Nov 28, 2011 nadjasimon 0
Artikel im Zeitraum November / 2011
Nov 28, 2011 hansboehme 0
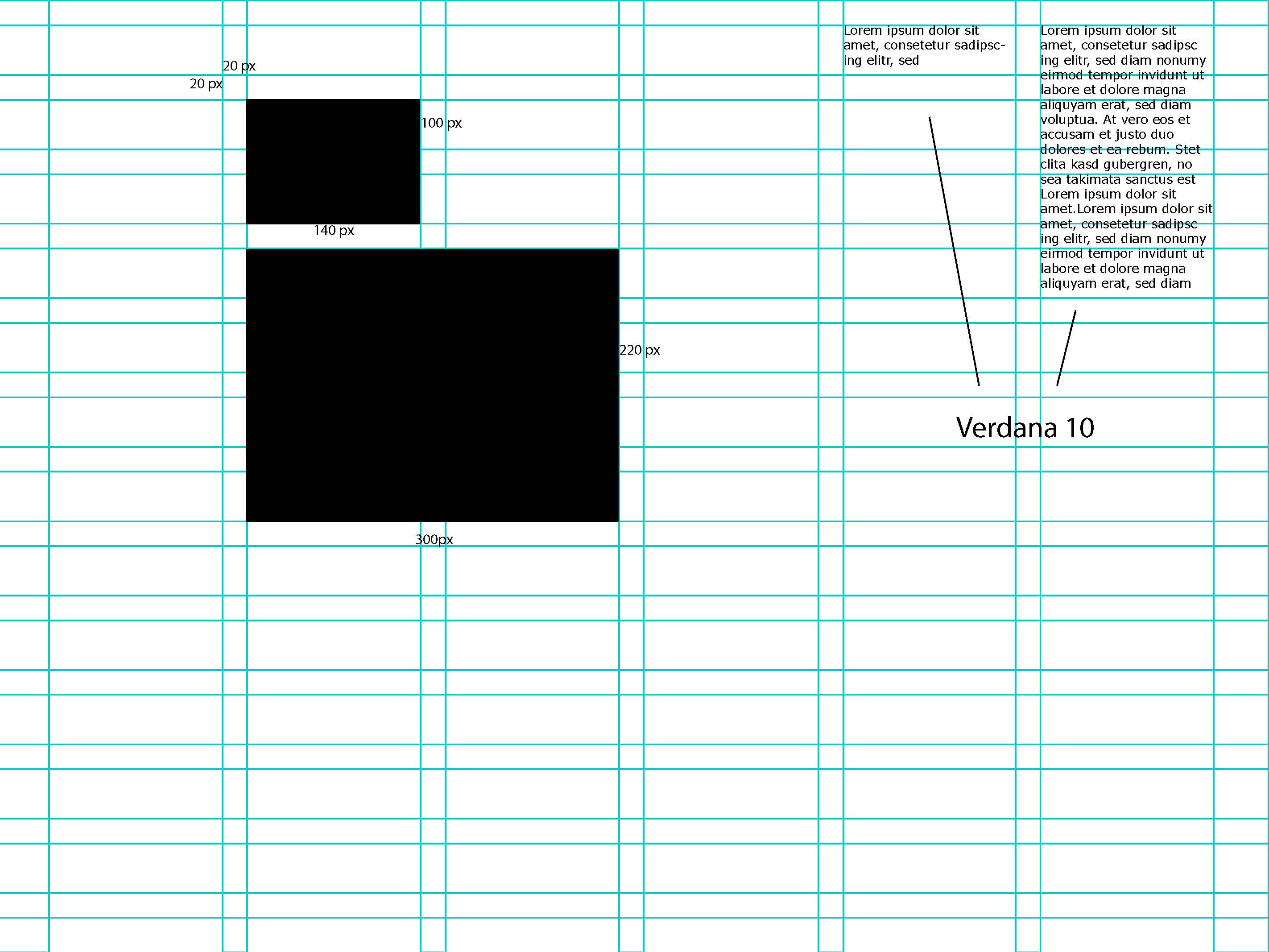
Aufgabe 2: Raster entwickeln (Puma)
Das Raster ist in der Mediathek unter folgendem Link zu finden:
Das kleinste Element ist 20 x 20 Pixel groß, sodass bei der Bilddarstellung ein 4:3 Format in verschiedenen Größen möglich ist.
Die Abstände zwischen den Spalten und Zeilen sind 20 Pixel groß, die Spalten sind 140 Pixel breit.
Das gesamte Raster ist 1024 Pixel breit und 768 Pixel hoch.
Edit:
Das gleiche Raster mit der Schrift “Verdana” in der Größe 10 (damit sie besser in das Gitter passt).
Nov 28, 2011 dimitardimitrov 0
Bench Raster
Raster für die Benchgruppe.
PS.: Aufgabe 1. hat Fabian für unsere Gruppe schon gepostet.
Nov 28, 2011 johannkarlin 0
1. Aufgabe: Thema für eine Landingpage – Head.com (David Ebner, Johann Karlin, Niklas Zorell)
Als Thema für eine Landingpage hat sich unsere Gruppe, David, Niklas und ich, mit dem Sportequipment-Hersteller HEAD auseinandergesetzt.
Wir haben uns für das Thema “Wie werde ich Tennisprofi?” entschieden und haben demnach die Landingpage der Tennis-Rubrik von Head unter die Lupe genommen(Link).
Im ersten Schritt haben wir den Inhalt der Seite analysiert, um im Anschluss eine Liste von Bereichen, die zum Thema passen würden, aber auf der Seite nicht vorhanden sind, zu erstellen.
Folgende Punkte haben wir der Seite bereits entnehmen können:
- What’s your game
- 5 Kategorien
- Zuordnung Schläger / Spieler
- Identifikation
- Nachrichten rund um den Sport
- Spielerprofile
- Ausrüstung
- Händler
- Team Elite (Sponsorprogramm)
- Play & Stay Programm
- Initiative zur Förderung junger Einsteiger
- Inkl. passendes Equipment
- Technologie
- Ball
- Schuh
- Schläger
- (Partnerfirmen)
Folgende Bereiche fehlen unserer Meinung nach, wenn man das Ziel Tennisprofi zu werden hat und die Seite besucht:
- Community
- Mitspieler finden
- Tennisplätze in der Umgebung finden
- Support-Forum
- Fitness
- Individueller Trainingsplan
- Allgemeine Tipps
- Gesundheit
- Getränke / Ernährung
- Verletzungsprävention
- Schuhe (Bodenbelag)
Nov 28, 2011 juliabaudler 0
Aufgabe2_Raster
Mein Raster:
1024px x 3000 px
Kästchen sind 12px x 15px
http://sport.crossmedia-integrierte-kommunikation.de/files/2011/11/Raster_2.pdf
Nov 28, 2011 hansboehme 0
Aufgabe 1: Landingpage-Themen (Puma)
Unsere Gruppe hat sich für die Sportmarke Puma entschieden. Das Thema für die Landingpage ist “Einstieg ins Golfen” und bezieht sich damit auf das Angebot an Golfausrüstung von Puma (http://de.puma.com/golf).
Um eine ansprechende und gleichzeitig interessante Landingpage zu schaffen haben wir diese in drei Überrubriken (Basics, Ausrüstung und Locations) gegliedert, die folgende Punkte beinhalten:
Basics:
Grundlagen – Welche grundlegenden Techniken sind beim Golfen zu beachten? Wie ist die richtige Körperhaltung etc.?
Training – Wo nehme ich am besten Training? Wie sollte ein solches Training aussehen?
Ausrüstung
Schläger – Welcher Schläger eignen sich wofür?
Bälle – Was ist zu beachten bei der Wahl der Golfbälle?
Kleidung – Gibt es Kleidung, die den Sportler beim Golfen unterstützt?
Locations:
Clubs – Wo befindet sich ein Golfclub in meiner Nähe? Macht es Sinn einem Club beizutreten?
Plätze – Wo in meiner Nähe befinden sich Golfplätze?
Platzreife – Wissenswertes über Platzreife und allgemeine Turnierbedingungen
Zusätzlich sollen zu den jeweiligen Unterpunkten News- und Community-Features angeboten werden.
Nov 28, 2011 fabiansebastian Kommentare deaktiviert
Aufgabe 2 – Rastergestaltung – Bench
Für die Gestaltung der Landingpage habe ich nach seitenweise Rechnungen und Überlegungen folgendes Raster als Grundlage gewählt:
![[GRID]](http://sport.crossmedia-integrierte-kommunikation.de/files/2011/11/grid2-notes-v2.jpg)
Grid – Bild zum Vergrößern anklicken
Das kleinste Bildelement entspricht dem 4:3 Bildschirm-/Fotoformat mit 120×90 Pixeln. Die Schriftgröße liegt bei 12 Pixeln, der Zeilenabstand bei 15 Pixeln. Daher wurden 15 Pixel als Grundlage für das Raster verwendet. Alle Elemente sind ein Vielfaches der 15 Pixel, der Zeilen- sowie Spaltenabstand betragen genau 15 Pixel. Insgesamt kommt die Seite auf eine Breite von 795 Pixeln und ist damit auch auf der kleinsten Bildschirmauflösung mit einer Breite von 1024 Pixeln noch darstellbar und behält auch dort einen akzeptablen Randbereich.
Nov 28, 2011 fabiansebastian Kommentare deaktiviert
Aufgabe 1 – Landingpage Themenfindung – Bench
Für die Gestaltung einer Landingpage wurde die Sport- und Fashionmarke Bench (www.bench.co.uk/) ausgewählt. Als Thema für diese Landingpage haben wir uns auf den “Finde deinen Style” Stilfinder geeinigt. Dieser besteht aus Grundsätzlich zwei Komponenten:
a.: Der Startscreen, auf welchem der User verschiedene Outfits bewerten kann und nach einer bestimmten Menge an Bewertungen “seinen Stil” – den laut Ergebnissen passenden Kleidungsstil – findet. Er wird dann auf die eigentliche Landingpage zu seinem speziellen Stil weitergeleitet
b.: Die eigentliche Landingpage: Hier werden Informationen, Bilder, Videos, News, Community, Beratung und Events auf einer einzigen Page für jeden Stil zusammengefasst. Geplant sind u.a. folgende Seitenelemente
Interaktiver Teil/Community:
- User-Bilder: Die Möglichkeit eigene Bilder hochzuladen und die Bilder andere Leute dieses Fashion-Stils zu betrachten und zu kommentieren.
- User-Karte: Zeigt die Aktivitäten der User aus verschiedenen Regionen. So kann man zum Beispiel sehen in welchen Städten der eigene Stil besonders verbreitet ist.
- Eventkalender: Zeigt alle anstehenden Veranstaltungen rund um den Stil in der Nähe
Informeller Teil:
- Bilder (Slideshow): Was interessiert beim Fashion-Style am meisten? Die Fotos. Diese werden in einer Slideshow auf der Landingpage gezeigt.
- Informationen: Ein Überblick über den Stil sowie einige vertiefenden Informationen
- News: Neuigkeiten aus der Szene