Raster Link
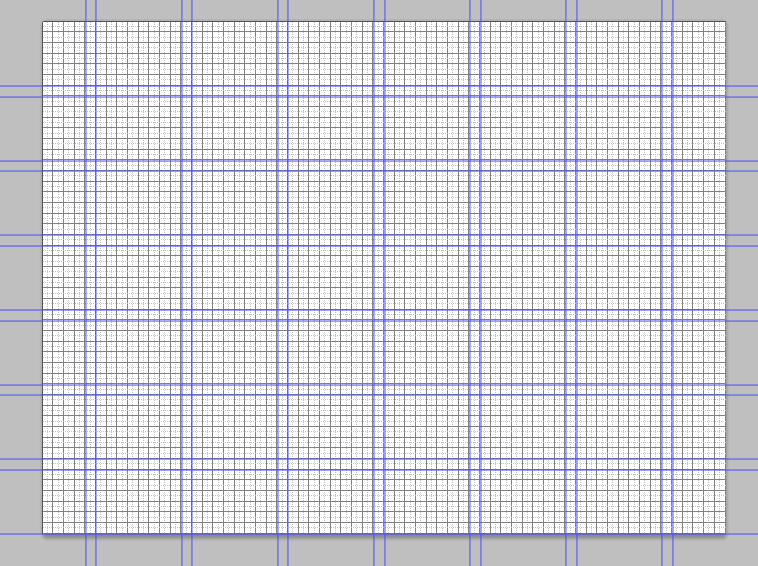
Beim Raster wollte ich ein Grundlinienraster festlegen, in das eine Schriftgröße 14 passt. Dabei haben hat die Schrift einen Zeilenabstand von 6 Pixeln. Das Raster hat eine Gesamtbreite von 960 Pixel und wobei die Höhe je nach belieben verändert werden kann. Ein 4:3 Bildformat kann eingefügt werden.
Dez 20, 2011
marvinwilhelm
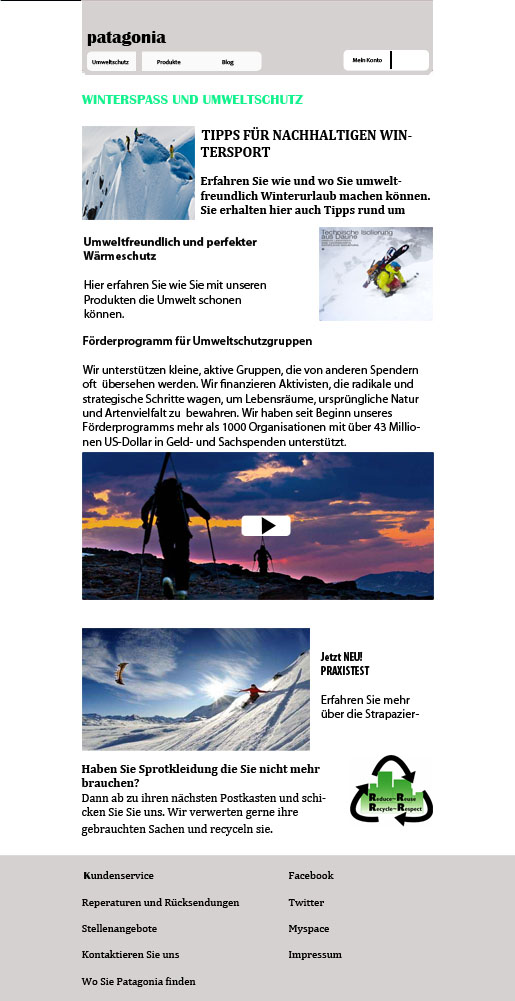
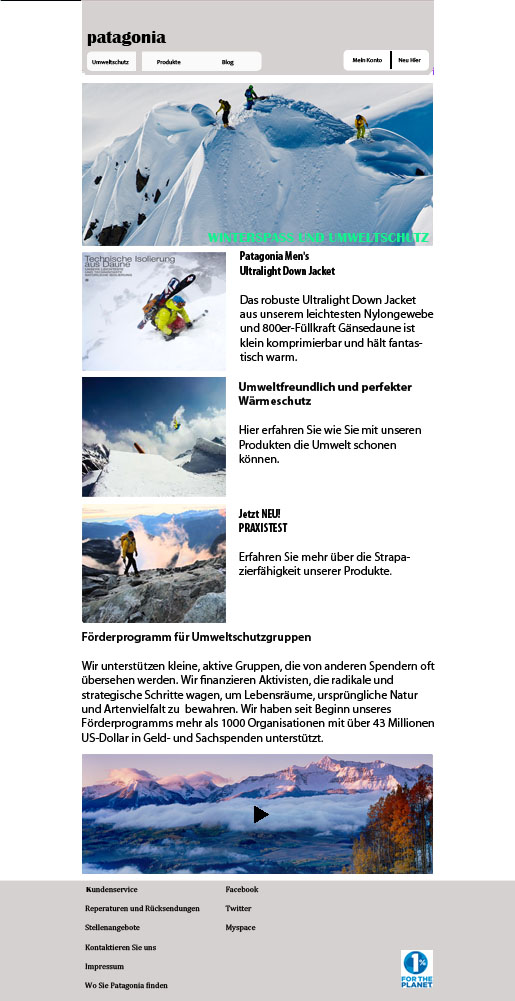
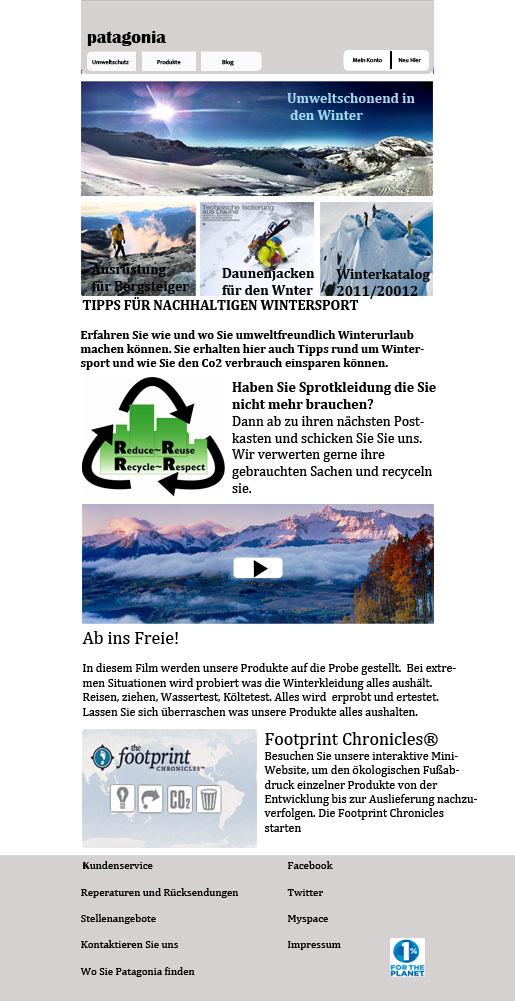
Finaler Landing-Page Entwurf für die Marke “DC-Shoes”
Thema: “Wie werde ich extremer” Prozess: (working in progress)
Anmerkung: das blau hinterlegte Bild oben soll einen Mouseover-effekt simulieren/darstellen
“die vorherigen Entwürfe werde ich auch noch hochladen”

Bei meiner App soll es um eine mobile Anwendung zur Selbstverteidigung gehen.
Die Menüseite zeigt die Hauptfunktionen, einfach,schnell und funktional …
Menü
Im Übungsmodus sollen kurz die häufigsten und effektivsten “Griffe”/”Schritte” dargestellt werden. Damit man sich die Übungen ins Gedächtnis ruft.
Übungsmodus
Die Standortfunktion ermittelt via GPRS den Standort und warnt gegebenenfalls, wenn die Gegend als unsicher eingeschätzt werden sollte. Dies wird zum Beispiel, durch schon gemeldete Überfälle, oder ähnliches ermittelt.
Standort
Weiterhin gibt es einen integrierten Notfallbutton, der automatisch die GPRS Daten an die nächste Polizeistation übermittelt.
Notruf
Bei der Layoutgestaltung der Landingpage Asics, steht die Einteilung von Männer und Frauenkollektionen und der Unterteilung dieser Rubriken in Sommer und Winterkollektion im Vordergrund. Zudem spielt der Sale- Button eine ausschlaggebende Rolle.
Suchkriterien : Winterkollektion Frauen Asics/ Sale Angebote Asics / Männerkollektion Männer Asics


Dez 20, 2011
christinaerlacher
Dez 20, 2011
christinaerlacher
Dez 20, 2011
christinaerlacher
Dez 20, 2011
christinaerlacher
Dez 19, 2011
niklaszorell

Raster als PDF
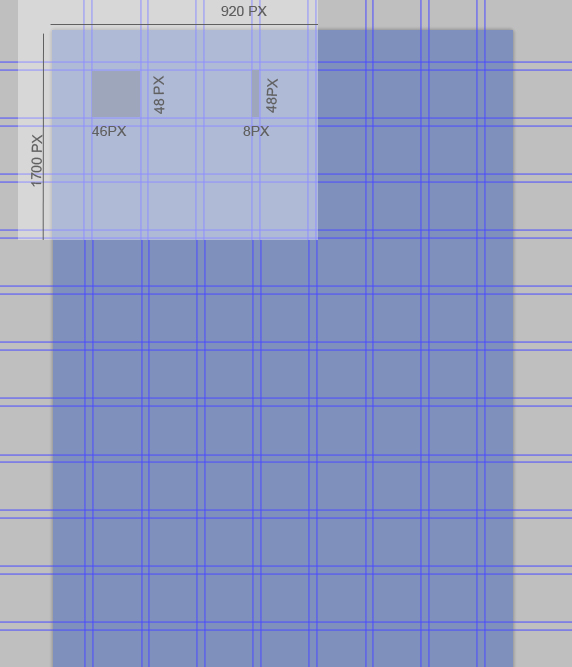
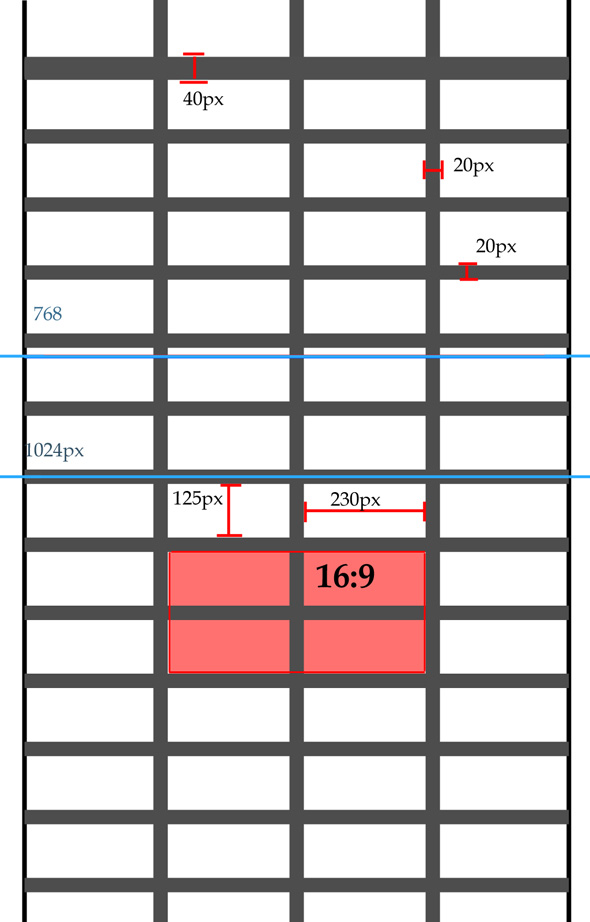
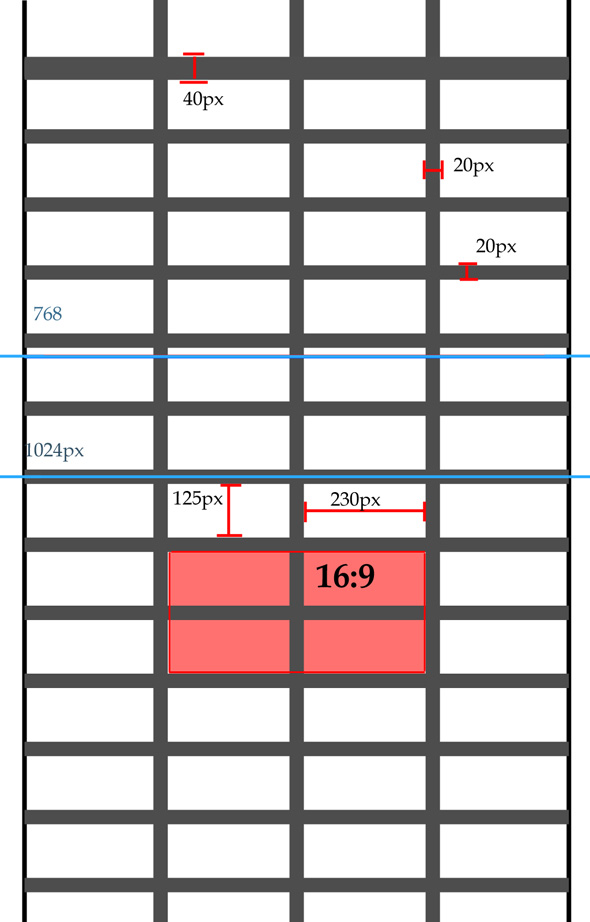
Ein konzept für ein Raster, dass der strukturierung einer Probe-Landingpage für die Firma HEAD gedient hat.
Um ein mögliches Banner von den restlichen Inhalten zu trennen, ist der oberste Trennbalken größer als die restlichen.
Durch passende Pixelverteilung ist dafür gesorgt, dass ein 16:9 Bildformat ohne Probleme in die Webseite eingefügt werden kann.
Des weiteren sind zum besseren verständnis die wichtigsten Bildschirmgrenzen eingezeichnet, anhand derer man sich vorstellen kann, was ein späterer Betrachter beim aufrufen der Seite als erstes sieht.