Nov 29, 2011
marvinwilhelm
Raster
5 Spalten – je 176 pixel breit
Abstände zwischen Spalten – je 20 pixel
Abstände zu den Seiten – je 32 pixel
Abstände nach oben und unten – je 22 pixel
Abstände zwischen Zeilen – je 20 pixel

Rasteranwendung

Entwurf: Landingpage vom 24.11.11
1024 x 768 px
8 Spalten à je 113 px, Spaltenzwischenraum und Baseline Grid sind 12 px groß,
und der Rand 18px.
>Klick für Link in der Mediathek<
Nov 29, 2011
sandypanacek
V1 ist mein erstes Raster. Nach ein paar Überlegungen habe ich es abgeändert und so entstand V2,
welches ich persönlich bevorzuge. Trotzdem ist die Herkunft ersichtlich.
V2 hat eine Gesamtbreite von 804 Pixel und eine erst einmal provisorische -länge von 1000 Pixel.
Wobei ein Rand von 11 Pixel um den Content herum beabsichtigt ist.
Da ich die Datei aus irgendwelchen Gründen nicht in den Artikel einbetten kann, hier 2 Links:
>> Raster V1
>> Raster V2
Nov 28, 2011
johannkarlin
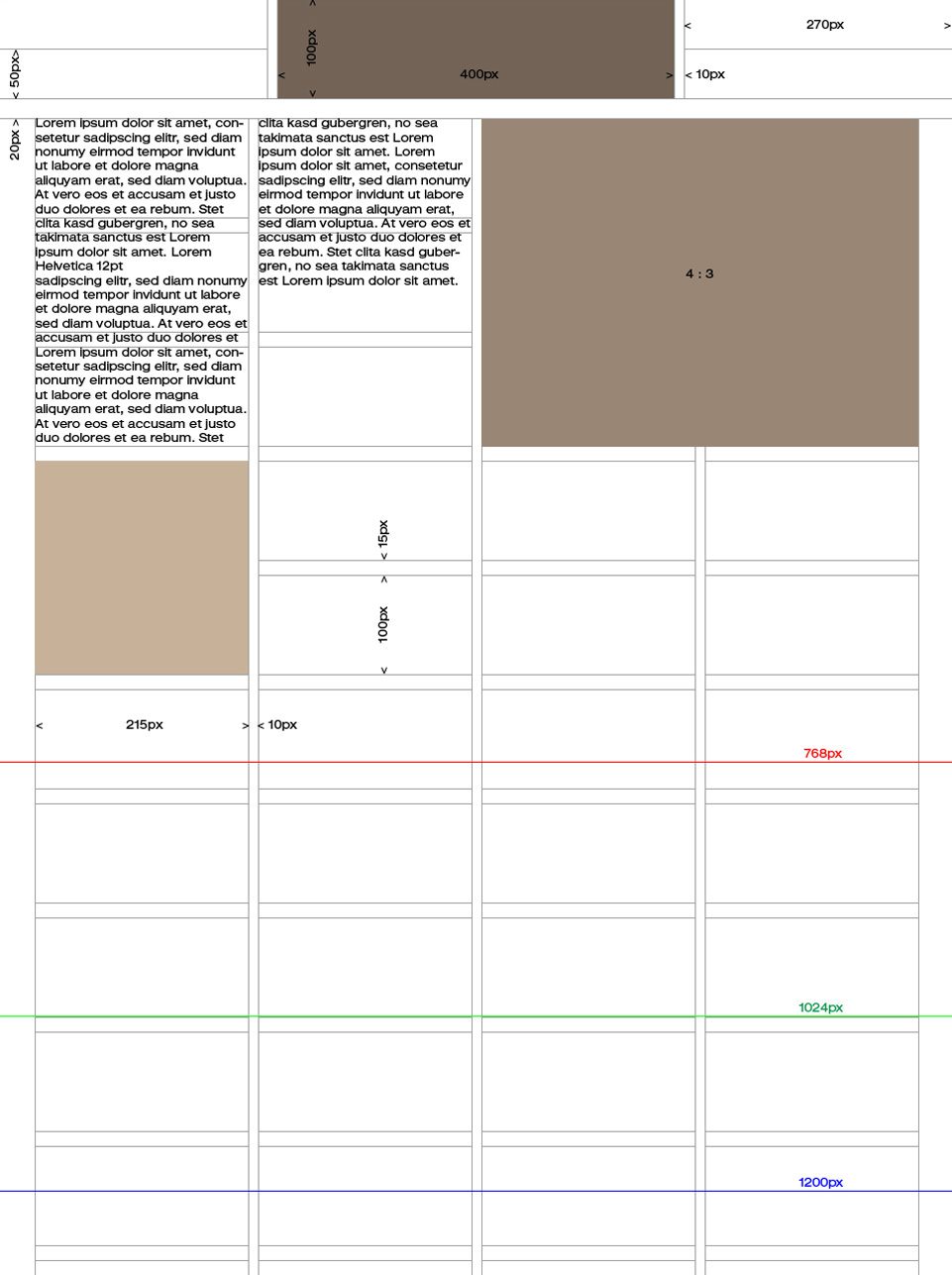
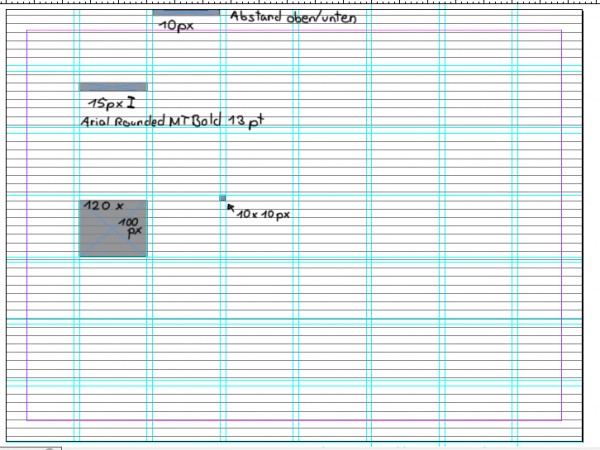
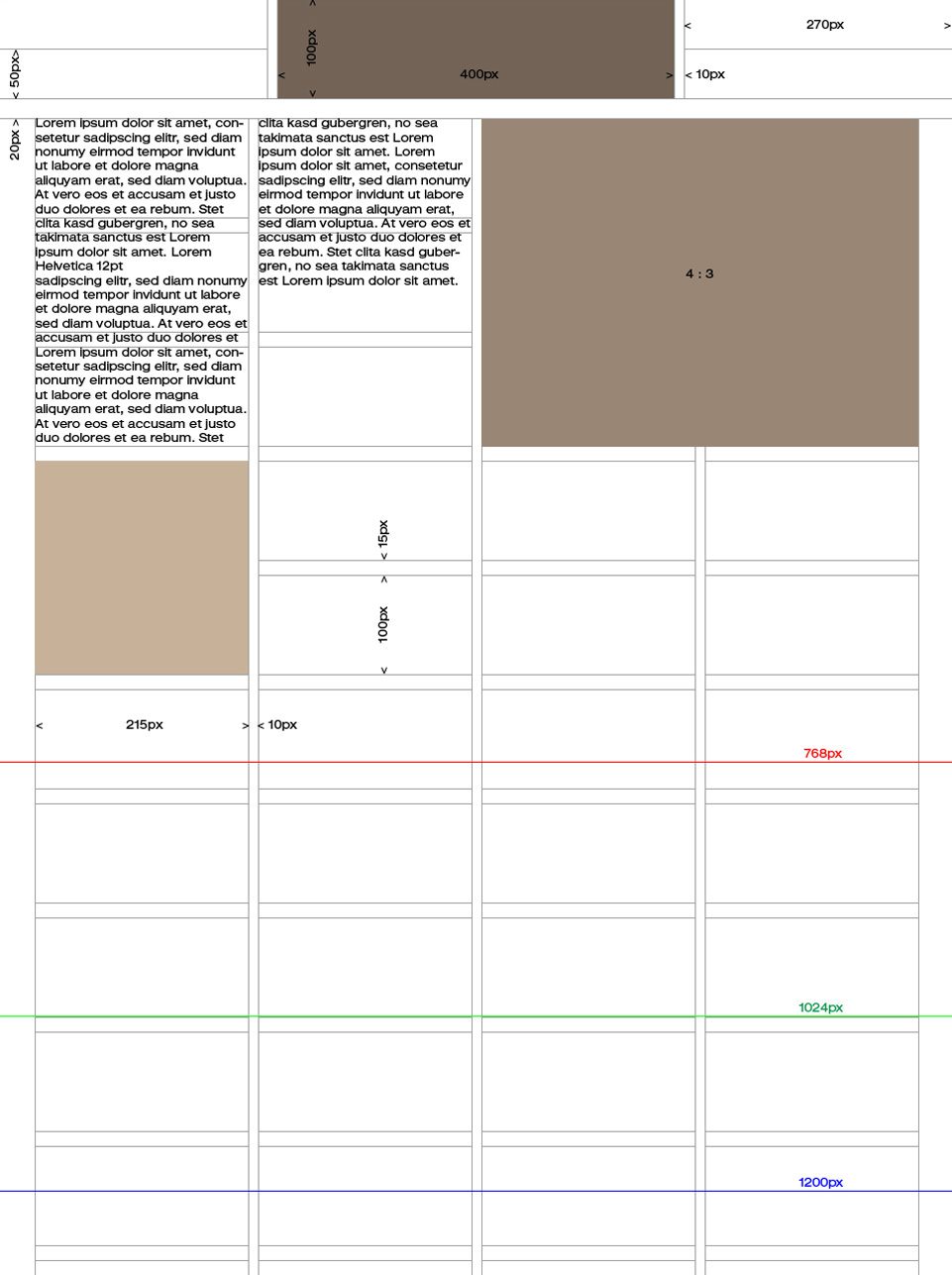
Das erstellte Raster ist lediglich 4 Spalten breit, was zum einen stark einschränkt, zum anderen aber auch deutlich für Ordnung sorgt.
Das kleinste Element ist 215px breit und 100px hoch. Bei Bedarf können daraus auch zwei 105x100px Felder entstehen.
Die Abstände betragen in der Vertikalen 10px und in der Horizontalen 15px, was unterbrechungsfreien Text der Schriftart Helvetica in der Größe 12pt ermöglicht.
Drei Felder in der Höhe und zwei in der Breite erlauben das Darstellen von Grafiken im 4:3 Format.

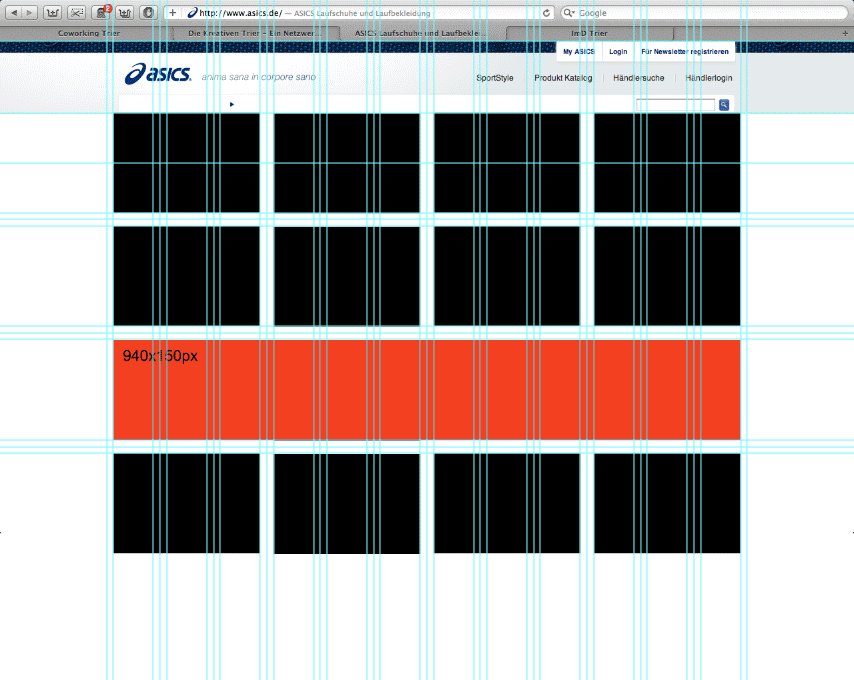
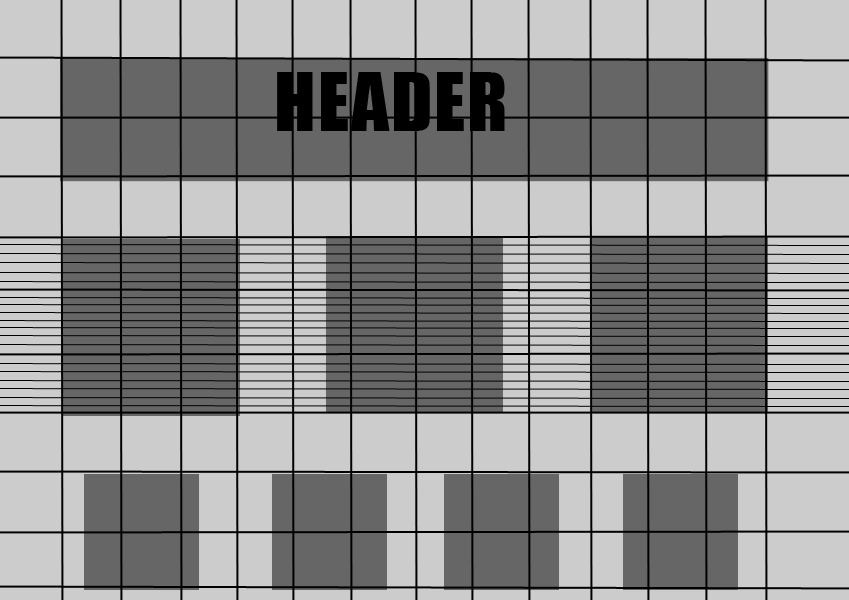
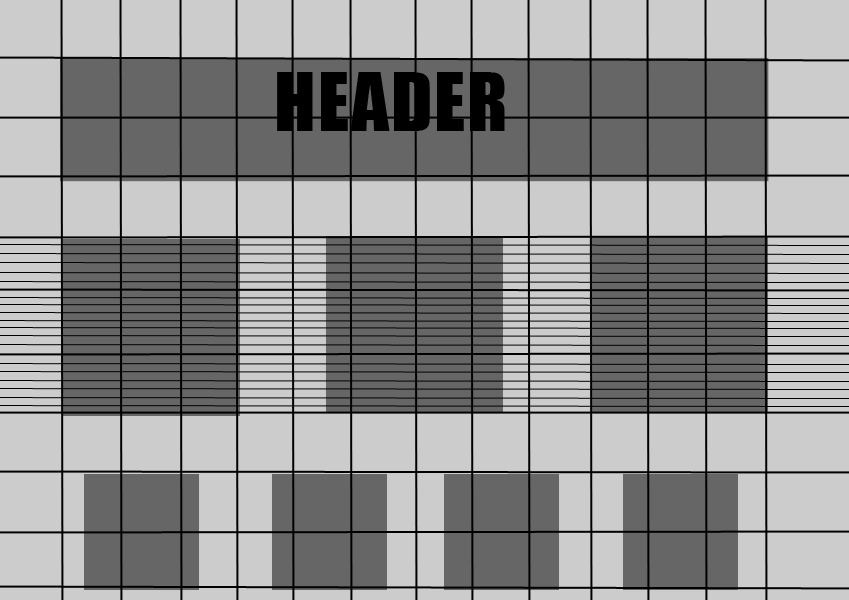
Einteilung einer Webseite in geordnete Bereiche:
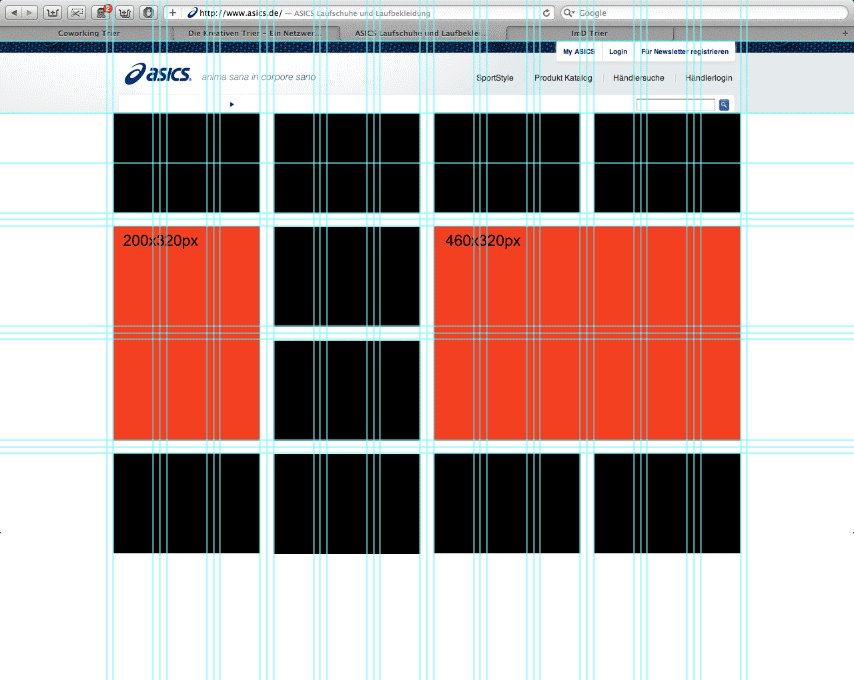
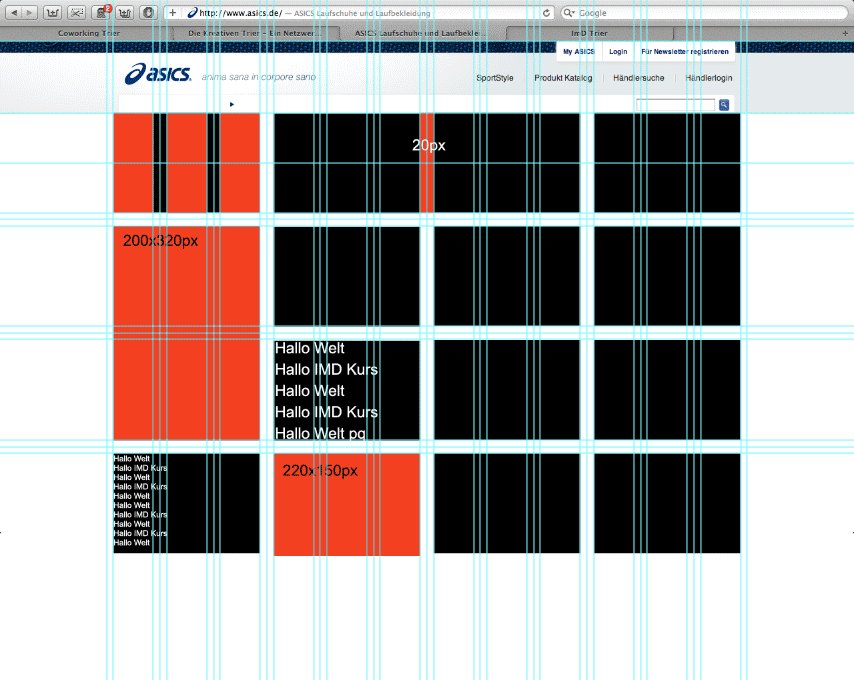
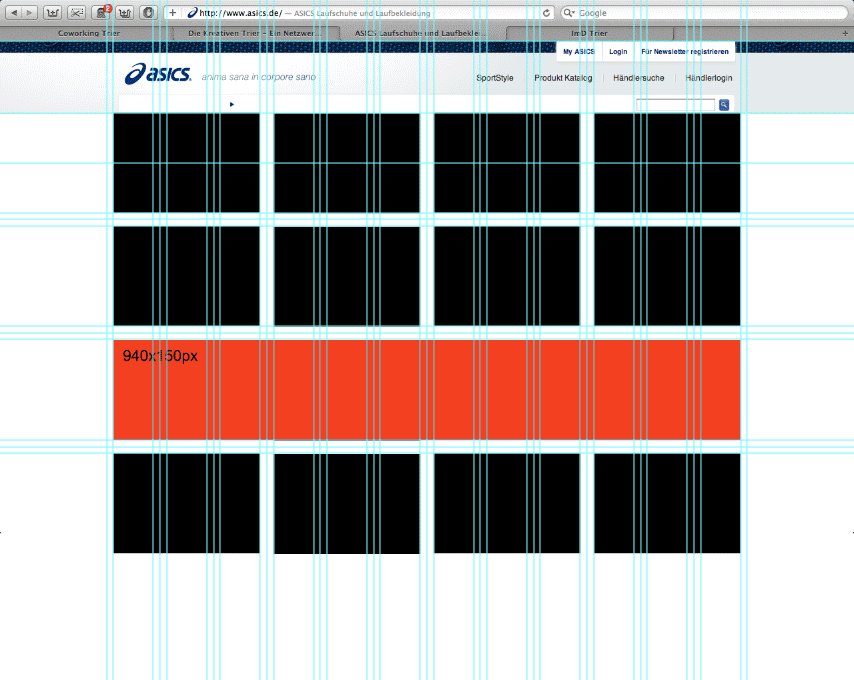
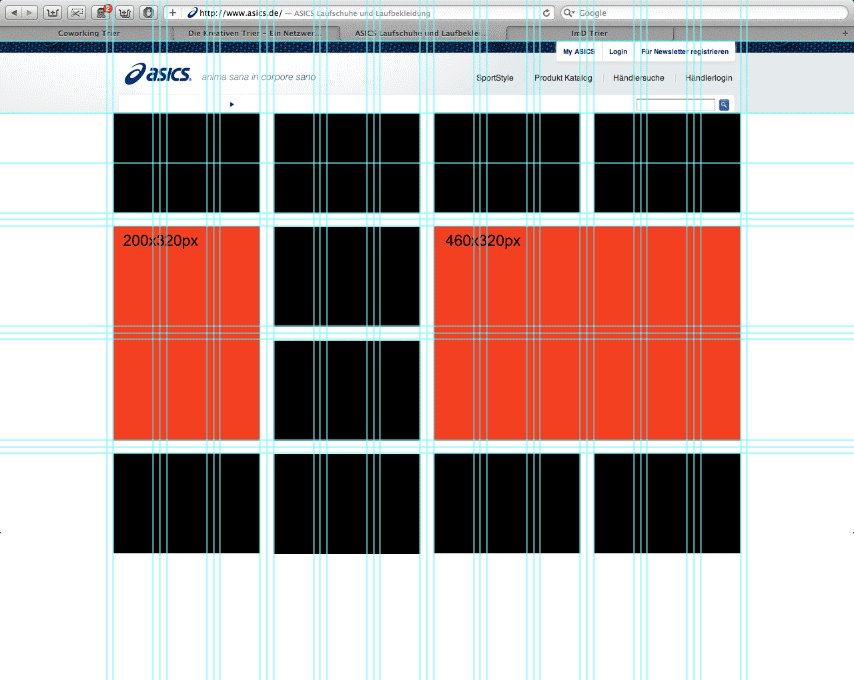
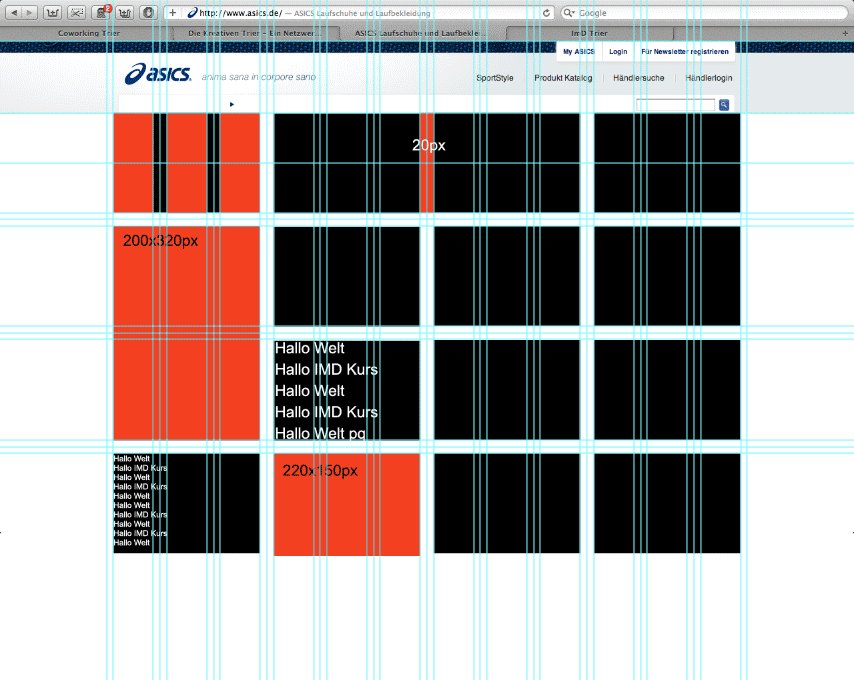
Die Animation zeigt das Raster sowie eine vorgeschlagene Größennutzung für verschiedenen Webseiten-Elemente. Die “Platzhalter” bzw. Flächen können jetzt pixelgenau mit Inhalt gefüllt werden.

Gestaltungsraster Demo
Das Gestaltungsraster:
Das Raster hat eine Gesamt-Pixelbreite von 960px in der Breite.
In der Höhe ist es variabel.
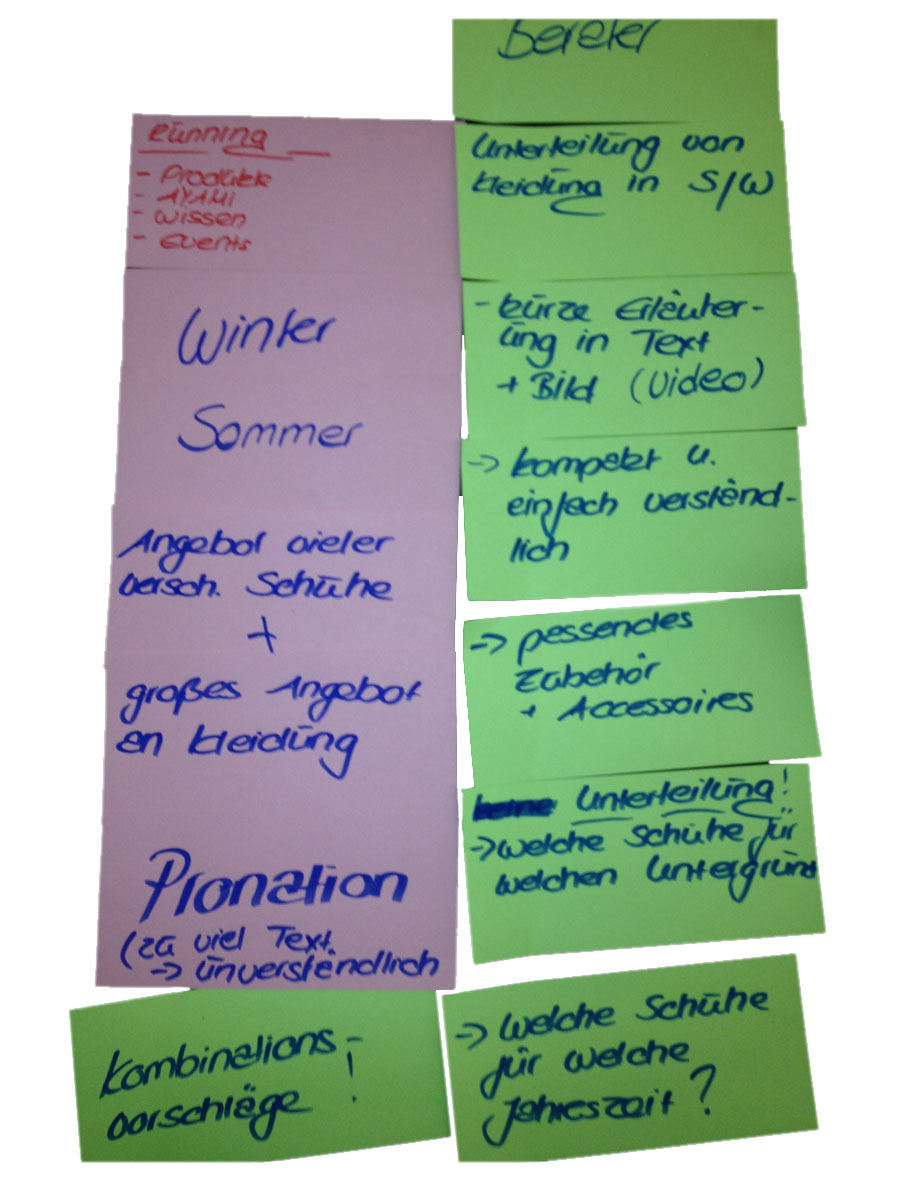
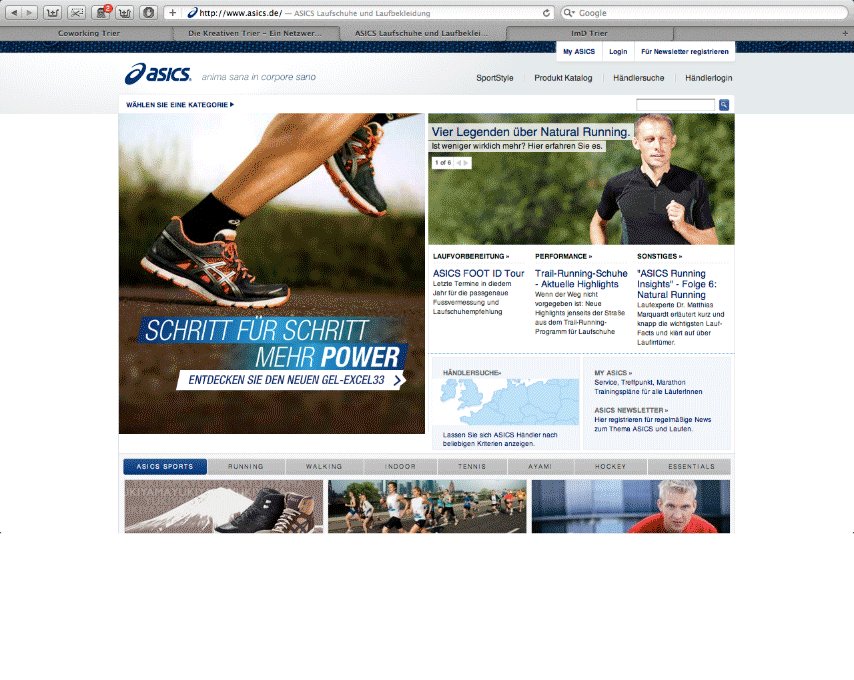
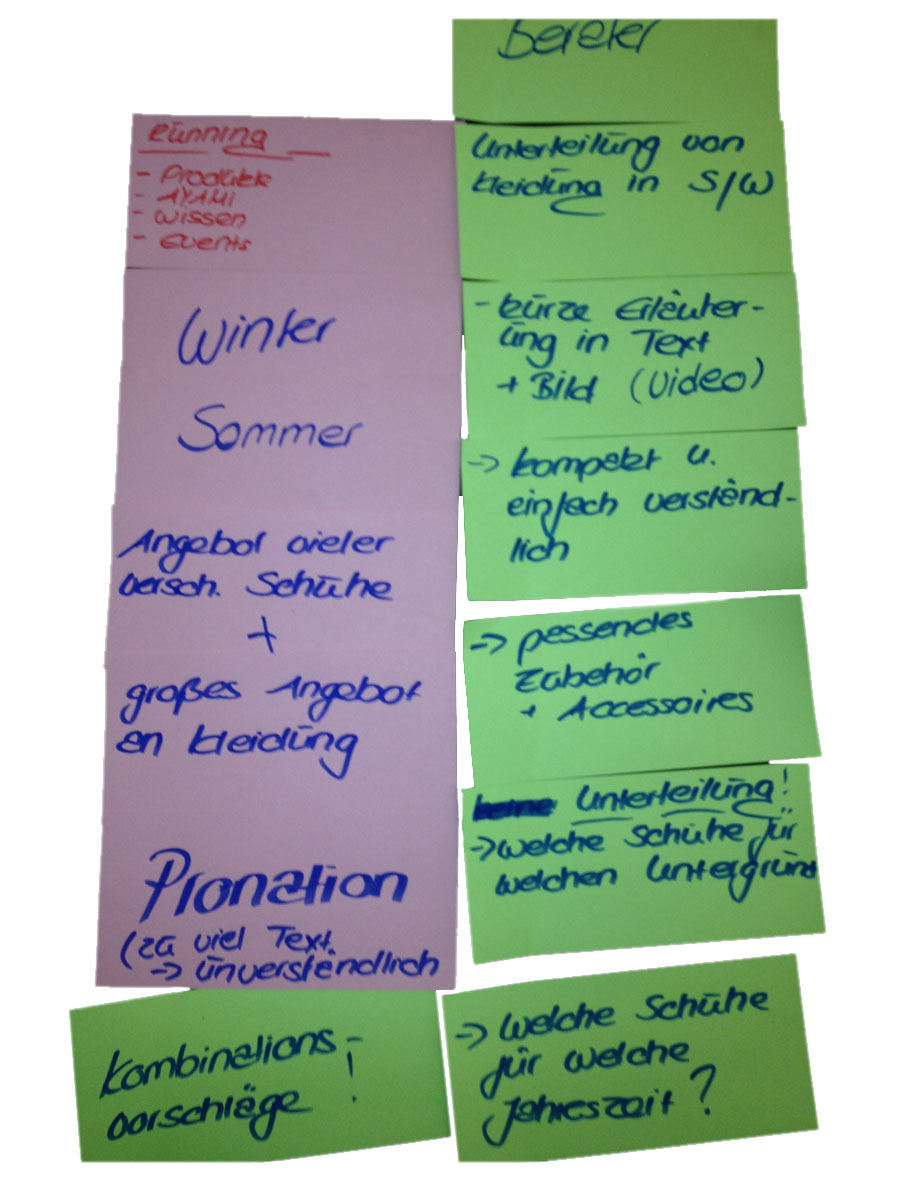
Analyse der Webseite: www.acics.com
Zuerst schauten wir uns die vorhandenen Inhalte genau an. Dabei viel uns auf, dass vieles da ist, aber leider zum Teil sehr versteckt. Die Idee war nun: Eine Landingpage zu erstellen, von der aus man einfach zu den gewünschten Produkten und Informationen findet. Um uns einen besseren Überblick zu verschaffen, schrieben wir uns alle relevanten Themen auf Karteikarten um diese in eine sinnvolle Reihenfolge zu bringen und variabel zu Ordnen.

Bildbeschreibung:
Auf den grünen Kärtchen sind unsere neuen Ideen. Auf den roten Kärtchen die bereits vorhandenen Ideen.
Nov 28, 2011
delfinaweber
Nov 28, 2011
delfinaweber
Hier meine Raster für Pro Touch.
Nov 28, 2011
maditakolles
Nov 28, 2011
nataschalorig
Hier zu finden

Vorversion von Sandy, Nadja und mir

hier mit Raster