Nov 28, 2011
fabiansebastian
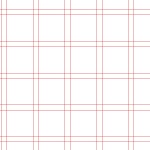
Für die Gestaltung der Landingpage habe ich nach seitenweise Rechnungen und Überlegungen folgendes Raster als Grundlage gewählt:
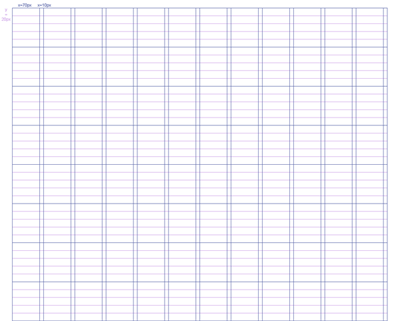
![[GRID]](http://sport.crossmedia-integrierte-kommunikation.de/files/2011/11/grid2-notes-v2.jpg)
Grid – Bild zum Vergrößern anklicken
Das kleinste Bildelement entspricht dem 4:3 Bildschirm-/Fotoformat mit 120×90 Pixeln. Die Schriftgröße liegt bei 12 Pixeln, der Zeilenabstand bei 15 Pixeln. Daher wurden 15 Pixel als Grundlage für das Raster verwendet. Alle Elemente sind ein Vielfaches der 15 Pixel, der Zeilen- sowie Spaltenabstand betragen genau 15 Pixel. Insgesamt kommt die Seite auf eine Breite von 795 Pixeln und ist damit auch auf der kleinsten Bildschirmauflösung mit einer Breite von 1024 Pixeln noch darstellbar und behält auch dort einen akzeptablen Randbereich.
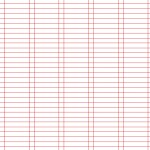
Neues Raster
Ich habe Versucht das Raster dem von ROXYs Homepage anzupassen, doch leider konnte ich dort kein durchgängiges Raster erkennen.
Letzlich habe ich ein Raster basierend auf der Schriftart Arial in Schriftgröße 12 entworfen.
An allen Seitenrändern gibt es jeweils ein wenig Freiraum.
Die Spalten habe ich versucht an ein Bildformat 3:4 anzupassen.
Raster
Nov 25, 2011
michaelschneller
Nov 25, 2011
adriandamerow
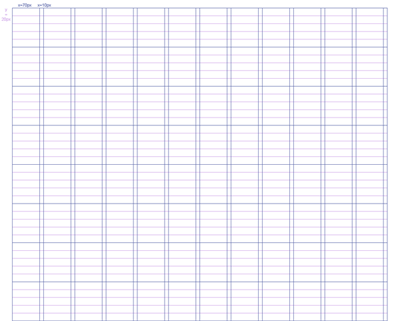
Raster für Pro-Tec
habe mich an den vorhandenen bildformaten (150×200) orientiert

Nov 25, 2011
tobiaszimmer
Ich habe ein quadratisches Raster erstellt, da auf der Seite von Pro-Tec sowieso fast nur quadratische Bilder zu sehen sind. Die Quadrate haben eine Größe von 50×50 px, die Abstandshalter sind 10px breit. Für Fließtext entsteht so eine Schriftgröße von 10px mit 10px Zeilenabstand.
Methode: Ein Raster ist ein Ordnungssystem. Es erlaubt Bild und Textelemente auf einer Fläche zu organisieren. Ein Raster sollte in gedruckten Medien, wie auch in digitalen Medien eingesetzt werden.
Informationen zum Thema: Raster entwickeln.
Aufgabe: Entwickeln Sie ein Gestaltungsraster für die Landingpage ihrer ausgewählten Sportmarke.
![[GRID]](http://sport.crossmedia-integrierte-kommunikation.de/files/2011/11/grid2-notes-v2.jpg)