Nov 28, 2011
johannkarlin
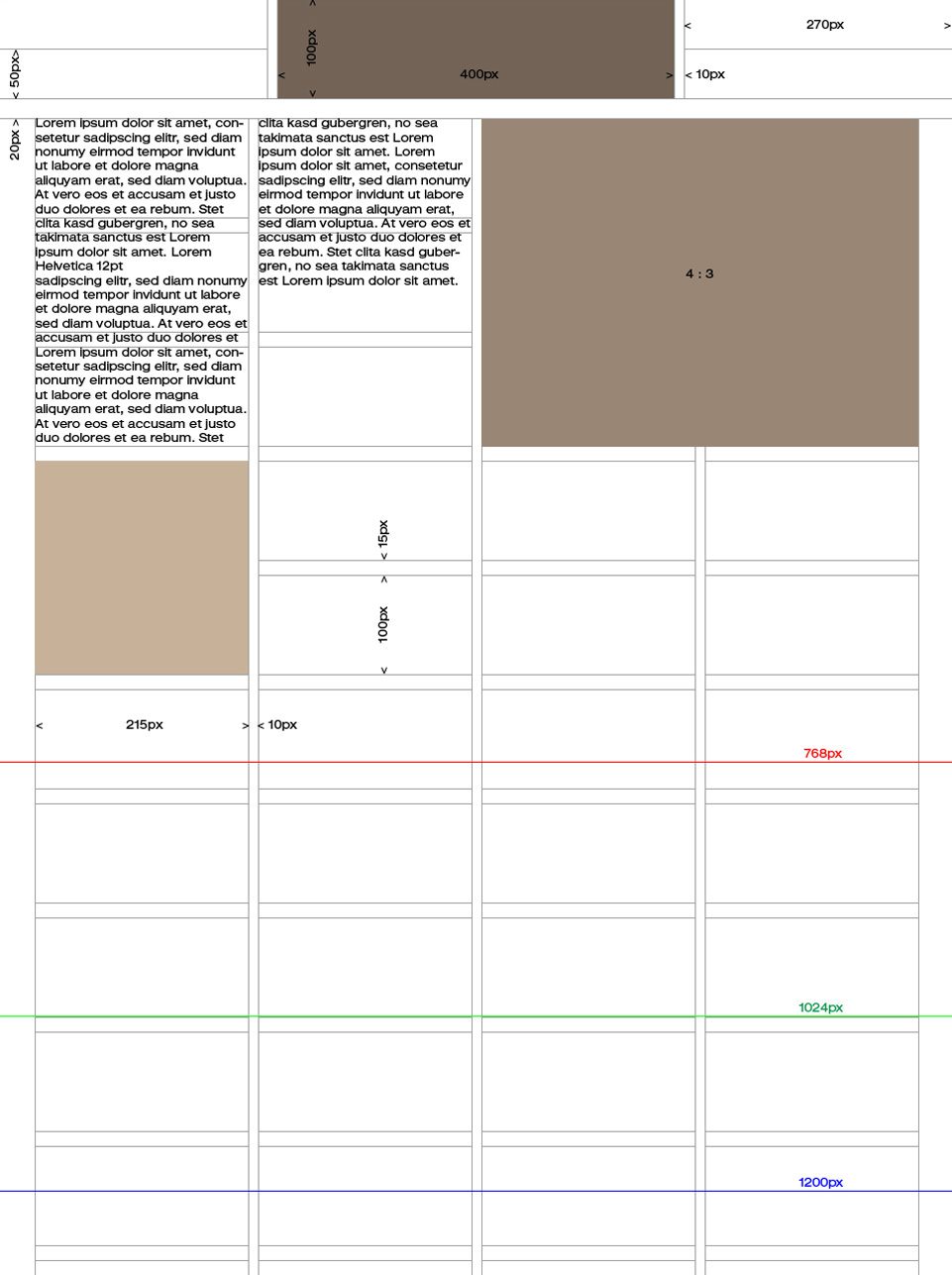
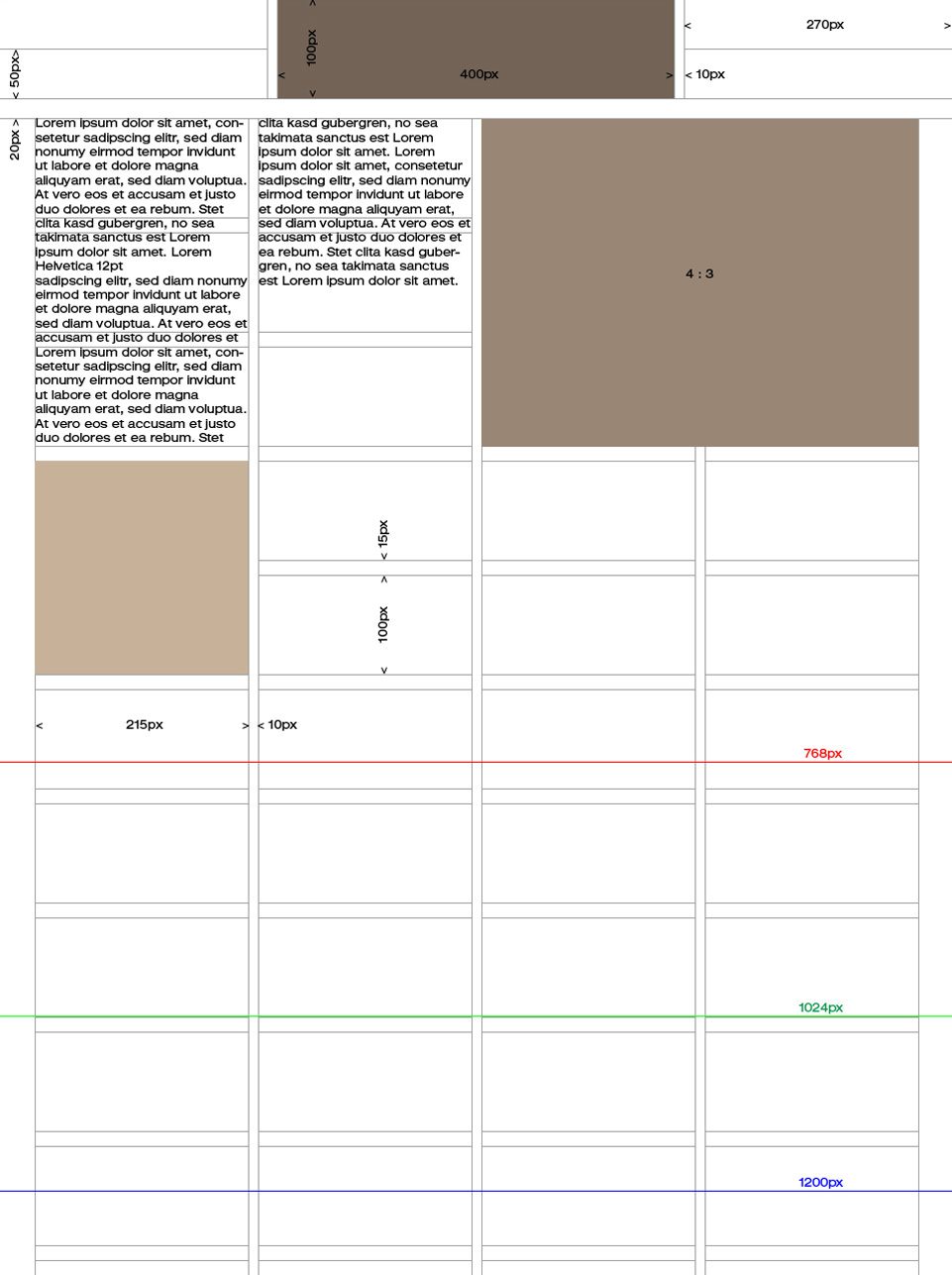
Das erstellte Raster ist lediglich 4 Spalten breit, was zum einen stark einschränkt, zum anderen aber auch deutlich für Ordnung sorgt.
Das kleinste Element ist 215px breit und 100px hoch. Bei Bedarf können daraus auch zwei 105x100px Felder entstehen.
Die Abstände betragen in der Vertikalen 10px und in der Horizontalen 15px, was unterbrechungsfreien Text der Schriftart Helvetica in der Größe 12pt ermöglicht.
Drei Felder in der Höhe und zwei in der Breite erlauben das Darstellen von Grafiken im 4:3 Format.

Das Raster ist in der Mediathek unter folgendem Link zu finden:
Landingpage-Raster
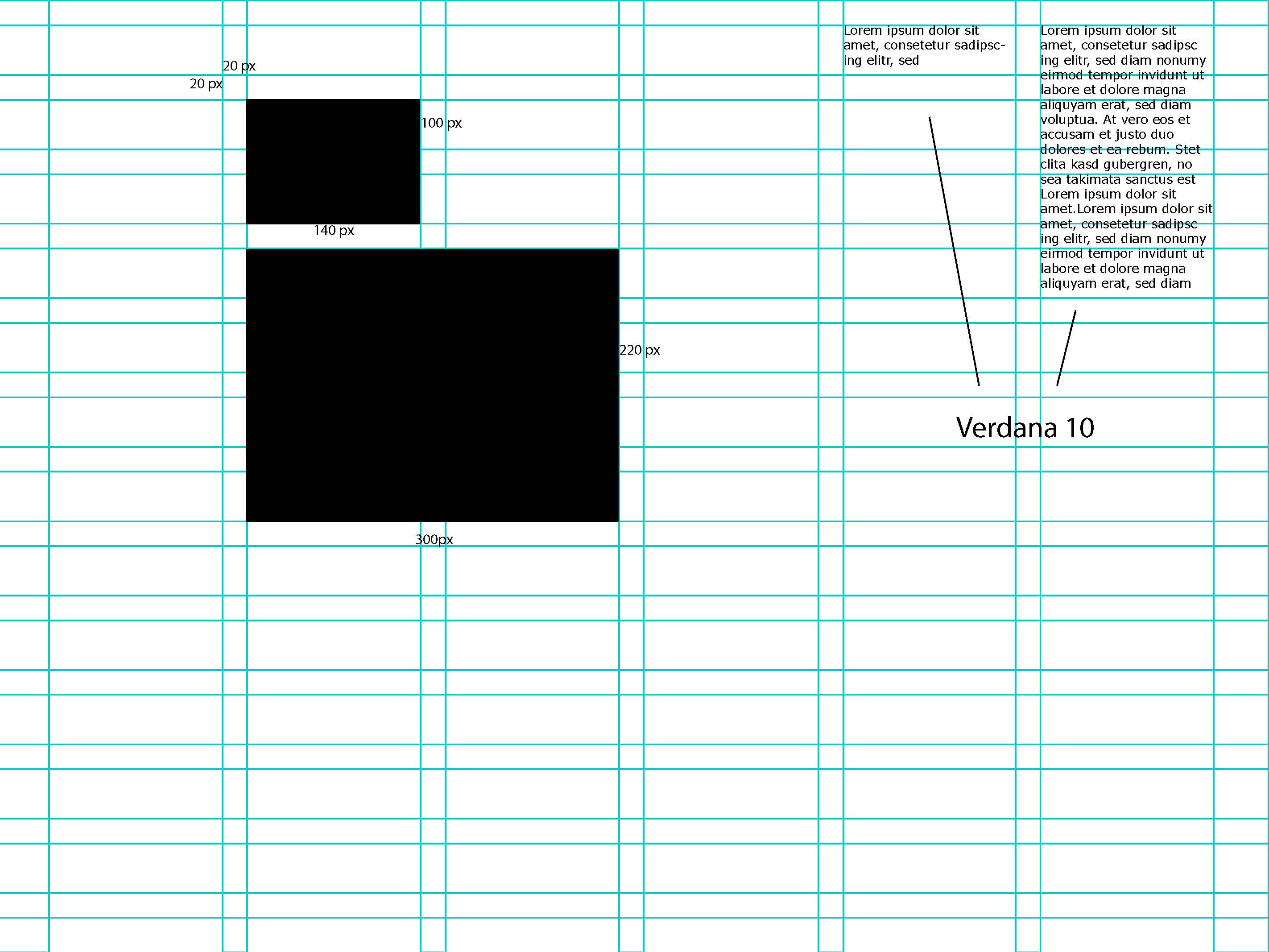
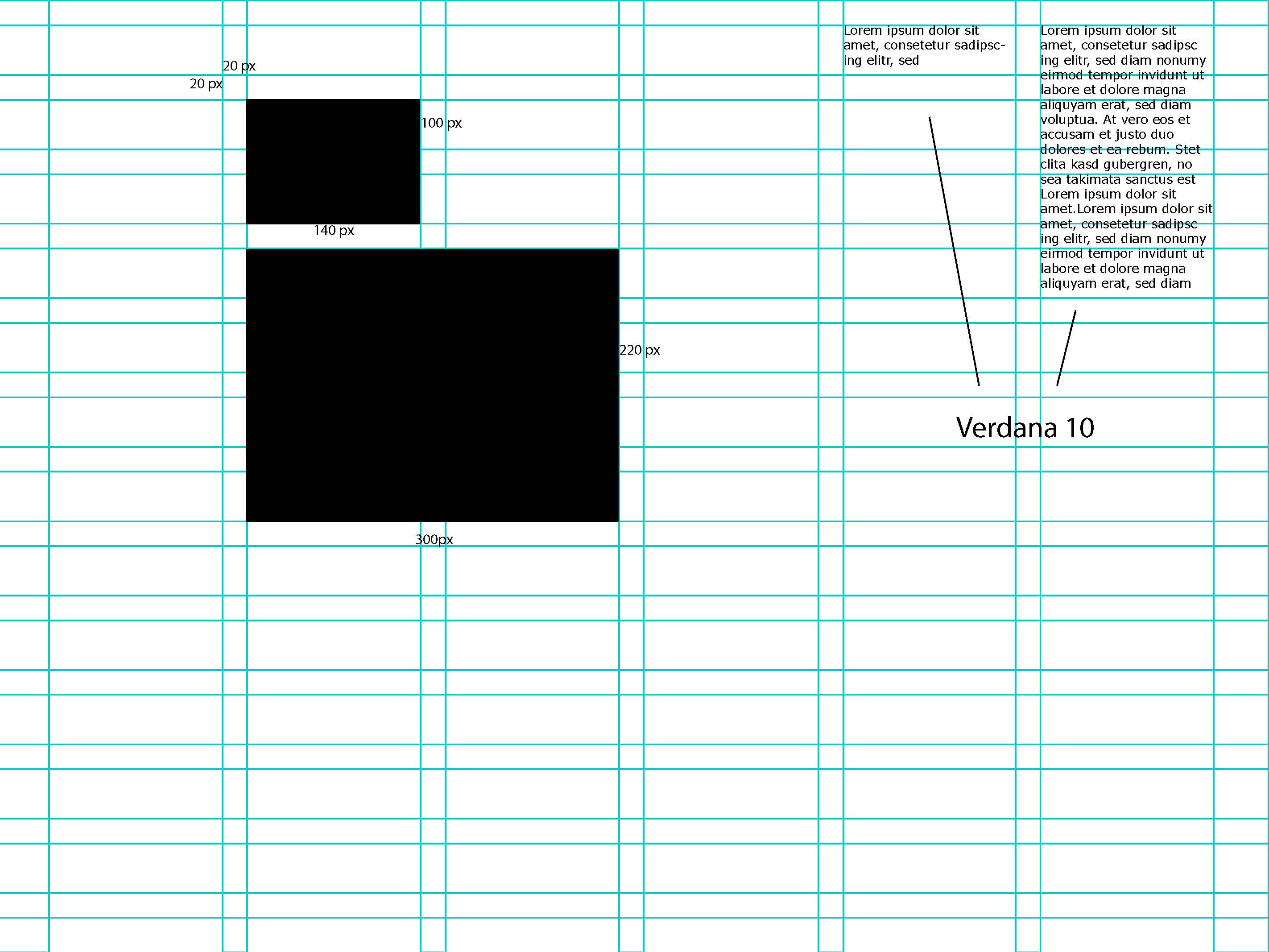
Das kleinste Element ist 20 x 20 Pixel groß, sodass bei der Bilddarstellung ein 4:3 Format in verschiedenen Größen möglich ist.
Die Abstände zwischen den Spalten und Zeilen sind 20 Pixel groß, die Spalten sind 140 Pixel breit.
Das gesamte Raster ist 1024 Pixel breit und 768 Pixel hoch.
Edit:

Das gleiche Raster mit der Schrift “Verdana” in der Größe 10 (damit sie besser in das Gitter passt).
Nov 28, 2011
fabiansebastian
Für die Gestaltung der Landingpage habe ich nach seitenweise Rechnungen und Überlegungen folgendes Raster als Grundlage gewählt:
![[GRID]](http://sport.crossmedia-integrierte-kommunikation.de/files/2011/11/grid2-notes-v2.jpg)
Grid – Bild zum Vergrößern anklicken
Das kleinste Bildelement entspricht dem 4:3 Bildschirm-/Fotoformat mit 120×90 Pixeln. Die Schriftgröße liegt bei 12 Pixeln, der Zeilenabstand bei 15 Pixeln. Daher wurden 15 Pixel als Grundlage für das Raster verwendet. Alle Elemente sind ein Vielfaches der 15 Pixel, der Zeilen- sowie Spaltenabstand betragen genau 15 Pixel. Insgesamt kommt die Seite auf eine Breite von 795 Pixeln und ist damit auch auf der kleinsten Bildschirmauflösung mit einer Breite von 1024 Pixeln noch darstellbar und behält auch dort einen akzeptablen Randbereich.


![[GRID]](http://sport.crossmedia-integrierte-kommunikation.de/files/2011/11/grid2-notes-v2.jpg)