Nov 30, 2011 evapieroth 0
Bench Raster von Eva
Hier ist mein Raster.
Nov 30, 2011 chongbinnie 0
Nov 29, 2011 jasminthome 0
Hallo,
ich habe dieses Raster gewählt, weil sie Seite von Asics ziemlich viele quadratische Text- und Bildblöcke hat. Daran wollte ich zum Großteil anlehnen.
Nov 29, 2011 marvinwilhelm 0
Raster
5 Spalten – je 176 pixel breit
Abstände zwischen Spalten – je 20 pixel
Abstände zu den Seiten – je 32 pixel
Abstände nach oben und unten – je 22 pixel
Abstände zwischen Zeilen – je 20 pixel
Nov 29, 2011 joeleiner 0
1024 x 768 px
8 Spalten à je 113 px, Spaltenzwischenraum und Baseline Grid sind 12 px groß,
und der Rand 18px.
Nov 29, 2011 sandypanacek 0
V1 ist mein erstes Raster. Nach ein paar Überlegungen habe ich es abgeändert und so entstand V2,
welches ich persönlich bevorzuge. Trotzdem ist die Herkunft ersichtlich.
V2 hat eine Gesamtbreite von 804 Pixel und eine erst einmal provisorische -länge von 1000 Pixel.
Wobei ein Rand von 11 Pixel um den Content herum beabsichtigt ist.
Da ich die Datei aus irgendwelchen Gründen nicht in den Artikel einbetten kann, hier 2 Links:
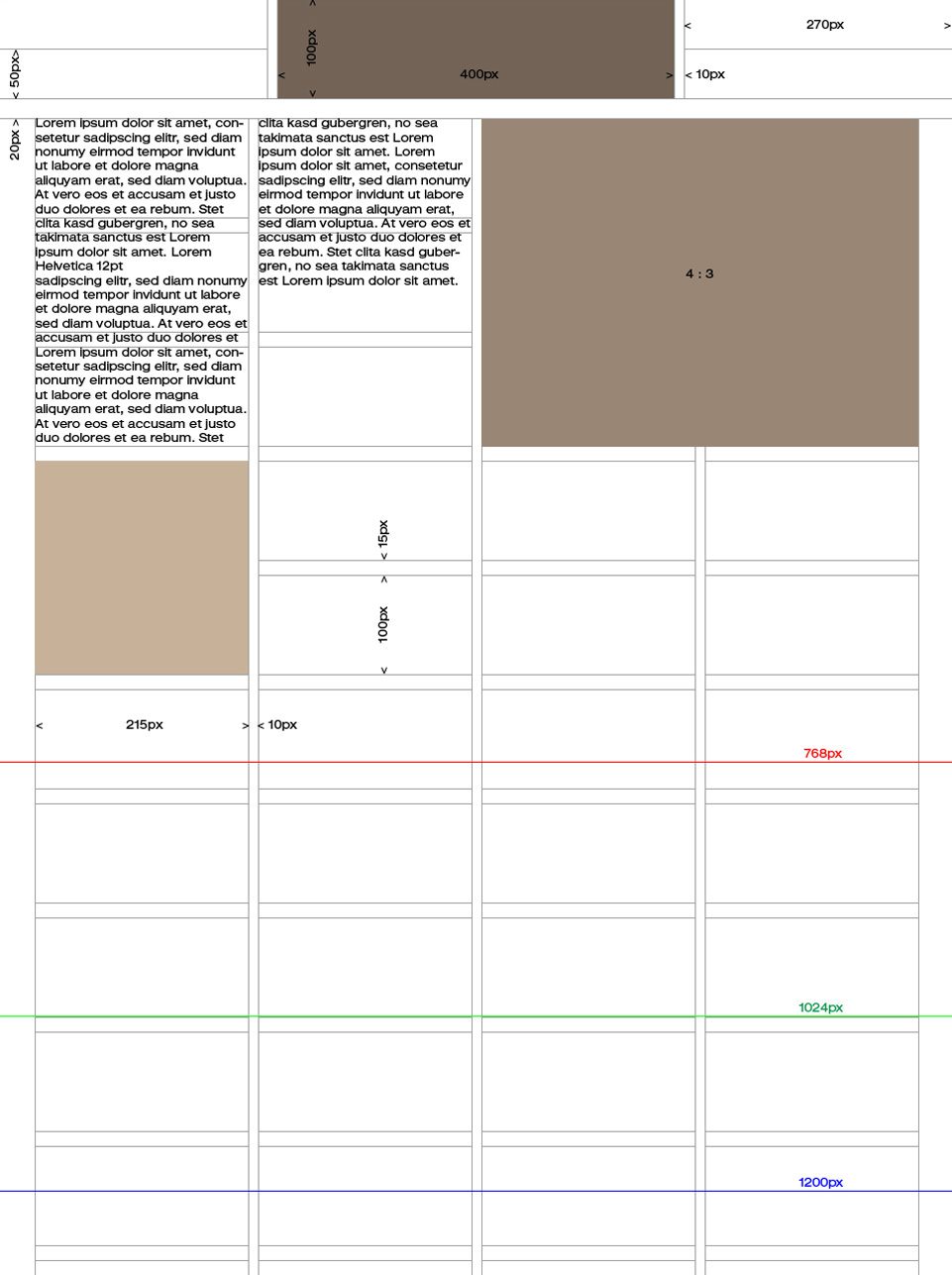
Nov 28, 2011 johannkarlin 0
Das erstellte Raster ist lediglich 4 Spalten breit, was zum einen stark einschränkt, zum anderen aber auch deutlich für Ordnung sorgt.
Das kleinste Element ist 215px breit und 100px hoch. Bei Bedarf können daraus auch zwei 105x100px Felder entstehen.
Die Abstände betragen in der Vertikalen 10px und in der Horizontalen 15px, was unterbrechungsfreien Text der Schriftart Helvetica in der Größe 12pt ermöglicht.
Drei Felder in der Höhe und zwei in der Breite erlauben das Darstellen von Grafiken im 4:3 Format.