Dez 5, 2011 tom hirt 0
4. Aufgabe: Wireframes für eine iPhone App erstellen bis 15./16.12.2011
Methode: Wireframes entwerfen
Aufgabe: Sie haben ein Layout mit Inhalten für eine Landingpage in ihrem Raster entwickelt. Für diese Landingpage haben Sie Bild- und Textinhalte ausgewählt, die Sie spannend auf der Seite plaziert haben. Jetzt dürfen Sie sich einen eigenen Inhalt ausdenken und dann auf ihre Landingpage bringen.
Sie kennen vielleicht Nike? Dann kennen Sie vielleicht auch den größten Laufclub der Welt?
Das Nike+ Programm bei Nike
Das Nike+ Programm bei Apple
iPhone App für Nike+ mit Screens
Versuchen Sie das crossmediale Konzept von Nike auf ihre Marke zu übertragen.
Jack Wolfskin +, Head + oder Asics +?
Das nächste Mal sollten Sie ihr Konzept in Form von drei Screens von ihrer iPhone App vorstellen, die Sie erst einmal im Groblayout (Wireframes) zeigen. Nutzen Sie gerne Softwaretools wie z.B. Balsamiq um das Konzept vorzustellen. Der Inhalt und die Funktionalität der App soll auch zu dem Gesamtthema der Landingpage passen.
Falls Sie wissen wollen wie das aussehen kann?
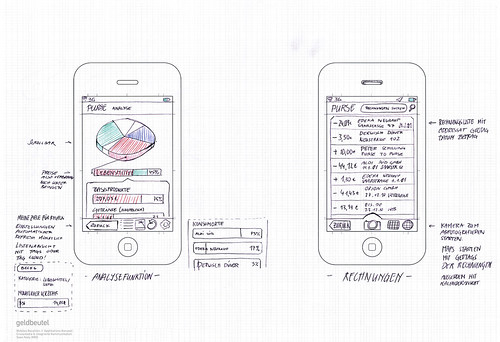
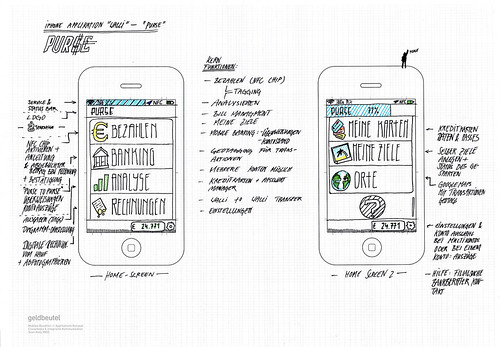
Entwürfe als Wireframes aus den letzten Kursen.
Viel Erfolg!