Jan 4, 2012 jonastsigos 0
4. Aufgabe: iPhone Wireframes (asics.com)
Viewpoints der Asics App./Webapp. Die Mockups dienen als erste Visualisierung der geplanten features.
Jan 4, 2012 jonastsigos 0
Viewpoints der Asics App./Webapp. Die Mockups dienen als erste Visualisierung der geplanten features.
Dez 18, 2011 jonastsigos 0
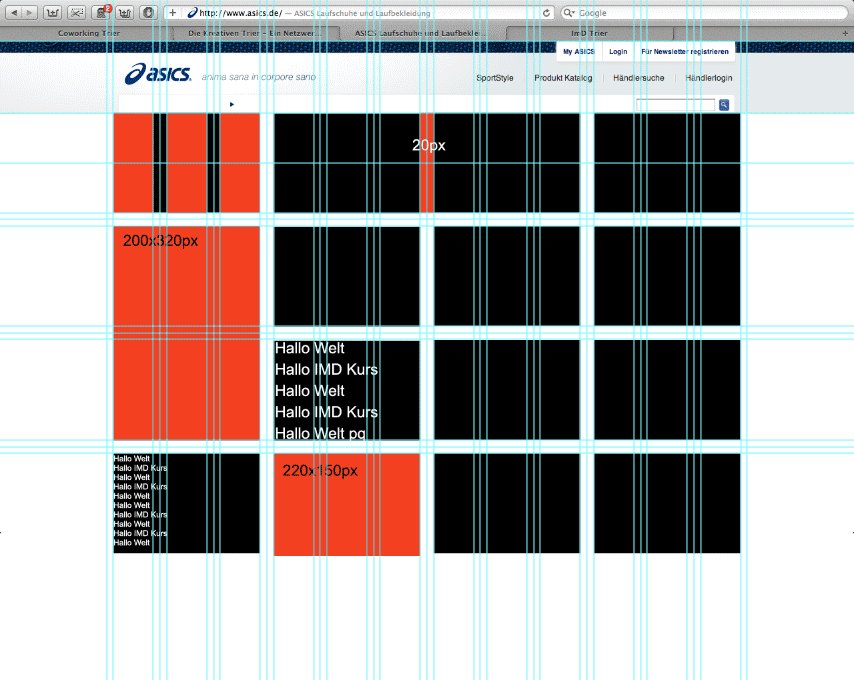
Füllung der geordnete Bereiche mit Inhalt:
In diesem Arbeitsschritt wurde aus dem erstellen Gestaltungsraster eine passende Aufteilung gewählt. Diese Aufteilung gliedert die Themen nach Wichtigkeit und Aktualität. Im folgenden Schritt wurde die Einteilung mit Inhalten gefüllt.
Inhalt der Landingpage:
- Fit durch den Winter
- Winter 2012 Collection
- Asics Winter Lauf 2012
- Finde die passende Bekleidung
- Online Store
Nov 28, 2011 jonastsigos 0
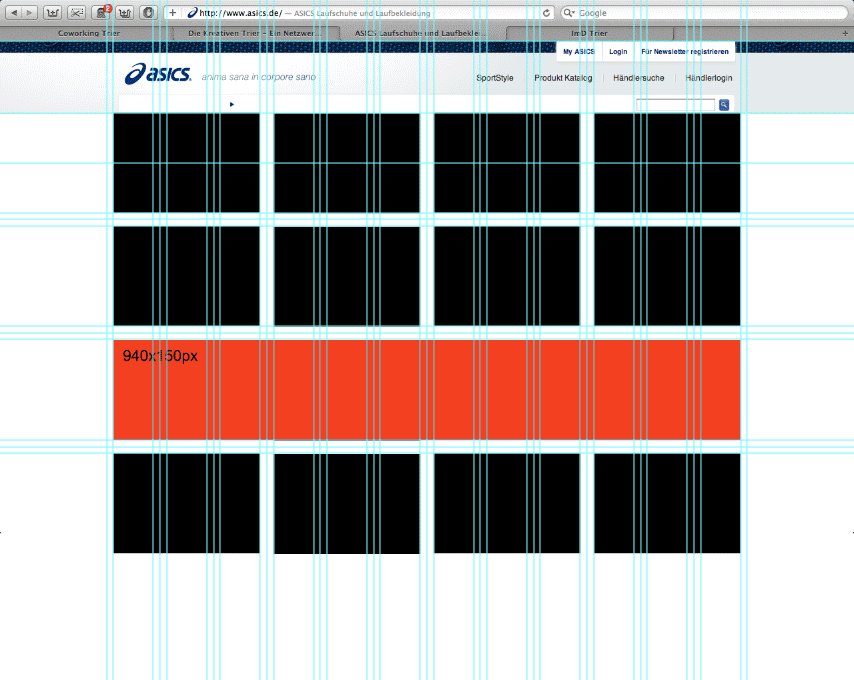
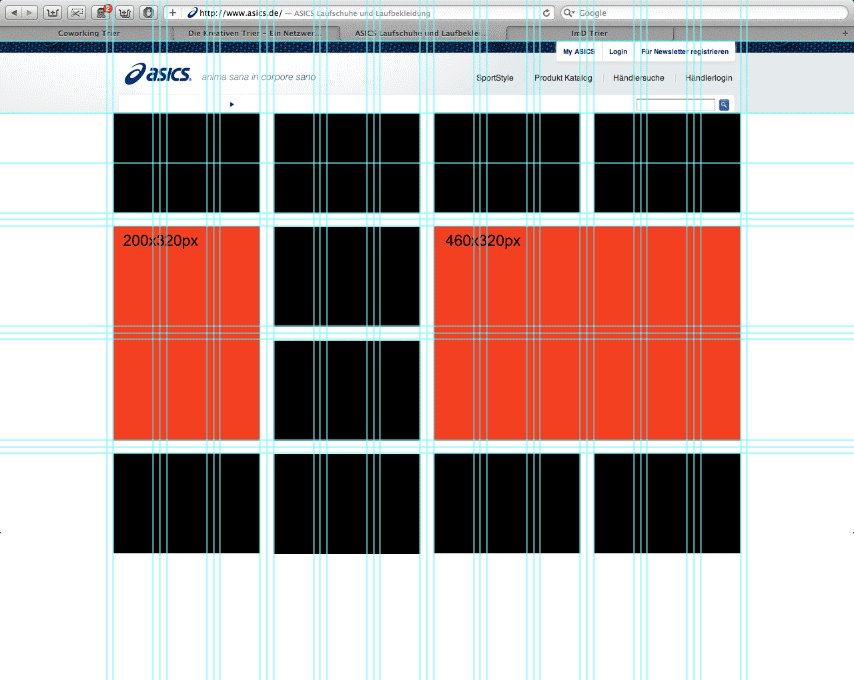
Einteilung einer Webseite in geordnete Bereiche:
Die Animation zeigt das Raster sowie eine vorgeschlagene Größennutzung für verschiedenen Webseiten-Elemente. Die “Platzhalter” bzw. Flächen können jetzt pixelgenau mit Inhalt gefüllt werden.

Gestaltungsraster Demo
Das Gestaltungsraster:
Das Raster hat eine Gesamt-Pixelbreite von 960px in der Breite.
In der Höhe ist es variabel.
Nov 28, 2011 jonastsigos 0
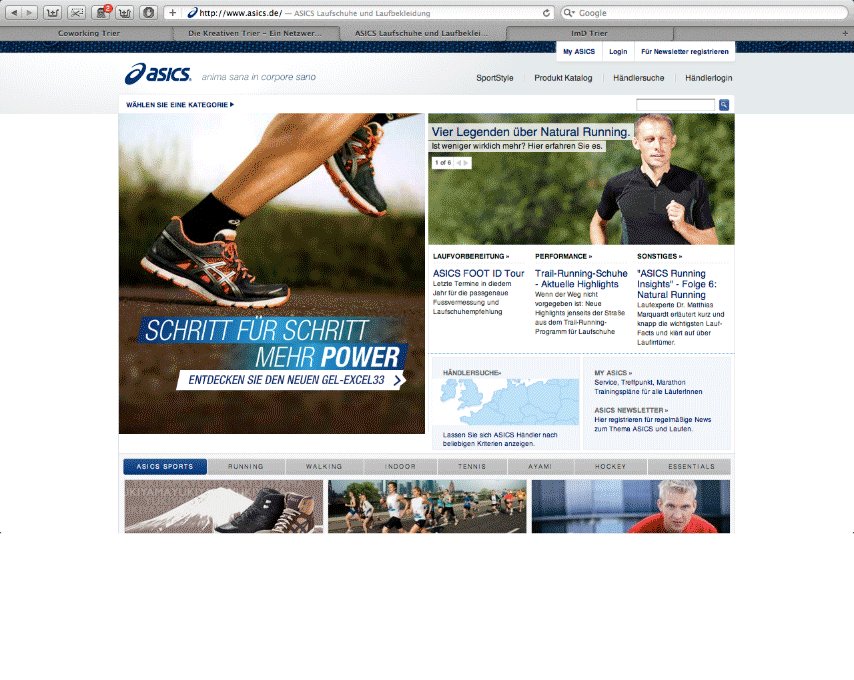
Analyse der Webseite: www.acics.com
Zuerst schauten wir uns die vorhandenen Inhalte genau an. Dabei viel uns auf, dass vieles da ist, aber leider zum Teil sehr versteckt. Die Idee war nun: Eine Landingpage zu erstellen, von der aus man einfach zu den gewünschten Produkten und Informationen findet. Um uns einen besseren Überblick zu verschaffen, schrieben wir uns alle relevanten Themen auf Karteikarten um diese in eine sinnvolle Reihenfolge zu bringen und variabel zu Ordnen.
Bildbeschreibung:
Auf den grünen Kärtchen sind unsere neuen Ideen. Auf den roten Kärtchen die bereits vorhandenen Ideen.