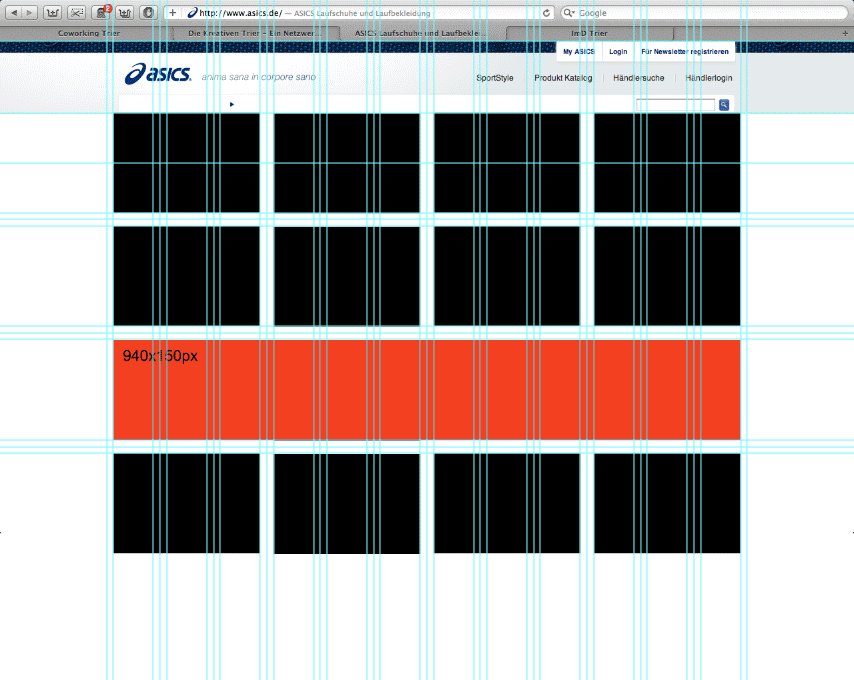
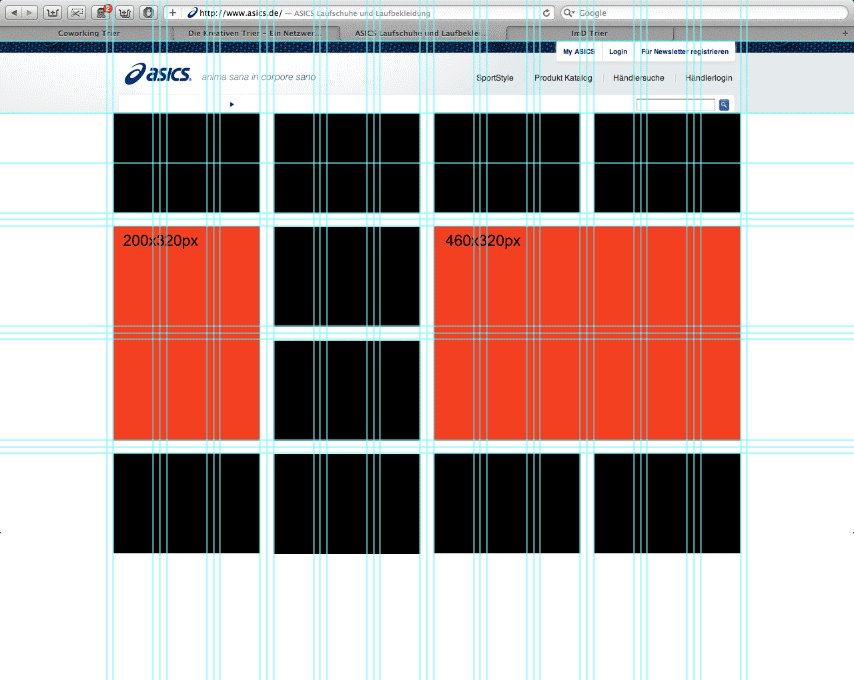
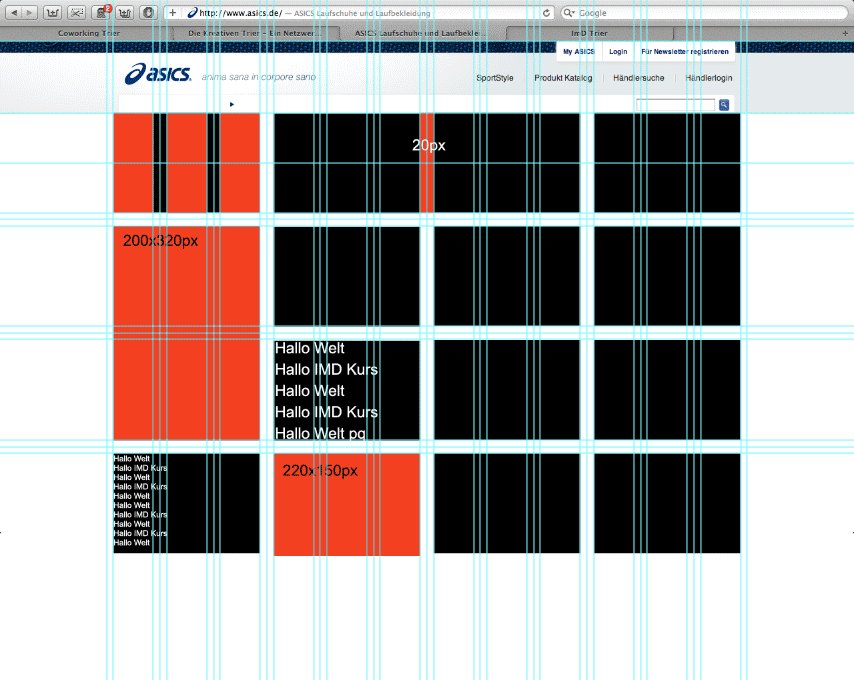
Einteilung einer Webseite in geordnete Bereiche:
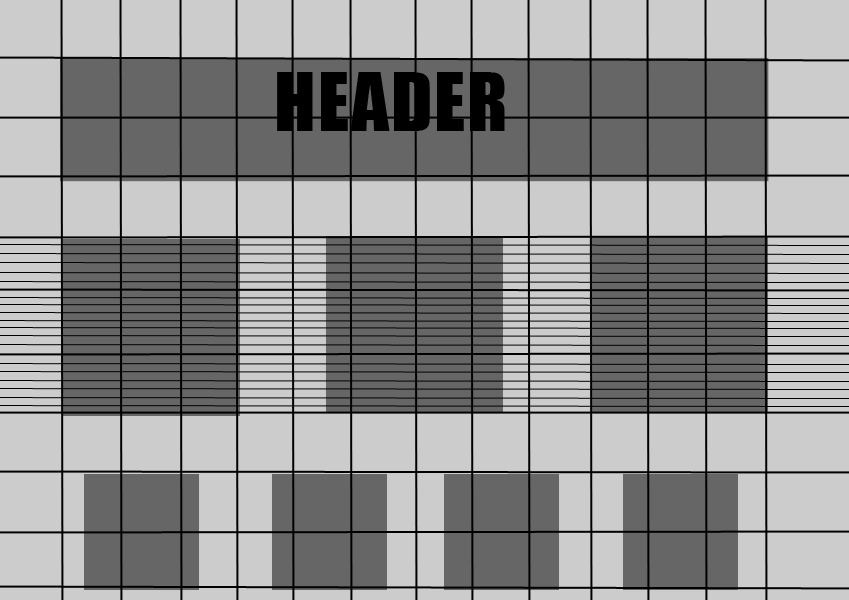
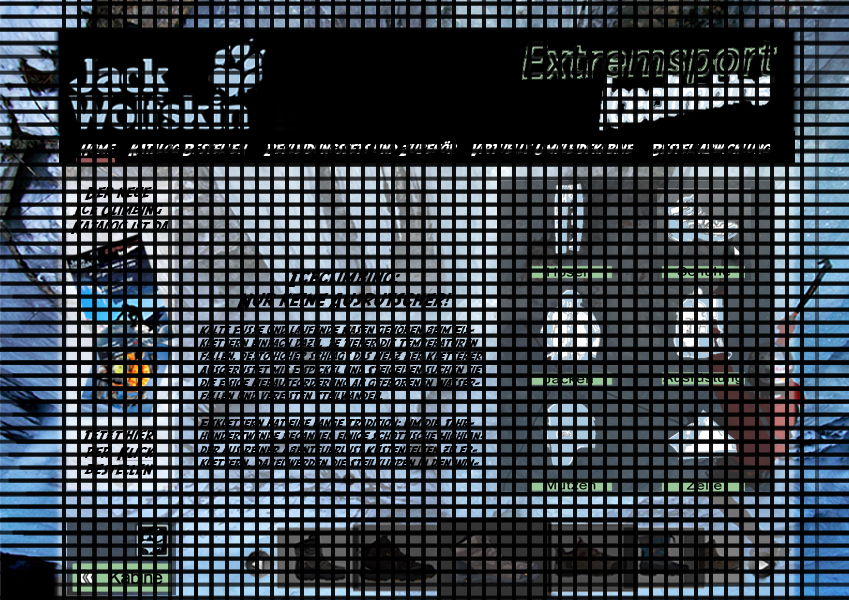
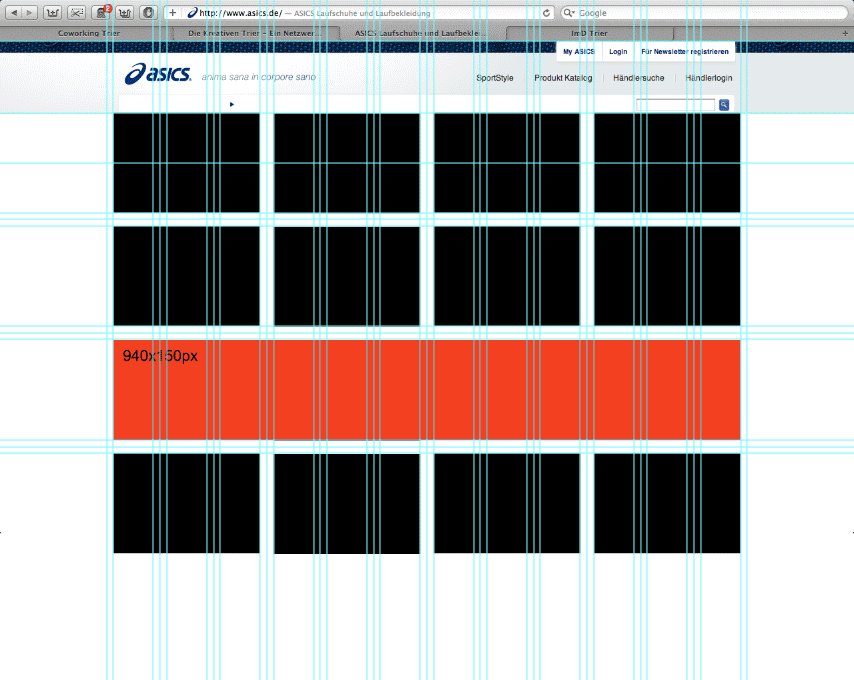
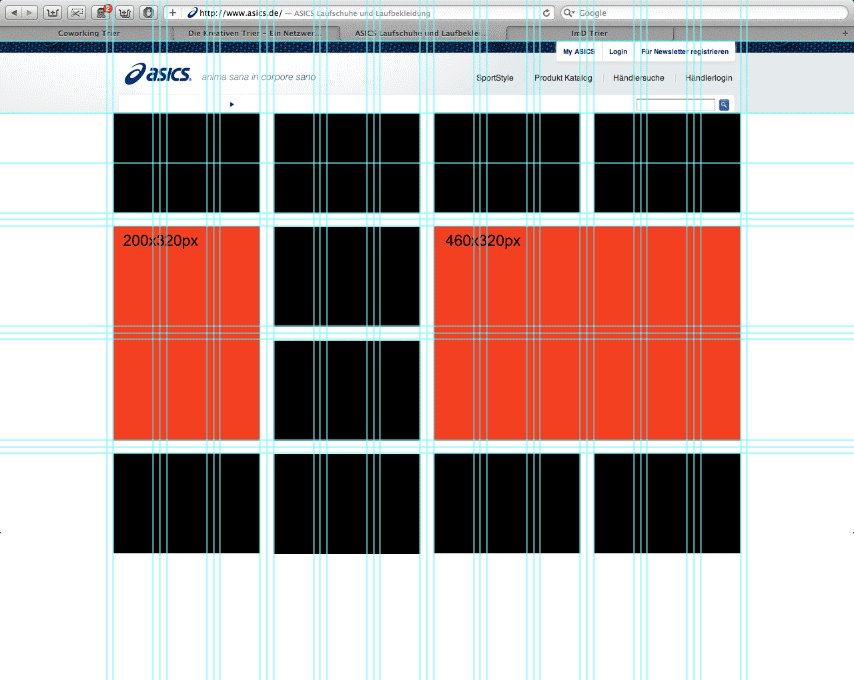
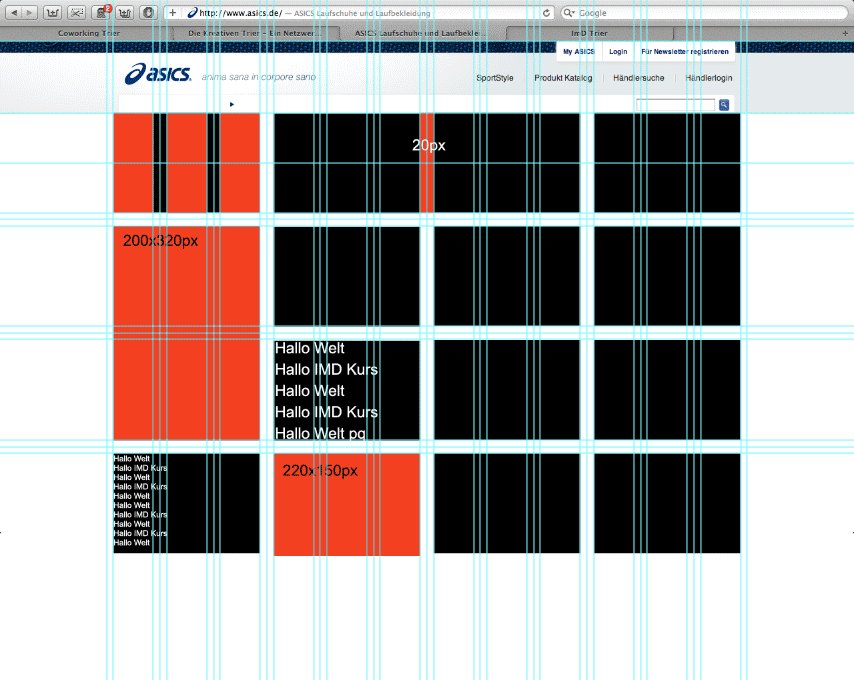
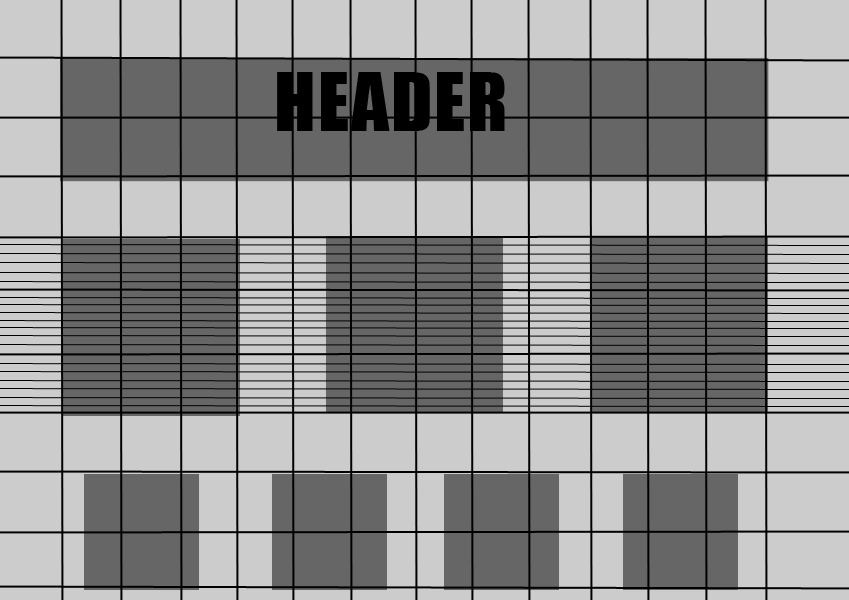
Die Animation zeigt das Raster sowie eine vorgeschlagene Größennutzung für verschiedenen Webseiten-Elemente. Die “Platzhalter” bzw. Flächen können jetzt pixelgenau mit Inhalt gefüllt werden.

Gestaltungsraster Demo
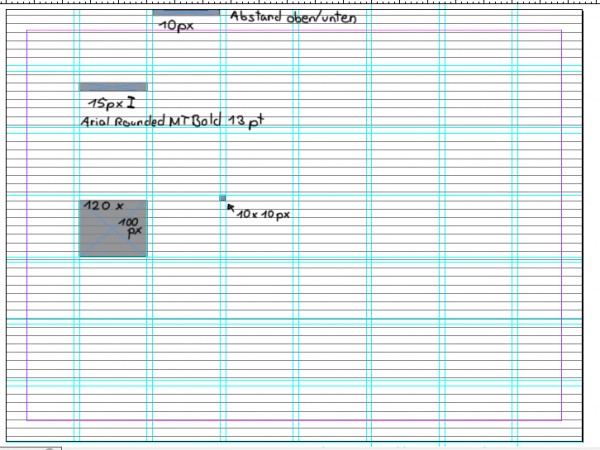
Das Gestaltungsraster:
Das Raster hat eine Gesamt-Pixelbreite von 960px in der Breite.
In der Höhe ist es variabel.
Nov 28, 2011
delfinaweber
Hier meine Raster für Pro Touch.
Nov 28, 2011
maditakolles
Nov 28, 2011
nataschalorig
Hier zu finden

Vorversion von Sandy, Nadja und mir

hier mit Raster

Das Raster ist in der Mediathek unter folgendem Link zu finden:
Landingpage-Raster
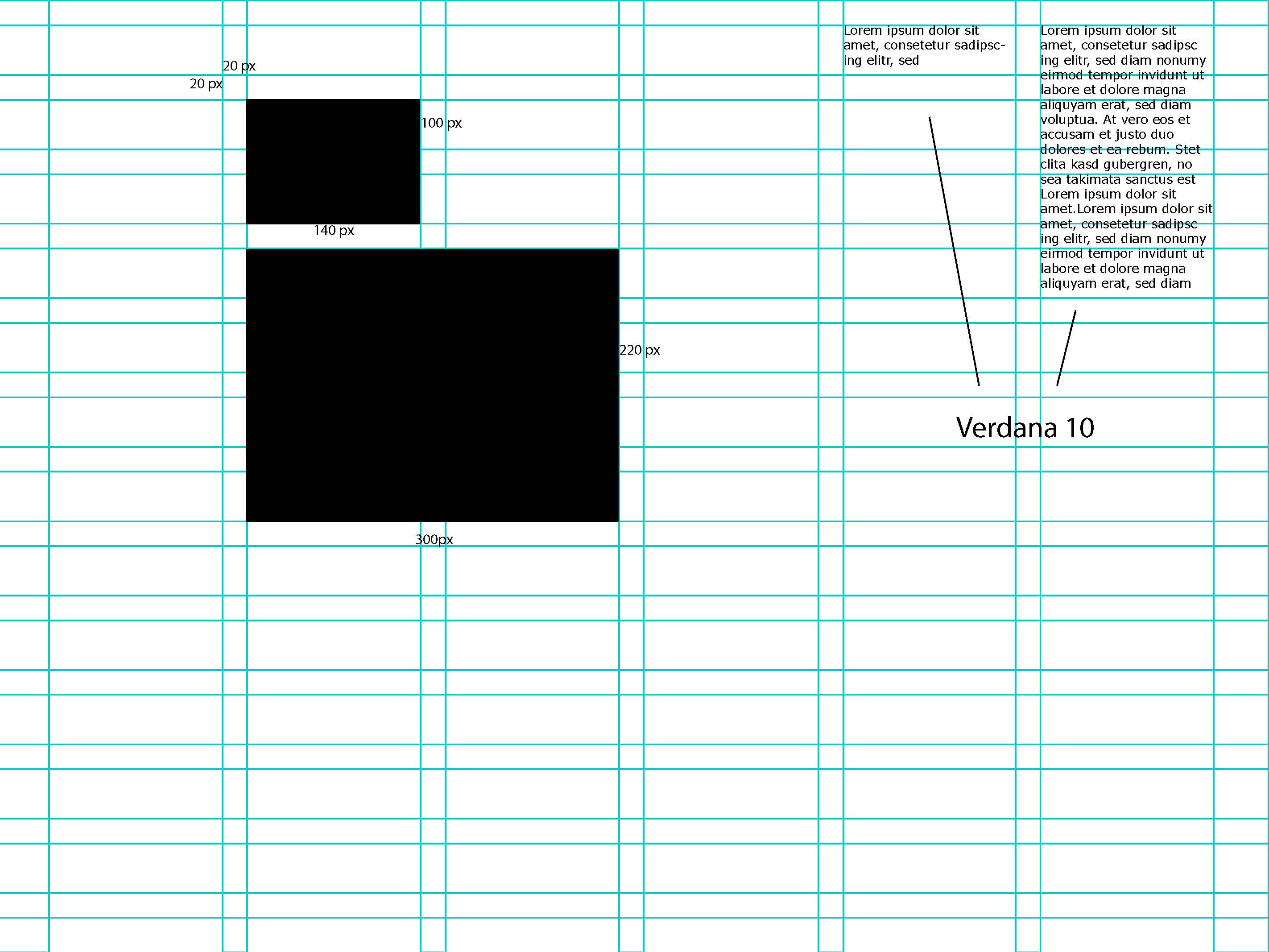
Das kleinste Element ist 20 x 20 Pixel groß, sodass bei der Bilddarstellung ein 4:3 Format in verschiedenen Größen möglich ist.
Die Abstände zwischen den Spalten und Zeilen sind 20 Pixel groß, die Spalten sind 140 Pixel breit.
Das gesamte Raster ist 1024 Pixel breit und 768 Pixel hoch.
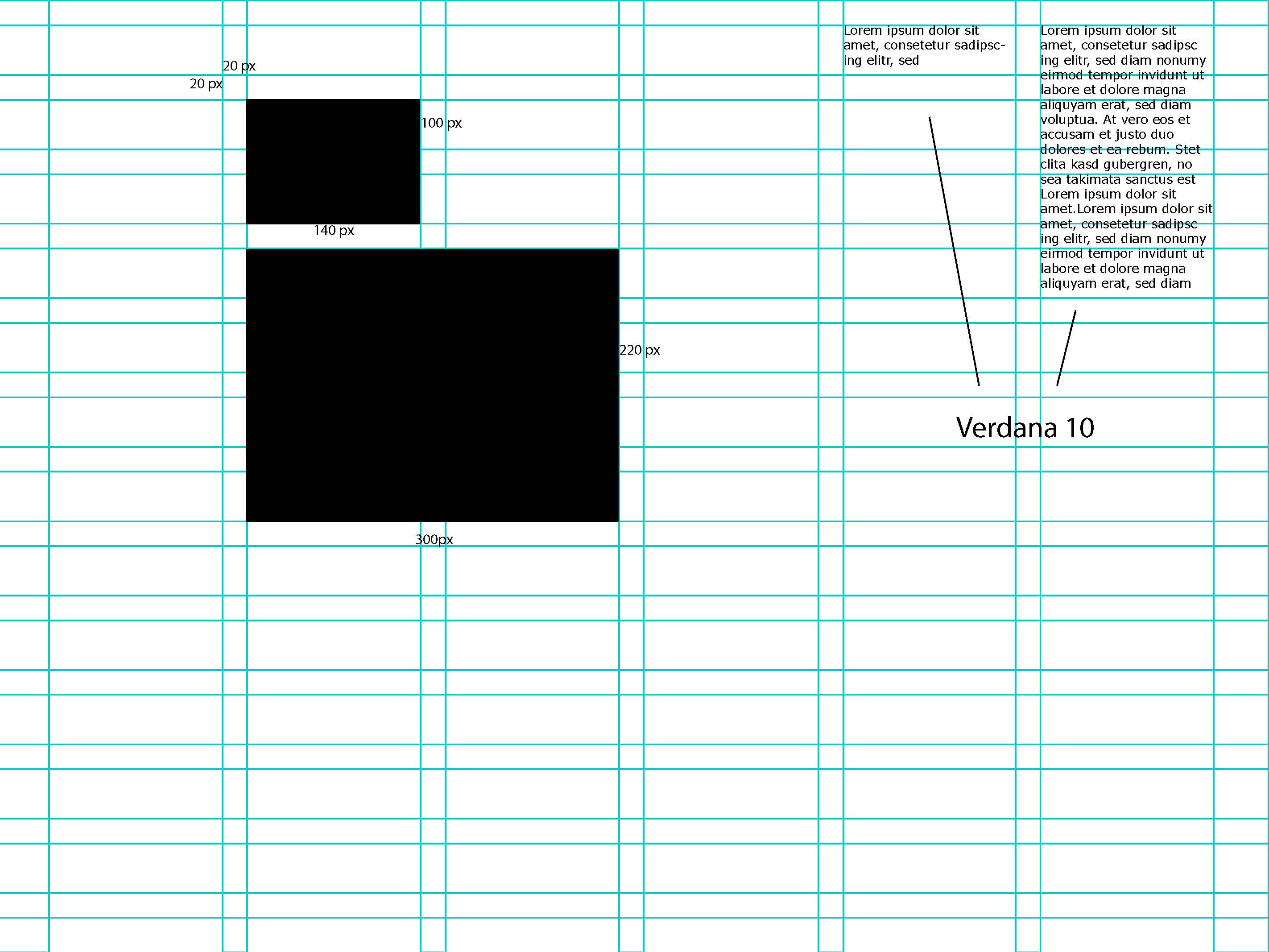
Edit:

Das gleiche Raster mit der Schrift “Verdana” in der Größe 10 (damit sie besser in das Gitter passt).
Nov 28, 2011
dimitardimitrov
Raster für die Benchgruppe.
PS.: Aufgabe 1. hat Fabian für unsere Gruppe schon gepostet.
Nov 28, 2011
christinareuter
Nov 28, 2011
mariemaitrot
Nov 28, 2011
juliabaudler