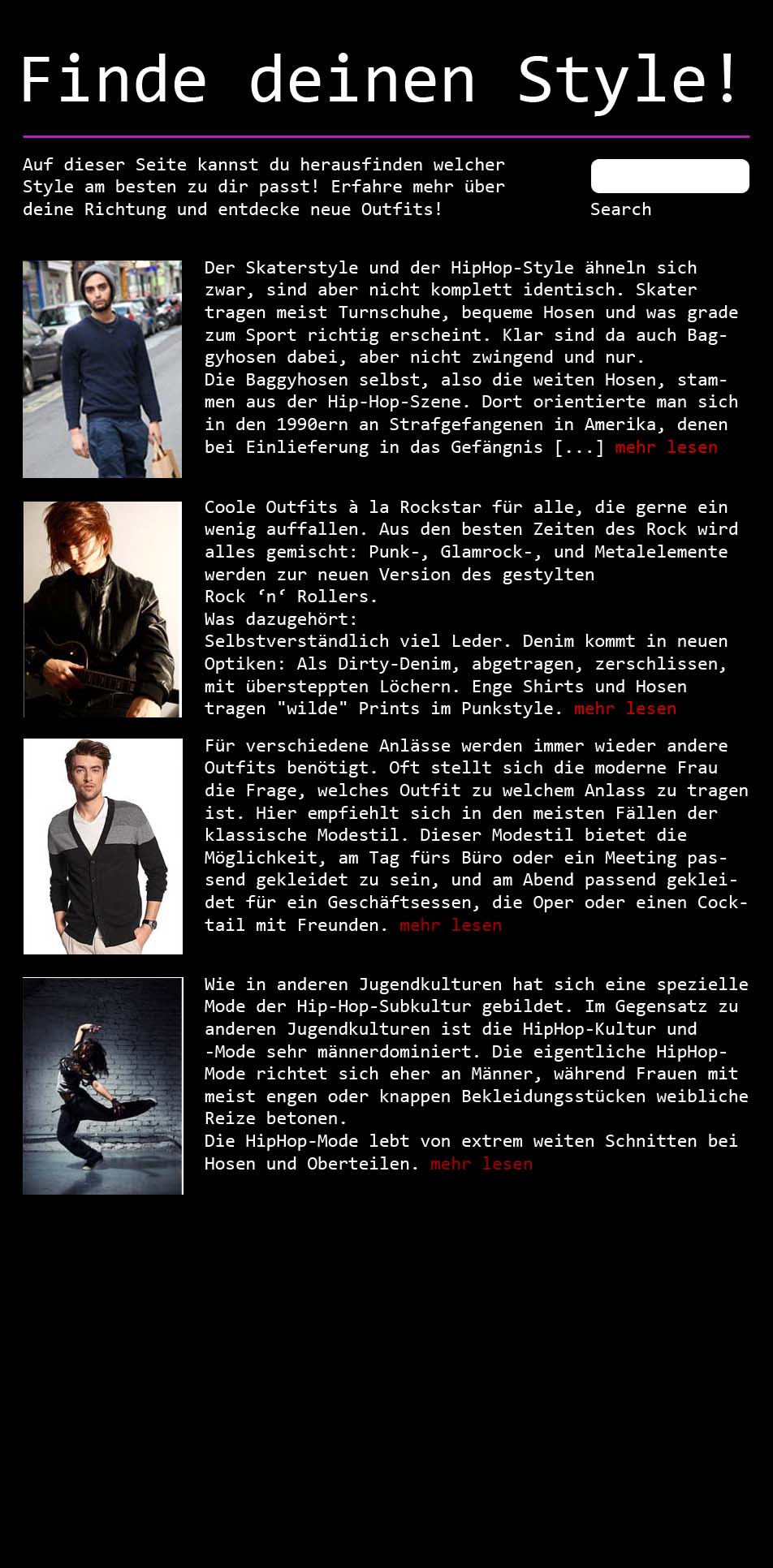
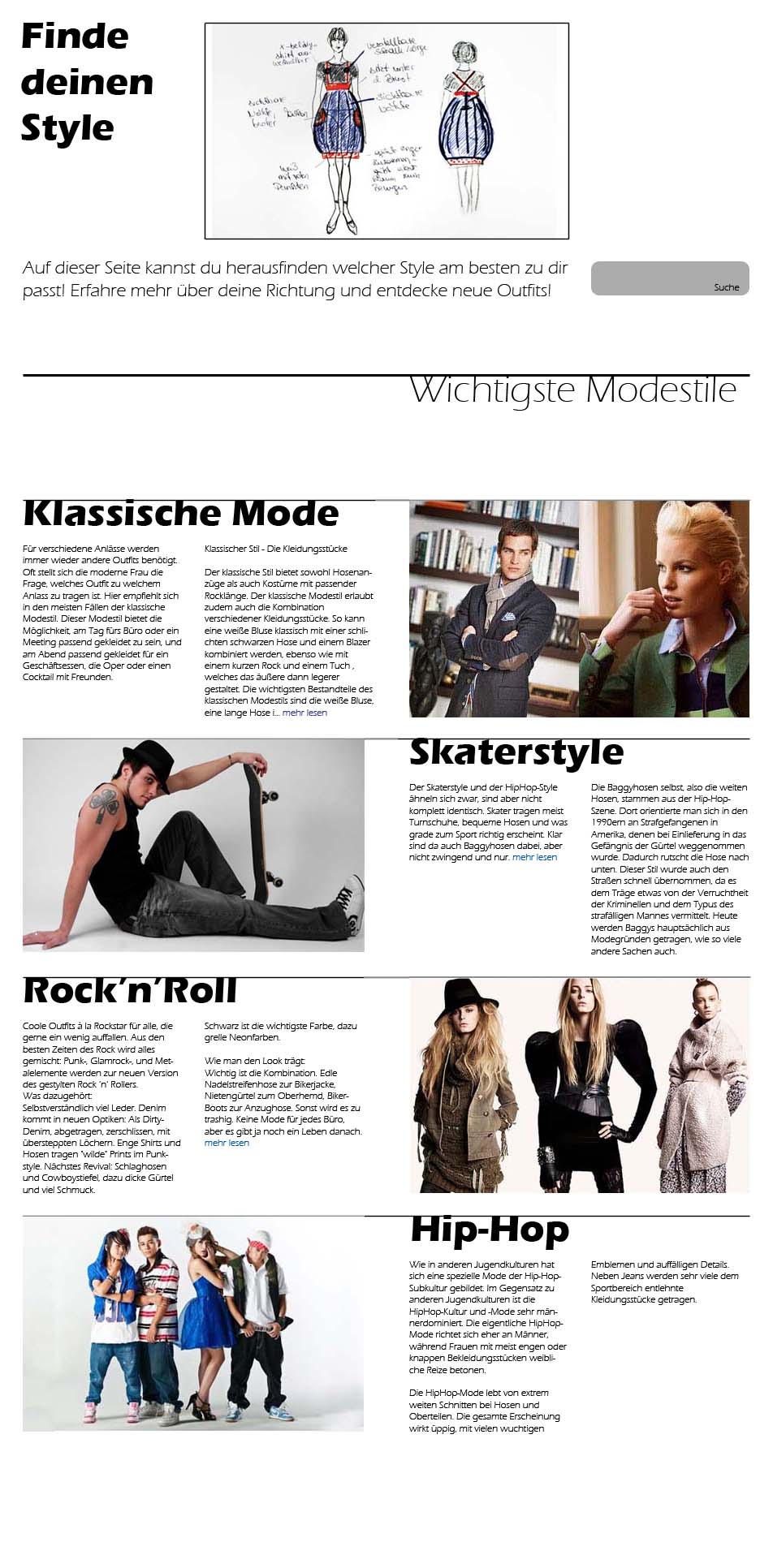
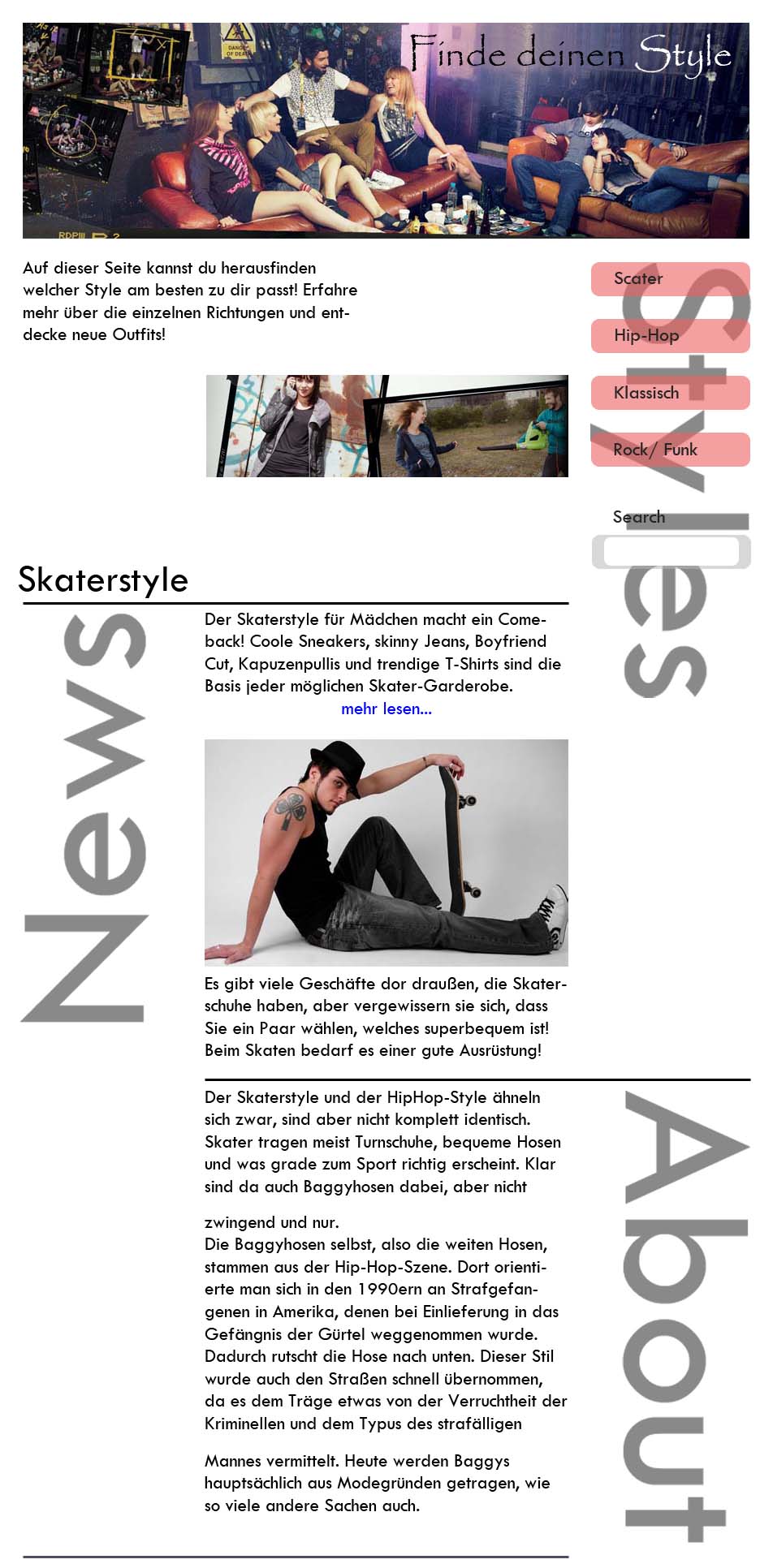
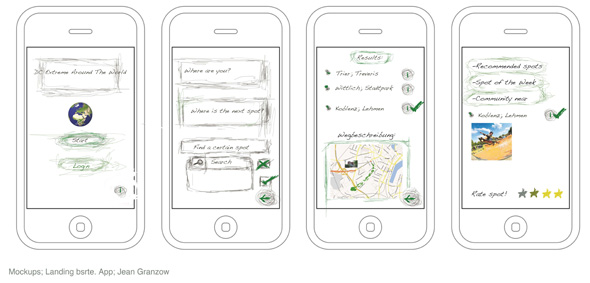
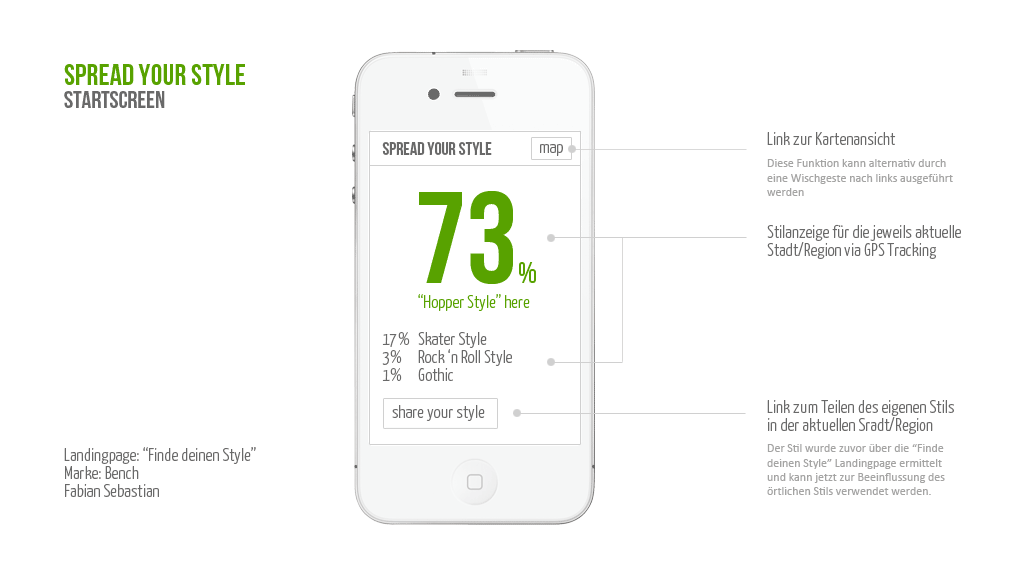
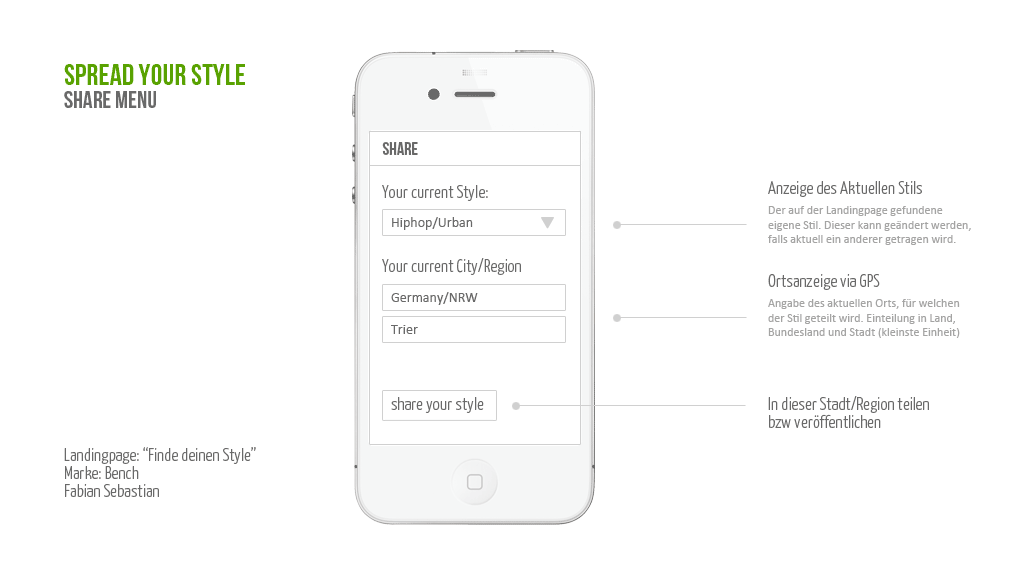
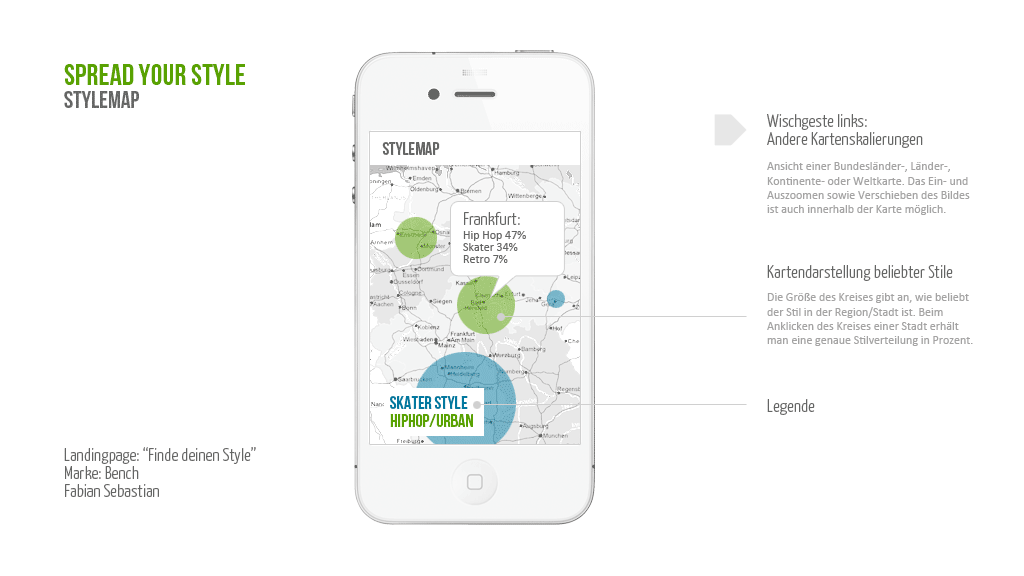
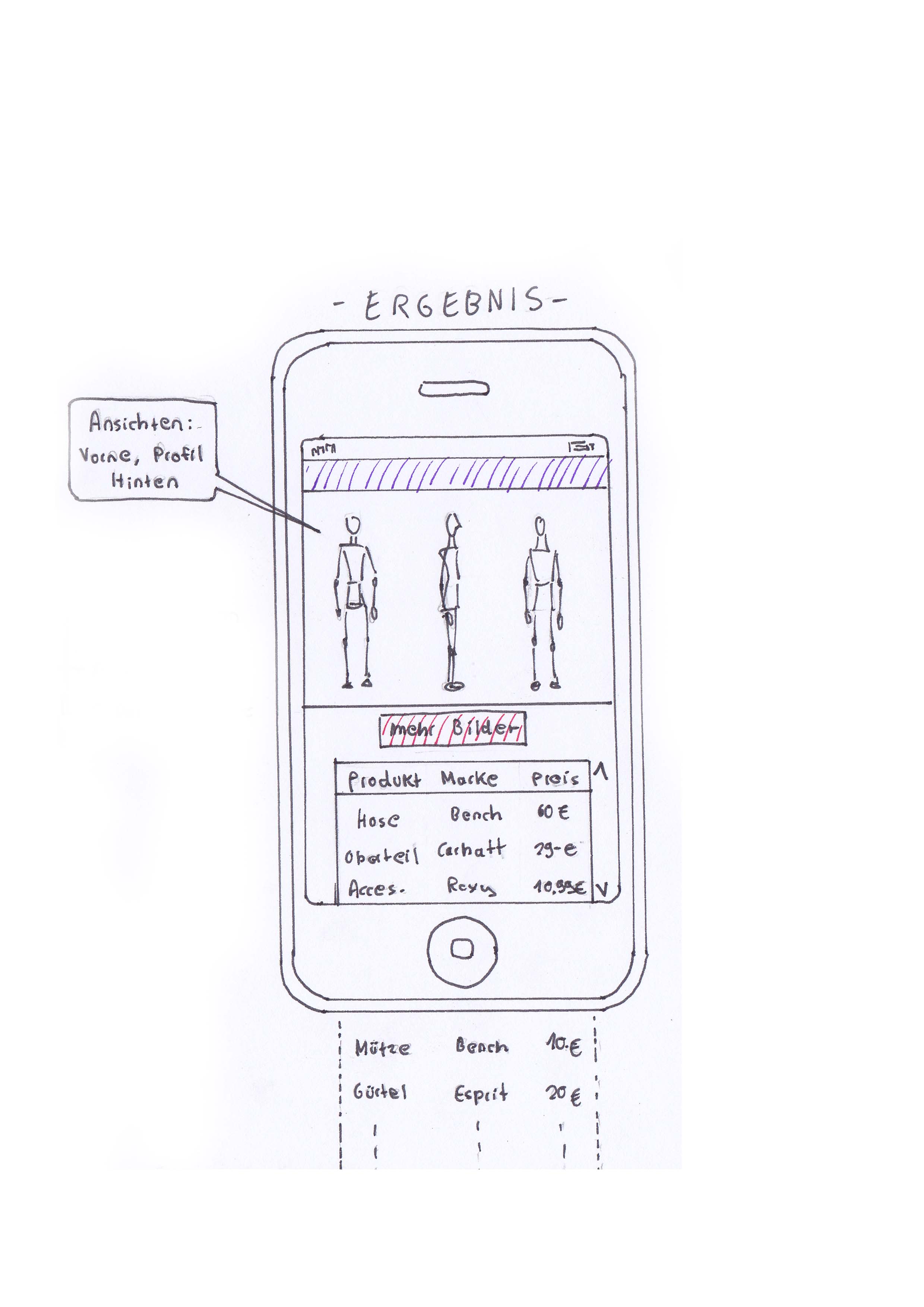
Während die Bench Landingpage unter dem Motto “Finde deinen Stil” stand, heißt es bei der App “Spread your Style” – also verbreite/teile deinen Stil. Die Funktionsweise: Nachdem man seinen Stil auf der Landingpage oder deren mobilen Version (in der App) gefunden hat, kann man seinen Stil an verschiedenen Orten teilen. Dadurch kann man sehen, wo welcher Stil aktuell ist und es entsteht eine Art “Rennen” um den beliebtesten Kleidungsstil in einer Stadt/Region/Bundesland/Land/Kontinent.
Die überarbeiteten Mockups der App:
Bereits teilweise ausgearbeitet (Schriften/Visualisierungen).
Zum vergrößern Bilder anklicken.



Zum Vergleich:
Erste grobe Mockups der App aus der Vorlesung
Anbindung der App an die Landingpage:
Wie auf der dem Bild der Bench Landingpage zu sehen ist, ist dort eine Karte vorhanden. Die Stildaten dieser Karte basieren auf den in der App geteilten Daten. Anders herum ist der Stil, welcher in der App als “eigene Stil” gekennzeichnet ist, das Ergebnis aus dem Stilfinder der Landingpage.



Konzept
Hier folgt noch eine Beschreibung von dem Konzept.
Dez 18, 2011
jeanmariegranzow

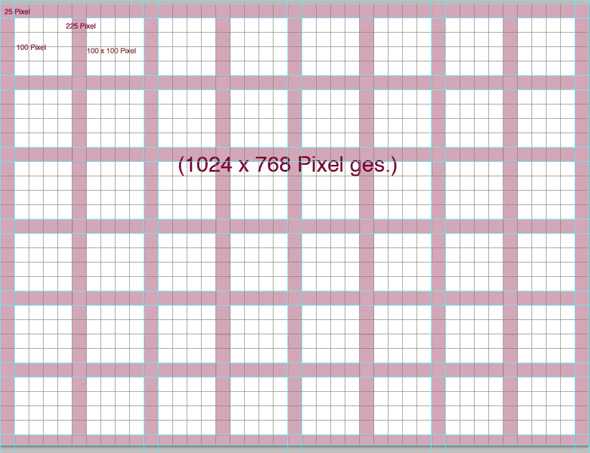
Raster als PDF