Jan 13, 2012
fabiansebastian
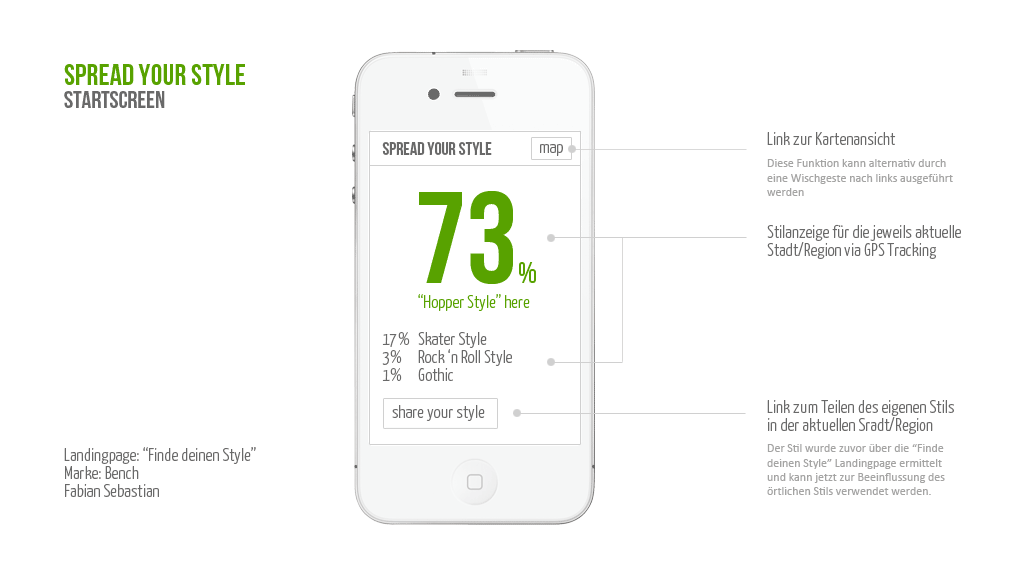
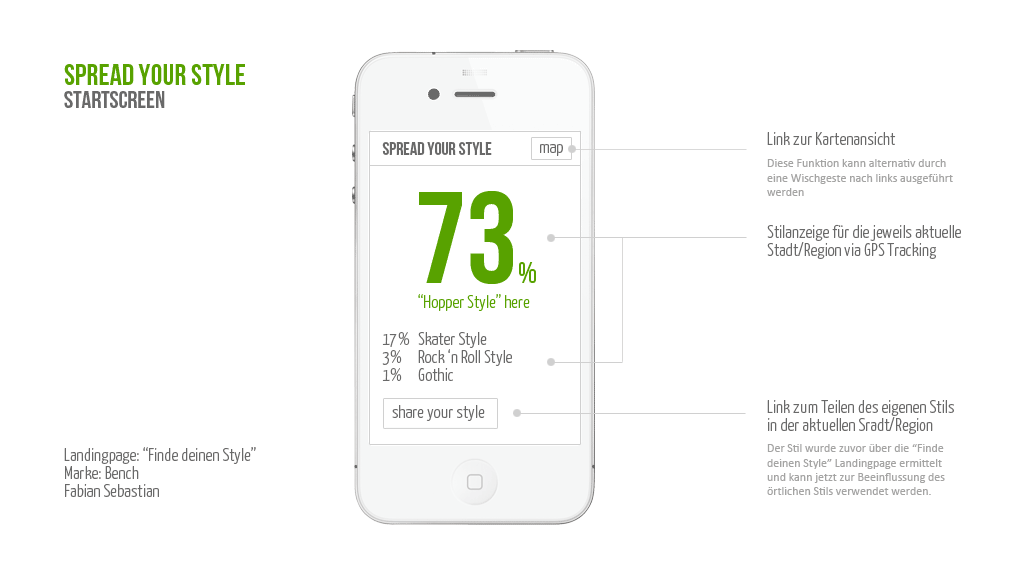
Zusätzlich zu den bereits geposteten Designs habe ich eine weitere dunkle Designvariation der App gestaltet. Diese hatte ich in der Vorlesung leider nicht dabei gehabt, hier im Blog möchte ich das Layout einmal nachliefern:

Das original weiße Design (unten) bietet viel Spielraum für Variationen und auf einen bestimmten Kleidungsstil angepasste Designvariationen. Das dunkle Layout (oben) könnte eine dieser Designvariationen darstellen.

Jan 13, 2012
delfinaweber
Appscreen1
AppscreenMenu
Appscreen2
Appscreen3
Appscreen4
Logodesign
Hier meine Screens und die Logodesigns für die ProTouch App zur Selbstverteidigung.
Ich habe die Ideen der Wireframes übernommen und kann dort angesehen werden.
Jan 13, 2012
delfinaweber
Wireframes
Hier meine Mockups für die ProTouch App.
Die App soll in Situationen in denen man sich unsicher ist helfen Tipps zu geben.
Wenn man schnelle Hilfe braucht hilft auch ein lauter pfiff jemanden vertreiben.
Polizei in der Nähe und/oder öffentliche Einrichtungen werden angezeigt damit man dorthin gehen kann wenn man unsicher ist.
Jan 13, 2012
delfinaweber
Layout1
Layout2
Layout3
Hier meine 3 Layouts für die Page ProTouch (“Kampfsport und Selbstverteidigung”)
Jan 13, 2012
delfinaweber
Themen
Hier die Themen für die ProTouchWebseite zum Thema “Kampfsport und Selbstverteidigung”.
Abgesehen von den Produkten, stehen die Themen “Kampfsport” und “Selbstverteidigung” im Vordergrund.
Zu “kampfsport” sind aufgelistet: Welche Arten es gibt, Welche passt zu mir, die Geschichte des Kampfsports sowie Kampfsportreisen.
Zu “Selbstverteidigung” stehen die Erläuterung und Hilfsmittel.
Ausserdem sind der Servicepoint, Links zu Clubs und Vereinen, welche sich in der Nähe befinden, Forum und rechtliche Grundlagen.
Jan 13, 2012
delfinaweber
Hier mein Raster für die ProTouch-Seite mit dem Thema “Kampfsport und Selbstverteidigung”
Raster
Jan 12, 2012
jeanmariegranzow
Methode:
- Zeichen entwickeln
- Bedienungsablauf als Film
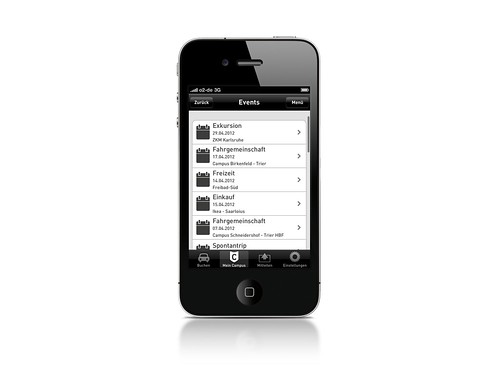
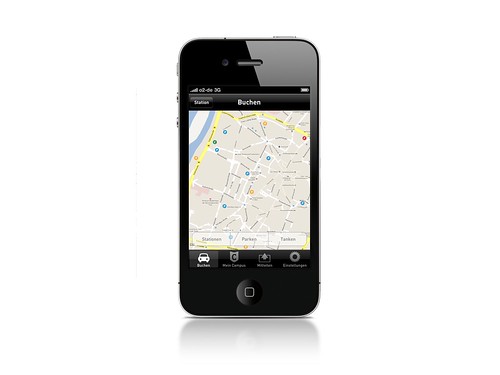
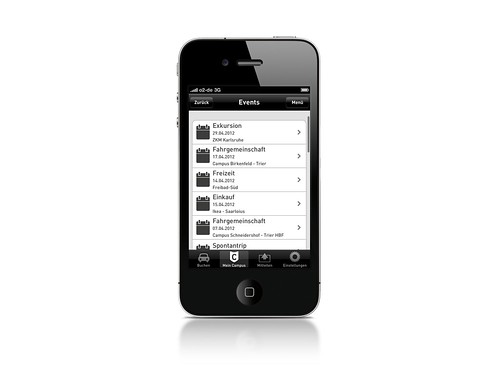
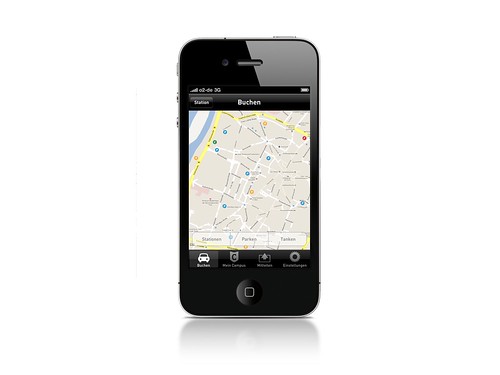
- Zeichen, Wireframes, finale Beispielscreens des Entwurfs Flinkster Campus aus einem Hauptskurs.
Aufgabe: Sie haben Wireframes (Skizzen) von Ihrer Idee entworfen. Jetzt geht es darum die Detailgestaltung für diese Screens zu erarbeiten. Dei Detailgestaltung beinhaltet folgendes: Raster entwickeln für die Bildschirmgrösse, Schrift festlegen, Zeichen entwickeln falls notwendig, Bedienungsablauf zeigen. Am Schluss sollten 3-5 ausgearbeitete Screens vorliegen.
Die technischen Daten des aktuellen iPhone können Sie hier nachlesen.
So könnte es nachher aussehen: