Feb 9, 2012 johannkarlin 0
3. Aufgabe: Layouts gestalten
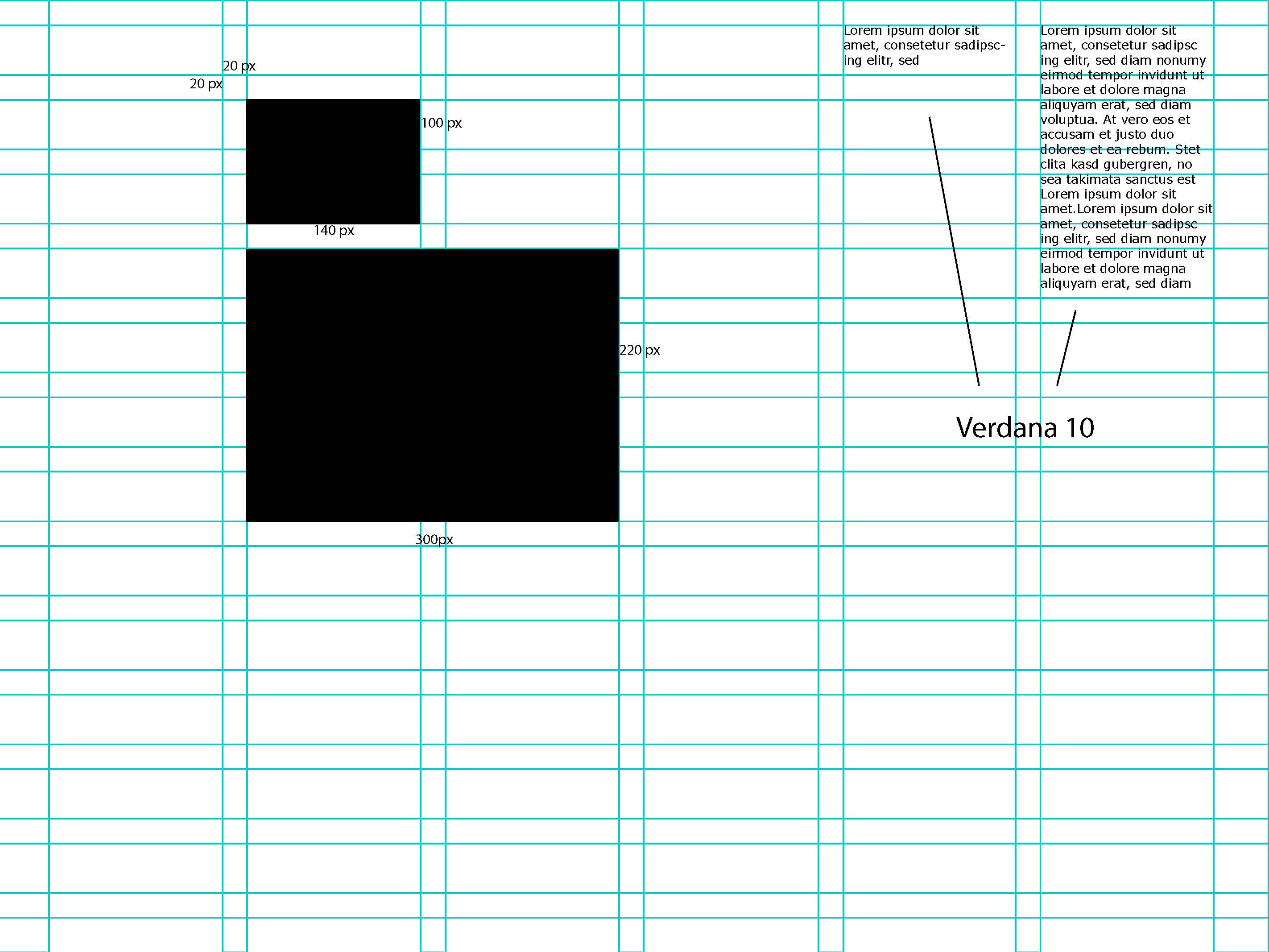
Aufbauend auf meinem zuvor selbst erstellten Raster, habe ich mich an drei unterschiedlichen Layouts der Landingpage versucht.
Es war für mich wichtig das aktuelle Programm der Marke, What’s your Game?, das auch zu unserem Thema “Wie werde ich Tennis-Profi?” passt, an oberster Stelle zu platzieren. Ungünstig hierfür waren die vier Spalten meines Rasters, wo die Kampagne sich allerdings um fünf Stile dreht.
Beim ersten Layout habe ich den neusten Stil noch rausgelassen, da die Kampagne bis vor Kurzem noch mit nur vier Stile hatte und der fünfte noch ganz neu ist. Es war auch schwer an Bildmaterial für eben diesen Stil heranzukommen.
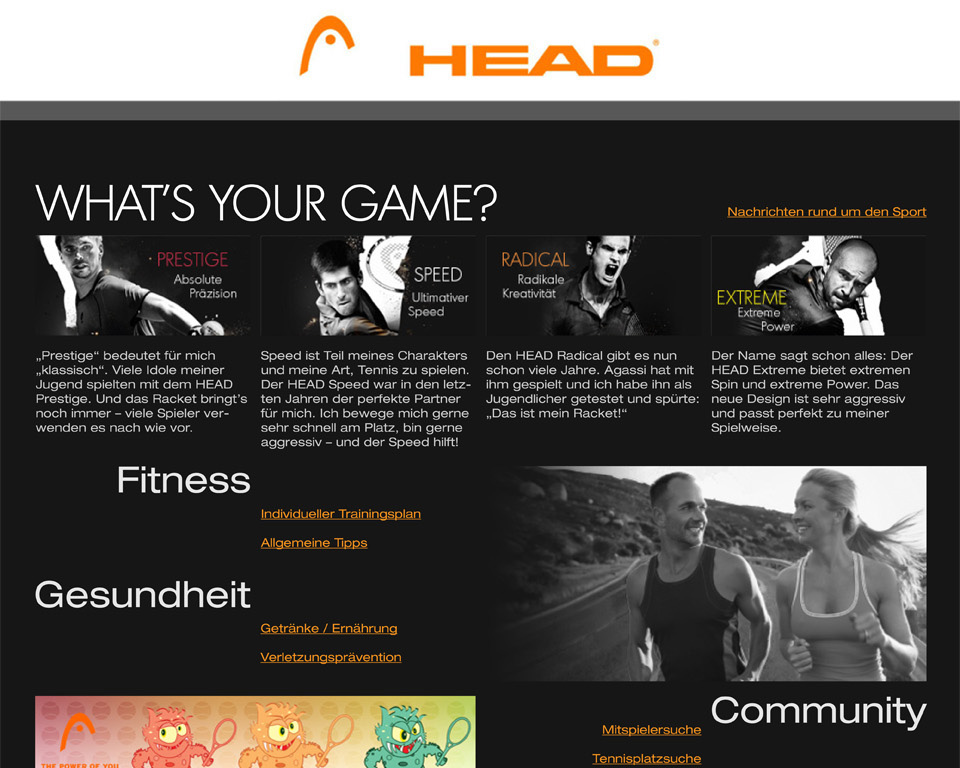
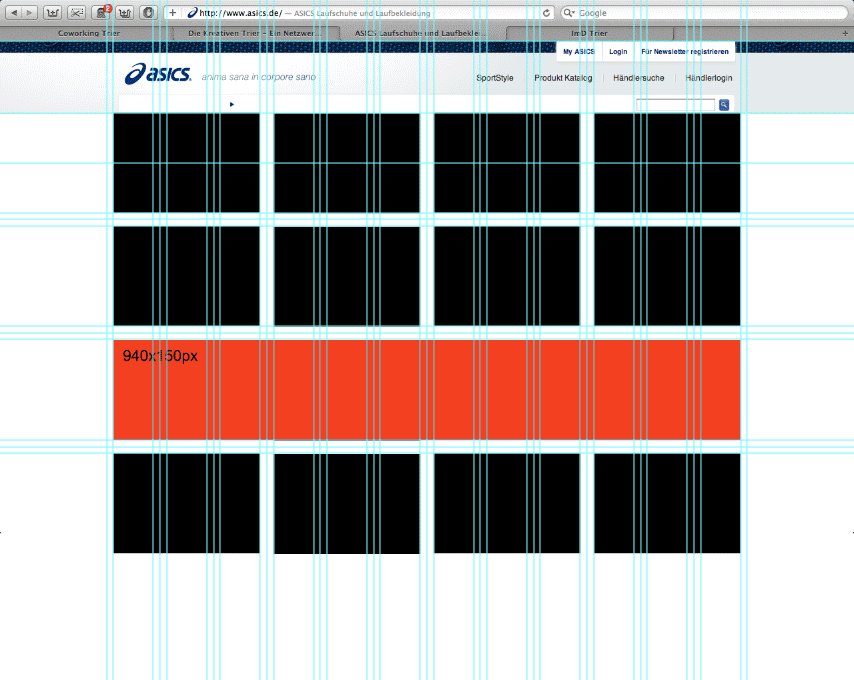
Layout 01 (3-seitige PDF, inkl. Raster)

Dem Hauptprogramm der Marke folgen die für unser Thema “Wie werde ich Tennis-Profi?” die besonders wichtigen Bereiche Fitness und Gesundheit. Direkt neben den großen Überschriften der Bereiche finden sich weiterführende Links, die das entsprechende Thema, das den Besucher interessiert näher beleuchten.
Ebenfalls sehr wichtig zum Verbessern im Sport ist die Community, die ebenfalls in allen Layouts weit oben ihren Platz gefunden hat.
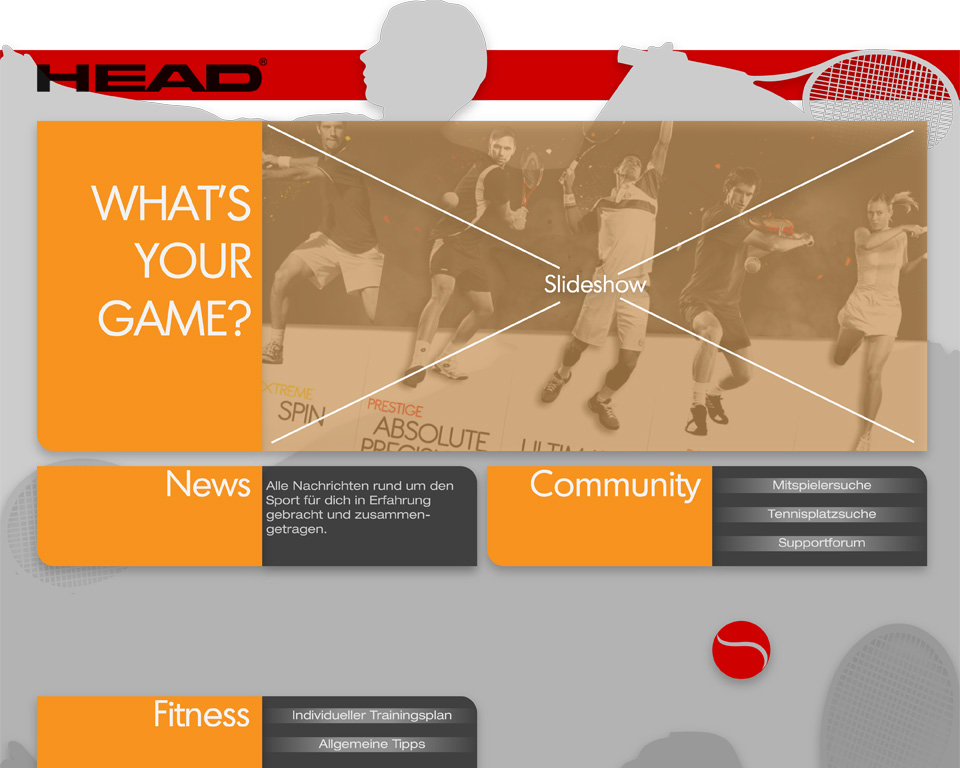
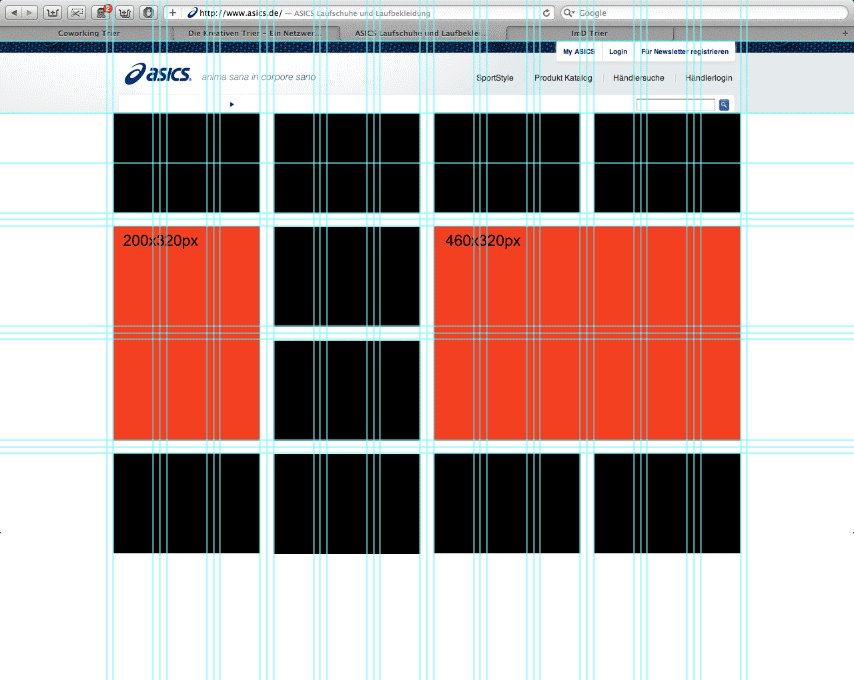
Layout 02 (3-seitige PDF, inkl. Raster)

Beim zweiten Layout habe ich die Darstellung der fünf Stile in die Vertikale gebracht, womit nun alle sauber und passend zum Gesamtbild abgebildet sind.
Erst am unteren Ende findet sich der bei HEAD heutzutage stark vertretene, für das Thema aber nebensächliche, Shop-Bereich. Unter Equipment sieht man die von HEAD vertretenen Produkte nebeneinander aufgereiht und über weiterführende Links erreichbar.
Direkt darunter finden sich die Technologie-Informationen, die das jeweils darüber liegende Produkt näher beleuchten.
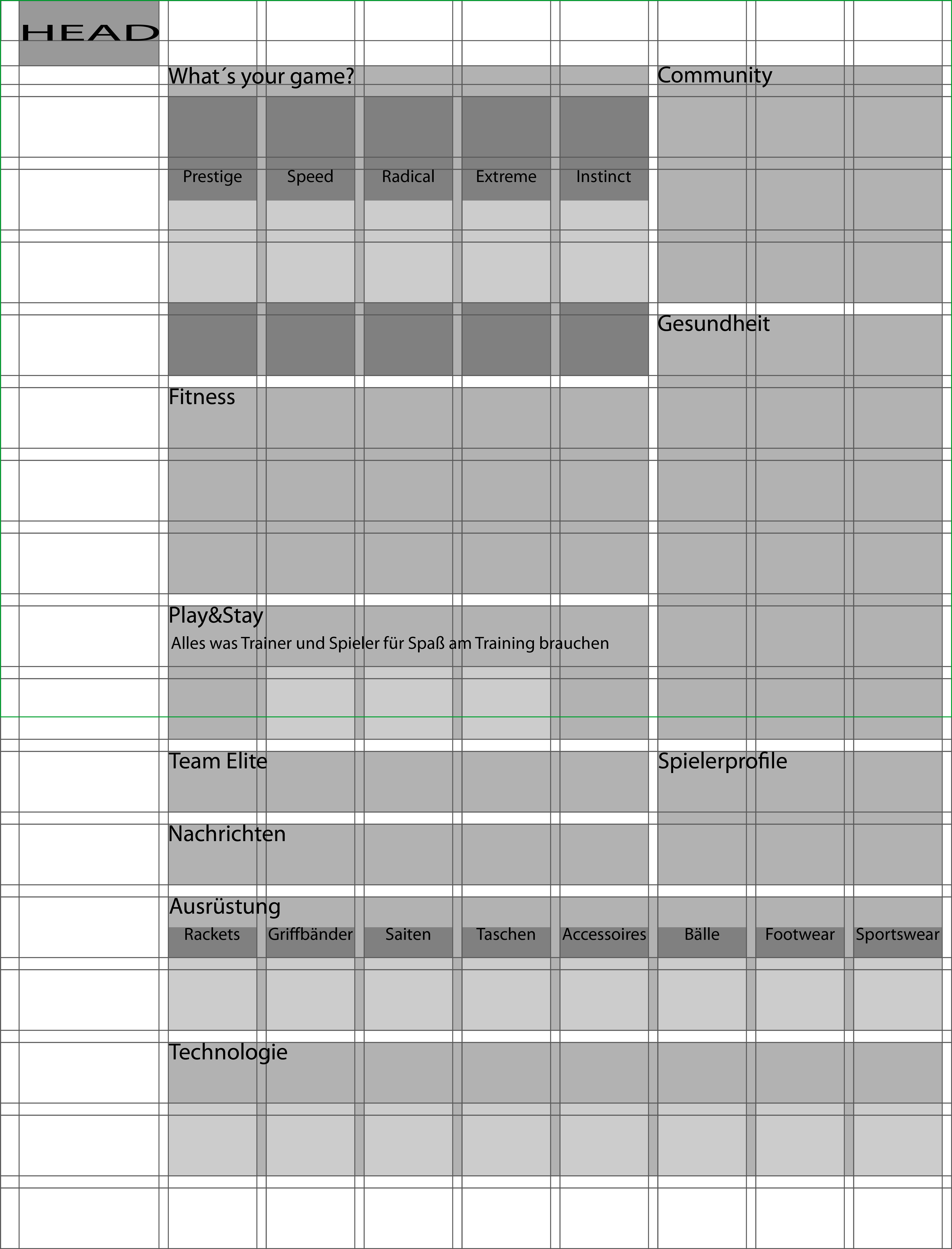
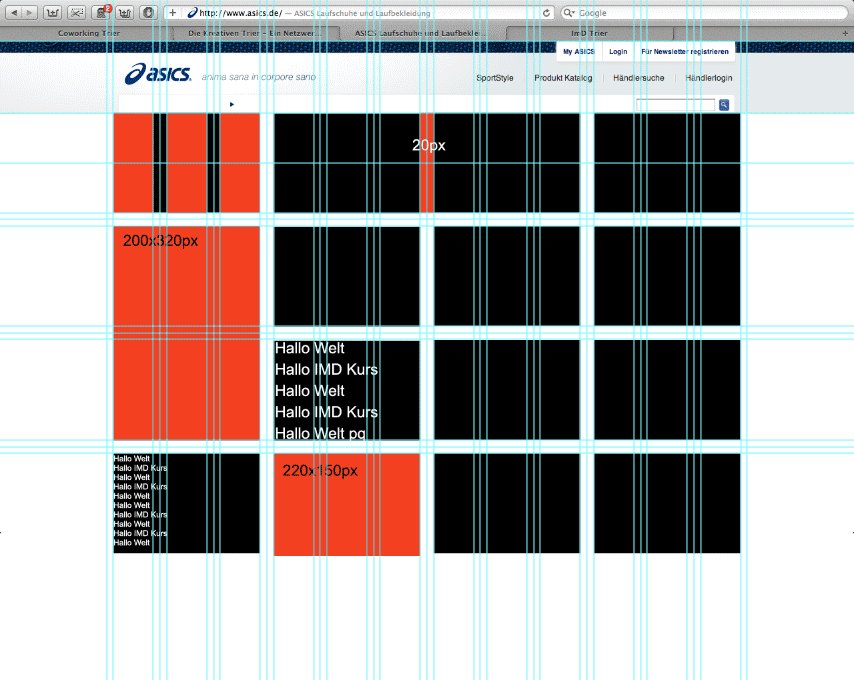
Layout 03 (3-seitige PDF, inkl. Raster)

Die in Layout 03 verwendeten Tennisspieler-Vektorgrafiken im Hintergrund stammen von hier.
Alle anderen Grafiken sind entweder selbst entworfen oder Eigentum von HEAD.




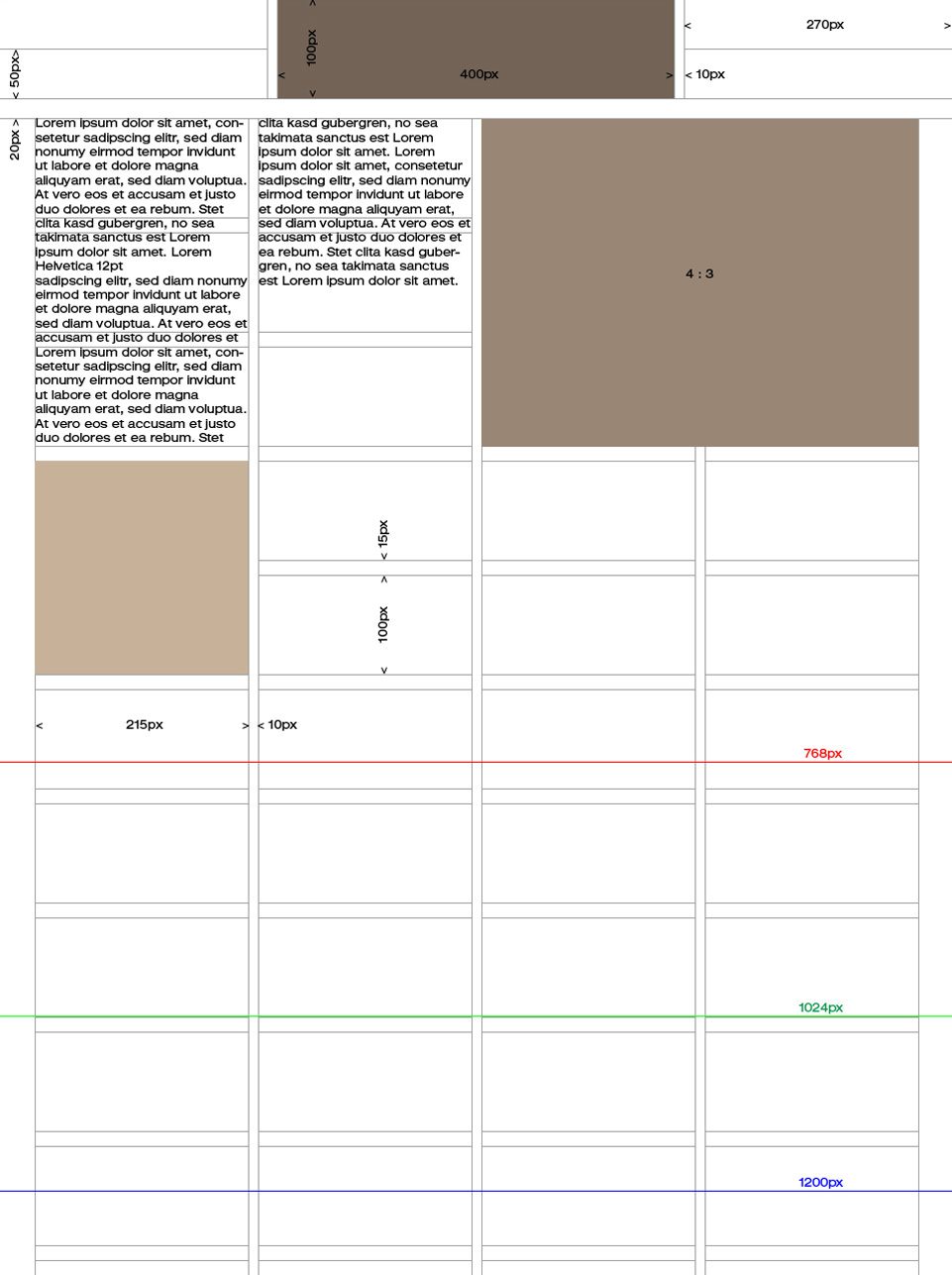
![[GRID]](http://sport.crossmedia-integrierte-kommunikation.de/files/2011/11/grid2-notes-v2.jpg)