Feb 15, 2012
niklaszorell
Thema: “Wie werde ich Tennisprofi” mit HEAD
Die Anwendung “Pro Plan” wendet sich direkt an Personen die Tennisprofi werden wollen. Sie dient zur Übersicht und Erinnerung für alle Termine die mit dem Sport in Verbindung stehen. Außerdem bietet sie durch einen übersichtlichen Statistiken -Teil zusätzlichen Ansporn.
Screen 1: Start
Auf der Startseite werden in kürze anstehende Termine angezeigt, zusammen mit einer kurzen Beschreibung. Von hier aus kann man entweder durch drücken auf “Stats” zu den Statistiken gelangen oder durch drücken auf einen der Wochentage oder “Calendar” rechts unten im Bild zum ausführlichen Kalender gelangen.
Screen 2: Calendar
In dem Kalender sind nochmals alle Termine durch kleine Symbole gekennzeichnet. Durch drücken auf einen Monatstag kann man schnell einen neuen Termin mit einem der zwei Symbole eintragen. Jede Woche schlägt die Anwendung zusätzlich noch eine Aufgabe vor, die dem Nutzer hilft gesünder und fitter zu werden.
Screen 3: Statistics
In den Statistiken gibt der Benutzer an, ob er die im Kalender vermerkten Spiele gewonnen oder verloren hat. Die Angaben werden dann gespeichert und übersichtlich dargestellt um bei kommenden Spielen zu motivieren.
Feb 15, 2012
niklaszorell
Wireframes zum “Profi Planer”
Die Applikation “Pro Planer” ist für die Menschen gedacht, die Tennisprofi werden wollen und dabei auf die Marke HEAD stoßen. Sie dient als Terminkalender, Motivator und Statistikensammler.
Dieser frühe Entwurf unterscheidet sich zwar stark von den daraus entstandenen Beispielscreens aus Aufgabe 05, die zuvor genannten drei Aufgaben erfüllt er jedoch nachwievor.
Feb 15, 2012
niklaszorell
Überarbeitetes Layout
Altes Layout 1
Altes Layout 2
Hier 2 alte und ein neues, überarbeitetes Layout für eine HEAD Landingpage zum Thema “Wie werde ich Tennisprofi”. Alle drei basieren auf dem Raster aus Aufgabe 2 und legen besonderen Wert auf Gesundheit, Fitness, die Technologie von HEAD und auf die Suche nach dem Schläger, der exakt zu dem jeweiligen Spielertypen passt.
Dez 19, 2011
niklaszorell

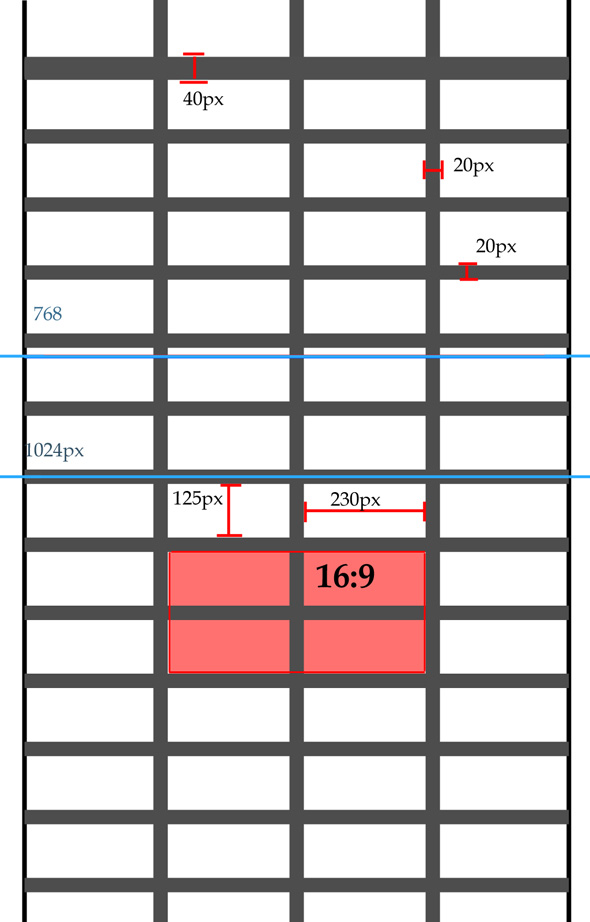
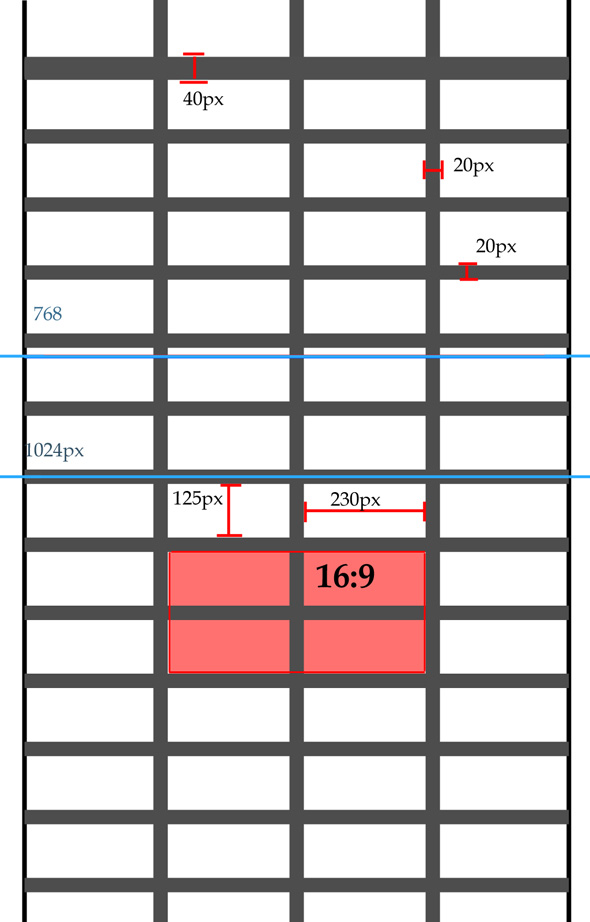
Raster als PDF
Ein konzept für ein Raster, dass der strukturierung einer Probe-Landingpage für die Firma HEAD gedient hat.
Um ein mögliches Banner von den restlichen Inhalten zu trennen, ist der oberste Trennbalken größer als die restlichen.
Durch passende Pixelverteilung ist dafür gesorgt, dass ein 16:9 Bildformat ohne Probleme in die Webseite eingefügt werden kann.
Des weiteren sind zum besseren verständnis die wichtigsten Bildschirmgrenzen eingezeichnet, anhand derer man sich vorstellen kann, was ein späterer Betrachter beim aufrufen der Seite als erstes sieht.