Nov 29, 2011
marvinwilhelm
Wir haben uns für die Funsportmarke DC-Shoes entschieden.
Das Thema der Landingpage ist “Wie und wo kann ich extrem werden?”.
Es soll zeigen, welche verschiedenen Extremsportarten ebenfalls f¸r jemanden
interessant werden kˆnnen und wo man Spots findet, um sie auszuprobieren.
Vorhandene Themenpunkte:
- Shop
- BMX
- Skate
- Surf
- Snow
- Moto
- Auto
- News
- Videos
- Teams
Neue Themenpunkte:
- Welche anderen Extremsportarten gibt es?
- Spots (Wo kann ich ‘extrem’ sein ?)
- mit wem und wo ? ( Freunde&Stars)
- Locationmap
- Locationvideos
- Extrem-Family
- Community (Verabrede dich mit Freunden
und lerne neue Sportarten und Leute kennen)
Nov 29, 2011
lenatodorovic
warme Füße auch im Winter!? wie? Einstiegspunkte
Neuvorstellung der ,,wärmenden Sohle” ( Funktion, Nutzung…)
Produkt- und Variationsinfo für Kunden ( Materialinfo ),variable Sohlen, Lebensdauer der Chucks verlängern?!, -> Diskussionsforum,Feedback von und für Kunden,Erfahrungsberichte von anderen, Berwertung der Produkte, Probleme und Lösungen
Design: gestalte deinen Schuh anhand von Materialzusammenstellung und Designauswahl, Design selbst erstellen, hochladen / für andere Nutzer zur Verfügung stellen, Top 100
Box: meine Schuhe, meine erstellten Muster, Designvorschläge von Converse oder anderen Nutzern
Events: aktuelles, Festivaltermine
Shop: Storefinder, Liefersevice
Nov 29, 2011
tobiaszimmer
Unsere Gruppe (Timo, Adrian, Tobias) hat sich für die Firma Pro-Tec entschieden, ein Hersteller von Schutzkleidung für Extremsport.
Unser Thema ist: Wie schütze ich mich am besten beim Skaten/Biken/Boarden.
Unser Haupt-Content sind Interviews mit bekannten Sportlern die über Unfälle, Stürze und Verletzungen berichten, und wie die Schutzkleidung von Pro-Tec sie vor dem schlimmsten bewahrt hat. Diese Berichte sind in erster Linie Videos (YouTube Channel), sie sind aber auch nochmal in der Beschreibung geneauer nachzulesen. Schematische Zeichnungen von Schutzkleidung und Anatomie verdeutlichen die Schutzwirkung von Pro-Tec.
Die Seitenbesucher sind aufgefordert ihre eigenen Crash Geschichten hochzuladen und somit ein eigenes Profil zu erstellen. Ausgewählte Crashs können auf der Landingpage gefeatured werden.
Eine weitere Idee ist Workshops anzubieten, zum Beispiel auf Contests oder anderen Events, die vorranging jüngeren Sportlern beizubringen wie wichtig Schutzkleidung ist und wie sie sich am besten schützen. Auf der Landingpage wird darüber berichtet, und man kann Termine für Workshops nachsehen.
Nov 29, 2011
christinareuter
Nov 29, 2011
marvinwilhelm
Raster
5 Spalten – je 176 pixel breit
Abstände zwischen Spalten – je 20 pixel
Abstände zu den Seiten – je 32 pixel
Abstände nach oben und unten – je 22 pixel
Abstände zwischen Zeilen – je 20 pixel

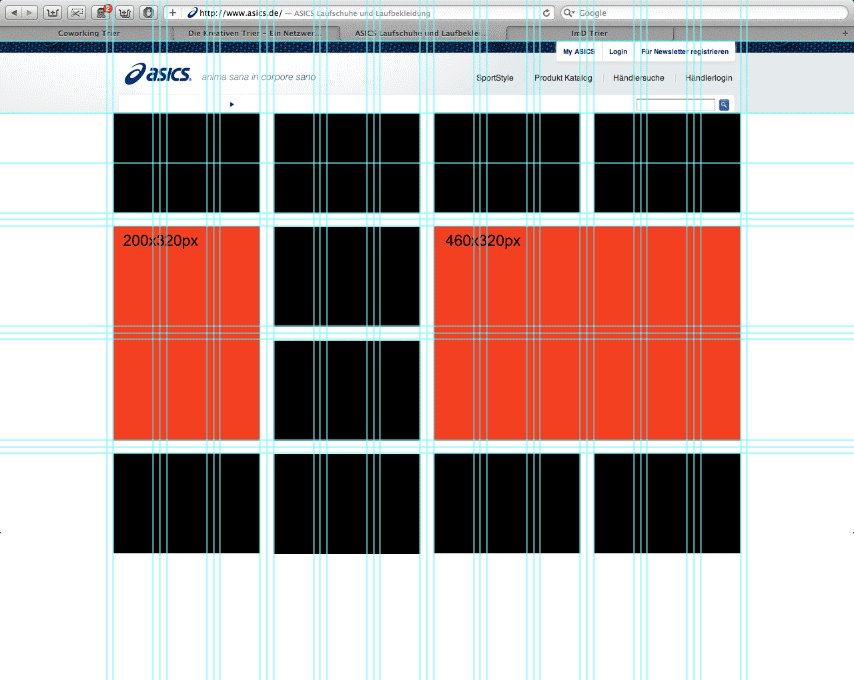
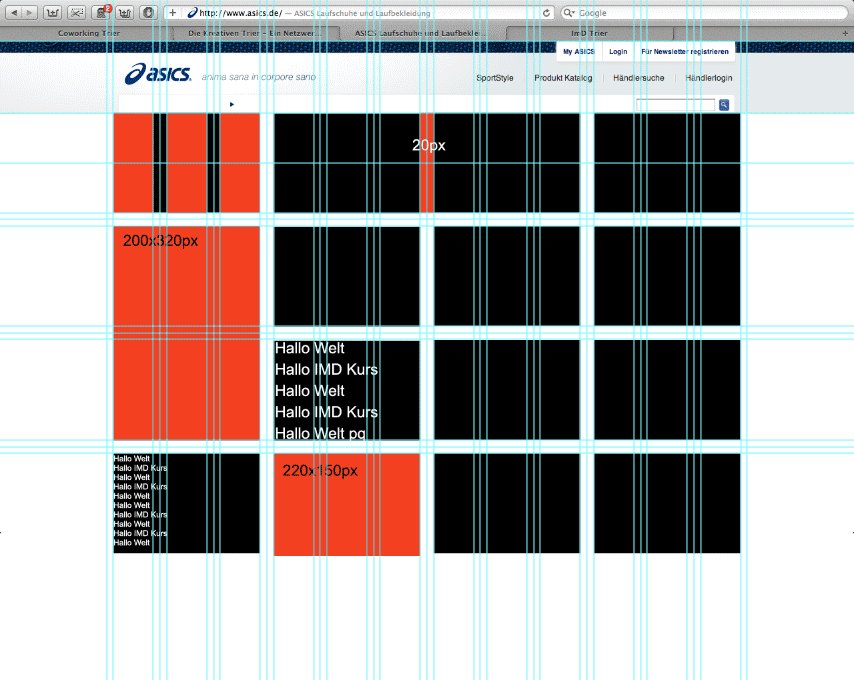
Rasteranwendung

Entwurf: Landingpage vom 24.11.11
1024 x 768 px
8 Spalten à je 113 px, Spaltenzwischenraum und Baseline Grid sind 12 px groß,
und der Rand 18px.
>Klick für Link in der Mediathek<
Nov 29, 2011
sandypanacek
V1 ist mein erstes Raster. Nach ein paar Überlegungen habe ich es abgeändert und so entstand V2,
welches ich persönlich bevorzuge. Trotzdem ist die Herkunft ersichtlich.
V2 hat eine Gesamtbreite von 804 Pixel und eine erst einmal provisorische -länge von 1000 Pixel.
Wobei ein Rand von 11 Pixel um den Content herum beabsichtigt ist.
Da ich die Datei aus irgendwelchen Gründen nicht in den Artikel einbetten kann, hier 2 Links:
>> Raster V1
>> Raster V2
Nov 28, 2011
johannkarlin
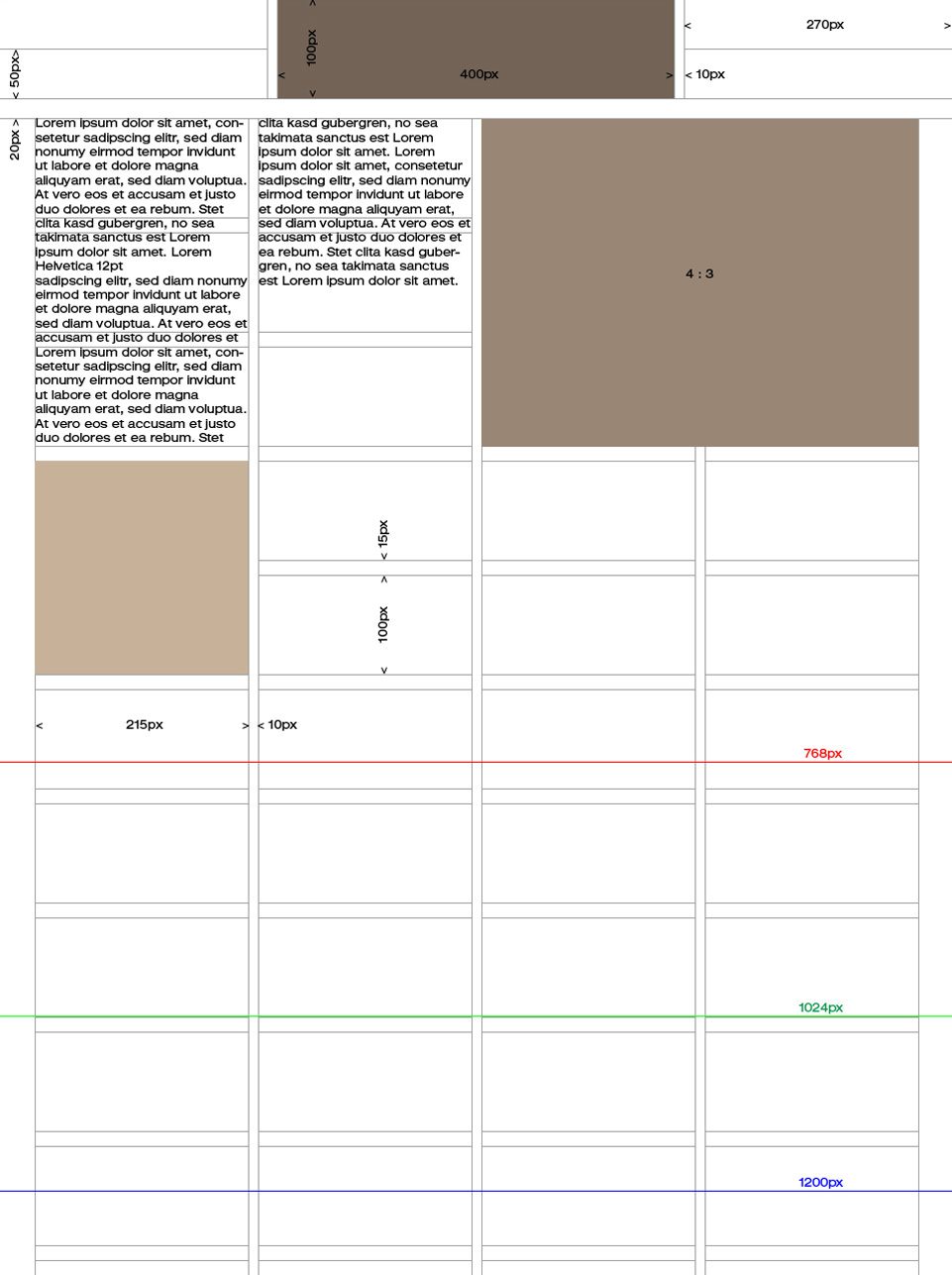
Das erstellte Raster ist lediglich 4 Spalten breit, was zum einen stark einschränkt, zum anderen aber auch deutlich für Ordnung sorgt.
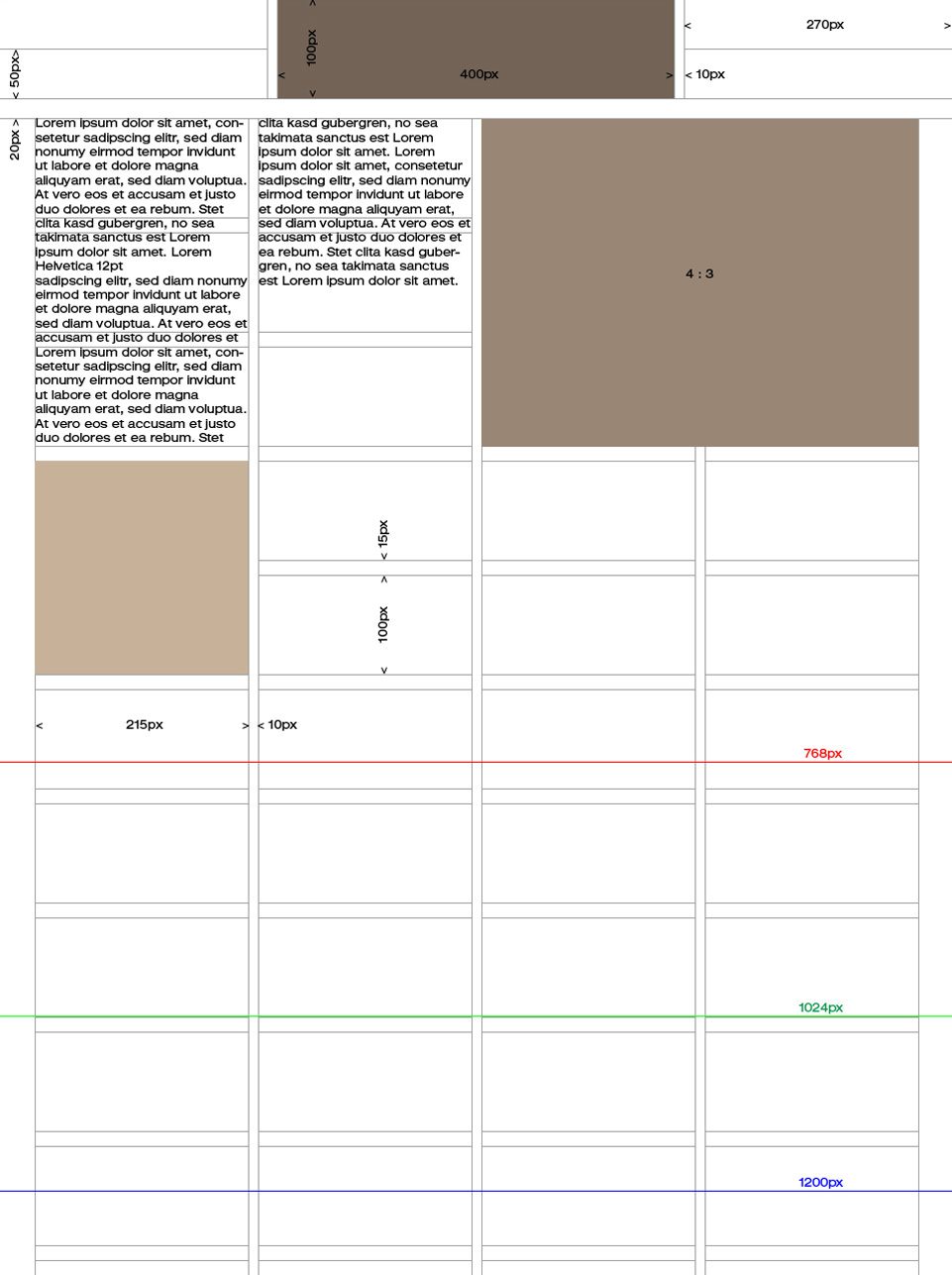
Das kleinste Element ist 215px breit und 100px hoch. Bei Bedarf können daraus auch zwei 105x100px Felder entstehen.
Die Abstände betragen in der Vertikalen 10px und in der Horizontalen 15px, was unterbrechungsfreien Text der Schriftart Helvetica in der Größe 12pt ermöglicht.
Drei Felder in der Höhe und zwei in der Breite erlauben das Darstellen von Grafiken im 4:3 Format.

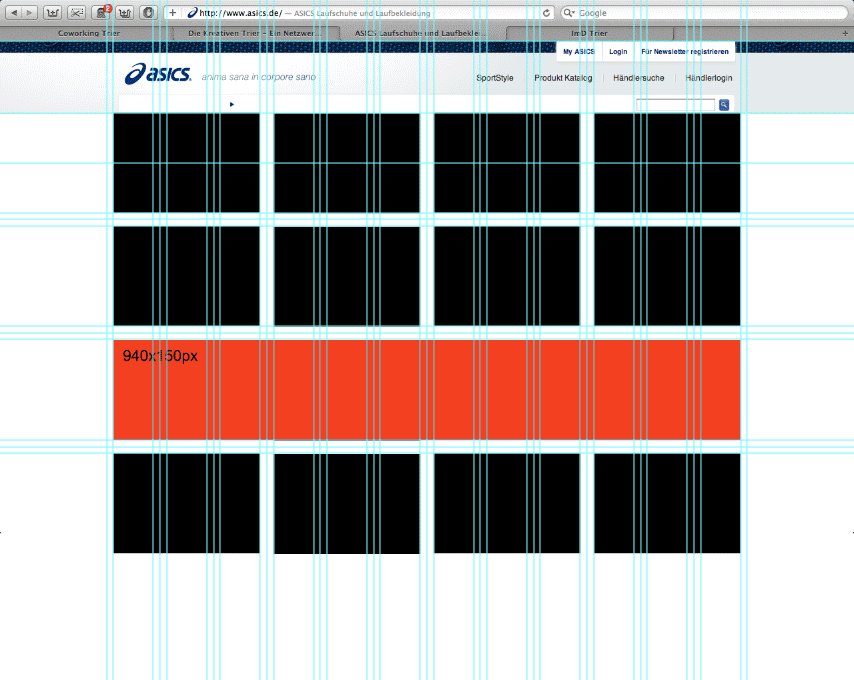
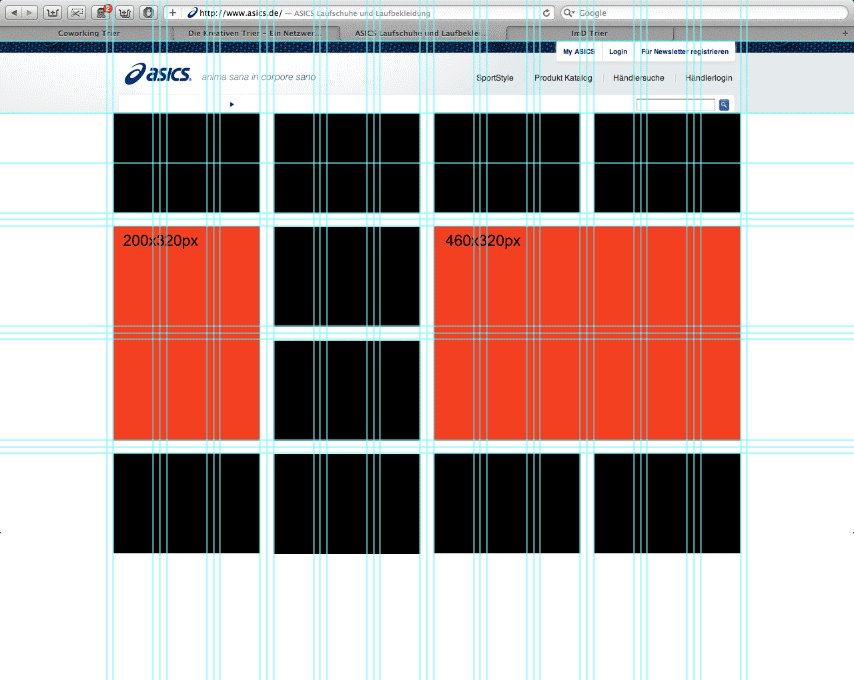
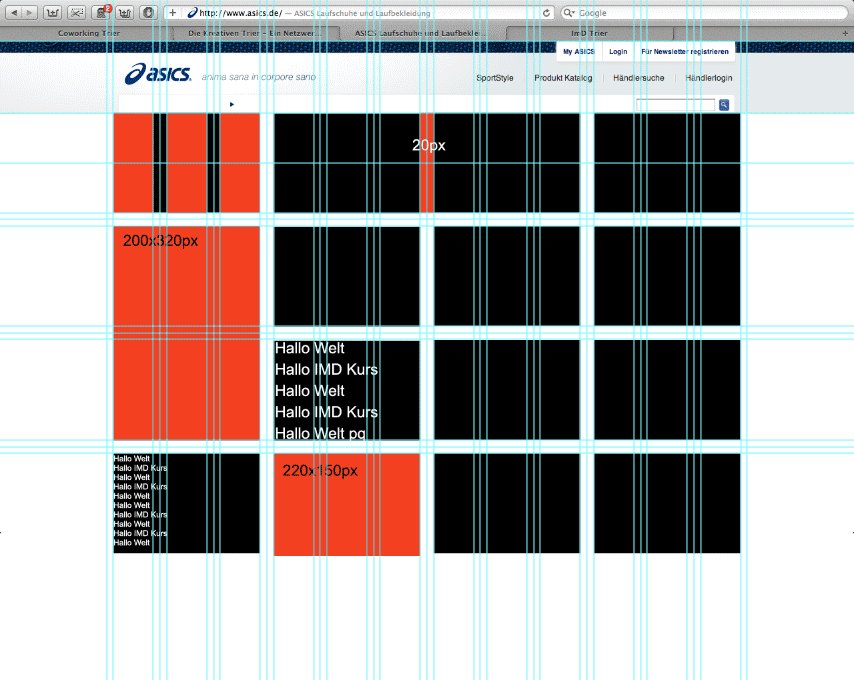
Einteilung einer Webseite in geordnete Bereiche:
Die Animation zeigt das Raster sowie eine vorgeschlagene Größennutzung für verschiedenen Webseiten-Elemente. Die “Platzhalter” bzw. Flächen können jetzt pixelgenau mit Inhalt gefüllt werden.

Gestaltungsraster Demo
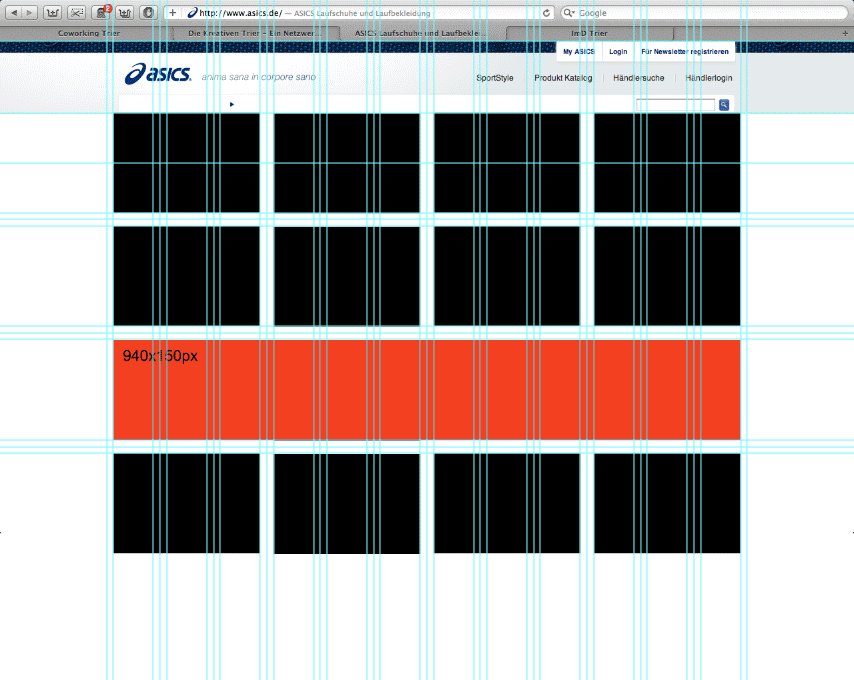
Das Gestaltungsraster:
Das Raster hat eine Gesamt-Pixelbreite von 960px in der Breite.
In der Höhe ist es variabel.
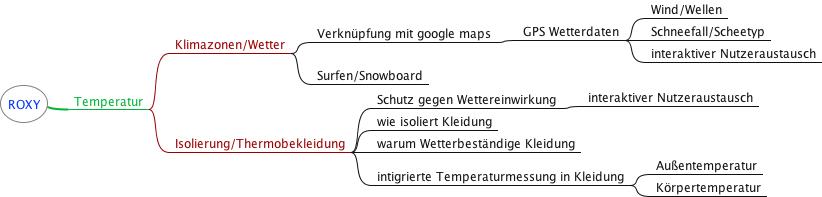
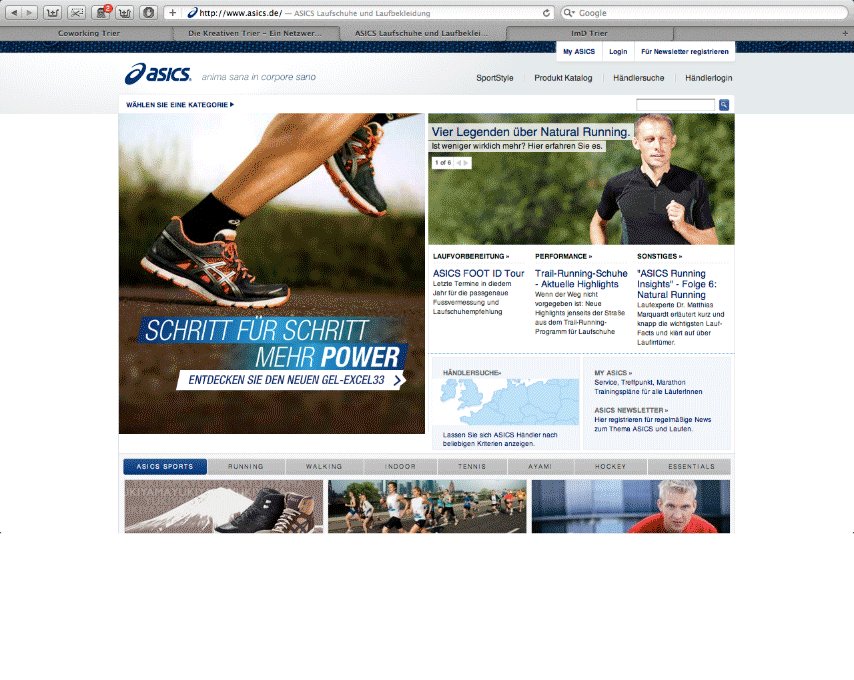
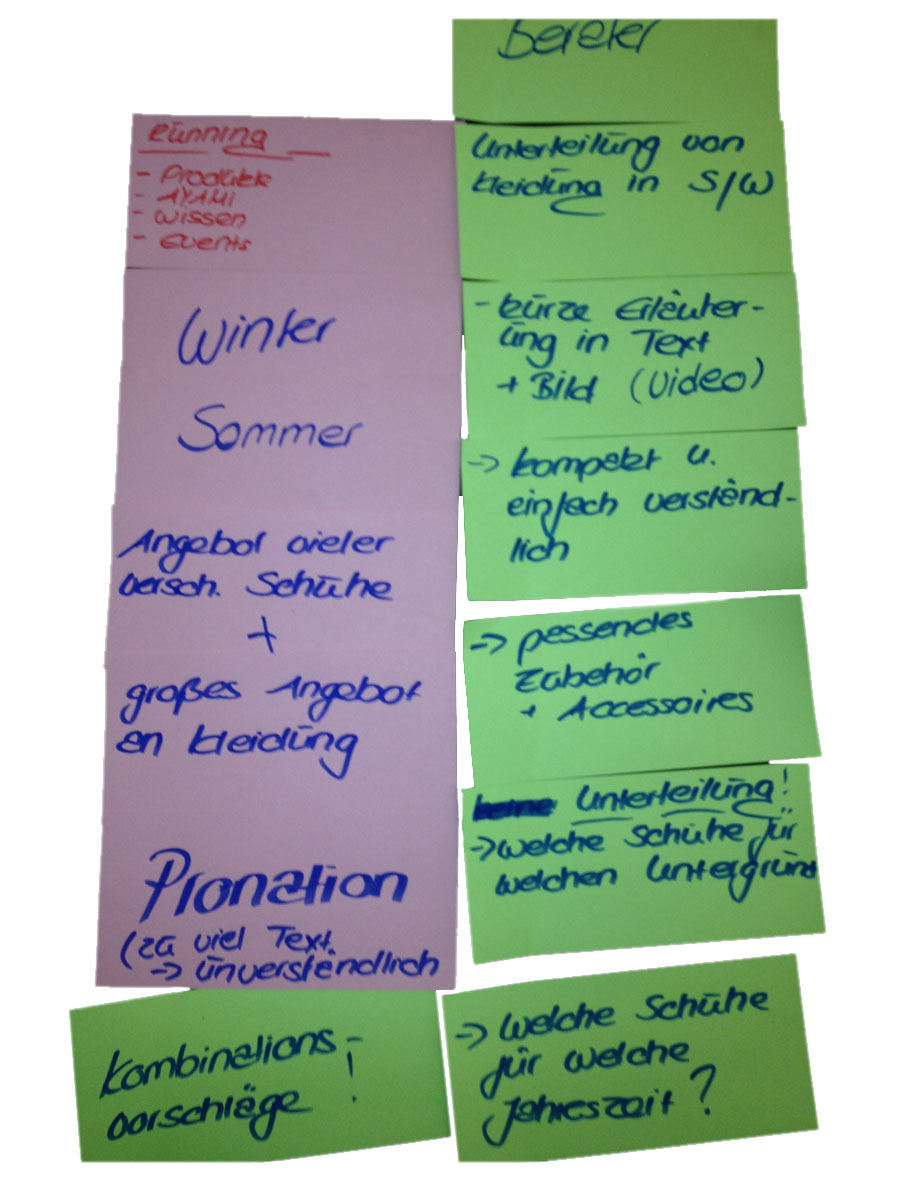
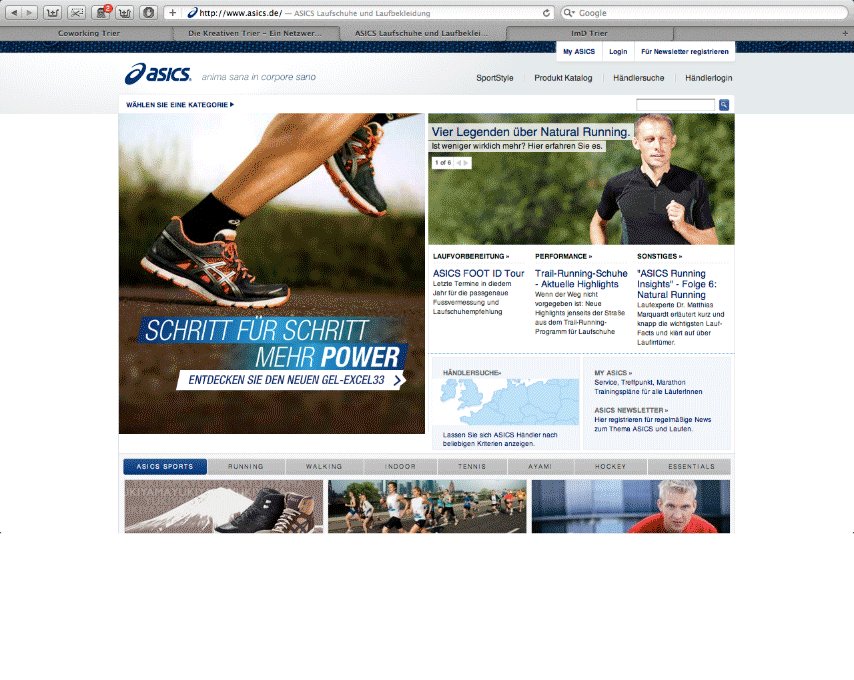
Analyse der Webseite: www.acics.com
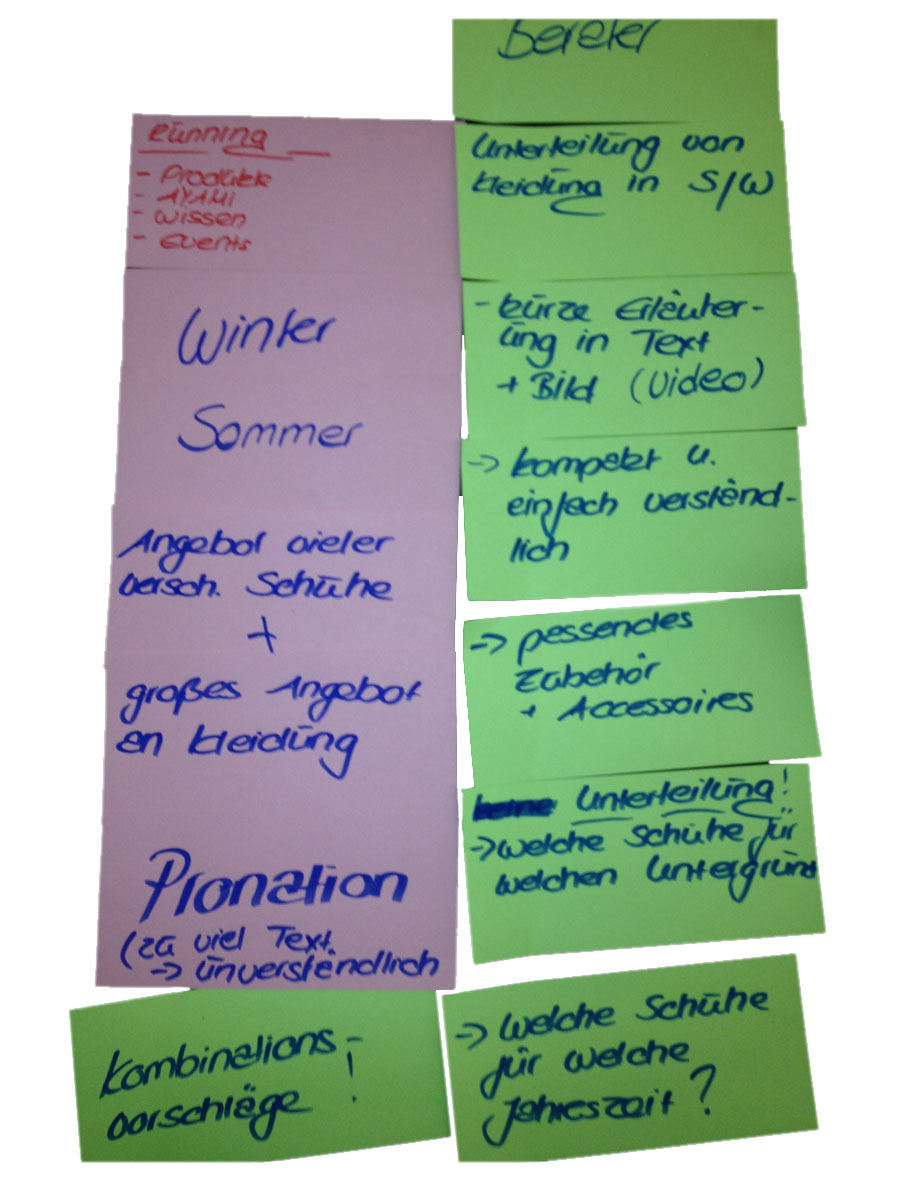
Zuerst schauten wir uns die vorhandenen Inhalte genau an. Dabei viel uns auf, dass vieles da ist, aber leider zum Teil sehr versteckt. Die Idee war nun: Eine Landingpage zu erstellen, von der aus man einfach zu den gewünschten Produkten und Informationen findet. Um uns einen besseren Überblick zu verschaffen, schrieben wir uns alle relevanten Themen auf Karteikarten um diese in eine sinnvolle Reihenfolge zu bringen und variabel zu Ordnen.

Bildbeschreibung:
Auf den grünen Kärtchen sind unsere neuen Ideen. Auf den roten Kärtchen die bereits vorhandenen Ideen.